Indholdsfortegnelse:

Video: DIY fotoramme med Arduino: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



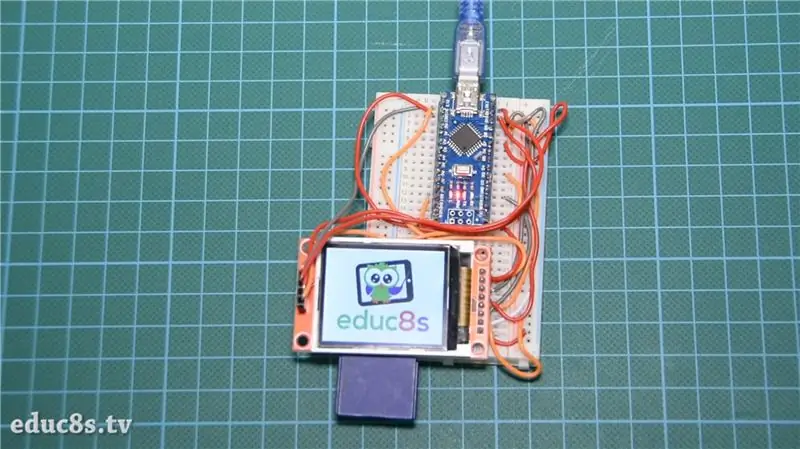
Kære venner velkommen til en anden instruerbar! Dette er Nick fra educ8s.tv, og i dag skal vi bygge denne lille, men imponerende digitale fotoramme ved hjælp af en Arduino.
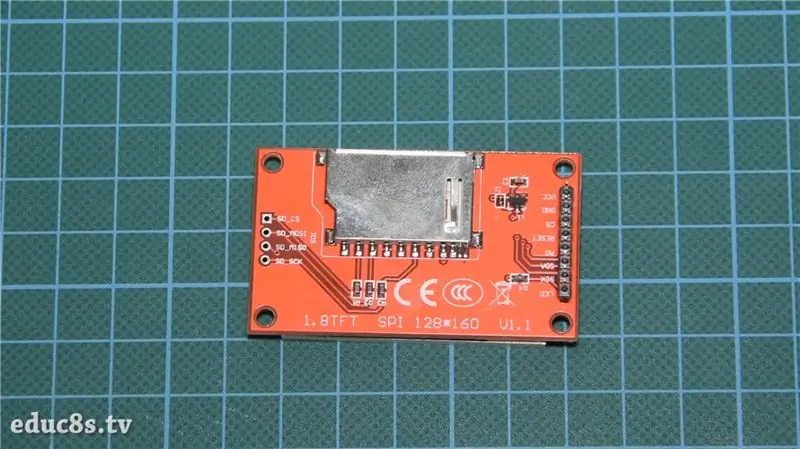
Jeg bruger en 1,8 farve ST7735 TFT -skærm meget. Grunden til det er, at denne skærm er meget let at bruge, den koster mindre end $ 5, og den tilbyder farve! På bagsiden har skærmen et SD -kort slot, så Jeg tænkte, at vi også skulle lære at bruge det. Som det viste sig, er det virkelig let at bruge SD -kortpladsen på skærmen! Det gør denne skærm endnu bedre.
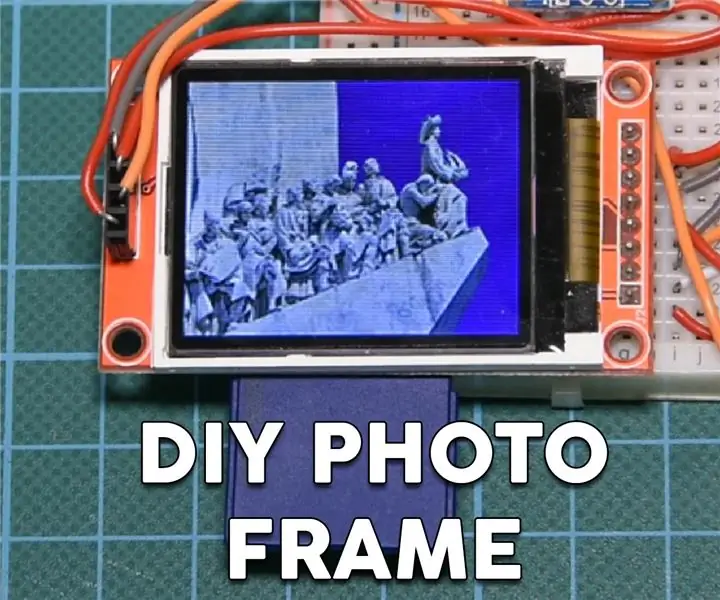
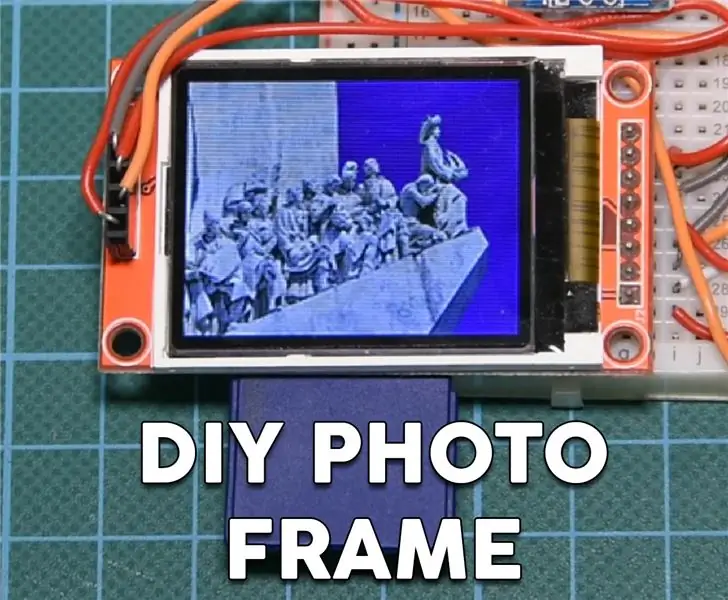
Det projekt, vi skal bygge i dag, er dette. En enkel fotoramme, der indlæser billeder fra SD -kortet. Jeg har placeret nogle.bmp -billeder på SD -kortet, og projektet indlæser dem og viser dem på skærmen i fuld farve! Som du kan se er projektets hastighed meget høj, hvis vi tager i betragtning, at hjernen i dette projekt er den gamle og langsomme Arduino Nano. Efter min mening er dette virkelig imponerende. Men lad os nu se, hvordan vi bygger dette projekt.
Trin 1: Få alle delene

