Indholdsfortegnelse:
- Trin 1: Mål
- Trin 2: Materialer
- Trin 3: Forkodning: Tilslut din Micro: Bit
- Trin 4: Trin 0: Kodeflow
- Trin 5: Trin 1: Definition af variabler
- Trin 6: Trin 2: Konverter Tilt -værdier til niveauer
- Trin 7: Trin 3: Kompilér hældningsniveauer
- Trin 8: Trin 4: Skriv LEDPlotList -funktioner
- Trin 9: Trin 5: Plot LED Matrix for hvert tilfælde
- Trin 10: Trin 6: Skriv kalibreringsfunktioner
- Trin 11: Trin 7: Skriv tilstandsfunktion
- Trin 12: Trin 8: Sæt det hele sammen Del 1
- Trin 13: Trin 9: Sæt det hele sammen Del 2
- Trin 14: Trin 10: Montering
- Trin 15: Kilde

Video: Opret et elektrisk vaterpas: 15 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Brug dette vaterpas til hurtigt og nemt at vise tiltningen af ethvert vedhæftet objekt!
Oprettet af Kaitlyn fra Raffles Institution.
Trin 1: Mål
Lær at læse tilt med micro: bit's indbyggede accelerometer.
Lær at arbejde med micro: bit's 5x5 LED Display!
Trin 2: Materialer
1 x BBC micro: bit
1 x Micro USB -kabel
2 x AA batterier
1 x dobbelt AA -batteripakke
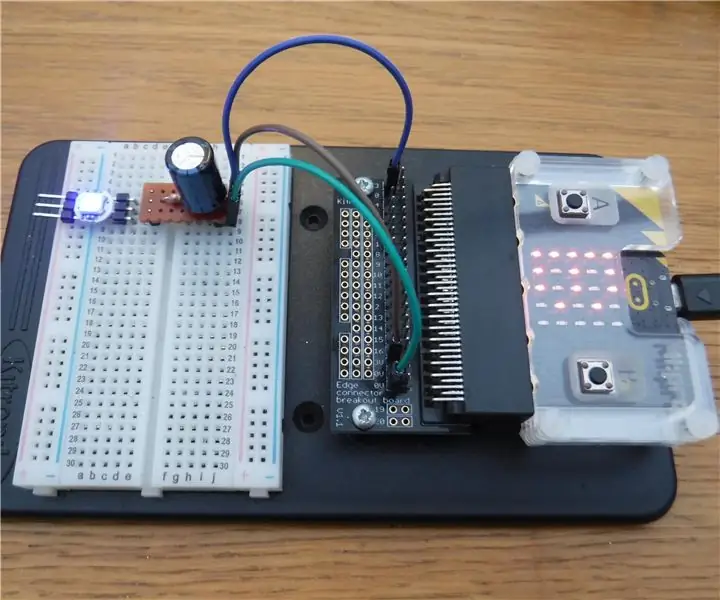
Trin 3: Forkodning: Tilslut din Micro: Bit
- Tilslut BBC micro: bit til din computer ved hjælp af et mikro -USB -kabel.
- Få adgang til javascript -editoren for micro: bit på makecode.microbit.org.
Trin 4: Trin 0: Kodeflow
Inden vi begynder at skrive koden, skal vi beslutte, hvad vi vil opnå med programmet, og i hvilken rækkefølge hver komponent skal køre.
For det elektriske vaterpas er de trin, vi vil tage i koden for hver sløjfe:
- Læs tilt -aflæsninger fra accelerometer.
- Konverter vippeaflæsninger til tiltniveauer, der skal vises på LED -matrix.
- Kontroller for ændring i hældningsniveauaflæsninger fra forrige sløjfe.
- Opret array af LED -koordinater til forskellige vippekasser og retninger.
- Tegn LED -koordinater på mikro: bit LED -matrix.
Et par ekstra funktioner, vi skal inkludere, er:
- Kalibrering til startposition.
- Tilbage til standard tilt kalibrering.
Trin 5: Trin 1: Definition af variabler
Vi starter med at definere de nødvendige variabler som vist. En opdeling af et par variabler er:
- tiltList: Array, der gemmer tiltens omfang fra værdier 0-4 i rækkefølgen [Venstre, Højre, Fremad, Bagud]
- tiltBoundary: Grænse for det første tilt niveau mellem 0 (ingen tilt) og 1 (let tilt)
- prevState: Array, der gemmer tilt -værdierne for micro: bit fra en tidligere loop i samme format som tiltList, bruges til at kontrollere for en ændring i tilt mellem iterationer
- ledPlotList: Plot led -koordinatarrays i formen (x, y). For at definere et array bruger vi typetallet til at angive et indlejret array af variabler af type: number.
Trin 6: Trin 2: Konverter Tilt -værdier til niveauer
Da 5x5 LED -matrix kun kan vise så mange oplysninger, vil de faktiske tilt -værdier ikke være nyttige til visning.
I stedet tager en funktion tiltExtent () parameteren num, der refererer til tilt -værdien fra accelerometeret, og konverterer disse tilt -værdier (num) til tiltniveauer fra 0 til 4.
0 angiver ingen hældning i den givne retning og 4 angiver meget stor hældning, mens -1 returneres, når der er en fejl.
Her bruges tiltBoundary og tiltSensitivity som grænseværdier mellem tiltniveauer.
Trin 7: Trin 3: Kompilér hældningsniveauer
De to funktioner checkRoll () og checkPitch () skriver tiltniveauerne opnået fra tiltExtent () i tiltList for henholdsvis rulleaksen (venstre-højre) og pitch (fremad-bagud).
Inden vi anvender tilt -værdierne, kalibrerer vi dem ved hjælp af en nulstillet værdi for både pitch (zeroPitch) og roll (zeroRoll) opnået fra en kalibreringsfunktion skrevet senere.
Da accelerometeraflæsningerne er negative for både venstre og fremad hældning, skal vi bruge funktionen Math.abs () til at opnå modulet for den negative værdi, der skal gives til tiltExtent () -funktionen som en parameter for disse to retninger.
