Indholdsfortegnelse:
- Trin 1: Dele og komponenter
- Trin 2: Planlæg din fremgang
- Trin 3: Sådan bruges potentiometre
- Trin 4: Ledningsskema for (3x) potentiometer
- Trin 5: Brug af AnalogRead () og variabler
- Trin 6: Brug af den serielle skærm med 1 knap
- Trin 7: Brug af RGB LED
- Trin 8: Brug af potentiometre til at styre RGB LED (med en fejl)
- Trin 9: BONUS: Kort () Funktion og rensekode

Video: Farveblander med Arduino: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


Af tliguori330Følg mere af forfatteren:





Om: Lærer altid….. Mere om tliguori330 »
En farveblander er et fantastisk projekt for alle, der arbejder og vokser med Arduino. Ved afslutningen af denne instruktive vil du være i stand til at blande og matche næsten alle tænkelige farver ved at dreje 3 knapper. Færdighedsniveauet er lavt nok til, at selv en komplet rookie kan gennemføre det med succes, men også interessant nok til at være sjovt for en erfaren dyrlæge. Omkostningerne ved dette projekt er næsten ingenting, og de fleste Arduino -sæt leveres med de nødvendige materialer. Kernen i denne kode er nogle fundamentale arduino -funktioner, som alle, der bruger arduino, vil forstå. Vi vil gå i dybden med analogRead () og analogWrite () funktioner, som vi som en anden sædvanlig funktion kaldet map (). Disse links bringer dig til arduino -referencesider for disse funktioner.
Trin 1: Dele og komponenter




Arduino Uno
Potentiometer (x3)
RGB LED
220 ohm modstand (x3)
Jumperwires (x12)
Brødbræt
Trin 2: Planlæg din fremgang

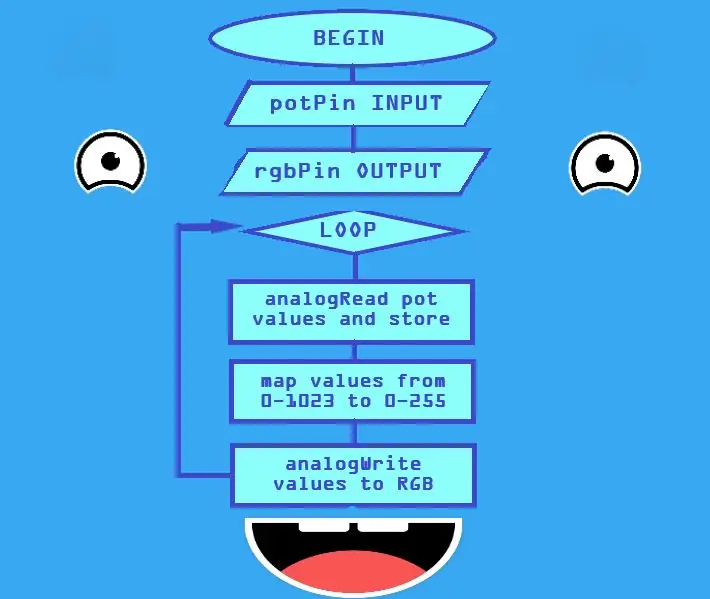
Det kan være meget nyttigt at planlægge, hvordan du gennemfører dit projekt. Kodning handler om den logiske udvikling fra et trin til det næste. Jeg lavede et rutediagram, der beskriver, hvordan jeg vil have min skitse til at køre. Det overordnede mål er at få 3 knapper (potentiometre) til at styre hver af de tre farver på en RGB LED. For at opnå dette skal vi lave en skitse, der matcher rutediagrammet. Vi vil….
1) Læs 3 forskellige potentiometre, og gem deres værdier i variabler.
2) Vi vil konvertere disse værdier til at matche området for RGB LED.
3) Så vil vi endelig skrive de konverterede værdier til hver af farverne på RGB.
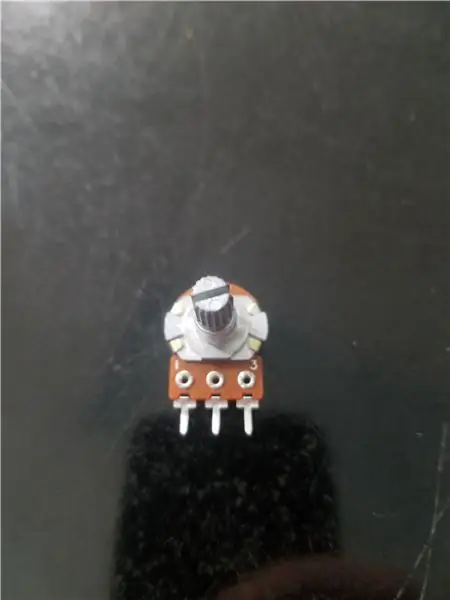
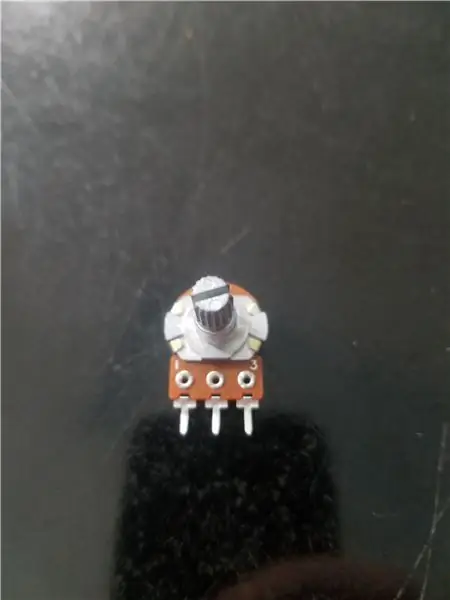
Trin 3: Sådan bruges potentiometre


