Indholdsfortegnelse:
- Trin 1: Afgrænsning
- Trin 2: Byg Et Solpanels Holder
- Trin 3: Automatisk solpanel
- Trin 4: Voltmeter
- Trin 5: Beskrivelse af programmet
- Trin 6: Kode
- Trin 7: Database
- Trin 8: HTML Hjemmeside
- Trin 9: PHP Hjemmeside

Video: EAL-Industry 4.0 Automatic Solar Tracker System: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Dette projekt har vi fået til opgave at lave en smart IOT -løsning, hvor man skal læse data fra en enhed på en app/hjemmeside og derefter lagre denne på en database. Fra databasen skal det være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser spændingen via en arduino enhed og viser dette på en Windows app. Hvor det herefter er muligt at lagre og hente disse data fra en database.
Trin 1: Afgrænsning
Fra start havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Først havde vi tænkt os at lave en hjemmeside og forbinde, databaser, hjemmesider og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med en inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi kan også bruges til at droppe Node-RED, og vi vil prøve at gøre projektet mere enkelt. I stedet valgte vi at lave en Windows -app, hvor vi har alle funktioner, altså data opsamling fra Arduinoen, lagring af disse data på en database, samt læsning af databaser.
Trin 2: Byg Et Solpanels Holder




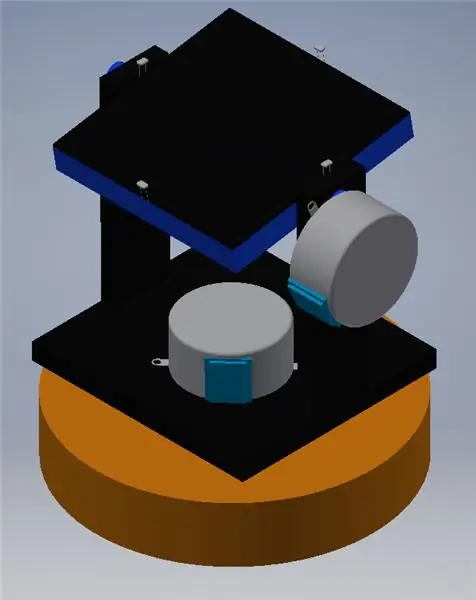
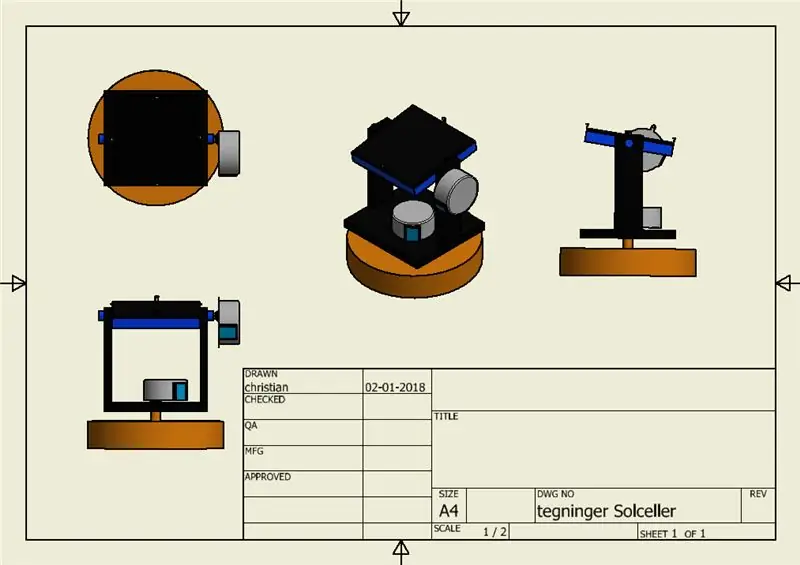
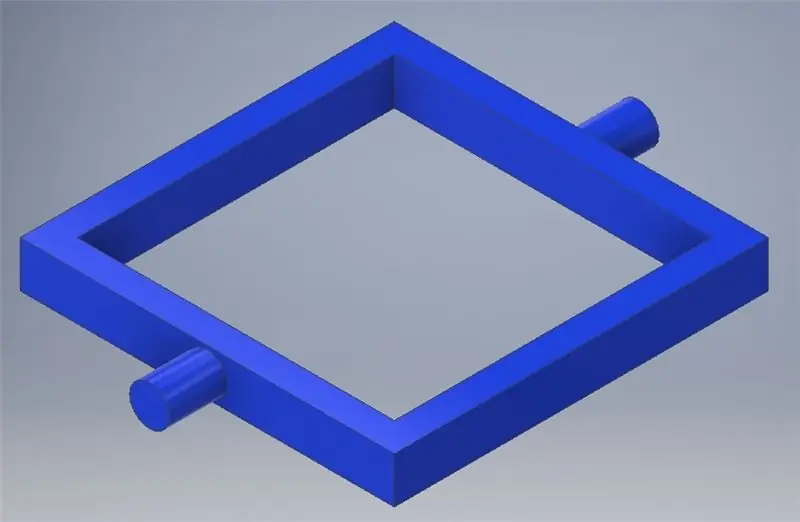
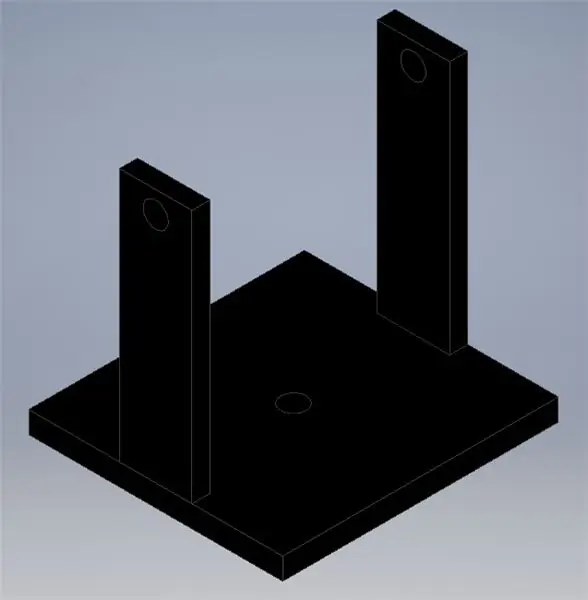
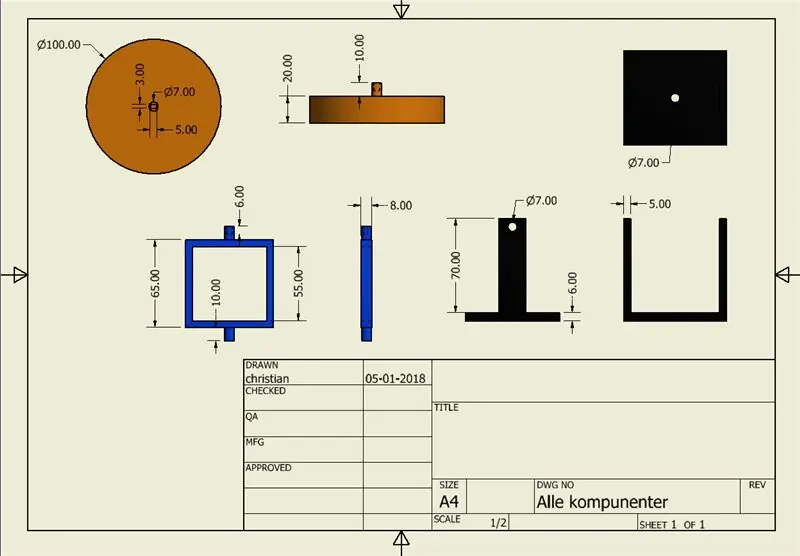
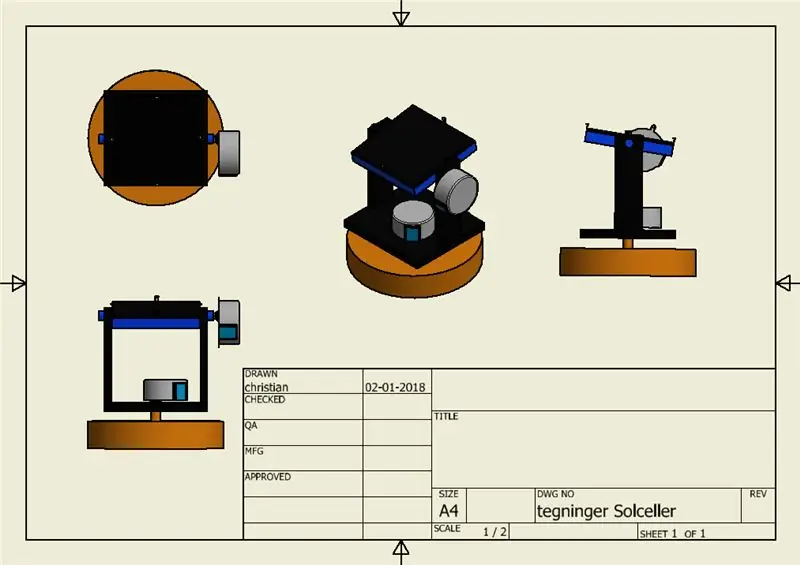