Trin 8: Trin 4: Skriv LEDPlotList -funktioner
Efter at have opnået tiltniveauerne i tiltList kan vi nu skrive de ledede plotningsfunktioner til de forskellige tilfælde, der kan opstå, nemlig
- plotSingle (): Vip kun i en enkelt retning, idet omfanget af tilt i en given retning er taget som parameter.
- plotDiagonal (): Vip i to retninger af samme størrelse, idet omfanget af tilt i begge retninger er taget som parameter.
- plotUnequal (): Vip i to retninger af forskellig størrelse, idet omfanget af tilt i hver retning er taget som parameter. Bruger plotDiagonal () først og tilføjes til ledPlotList -array bagefter.
Disse plottefunktioner skriver en række led -koordinater til ledPlotList, der senere skal afbildes.
Trin 9: Trin 5: Plot LED Matrix for hvert tilfælde
Ved hjælp af plottefunktionerne fra de tre tilfælde i trin 4 kan vi nu plotte den faktiske LED -matrix for de forskellige mulige kombinationer af tiltniveauer. Da de tre funktioner i trin 4 ikke skelner mellem retning, er vi nødt til at justere de koordinatværdier, der sendes til LED -matrixen, for at plotte LED'erne i de rigtige retninger.
PlotResult () indeholder flere if -betingelser, der kontrollerer typen af hældning og plotter LED -matricen i overensstemmelse hermed ved hjælp af led.plot (x, y). De mulige kombinationer af tilt er:
Enkeltretning: Kun venstre eller kun højre
Enkeltretning: Kun frem eller tilbage
To retninger: Fremad-venstre eller Bagud-venstre
To retninger: Fremad-højre eller Baglæns-højre
Bemærk: Ved vippe i to retninger kan hver kombination have samme eller forskellig størrelse (kontrolleret ved at sammenligne maxX og maxY) og deraf plottet ved hjælp af henholdsvis plotDiagonal () eller plotUnequal ().
Trin 10: Trin 6: Skriv kalibreringsfunktioner
Efter at have fuldført hovedparten af koden tilføjer vi nu funktionerne calibTilt () og resetTilt ().
calibTilt () giver brugerne mulighed for at tære tilt til nul ved mikro: bitens aktuelle position
resetTilt () nulstiller kalibreringen af kortet til dets oprindelige tilstand.
Trin 11: Trin 7: Skriv tilstandsfunktion
Vi tilføjer en simpel funktion checkState () for at kontrollere, om tiltniveauerne er ændret fra en tidligere iteration.
Hvis der ikke er nogen ændring i tiltniveauer fra en tidligere iteration, dvs. stateChange == 0, kan vi direkte gå videre til den næste iteration og springe plottingen af LED -matrixen over, hvilket reducerer den nødvendige beregning.
Trin 12: Trin 8: Sæt det hele sammen Del 1
Nu kan vi endelig placere alle de nødvendige funktioner i micro: bit's uendelige loop for at køre det gentagne gange.
For det første indstiller vi knap A og B på micro: bit til henholdsvis funktionerne calibTilt () og resetTilt () ved hjælp af input.onButtonPressed (), og tegner et kryds på LED -matrixen, når kalibreringen er afsluttet.
Trin 13: Trin 9: Sæt det hele sammen Del 2
Kør derefter de nødvendige funktioner i henhold til vores kodeflow i trin 0, og kontroller for en tilstandsændring (hvilket betyder, at der er en ændring i hældningen af micro: bit siden den sidste iteration).
Hvis der er en ændring i tiltniveauer, dvs. stateChange == 1, opdaterer koden prevState til de nye tiltniveauer og sætter stateChange tilbage til 0 for den næste iteration, og plotter de opdaterede tiltniveauer på LED -matrixen ved hjælp af PlotResult ().
Trin 14: Trin 10: Montering
Flash den udfyldte kode til din micro: bit.
Fastgør din micro: bit og batteripakken sikkert til ethvert objekt, og den er klar til brug!
Fantastisk
God fornøjelse med dit elektriske vaterpas! Og mens du er i gang, hvorfor så ikke prøve at udvide mulighederne for tilt -sensoren eller endda gøre det til et spil?
Denne artikel er fra TINKERCADEMY.
Trin 15: Kilde
Denne artikel er fra:
Hvis du har spørgsmål, kan du kontakte : [email protected].
Anbefalede:
Opret Macintosh Plus ROM'er: 3 trin (med billeder)