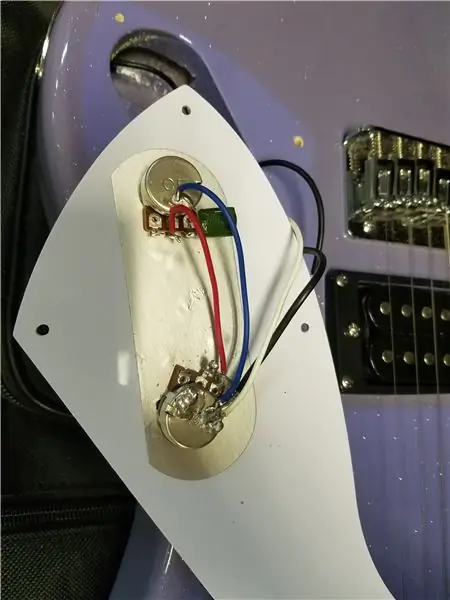
En af de mest grundlæggende komponenter i et elektroniksæt, potentiometeret kan bruges i mange forskellige projekter. potentiometre fungerer ved at lade brugeren fysisk ændre kredsløbets modstand. Det mest landbrugsmæssige eksempel på et potentiometer er en lysdæmper. ved at glide eller dreje på en knap ændres kredsløbets længde. en længere vej resulterer i mere modstand. Den øgede modstand sænker omvendt strømmen og lyset dæmpes. Disse kan fås i alle forskellige former og størrelser, men de fleste har samme grundlæggende opsætning. En elev bad om hjælp til at reparere sin guitar, og vi fandt ud af, at knapperne på den var nøjagtig de samme som potentiometre. Generelt var du yderbenene forbundet til 5 volt og jord, og det midterste ben går til en analog pin som A0
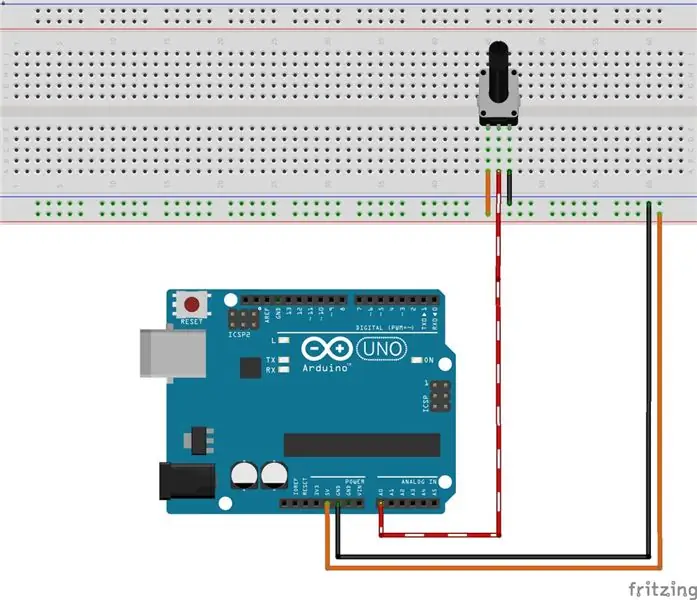
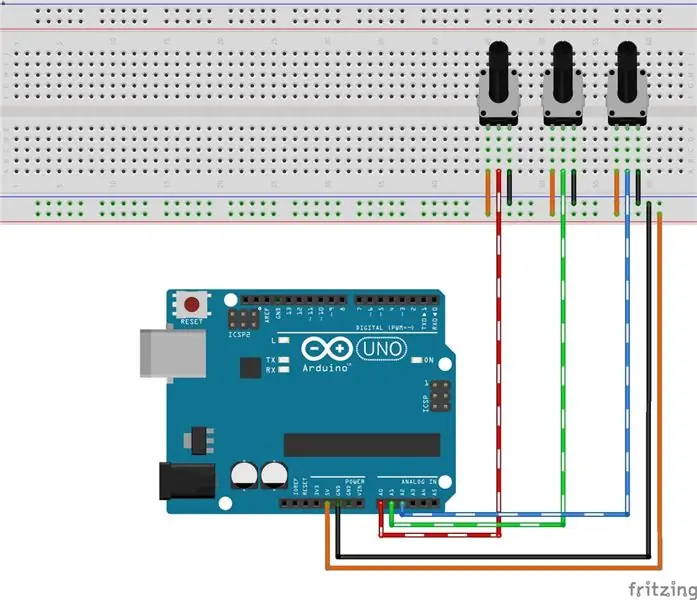
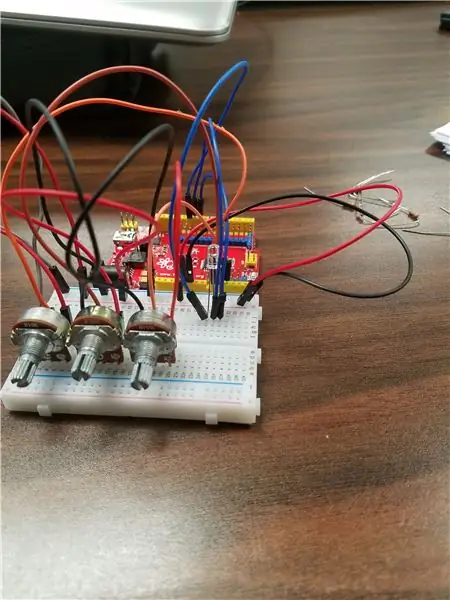
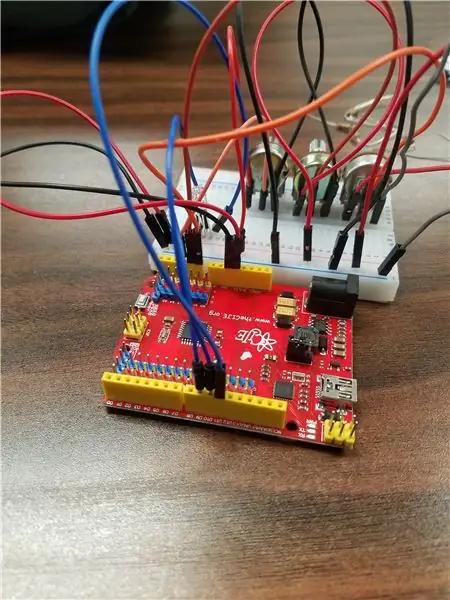
Trin 4: Ledningsskema for (3x) potentiometer