Vi begyndte og designe en holder til solpanel, så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D, så vi kunne printe delene ud i en 3D -printer målene skulle bare passe efter det solpanel vi havde indkøb. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Trin 3: Automatisk solpanel


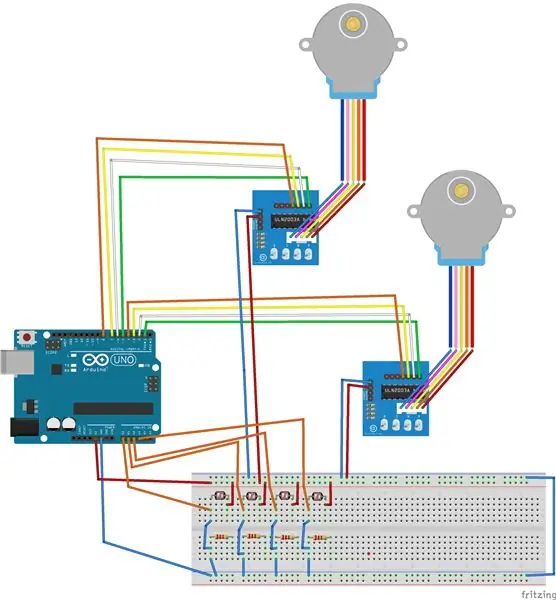
solpanelet bruger 2 stk. Step motor og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
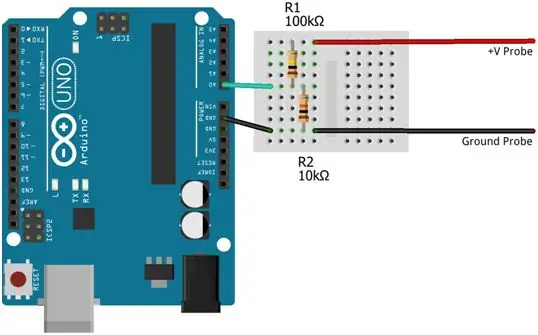
Trin 4: Voltmeter

vi skal nu bruge nogle data, som vi kan sende til databasen, hvor vi har brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan jeg se, hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
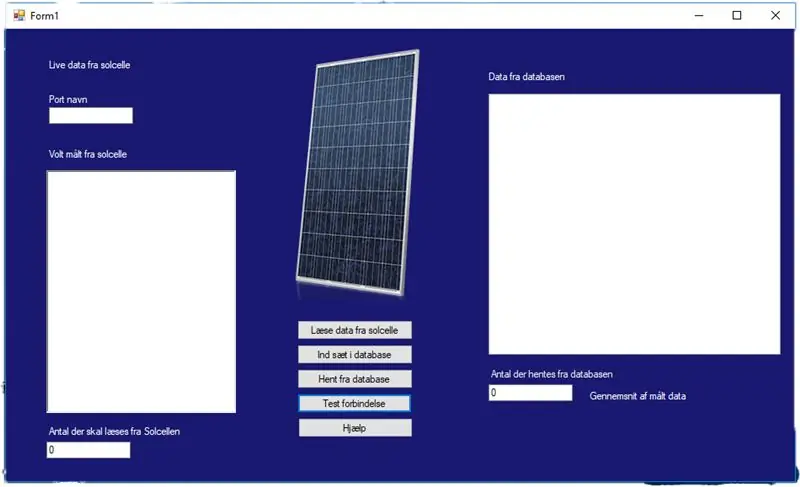
Trin 5: Beskrivelse af programmet

Vores ide med dette program er at lave en Windows -app, der kan vise spændinger live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Data kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekund mellemrum. Når alle datasættene er læst, kan man uploade data til en database, hvor den vil blive delt og et tidsstempel og et unikt ID. I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at gøre de datasæt man ønsker gennemsnittet af.
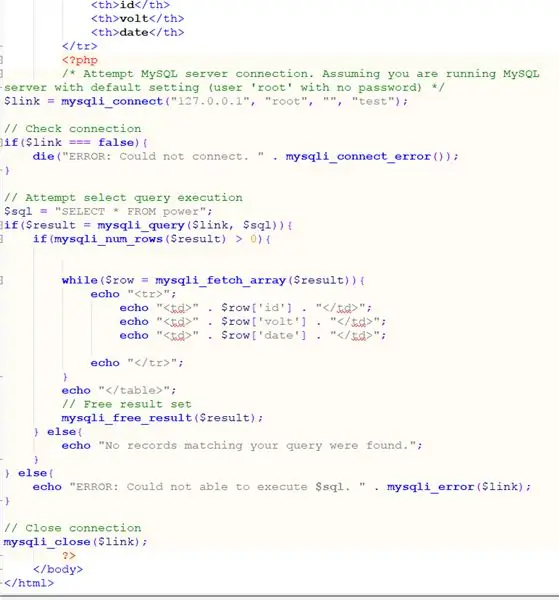
Trin 6: Kode
ved hjælp af System; ved hjælp af System. Collections. Generic; ved hjælp af System. ComponentModel; ved hjælp af System. Data; ved hjælp af System. Drawing; ved hjælp af System. Linq; ved hjælp af System. Text; ved hjælp af System. Threading. Tasks; ved hjælp af System. Windows. Forms; ved hjælp af System. IO. Ports; ved hjælp af MySql; ved hjælp af MySql. Data. MySqlClient; ved hjælp af System. Globalization; navneområde WindowsFormsApp1 {offentlig delklasse Form1: Form { /* Hun har vores data til tilslutningsstreng. På den måde er det let at lave, hvis man kan ændre sin database eller server.