Opret Macintosh Plus ROM'er: Denne instruktionsguide guider dig gennem processen med " rippe " EPROM -billeder fra dine Macintosh Plus ROM -chips og (eller) " brænder " billederne til nye chips. Processen vil dybest set blive udført to gange for at oprette både & quot
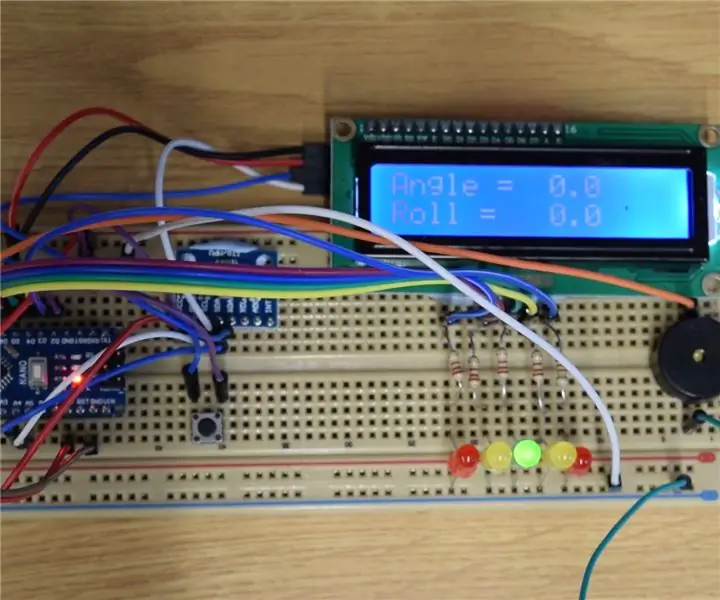
Arduino & MPU6050 baseret digitalt vaterpas: 3 trin

Arduino & MPU6050 baseret digitalt vaterpas: Velkommen til min første nogensinde instruerbare! Jeg håber, at du finder det informativt. Du er velkommen til at give feedback, uanset om det er positivt eller negativt. Dette projekt er at lave en arduino & MPU6050 baseret digitalt vaterpas. Mens det færdige design og
DIY Digital vaterpas: 5 trin (med billeder)

DIY Digital vaterpas: I dette projekt vil vi se nærmere på accelerometer -IC'er og finde ud af, hvordan vi kan bruge dem med en Arduino. Bagefter vil vi kombinere sådan en IC med et par komplementære komponenter og et 3D -printet kabinet for at skabe en digital
Digital vaterpas et DIY -projektmodul af Electronicslovers: 6 trin

Digital vaterpas et DIY -projektmodul af Electronicslovers: Der er en tid, hvor du skal montere et møbel eller lignende i dit hjem og for en lige montering, bruger alle normalt et vaterpas. ElectronicsLovers Tech Team byggede dette modul, som har en forskel fra et sædvanligt: jeg
Opret din egen kørekommando ved let trin: 4 trin

Opret din egen kørekommando ved let trin: Her viser jeg, hvordan du kan oprette din egen kørekommando i Windows OS. Faktisk er denne funktion i Windows fantastisk, hvilket er nyttigt at åbne dit applikationsvindue med det samme. Så nu kan du også oprette din kommando for at åbne ethvert program ved at indtaste