Det venstre ben vil blive forbundet til 5v, og det højre ben vil være forbundet til GND. Du kan faktisk vende disse to trin, og det vil ikke skade projektet særlig meget. Alt, hvad der ville ændre sig, er at dreje knappen helt til venstre vil være fuld lysstyrke i stedet for helt væk. Det midterste ben vil blive forbundet til en af de analoge ben på Arduino. Da vi vil have tre knapper, vil vi tredoble det arbejde, vi lige har udført. Hver knap har brug for 5v og GND, så disse kan deles ved hjælp af et brødbræt. Den røde strimmel på brødbrættet er forbundet til 5 volt, og den blå strimmel er forbundet til jorden. Hver knap har brug for sin egen analoge pin, så de er forbundet til A0, A1, A2.
Trin 5: Brug af AnalogRead () og variabler
Når du har indstillet potentiometeret korrekt, er vi klar til at læse disse værdier. Når vi vil gøre dette, bruger vi funktionen analogRead (). Den korrekte syntaks er analogRead (pin#); så for at læse vores midterste potentiometer ville vi analogRead (A1); For at arbejde med tallene, der sendes fra knappen til Arduino, vil vi også gerne gemme disse tal i en variabel. Kodelinjen vil udføre denne opgave, når vi læser potentiometeret og gemmer dets aktuelle tal i heltalsvariablen "val"
int val = analogRead (A0);
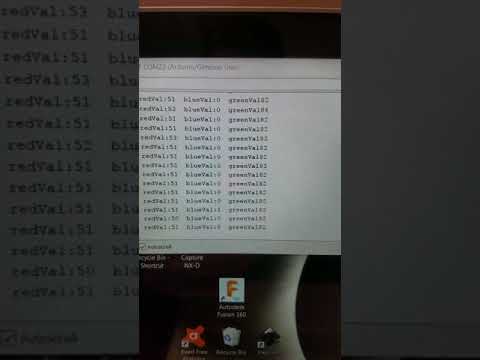
Trin 6: Brug af den serielle skærm med 1 knap


