Indholdsfortegnelse:
- Trin 1: Stykliste
- Trin 2: Fremstilling af glas -printkort
- Trin 3: Lodde -LED'er
- Trin 4: Forbered bunden PCB
- Trin 5: Fastgør glas -printkort
- Trin 6: Saml elektronik
- Trin 7: Upload koden
- Trin 8: Støbning
- Trin 9: Polering
- Trin 10: Monter i boliger
- Trin 11: Færdig terning

Video: 3D digitalt sand: 11 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



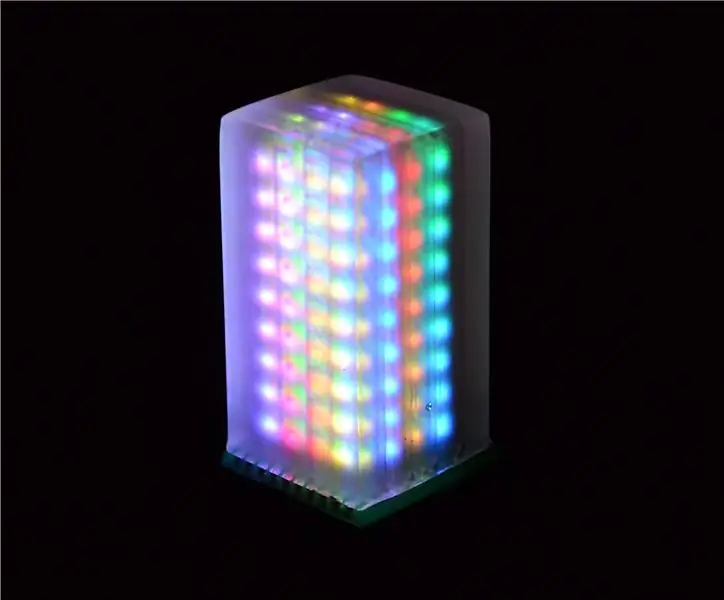
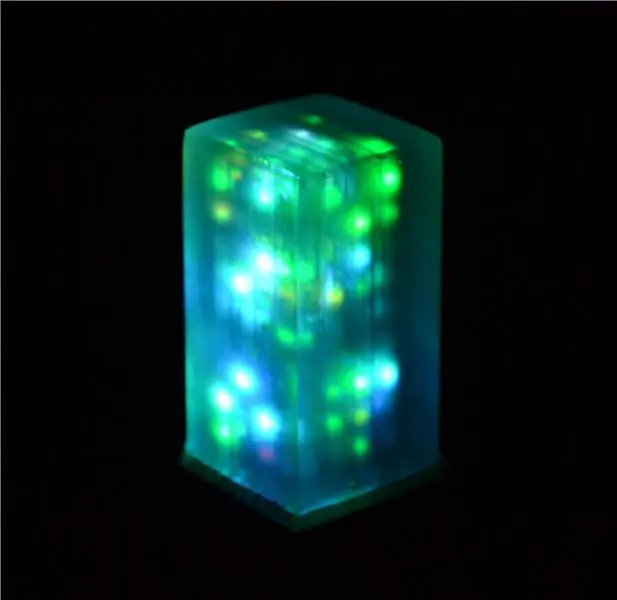
Dette projekt er en slags fortsættelse af min DotStar LED Cube, hvor jeg brugte SMD LED'er fastgjort til glas PCB'er. Kort efter afslutningen af dette projekt stødte jeg på det animerede LED -sand fra Adafruit, der bruger et accelerometer og en LED -matrix til at simulere bevægelsen af sandkorn. Jeg tænkte, at det ville være en god idé at udvide dette projekt til den tredje dimension ved blot at bygge en større version af min LED -terning parret med et accelerometer. Jeg ville også prøve at støbe terningen i epoxyharpiks.
Hvis du vil se terningen i aktion, skal du rulle helt ned til videoen.
Trin 1: Stykliste