*/ Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; offentlig form1 () {InitializeComponent (); } /* I denne Void laver vi vores forbindelsesstreng til vores database vi bruger de data overfor. Hvis der er en forbindelse, vil der komme en meddelelsesboks, hvor der står "forbundet" Hvis der ikke kan laves en forbindelse til databasen, vil der komme en fejlmeddelelse, hvor jeg står "Kontroller ikke din forbindelse" */ private void knap_Click (objekt sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores forbindelser er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection -forbindelse = ny MySqlConnection (myConn); forbindelse. Åben (); MessageBox. Show ("Tilsluttet"); } fang (Undtagelse) {MessageBox. Show ("Kunne ikke oprette forbindelse, tjek din forbindelse"); }} /* Jeg angiver ugyldig afsender til vores database. Den data, som vi har modtaget fra arduino og står i Data Box, når vi forsøger at indsætte oplysninger til databasen. Der vil komme en meddelelse, hvor der står "data send til DB" og derefter bliver Data Box cleart */ private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores forbindelser er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; ved hjælp af (MySqlConnection conn = ny MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('" + lines. ToString () +"') "; MySqlCommand cmd = ny MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } forb. Luk (); MessageBox. Show ("Data er sendt til database"); textBoxDB. Clear (); }} /* Jeg har ikke annulleret oplysninger, som vi har gemt i vores database. vi har en tekstboks, hvor der er lavet 3 kolonner, hvor der kommer forsekilg data ind. Den første viser data id der efter viser, hvad der kan variere og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre.*/ private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("dato"); listViewDb. MultiSelect = true; listViewDb. View = Vis. Detaljer; // Hendes laver vi en streng, hvor vi skriver, hvordan vores forbindelser er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; ved hjælp af (MySqlConnection conn = ny MySqlConnection (myConn)) {conn. Open ();
// Her kan vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT"+antal+") sub ORDER BY id ASC"; MySqlCommand cmd = ny MySqlCommand (myInsert, conn);
// Her laver vi en datatabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = ny MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = ny DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = ny ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } forb. Luk (); }
}
/* I denne annullering har vi lavet en funktion, hvor vi kan regne gennemsyn af de data, vi har hentet fra databasen.
Du kan gøre det du vil lægge sammen og i bunden af tekstboksen står der, hvad gennemsynet. Hvis der er en fejl, kan vi skrive en massage, hvor der står "Fejl 40: Bruger er en dummy" */ private void listViewDb_SelectedIndexChanged (objektafsender, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) { /* Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typer float og derefter divideres der med den antal der er mærkert så den regner bedre af volten. Ved at vi brugte CultureInfo. InvariantCulture kan vi få lov til at bruge. i vores komatal */ foreach (ListViewItem -element i listViewDb. SelectedItems) {output += float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture)/ listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Fejl 40: Bruger er en dummy"); }} /* Jeg har ikke annulleret denne artikel, så den kan læses på serienport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager i vores Data Box Når vi trykker på Læs data læser den næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl, så den ikke kan læse data vil der komme en errobox hvor der vil stå "god help you" */ private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruge til at kunne forbinde det du skal læse fra. textBoxDB. Clear (); myport = ny SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; prøv {// Her siger vi hvor mange den skal læse af gangen og hvor det skal ligge hende. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } fangst (Undtagelse) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (objektafsender, EventArgs e)
{MessageBox. Show ("1 Klik for at læse data fra solcelle for at læse ny dato i programmet." + "\ N" + "2 klik på indsæt i database for at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. " +" / n " +" 4 man kan klikke på id for at renge gennemsnite af de valt dataer ud. " +" / n " +" 5 Test forbinles ser om databasen køre. "" Antal der skal hentes fra databasen skal udfyldes "); }}}
Trin 7: Database

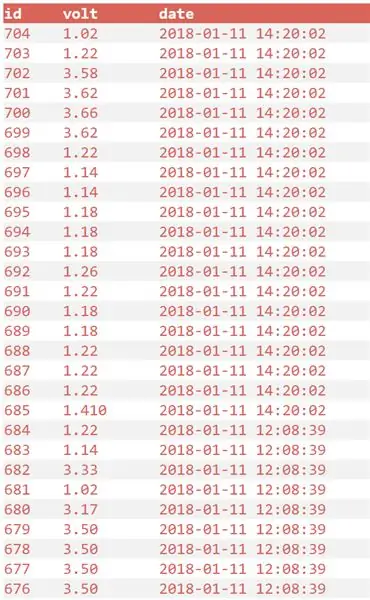
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender og streng med spænding måling til databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver alle målinger og unikke id, hvor man kan se værdier hvad, og hvilke tidspunkter det er måltider. Vores app kan hente den forskellige data fra databasen, så den er let at læse og den kan udregne gennemsnittet af målingerne.