I øjeblikket er vi i stand til at hente værdier fra knapperne og gemme dem i en variabel, men det ville være nyttigt, hvis vi kunne se disse værdier. For at gøre dette skal vi bruge den indbyggede serielle skærm. Koden herunder er den første skitse, vi rent faktisk vil køre i Arduino IDE, som kan downloades på deres websted. I void -opsætningen () aktiverer vi de analoge ben, der er forbundet til hvert mellemben som en INPUT og aktiverer den serielle skærm ved hjælp af Serial.begin (9600); næste læser vi kun den ene af knapperne og gemmer den i en variabel som før. Ændringen nu er, at vi tilføjede en linje, der udskriver, hvilket nummer der er gemt i variablen. Hvis du kompilerer og kører skitsen, kan du derefter åbne din serielle skærm og se tal rulle på skærmen. Hver gang koden sløjfer, læser vi og udskriver et andet nummer. Hvis du drejer knappen tilsluttet A0, skal du se værdier fra 0-1023. senere vil målet være at læse alle 3 potntiometre, hvilket ville kræve 2 flere analogReads og 2 forskellige variabler for at gemme og udskrive.
ugyldig opsætning () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); Serial.begin (9600); } void loop () {int val = analogRead (A0); Serial.println (val); }
Trin 7: Brug af RGB LED