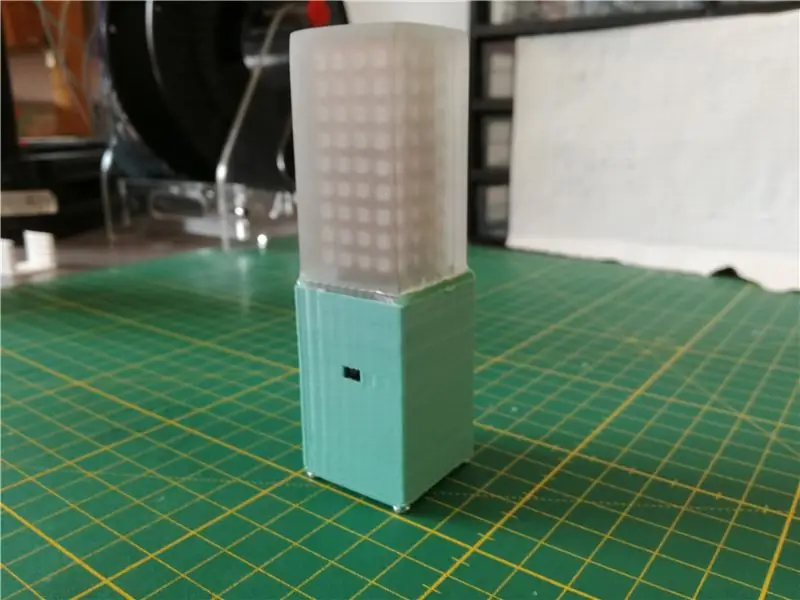
Den følgende liste indeholder de materialer, der er nødvendige for at konstruere terningen som vist på billedet
- 144 stk SK6805-2427 lysdioder (f.eks. Aliexpress)
- objektglas (f.eks. amazon.de)
- kobberbånd (0,035 x 30 mm) (f.eks. ebay.de)
- TinyDuino basic kit - lithium version
- accelerometer-modul (f.eks. ASD2511-R-A TinyShield eller GY-521)
- prototype PCB (30 x 70 mm) (f.eks. amazon.de)
- klar støbningsharpiks (f.eks. conrad.de eller amazon.de)
- 3D -printet hus
Yderligere materialer og værktøjer nødvendige til konstruktion
- Varmluft loddejern
- normalt loddejern med fin spids
- 3D printer
- laser printer
- Dupont -stik
- tynd tråd
- PCB header pins
- lavtemperatur loddemasse
- PCB -ætsemiddel (f.eks. Jernchlorid)
- UV-hærdende lim til metalglas (f.eks. NO61)
- lim til almindelige formål (f.eks. UHU Hart)
- silikoneforsegling
- toneroverførselspapir
- acetone
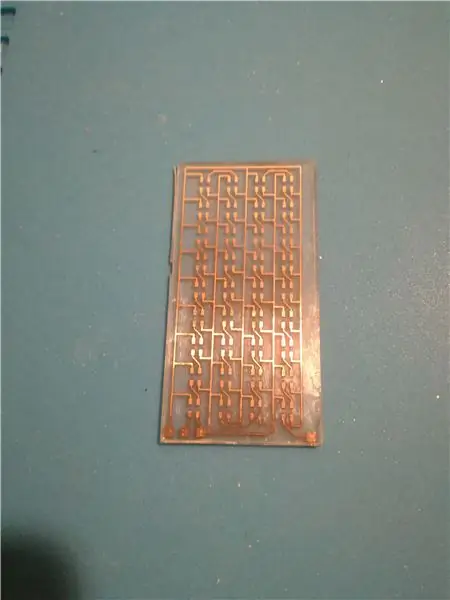
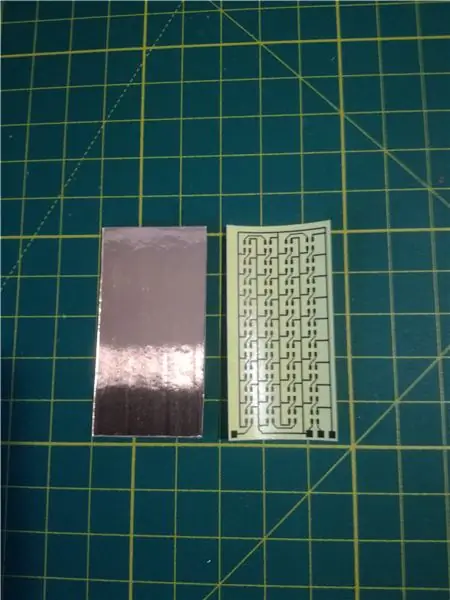
Trin 2: Fremstilling af glas -printkort