De dele, der er nødvendige for at bygge dette projekt, er disse:
- En Arduino Nano ▶
- En 1,8”ST7735 -skærm ▶
- Et lille brødbræt ▶
- Nogle ledninger ▶
- Et SD -kort
Valgfri dele:
Powerbank ▶
Omkostningerne ved projektet er omkring $ 15, men jeg er sikker på, at du allerede har nogle af disse dele til rådighed, så du kan bygge dette projekt med endnu færre penge. Du kan finde et link til alle delene i beskrivelsen af videoen. Lad os se, hvordan du bygger dette projekt.
Trin 2: 1,8 "ST7735 farve TFT



Først og fremmest er ST7735 farve TFT -skærmen en meget billig skærm. Det koster omkring $ 5, og det har en fantastisk biblioteksunderstøttelse. Jeg har brugt det mange af mine projekter, og jeg synes, det er fantastisk!
Desuden tilbyder skærmen en opløsning på 160 × 128 pixels, og den kan vise 65.000 farver. Det bruger SPI -grænsefladen til at kommunikere med Arduino -kortene. Ud over det fungerer det godt med alle de tilgængelige Arduino -tavler, som Arduino Uno, Arduino Mega og Arduino Due. Det fungerer også fint med ESP8266 -baserede tavler, som Wemos D1 og Wemos D1 mini -kortet.
Strømforbruget på tavlen er også omkring 50mA strøm, hvilket ikke er dårligt efter min mening. Vi kan nemt bruge dette kort til at bygge batteridrevne projekter, der ikke behøver at være tændt hele tiden. Afslutningsvis er dette en af de bedste Arduino -skærme, hvis du har brug for farve og lave omkostninger.
Jeg har udarbejdet en detaljeret vejledning om 1,8 ST7735 farve TFT -skærmen. Jeg har vedhæftet videoen til dette trin.
Trin 3:




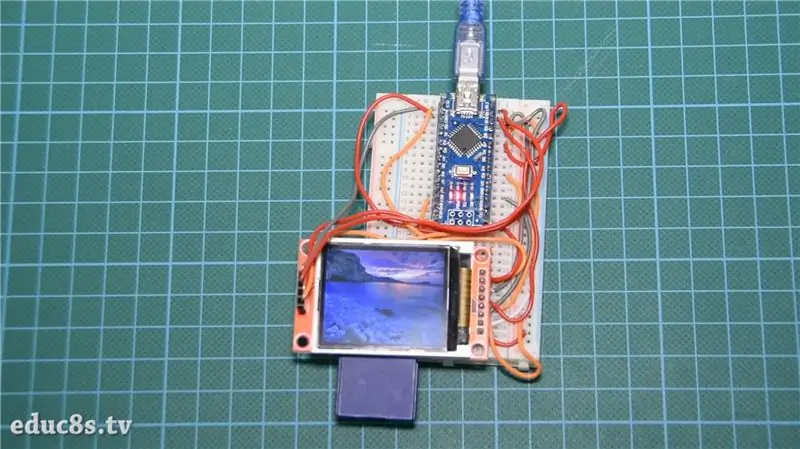
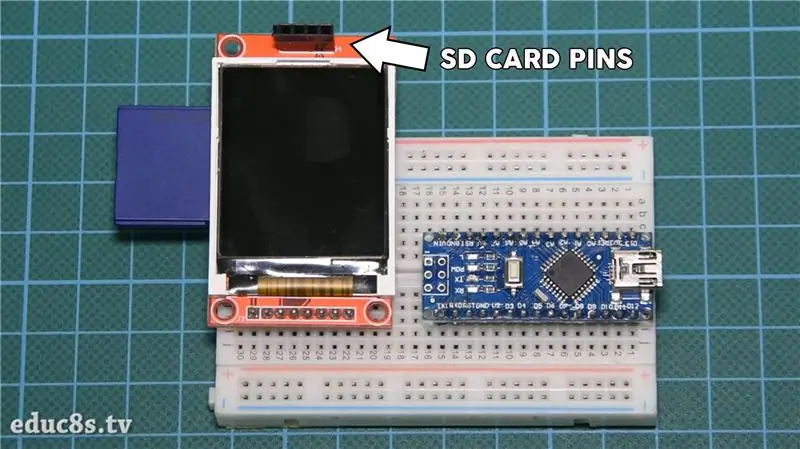
For at kunne bruge SD -kortstikket med Arduino skal vi forbinde skærmens 4 øverste ben med Arduino.
Jeg har loddet nogle kvindelige headerstifter til dem, og vi er klar til at forbinde dem. SD -kortmodulet bruger SPI -protokollen for at kommunikere med Arduino. Så vi er nødt til at bruge hardware SPI -stiften på Arduino Nano.
Vis SD -kortnåle - Arduino -pins
SD_CS ▶ Digital pin 4
SD_MOSI ▶ Digital pin 11
SD_MISO ▶ Digital pin 12
SD_SCK ▶ Digital pin 13
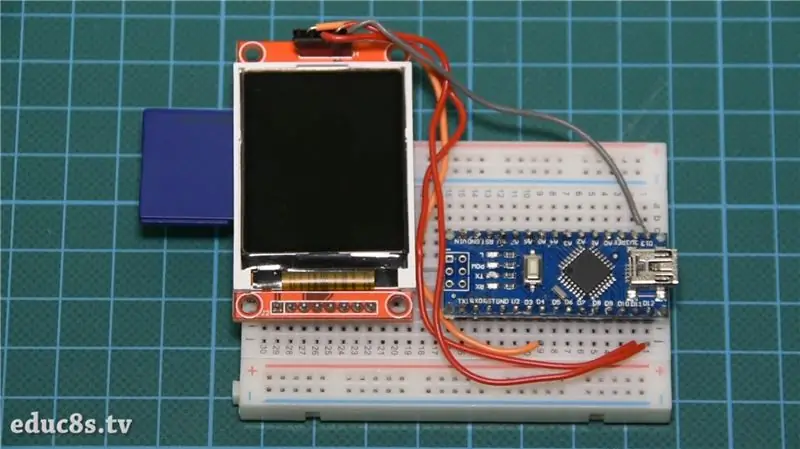
Nu er vi klar til at forbinde skærmens nederste ben. For at se, hvordan du tilslutter skærmen, skal du kontrollere videotutorialen, jeg har vedhæftet det forrige trin. Både displayet og SD -kortmodulet bruger SPI -benene, så på nogle Arduino SPI -ben har vi tilsluttet to ledninger!
Display nederste pins - Arduino pins
Arduino LED ▶ 3.3V
CSK ▶ D13
SDA ▶ D11
A0 ▶ D9
NULSTIL ▶ D8
CS ▶ D10
GND ▶ GND
VCC ▶ 5V
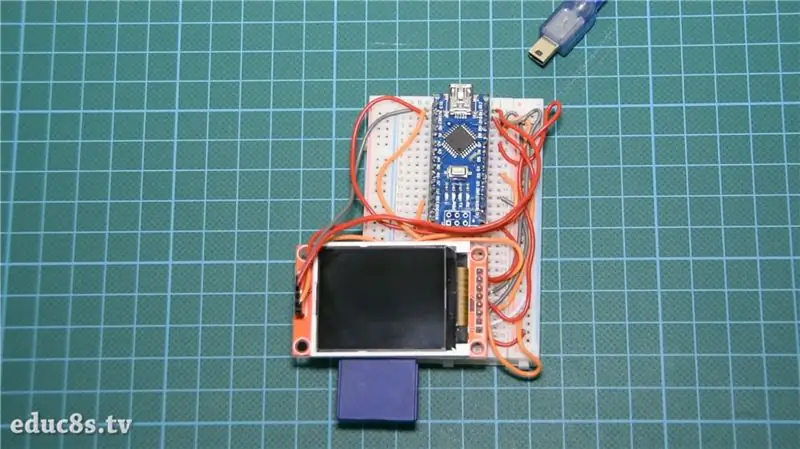
OK, nu er vi klar til at sætte gang i projektet. Som du kan se, fungerer alt som forventet, og billederne vises på skærmen efter hinanden.
Trin 4:


Lad os nu se softwaresiden af projektet.
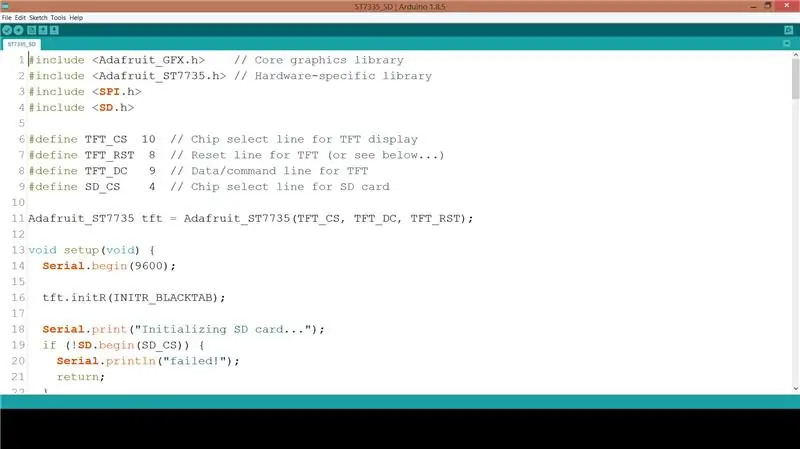
For at opnå dette resultat skal vi bruge Adafruits biblioteker til ST7735 -displayet. Vi har også brug for Adafruit GFX -biblioteket. Adafruit har gjort et fantastisk stykke arbejde med biblioteket til ST7735.
ST7735-bibliotek:
GFX-bibliotek:
Spitftbitmap -eksemplet indlæser et billede fra SD -kortet og viser det på displayet. Jeg har lidt ændret denne kode for at sløjfe for evigt, indlæse flere billeder og bruge displayets liggende retning.
void loop () {
bmpDraw ("logo.bmp", 0, 0);
forsinkelse (3000); bmpDraw ("mezapos.bmp", 0, 0); forsinkelse (3000); bmpDraw ("sparti.bmp", 0, 0); forsinkelse (3000); bmpDraw ("mani.bmp", 0, 0); forsinkelse (3000); bmpDraw ("lisbon.bmp", 0, 0); forsinkelse (3000);
}
Som altid kan du finde koden til projektet knyttet til dette trin.
Med bmpDraw -funktionen, som eksemplet tilbyder, kan vi nemt indlæse og vise bitmapgrafik i vores projekter! Du skal dog være sikker på, at dine bitmaps har det korrekte format.
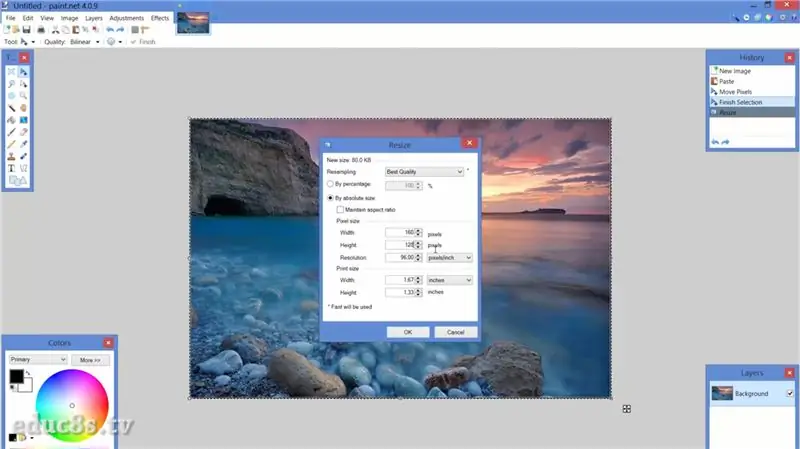
For at konvertere billederne til det korrekte format til dette projekt, brugte jeg Paint.net gratis software til windows. Jeg indlæste mine billeder, og derefter ændrede jeg størrelsen i den korrekte opløsning til skærmen, som er 160x128 pixels. Derefter gemte jeg billederne som.bmp -filer med en lidt dybde på 24bits. Det er det, alt hvad vi skal gøre nu, er at gemme dem på SD -kortet og kalde kommandoen bmpDraw med navnet på filen.
Trin 5:

Som du kan se, bygger vi meget hurtigt spændende projekter ved hjælp af Arduino. Dette display er blevet min favorit, fordi det er så let at bruge og tilbyder så meget til en så lav pris. Dens biblioteksunderstøttelse er fremragende, så jeg kommer til at bruge den endnu mere snart. Jeg skal snart forberede endnu en vejledning om denne skærm for at se, hvordan man indlæser grafik, og hvordan man tegner enkle former.
Jeg vil meget gerne høre din mening om dette display. Bruger du det i dine projekter? Har du i så fald nogle tricks at dele med os? Send venligst dine kommentarer i kommentarfeltet herunder. Tak!
Anbefalede:
Face Aware OSD -fotoramme: 11 trin (med billeder)

Face Aware OSD -fotoramme: Denne vejledning viser, hvordan du laver en fotoramme med ansigtsbevidst skærmvisning (OSD). OSD kan vise tid, vejr eller andre internetoplysninger, du ønsker
Raspberry Pi fotoramme på mindre end 20 minutter: 10 trin (med billeder)

Raspberry Pi fotoramme på mindre end 20 minutter: Ja, dette er en anden digital fotoramme! Men vent, den er mere slank og sandsynligvis den hurtigste at samle og komme i gang
Digital fotoramme, WiFi forbundet - Raspberry Pi: 4 trin (med billeder)

Digital fotoramme, WiFi forbundet - Raspberry Pi: Dette er en meget let og billig vej til en digital fotoramme - med den fordel at tilføje /fjerne fotos via WiFi via 'klik og træk' ved hjælp af et (gratis) filoverførselsprogram . Det kan drives af den lille £ 4,50 Pi Zero. Du kan også overføre
55 tommer, 4K digital fotoramme Display til omkring $ 400: 7 trin (med billeder)

55 tommer, 4K digital fotoramme Display til omkring $ 400: der er en masse tutorials om, hvordan man laver en fantastisk digital fotoramme med en hindbær pi. desværre understøtter rpi ikke 4K -opløsning. Odroid C2 kan nemt håndtere 4K -opløsning, men ingen af disse rpi -tutorials fungerer for C2 -enheden. det tog
Genbrugt digital fotoramme med virtuel assisterende: 7 trin (med billeder)

Genbrugt digital fotoramme med virtuel assisterende: Hej alle sammen! Denne instruktør blev født fra en bærbar computer delt i to, købt af en ven. Det første forsøg på et sådant projekt var min Lego Digital fotoramme, men da jeg var en entusiastisk bruger af Siri og Google Now, besluttede jeg at tage det til en ny