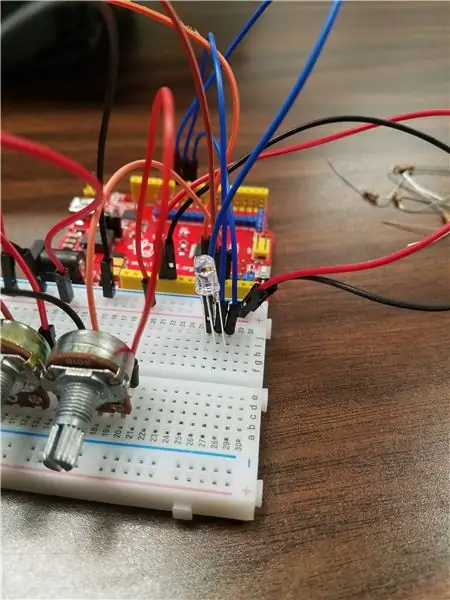
Den 4 -benede RGB LED er en af mine yndlingskomponenter til Arduino. Jeg finder den måde, den er i stand til at skabe uendelige farver fra blandinger af 3 grundfarver fascinerende. Opsætningen ligner enhver almindelig LED, men her har vi stort set en rød, blå og grøn lysdioder kombineret sammen. De korte ben bliver hver især styret af en af PWM -benene på arduinoen. Det længste ben vil blive forbundet til 5 volt eller jord, afhængigt af dit i en fælles anode eller fælles katode LED. Du bliver nødt til at prøve begge måder at løse problemet på. Vi vil allerede have 5v og GND tilsluttet brødbrættet til det skulle være let at ændre. Diagrammet ovenfor viser også brug af 3 modstande. Jeg springer faktisk over dette trin ofte, da jeg ikke har haft, og LED blæser ud på mig.
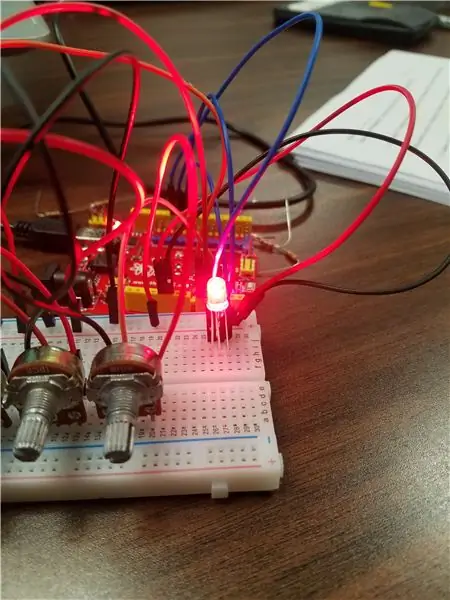
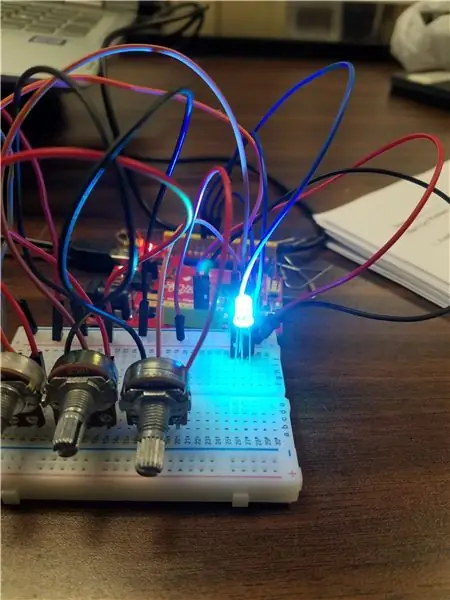
For at lave farver bruger vi funktionen analogWrite () til at styre, hvor meget rødt, blåt eller grønt der skal tilføjes. For at bruge denne funktion skal du sige hvilken pin# vi vil tale med og et tal mellem 0-255. 0 er helt slukket, og 255 er den højeste mængde af en farve. Lad os forbinde det røde ben til pin 9, det grønne til pin 10 og det blå til pin 11. Dette kan tage lidt forsøg og fejl for at finde ud af, hvilket ben der er i hvilken farve. Hvis jeg ville lave en lilla nuance, kunne jeg lave en masse rød, ingen grøn og måske halv styrke blå. Jeg opfordrer dig til at pille ved disse tal, det er virkelig spændende. Nogle almindelige eksempler er på billederne ovenfor
ugyldig opsætning () {
pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void loop () {analogWrite (9, 255); analogWrite (10, 0); analogWrite (11, 125)}
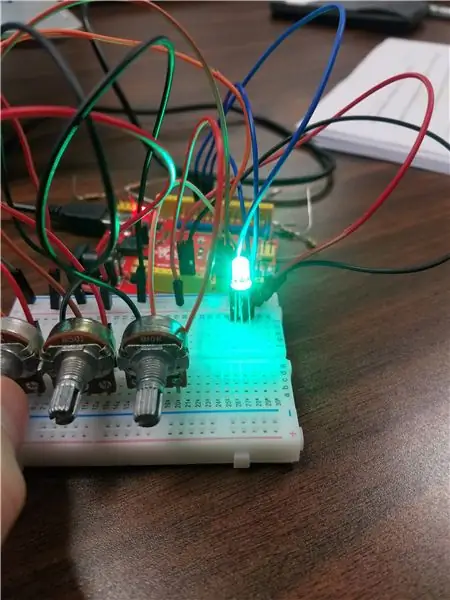
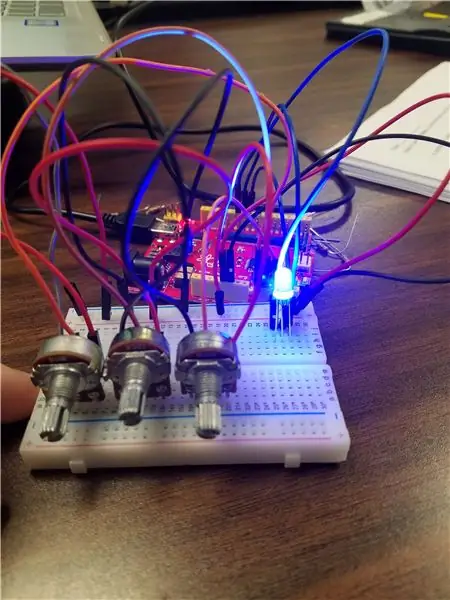
Trin 8: Brug af potentiometre til at styre RGB LED (med en fejl)