Denne proces er allerede beskrevet detaljeret i min tidligere instruktion af min DotStar LED Cube, derfor vil jeg kort gå over trinene.
- Skær objektglasene i stykker med en længde på 50,8 mm. Jeg har 3D -printet en jig for at hjælpe mig med at opnå den rigtige længde (se vedhæftede.stl -fil). Du skal bruge 4 dias, jeg anbefaler at lave 6 til 8 stykker.
- Lim kobberfolien på glassubstratet. Jeg brugte UV -hærdende lim NO61.
- Udskriv den vedhæftede pdf med printkortet på toneroverførselspapir ved hjælp af en laserprinter. Skær derefter de enkelte stykker ud.
- Overfør PCB -designet på kobberbeklædningen. Jeg brugte en laminator til dette formål.
- Ets kobberet væk ved hjælp af f.eks. jernchlorid
- Fjern toneren ved hjælp af acetone
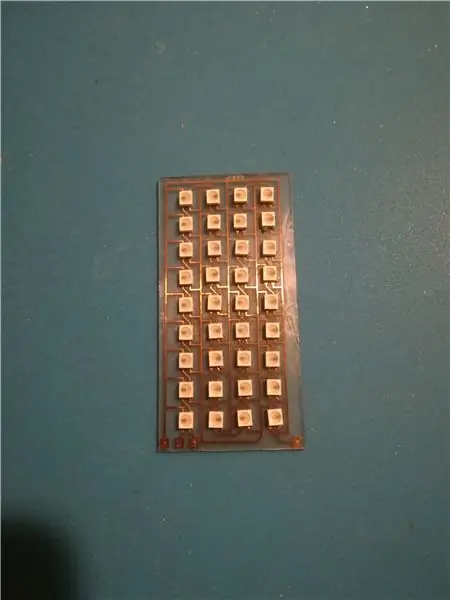
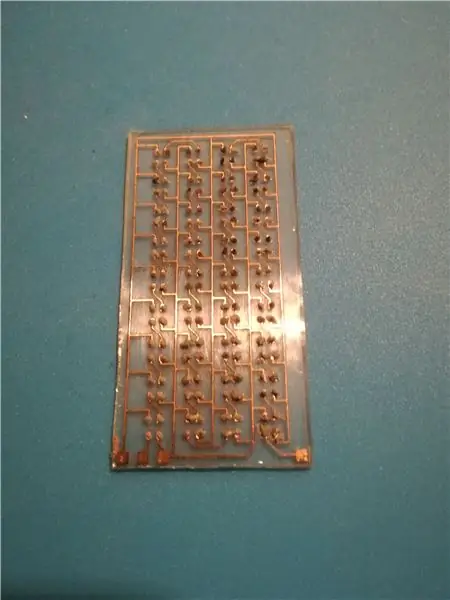
Trin 3: Lodde -LED'er