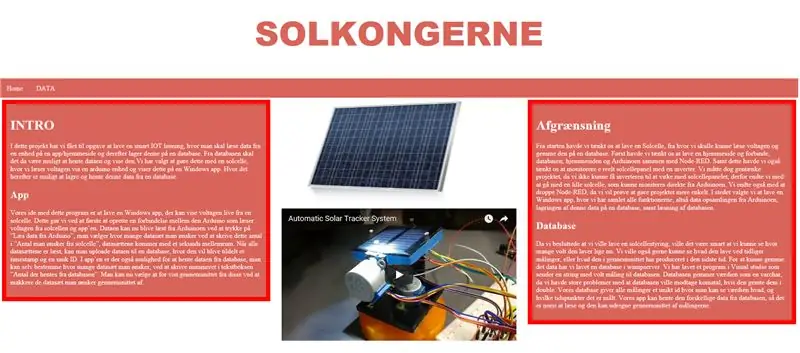
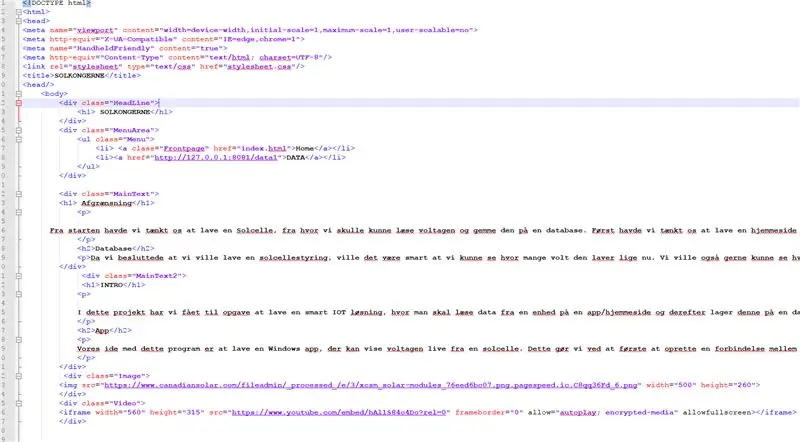
Trin 8: HTML Hjemmeside




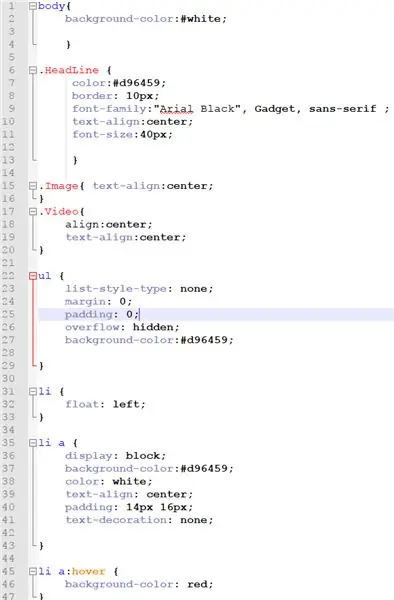
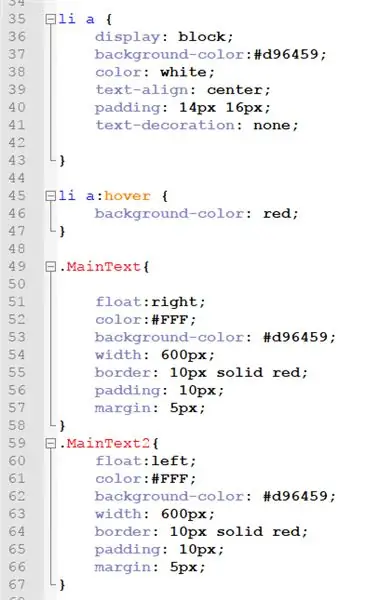
Der er blevet lavet en forside til den al den data vi til ind fra databaser, denne side er bygget op ved hjælp af HTML og CSS. HTML blev brugt til at bygge alle elementer på siden og linke til data siden sådan en kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
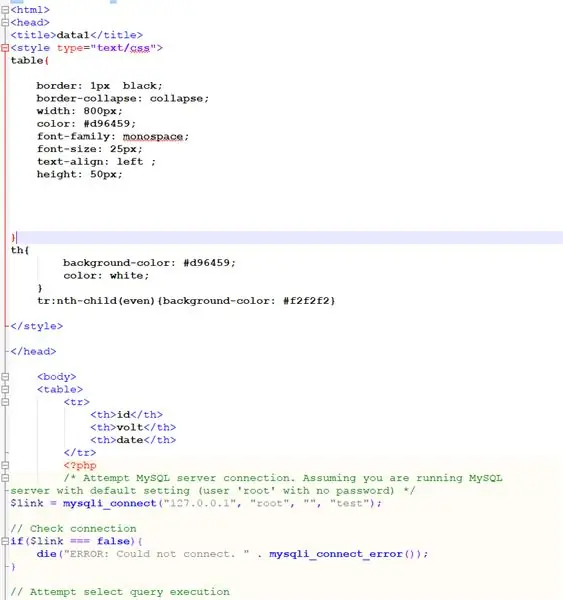
Trin 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php -forbindelse til databasen og henter dataen på hjemmesiden lige så snart man loader den. Ved brugen af CSS -kode er det blevet anvendt på en nem og overskuelig måde, med alt den data, der kommer fra databasen.
Anbefalede:
Hot Plate Automatic Control System (HPACS): 3 trin

Hot Plate Automatic Control System (HPACS): Dette projekt har til formål at give en enkel intuitiv måde at forstå, hvordan man udfører automatisk PID -tuning ved hjælp af en varmelegeme. Det, jeg har lavet, er baseret på Åström – Hägglund-metoden til at udlede parametre ved hjælp af bang-bang-kontrol til at afsløre systemkarakteristika
DIY Solar Powered Automatic Street Lighting: 3 trin