Det er på tide at begynde at smelte vores to koder sammen. Du bør have lige nok plads på et standard brødbræt til at passe til alle 3 knapper og RGB LED. Ideen er i stedet for at indtaste værdierne for rød blå og grøn, vi vil bruge værdierne gemt fra hvert poteniometer til konstant at ændre farverne. vi skal bruge 3 variabler i dette tilfælde. redval, greenval, blueval er alle forskellige variabler. Husk, at du kan navngive disse variabler alt, hvad du vil. Hvis du drejer den "grønne" knap, og den røde mængde ændres, kan du skifte navnene til at matche korrekt. du kan nu dreje hver knap og styre farverne !!
ugyldig opsætning () {
pinMode (A0, INPUT); pinMode (A1, INPUT); pinMode (A2, INPUT); pinMode (9, OUTPUT); pinMode (10, OUTPUT); pinMode (11, OUTPUT); } void setup () {int redVal = analogRead (A0); int greenVal = analogRead (A1); int blueVal = analogRead (A2); analogWrite (9, redVal); analogWrite (10, greenVal); analogWrite (11, blueVal); }
Trin 9: BONUS: Kort () Funktion og rensekode
Du vil måske bemærke, at når du begynder at dreje knappen til en farve op, vokser den og pludselig falder ned til slukket. Dette mønster for at vokse og derefter hurtigt slukke gentages 4 gange, når du drejer knappen helt op. Hvis du husker, sagde vi, at potentiometrene kan aflæse værdier mellem 0 og 1023. Funktionen analogWrite () accepterer kun værdier mellem 0 og 255. Når potentiometret går over 255, starter det grundlæggende forfra på 0. Der er en god funktion til at hjælpe med fejl kaldet map (). du kan konvertere et talområde til et andet talinterval i et trin. vi konverterer tal fra 0-1023 til tal fra 0-255. For eksempel hvis knappen var indstillet til halvvejs, skulle den læse omkring 512. dette tal ville blive ændret til 126, hvilket er halv styrke for LED'en. I denne sidste skitse navngav jeg stifterne med variabelnavne for min bekvemmelighed. Du har nu en færdig farveblander at eksperimentere med !!!
// variabelnavne til potentiometerstifter
int redPot = A0; int greenPot = A1; int bluePot = A2 // variabelnavne til RGB -pins int redLED = 9; int greenLED = 10; int blueLED = 11; void setup () {pinMode (redPot, INPUT); pinMode (greenPOT, INPUT); pinMode (bluePot, INPUT); pinMode (redLED, OUTPUT); pinMode (greenLED, OUTPUT); pinMode (blueLED, OUTPUT); Seriel, begynd (9600); } void loop () {// læs og gem værdier fra potentiometre int redVal = analogRead (redPot); int greenVal = analogRead (greenPot); int blueVal - analogRead (bluePot); // konverter værdierne fra 0-1023 til 0-255 for RGB LED redVal = map (redVal, 0, 1023, 0, 255); greenVal = map (greenVal, 0, 1023, 0, 255); blueVal = kort (blueVal, 0, 1023, 0, 255); // skriv disse konverterede værdier til hver farve på RGB LED analogWrite (redLED, redVal); anaogWrite (greenLED, greenVal); analogWrite (blueLED, blueVal); // vis værdierne på Serial monitor Serial.print ("rød:"); Serial.print (redVal); Serial.print ("grøn:"); Serial.print (greenVal); Serial.print ("blå:"); Serial.println (blueVal); }
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Arduino Halloween Edition - Pop -out -skærm med zombier (trin med billeder): 6 trin

Arduino Halloween Edition - Zombies Pop -out -skærm (trin med billeder): Vil du skræmme dine venner og lave skrigende støj i Halloween? Eller vil du bare lave en god sjov? Denne pop-out-skærm fra Zombies kan gøre det! I denne Instructable vil jeg lære dig, hvordan du nemt laver jump-out zombier ved hjælp af Arduino. HC-SR0
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Ciclop 3d Scanner My Way Trin for trin: 16 trin (med billeder)

Ciclop 3d Scanner My Way Step by Step: Hej alle sammen, jeg kommer til at indse den berømte Ciclop 3D -scanner.Alle trin, der er godt forklaret på det originale projekt, er ikke til stede.Jeg lavede nogle rettelser for at forenkle processen, først Jeg udskriver basen, og end jeg genstarter printkortet, men fortsæt
Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: 7 trin (med billeder)

Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: Selv efter 25 års introduktion til forbrugermarkedet er infrarød kommunikation stadig meget relevant i de seneste dage. Uanset om det er dit 55 tommer 4K -fjernsyn eller dit billydsystem, har alt brug for en IR -fjernbetjening for at reagere på vores