I min DotStar LED-terning brugte jeg APA102-2020 LED'er, og planen var at bruge den samme type LED'er i dette projekt. På grund af den lille afstand mellem lysdiodernes individuelle puder er det imidlertid meget let at oprette loddebroer. Dette tvang mig til at lodde hver eneste LED i hånden, og jeg gjorde faktisk det samme på dette projekt. Desværre, da jeg havde projektet næsten pludselig færdig, begyndte der at vise sig nogen loddebroer eller dårlige kontakter, som tvang mig til at afmontere alt igen. Jeg besluttede derefter at flytte til de lidt større SK6805-2427 lysdioder, som har et andet padlayout, der gør dem meget lettere at lodde.
Jeg dækkede alle puderne med lavtsmeltende loddemasse og placerede derefter LED'erne ovenpå. Sørg for den korrekte orientering af lysdioderne ved at henvise til den vedhæftede skema. Derefter lagde jeg printkortet på kogepladen i vores køkken og opvarmede det forsigtigt, indtil loddetøjet smeltede. Dette fungerede stille og roligt, og jeg måtte kun lave lidt omarbejde med mit varmlufts loddejern. For at teste LED -matricen brugte jeg en Arduino Nano, der kørte Adafruit NeoPixel -strengtesteksemplet og sluttede den til matrixen ved hjælp af Dupont -ledninger.
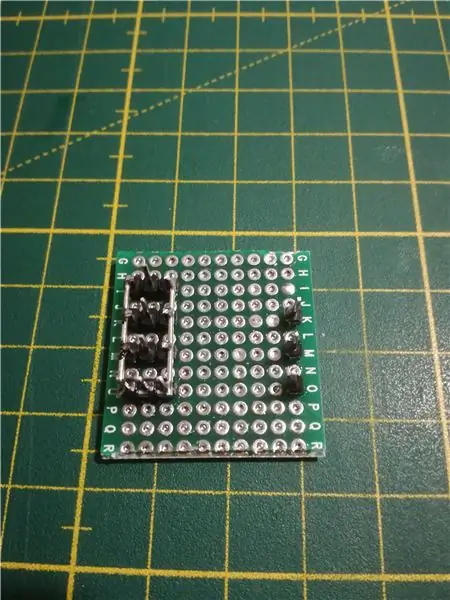
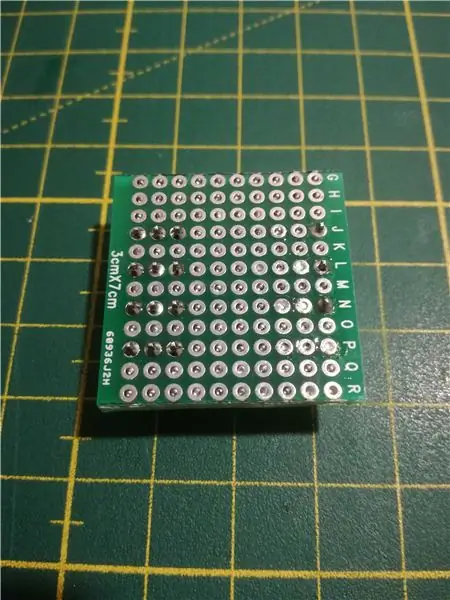
Trin 4: Forbered bunden PCB


Til det nederste printkort skærede jeg et 30 x 30 mm stykke fra et prototypebræt. Jeg lod derefter nogle stifthoveder til det, hvor glas -PCB'erne vil blive tilsluttet bagefter. VCC- og GND -benene blev forbundet med et lille stykke forsølvet kobbertråd. Derefter forseglede jeg alle resterende huller med loddemetal, fordi epoxyharpiksen ellers ville sive igennem under støbningsprocessen.
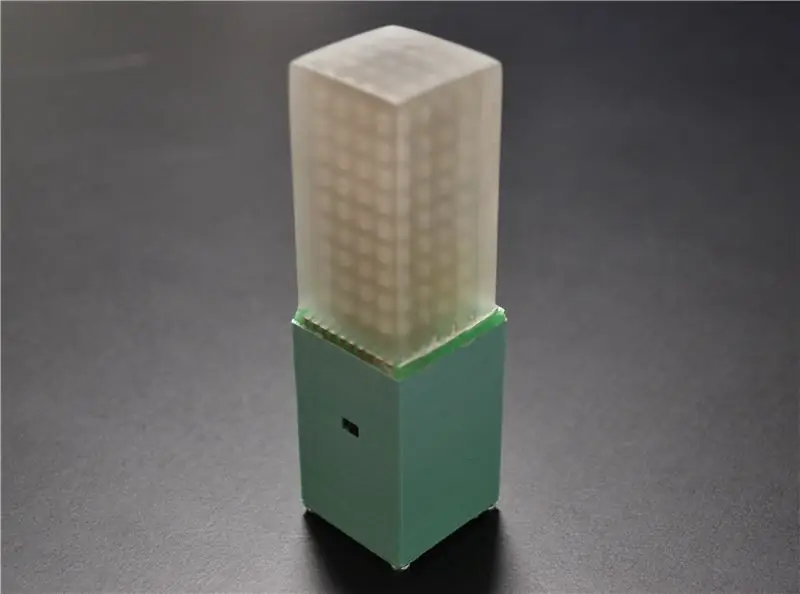
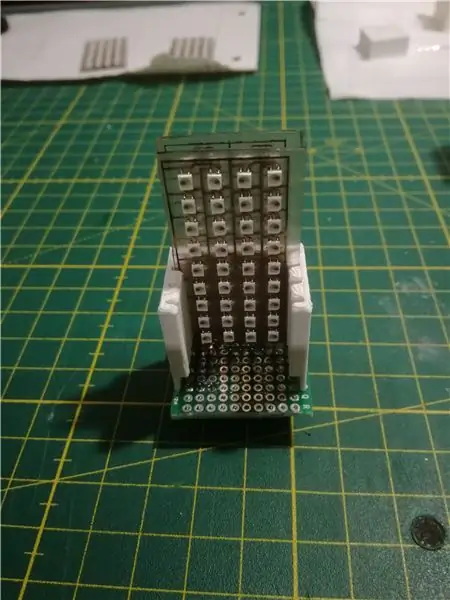
Trin 5: Fastgør glas -printkort