DIY Solar Powered Automatic Street Lighting: Mit hus ligger i landdistrikter, så gaden foran mit hus er helt mørk, når der slet ikke er lys. Så her lavede jeg et soldrevet gadelampe, der automatisk tænder ved solnedgang og slukker ved solopgang. Det bruger solpanelet som
Desktop COVID19 -tracker med ur! Raspberry Pi Powered Tracker: 6 trin

Desktop COVID19 -tracker med ur! Raspberry Pi Powered Tracker: Vi ved, at vi kan dø når som helst, selv jeg kan dø, mens jeg skriver dette indlæg, trods alt, jeg mig, du, vi er alle dødelige. Hele verden rystede på grund af COVID19 -pandemien. Vi ved, hvordan vi kan forhindre dette, men hej! vi ved, hvordan vi skal bede, og hvorfor vi skal bede, gør vi det
Raspberry Pi Based Touch Free Automatic Hand Wash System til Covid-19: 4 trin

Raspberry Pi Based Touch Free Automatic Hand Wash System til Covid-19: Det er et enkelt håndvaskesystem, der bruger pir-sensorer og et Raspberry pi board. Denne applikation er hovedsageligt designet til hygiejniske formål. Modellen kan placeres på offentlige steder, hospitaler, indkøbscentre osv
EAL - Login System: 4 trin

EAL - Login System: IntroVi har valgt og lavt og adgangskontrolsystem, som via Arduino kan styres med brikker og kort. Hendes bestemmes det hvem der skal have tilladelse til at komme igennem en specifik d ø r. Dette lagers i en database, som vi har oprettet. Jeg databas
