Indholdsfortegnelse:
- Trin 1:
- Trin 2:
- Trin 3:
- Trin 4:
- Trin 5:
- Trin 6:
- Trin 7:
- Trin 8:
- Trin 9:
- Trin 10:
- Trin 11:
- Trin 12:
- Trin 13:

Video: Få en skærm til dit Google -hjem ved hjælp af Raspberry Pi og Dialogflow (Chromecast -alternativ): 13 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Lige siden jeg købte mit Google -hjem har jeg ønsket at styre mine enheder derhjemme ved hjælp af stemmekommandoer. Det fungerer på alle måder fantastisk, men jeg havde ondt af dets videofunktion. Vi kan kun se Youtube og Netflix, hvis vi har en Chromecast -enhed eller et tv med indbygget Chromecast -funktion. Jeg har en Raspberry Pi med, så jeg tænkte på at bruge den til at afspille mine yndlingsvideoer og film med stemmekommandoer.
Trin 1:


Til dette lavede jeg følgende opsætning
Google Home -> Dialogflow -> Rpi IP -adresse på Dataplicity -> Nodejs Server -> Kode til at åbne URL'er
Dialogflow er en Googles interaktionsteknologi mellem mennesker og computere baseret på samtaler på naturligt sprog. Ved hjælp af dette kan vi udvikle vores egne samtaler eller opgaver at give som input til Google home. Dette fungerer som følger
Hensigt [Input, spørgsmål, samtale, kommando….] -> Google Home -> handling [svar]
Her kan svaret enten være en simpel samtale eller data hentet fra et webhook, som vi skal lave ved hjælp af Rpi -server. Så gå til Dialogflow -webstedet og opret en konto og en ny agent.
Opret derefter en ny hensigt….
Trin 2:

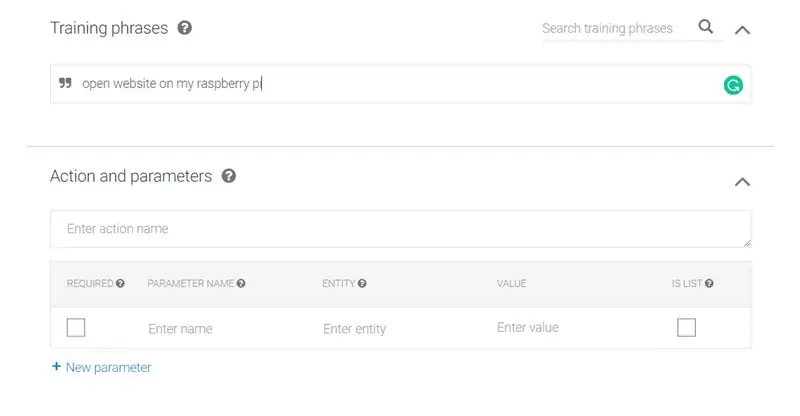
Indtast derefter træningssætningerne. Dette er de kommandoer, som brugerne taler, når de prøver at få adgang til en bestemt opgave fra Google Home.
Trin 3:
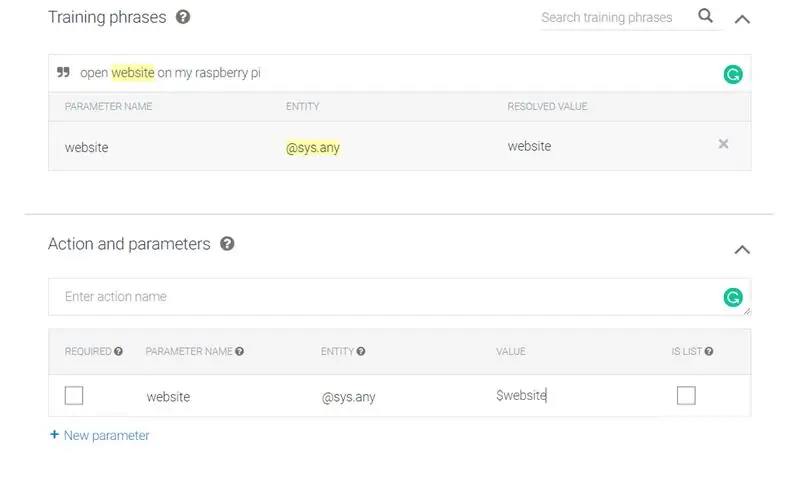
Her kan ordet 'websted' ændres til alt som youtube, Netflix, amazon prime osv … Så dette ord fungerer som en variabel, og når du vælger ordet websted [ved hjælp af mus], får du følgende
Trin 4:

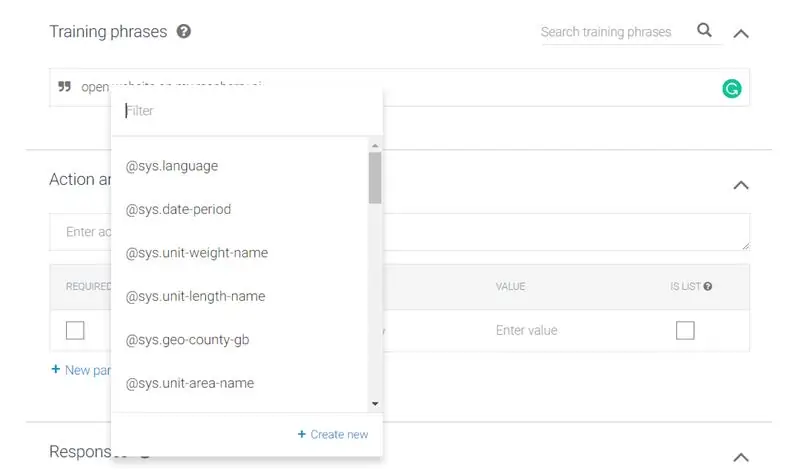
Fra rullemenuen skal du vælge '@sys.any' og trykke på enter.
Trin 5:

Indtast derefter det samme parameternavn i sektionen med handlinger. De værdier, der er nævnt i dette afsnit, sendes til webhook som en JSON -fil, som vi skal hente på serveren for at vide, hvilket websted brugeren har påberåbt.
Værdien af en variabel hentes ved hjælp af '$ variable_name'
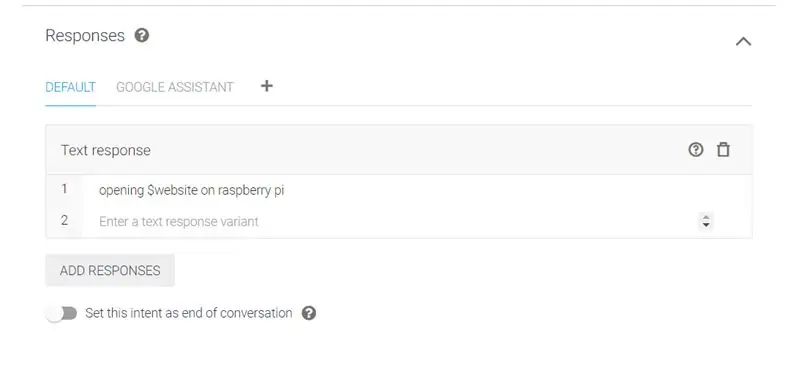
Trin 6:

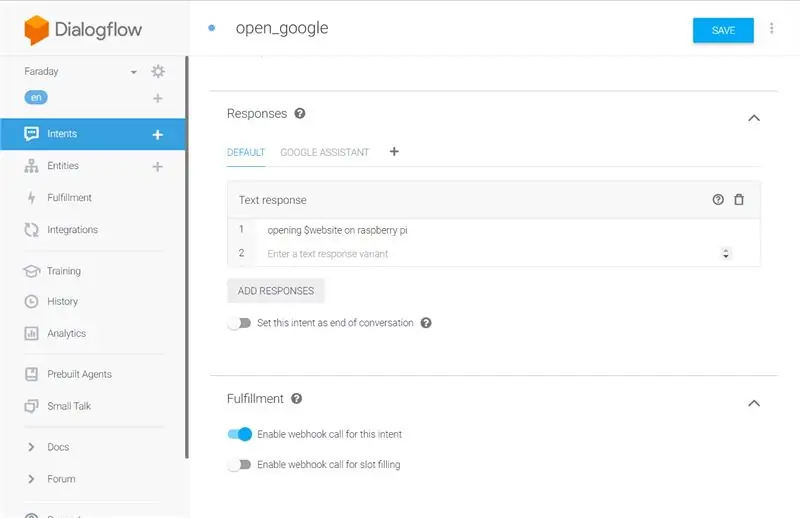
Tilføj det svar, som vi skal høre efter at have sagt kommandoen til Google Home. Gem derefter hensigten. Indstil om nødvendigt denne hensigt som afslutning på samtalen.
Trin 7:
Nu vil vi oprette vores back-end service for at få disse forespørgsler til at åbne videoer og websteder på vores hindbær pi.
Den resterende opsætning
Dataplicitet -> Nodejs -server -> kode
Hvorfor har vi brug for dataplicitet? fordi Google Home opretter forbindelse til webhooks, der er tilgængelige på internettet. Selvom vores GHome er forbundet til det lokale netværk, kommer forespørgslerne fra Google cloud -tjenesten, og derfor er der behov for at overføre vores server til internettet. I stedet for den hovedpine kan vi bruge dataplicity -tjenester til let at placere vores hindbærpi på internettet.
Først skal du oprette forbindelse til raspberry pi [direkte med HDMI eller endda med SSh] Få den seneste nodejs-løbetid fra følgende kommando i terminalen.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Installer det derefter ved hjælp af
sudo apt -get install -y nodejs
Opret derefter en ny fil
nano webserver.js
Trin 8:
Indsæt derefter nedenstående kode i filen
Her til demonstration bruger jeg kun to websteder (google, youtube). Man kan redigere koden og ændre i overensstemmelse hermed.
bodyParser = require ('body-parser'); var exec = require ('child_process'). exec; var express = require (‘express’); var app = express (); app.use (bodyParser.json ()); app.post ('/', funktion (req, res) {let variable = req.body.queryResult.parameters.website; exec ("midori www."+variable+". com", funktion (fejl, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (error! == null) {console.log (“exec errror:“+ error);}}); returnere res.end ();}); app.listen (80);
Trin 9:

Ovenstående kode blev kun skrevet for at forklare konceptet. Jeg brugte Midori -browseren i koden, da chrom ikke fungerer med fjernkommandoer. Vi kan også bruge Firefox. [Vi skal installere body-parser, express-moduler ved hjælp af npm, før vi skriver koden]
Husk, at vi kun bør lytte på port 80, da dataplicitet kun kan videresende port 80 af hindbærpi.
Nu skal vi konfigurere Dataplicity
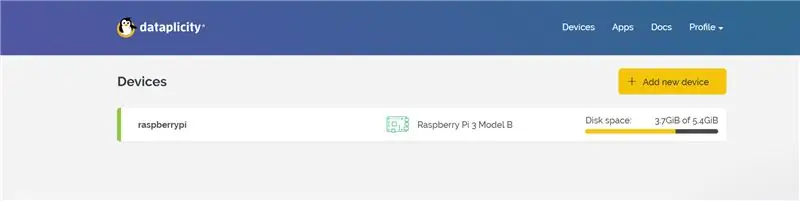
Gå til Dataplicity -webstedet, og opret din konto, og følg vejledningen for at tilføje raspberry pi til instrumentbrættet.
Trin 10:

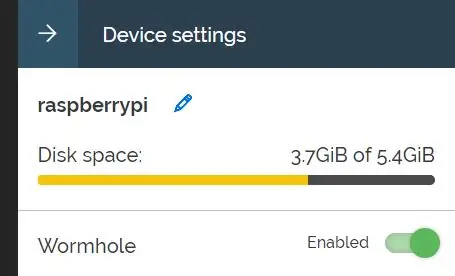
Derefter åbner du hindbær pi fra enhedslisten og vælger ormhul for at få en unik IP -adresse til hindbær pi, som vi kan implementere vores nodeserver på.
Kopier IP -adressen til udklipsholderen.
Trin 11:

Kør nu koden fra hindbær pi -terminalen
sudo node webserver.js
Hvis det viser en fejl om display eller protokoller …. udføre
sudo xhost +
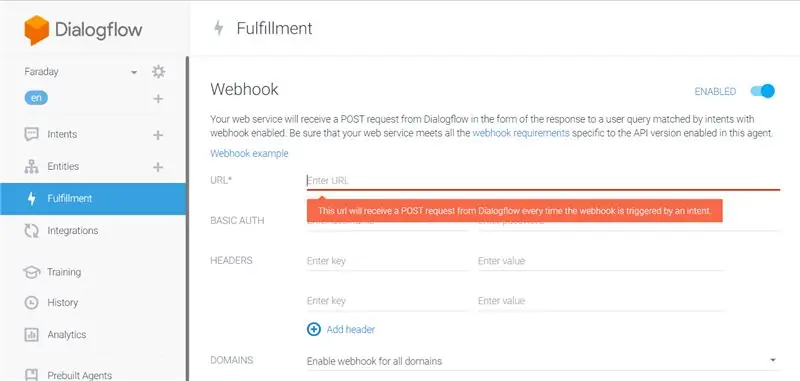
Gå nu tilbage til dialogflowet, og klik på opfyldelsesafsnittet
Trin 12:

Indtast IP -adressen eller webadressen fra dataplicitet i ovenstående rum.
Trin 13:

Gå endelig til afsnittet hensigter og aktiver webhook -opkaldet fra fanen Opfyldelse.
Det er det! Gå nu tilbage til dit google -hjem og tjek, hvordan det fungerer!
Indtil næste gang, Happy Hacking:)
Anbefalede:
Opsæt Raspberry Pi 4 via bærbar/pc ved hjælp af Ethernet-kabel (ingen skærm, ingen Wi-Fi): 8 trin

Opsæt Raspberry Pi 4 via bærbar/pc ved hjælp af Ethernet-kabel (ingen skærm, ingen Wi-Fi): I dette skal vi arbejde med Raspberry Pi 4 Model-B på 1 GB RAM til opsætningen. Raspberry-Pi er en enkelt boardcomputer, der bruges til uddannelsesmæssige formål og DIY-projekter til en overkommelig pris, kræver en strømforsyning på 5V 3A
Få blind til at genkende ting ved at røre ved ting omkring dem ved hjælp af MakeyMakey: 3 trin

Få blind til at genkende ting ved at røre ved tingene omkring dem ved hjælp af MakeyMakey: introduktion Dette projekt har til formål at gøre blindes liv let ved at identificere ting omkring dem gennem følesansen. Mig og min søn Mustafa tænkte vi på at finde et værktøj til at hjælpe dem og i den periode, hvor vi bruger MakeyMakey -hardware til
Vægmontering til iPad som hjemmeautomatiseringskontrolpanel, ved hjælp af servostyret magnet til aktivering af skærm: 4 trin (med billeder)

Vægmontering til iPad Som hjemmeautomatiseringskontrolpanel, ved hjælp af servostyret magnet til aktivering af skærm: På det seneste har jeg brugt ret lang tid på at automatisere ting i og omkring mit hus. Jeg bruger Domoticz som min hjemmeautomatiseringsapplikation, se www.domoticz.com for detaljer. I min søgning efter et dashboard -program, der viser alle Domoticz -oplysninger sammen
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
Sådan laver du ur i realtid ved hjælp af Arduino og TFT -skærm - Arduino Mega RTC med 3,5 tommer TFT -skærm: 4 trin

Sådan laver du ur i realtid ved hjælp af Arduino og TFT-skærm | Arduino Mega RTC med 3,5 tommer TFT-skærm: Besøg min Youtube-kanal. Introduktion:- I dette indlæg skal jeg lave “Real time Clock” ved hjælp af 3,5 tommer TFT touch LCD, Arduino Mega 2560 og DS3231 RTC-modul …. Inden start … tjek videoen fra min YouTube-kanal..Bemærk:- Hvis du bruger Arduin