For at fastgøre LED -matricerne til bundpladen brugte jeg igen en UV -hærdende lim, men med højere viskositet (NO68). For korrekt justering brugte jeg en 3D -printet jig (se vedhæftede.stl -fil). Efter limning af glas -PCB'erne var stadig en smule svingende, men blev mere stive, efter at de var loddet til stiftoverskrifterne. Til dette brugte jeg bare mit normale loddejern og almindelige lodde. Igen er det en god idé at teste hver matrix efter lodning. Forbindelserne mellem Din og Dout i de enkelte matricer blev foretaget med Dupont -ledninger forbundet til stiftoverskrifterne i bunden.
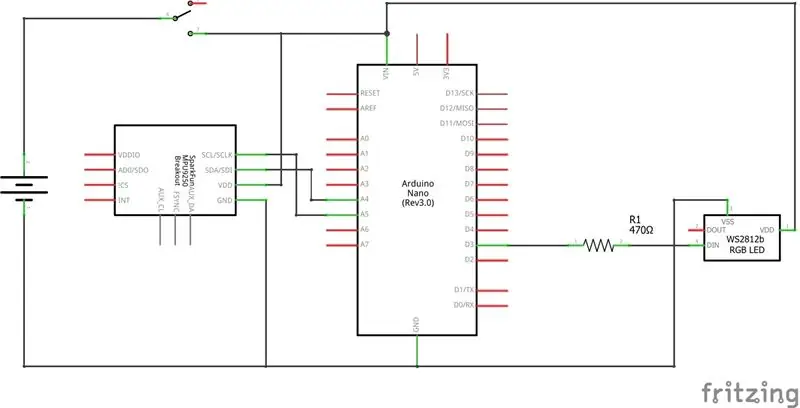
Trin 6: Saml elektronik

Fordi jeg ville gøre husets dimension så lille som muligt, ville jeg ikke bruge en almindelig Arduino Nano eller Micro. Denne 1/2 LED -terning af one49th gjorde mig opmærksom på TinyDuino -kortene, der virkede perfekte til dette projekt. Jeg fik det grundlæggende kit, der indeholder processorkortet, et USB -skjold til programmering, et proto -kort til eksterne forbindelser samt en lille genopladeligt LiPo-batteri. Set i bakspejlet burde jeg også have købt det 3-aksede accelerometer-skærm, som de tilbyder i stedet for at bruge et GY-521-modul, som jeg stadig havde liggende. Dette ville have gjort cicitten endnu mere kompakt og reduceret de nødvendige dimensioner af huset. Skematikken for denne opbygning er ganske let og vedhæftet nedenfor. Jeg lavede nogle ændringer til TinyDuino processorkortet, hvor jeg tilføjede en ekstern switch efter batteriet. Processorkortet har allerede en switch, men det var bare for kort til passer gennem huset. Forbindelserne til proto-kortet og GY-521-modulet udføres ved hjælp af stifthoveder, som ikke tillader det mest kompakte design, men giver mere fleksibilitet end lodning af ledningerne direkte. T længden af ledningerne/stifterne i bunden af proto -kortet skal være så korte som muligt, ellers kan du ikke tilslutte den til toppen af processorkortet længere.
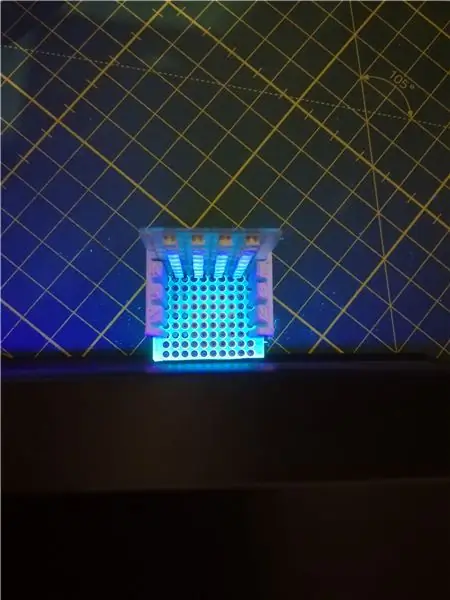
Trin 7: Upload koden
Når du har samlet elektronikken, kan du uploade den vedhæftede kode og teste, at alt fungerer. Koden indeholder følgende animationer, der kan gentages ved at ryste accelerometeret.
- Rainbow: Rainbow animation fra FastLED bibliotek
- Digital Sand: Dette er en udvidelse af Adafruits animerede LED -sandkode til tre dimensioner. LED -pixlerne bevæger sig i henhold til aflæsningsværdierne fra accelerometeret.
- Regn: Pixels falder ned fra top til bund i henhold til hældning målt ved accelerometer
- Konfetti: Tilfældigt farvede pletter, der blinker ind og falmer jævnt fra FastLED -biblioteket
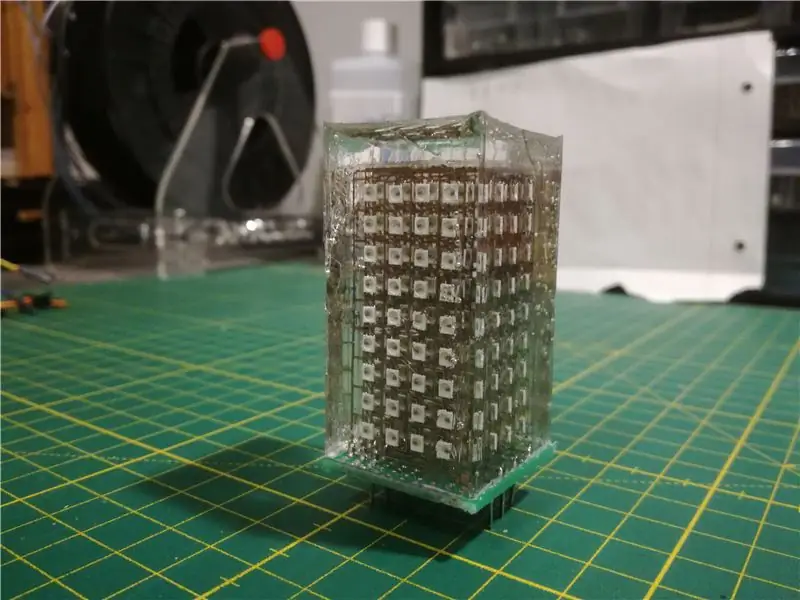
Trin 8: Støbning




Nu er det tid til at støbe LED -matricen i harpiks. Som foreslået i en kommentar i min tidligere build ville det være rart, hvis brydningsindekserne for resinf og glasset ville matche, så glasset ville være usynligt. At dømme ud fra brydningsindekserne for begge komponenter i harpiksen, tænkte jeg, at dette kunne være muligt ved en lidt varierende blandingsration af de to. Efter en test fandt jeg imidlertid ud af, at jeg ikke var i stand til at ændre brydningsindekset mærkbart uden at ødelægge harpiksens hårdhed. Dette er ikke så slemt, da glasset kun er sjusket synligt, og i sidste ende besluttede jeg mig for at ru overfladen af harpiksen alligevel. Det var også vigtigt at finde et ordentligt materiale, der kunne bruges som skimmelsvamp. Jeg læste om vanskelighederne ved at fjerne formen efter støbning i lignende projekter som lonesoulsurfer's harpiks terning. Efter nogle mislykkede forsøg på egen hånd fandt jeg ud af, at den bedste måde var at få en 3D -form trykt og derefter belagt med silikoneforsegling. Jeg har lige printet et enkelt lag af en 30 x 30 x 60 mm boks ved hjælp af indstillingen "spiralize ydre kontur" i Cura (.stl -fil vedhæftet). Belægning med et tyndt lag silikone på indersiden gør formen meget let at fjerne bagefter. Formen blev fastgjort til bunden PCB også ved hjælp af silikoneforsegling. Sørg for, at der ikke er huller, da harpiksen naturligvis vil sive igennem, og der vil også dannes luftbobler i harpiksen. Desværre havde jeg en lille lækage, som jeg tror er ansvarlig for små luftbobler, der dannedes nær formens væg.
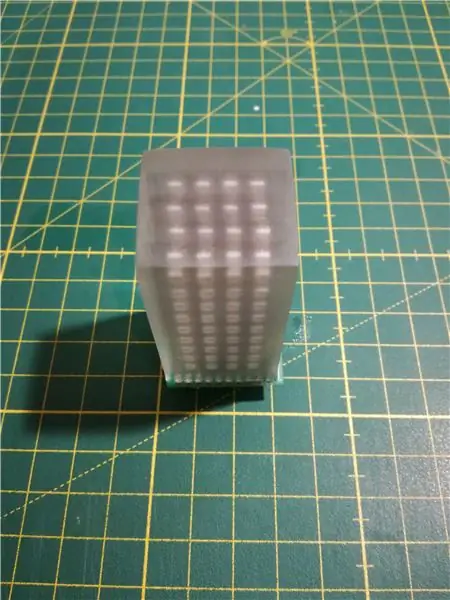
Trin 9: Polering


Efter at have fjernet formen kan du se, at terningen ser meget klar ud på grund af formens glatte silikonebelagte overflade. Der var dog nogle uregelmæssigheder på grund af variationer i tykkelsen af silikonelaget. Også den øverste overflade blev skævt mod kanterne på grund af vedhæftning. Derfor raffinerede jeg formen ved vådslibning ved hjælp af 240 sandpapir. Oprindeligt var min plan at polere alt ved at flytte til stadig finere grus, men til sidst besluttede jeg mig for, at terningen ser pænere ud med en ru overflade, så jeg sluttede med 600 grus.
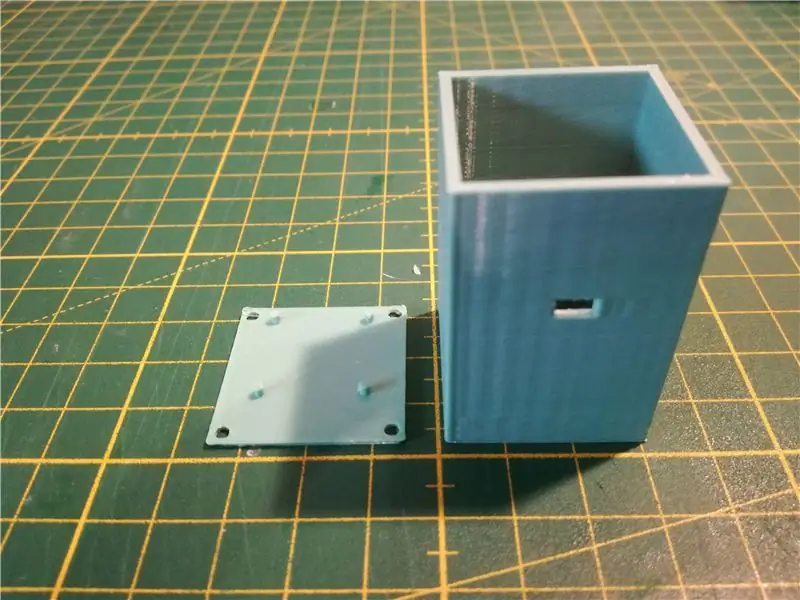
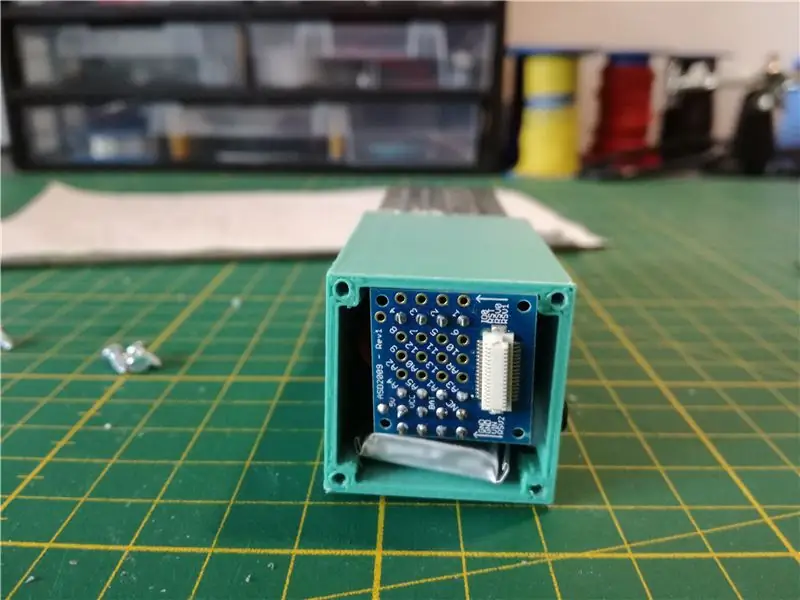
Trin 10: Monter i boliger



Huset til elektronikken blev designet med Autodesk Fusion 360 og derefter 3D -printet. Jeg tilføjede et rektangulært hul i væggen til kontakten og nogle huller på bagsiden for at montere GY-521-modulet ved hjælp af M3-skruer. TinyDuino -processorkortet blev fastgjort til bundpladen, som derefter blev fastgjort til huset ved hjælp af M2.2 -skruer. Først monterede jeg kontakten i huset ved hjælp af varm lim, derefter blev GY-521-modulet monteret, hvorefter protoboardet og batteriet blev omhyggeligt indsat. LED -matrixen blev fastgjort til proto -kortet ved hjælp af Dupont -stik, og processorkortet kan bare sættes i fra bunden. Til sidst limede jeg den nederste print af LED -matricen til huset ved hjælp af et almindeligt klæbemiddel (UHU Hart).
Trin 11: Færdig terning


Endelig er terningen færdig, og du kan nyde lysshowet. Se videoen af den animerede terning.
Anbefalede:
Digitalt niveau med tværlinjelaser: 15 trin (med billeder)

Digitalt niveau med tværlinjelaser: Hej alle sammen, i dag vil jeg vise dig, hvordan du laver et digitalt niveau med en valgfri integreret tværlinjelaser. For cirka et år siden lavede jeg et digitalt multi-værktøj. Selvom værktøjet indeholder mange forskellige tilstande, er det for mig den mest almindelige og nyttige
Arduino digitalt ur synkroniseret med 60Hz strømlinje: 8 trin (med billeder)

Arduino digitalt ur synkroniseret med 60Hz -strømlinjen: Dette Arduino -baserede digitale ur er synkroniseret med 60Hz -strømlinjen. Det har en enkel og billig fælles anode 4 -cifret 7 segment display, der viser timer og minutter. Den bruger en cross -over detektor til at registrere, når den indkommende 60Hz sinusbølge c
DigiLevel - et digitalt niveau med to akser: 13 trin (med billeder)

DigiLevel - et digitalt niveau med to akser: Inspirationen til dette instruerbare er DIY Digital Spirit Level fundet her af GreatScottLab. Jeg kunne godt lide dette design, men ønskede en større skærm med en mere grafisk grænseflade. Jeg ville også have bedre monteringsmuligheder for elektronikken i kassen
Musikspektrum med digitalt ur og temperatur: 9 trin (med billeder)

Musikspektrum med digitalt ur og temperatur: Vi er her igen med et projekt, du vil kunne lide. Hvis du kan lide at lytte til musik og nyde visualiteten, er dette projekt noget for dig. DIGITAL CLOCK MUSIC SPECTRUM ELEKTRONISK KIT MED TEMPERATURVISNING Dette er et elektronisk kit. Når du er færdig med pr
Arduino digitalt ur med alarmfunktion (brugerdefineret printkort): 6 trin (med billeder)

Arduino digitalt ur med alarmfunktion (brugerdefineret printkort): I denne DIY -guide viser jeg dig, hvordan du laver dit eget digitale ur til denne alarmfunktion. I dette projekt besluttede jeg at lave mit eget printkort, der er baseret på Arduino UNO mikrokontroller - Atmega328p. I det følgende finder du det elektroniske skema med PCB l
