Indholdsfortegnelse:
- Trin 1: Log ind på PicasaWeb.Google.com
- Trin 2: Opret et nyt album (ikke delt)
- Trin 3: Upload billederne
- Trin 4: Afsluttet upload, start diasshowet og kopier webadressen
- Trin 5: Endelig indsæt URL'en i din HTML

Video: Flet din webside (Google Page Creator) med Picasa on Line Album: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30

Hej, her er min første instruks, nyd det! Fortsæt med denne instruktive opsætning af et websted med Googles sideskaber
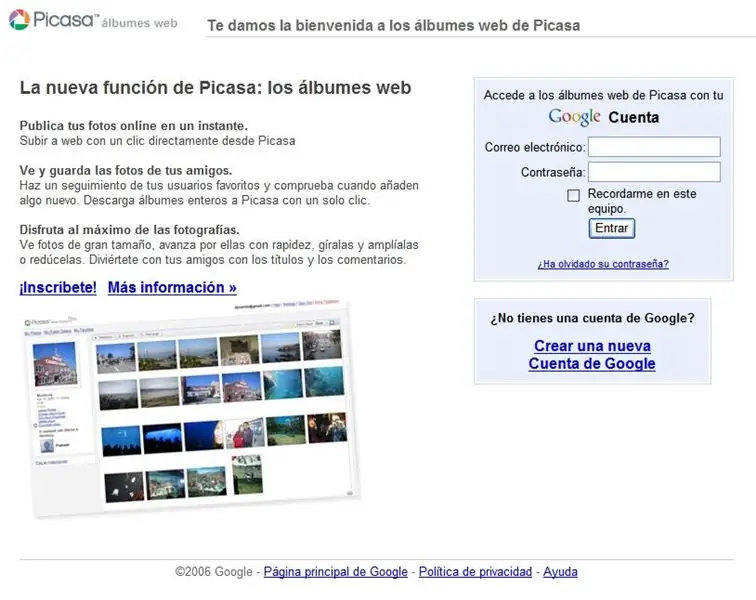
Trin 1: Log ind på PicasaWeb. Google.com

log først på:
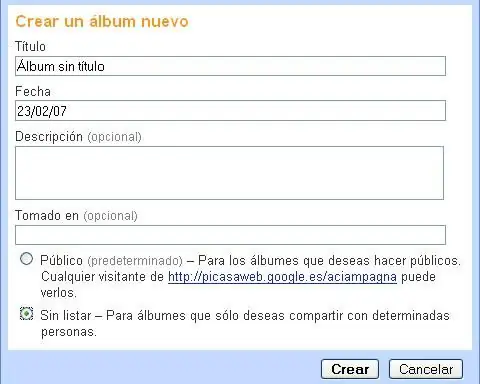
Trin 2: Opret et nyt album (ikke delt)

opret et nyt album, vælg et navn, dato, ikke delt …
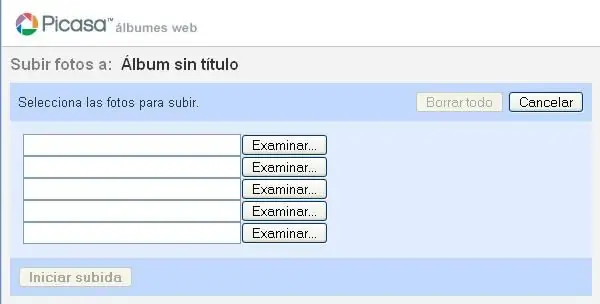
Trin 3: Upload billederne

klik gennemse, vælg billederne og upload det …
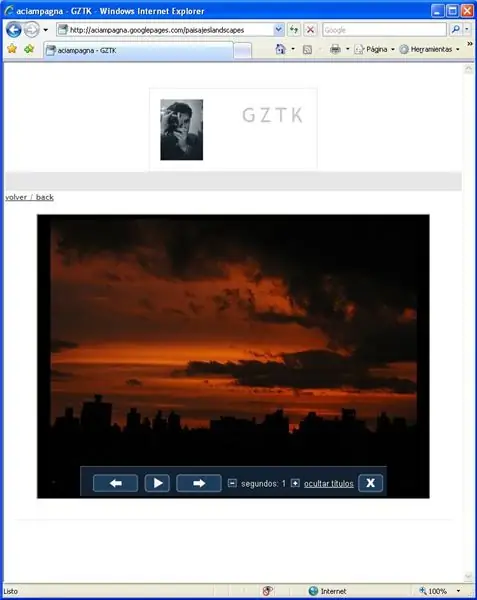
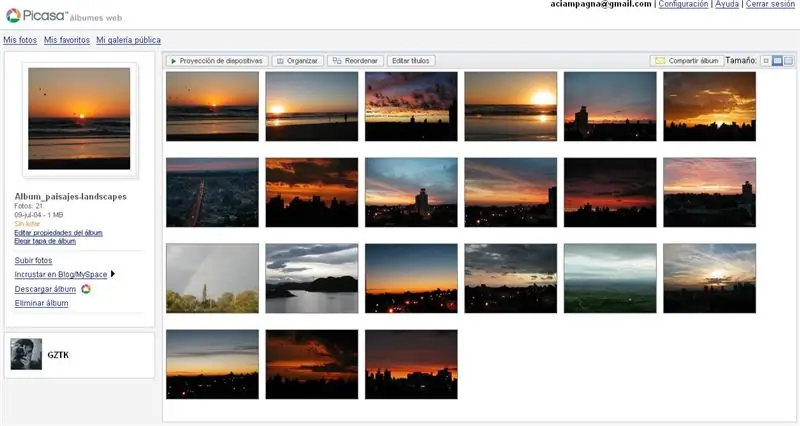
Trin 4: Afsluttet upload, start diasshowet og kopier webadressen

det vil observere noget lignende dette … Klik på start diasshow y kopier URL'en fra din browser, når du begynder at vise dine billeder … URL -formatet vil være sådan: htttp: //picasaweb.google.es/YOUR_USER/YOUR_ALBUM /foto? authkey = oepvNcFBMAE#sNUMBERS
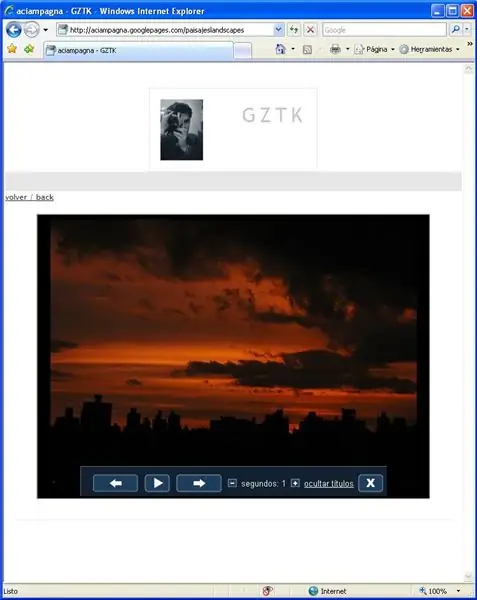
Trin 5: Endelig indsæt URL'en i din HTML

indsæt følgende i din HTML -kode:værdierne for HØJDE & BREDDE kan naturligvis variere … og du vil se sådan noget: du kan se det HER
Anbefalede:
Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: 5 trin

Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: Ved hjælp af en apache -server på min pi med php fandt jeg en måde at styre en LED's lysstyrke ved hjælp af en skyder med en tilpasset webside, der er tilgængelig på enhver enhed, der er forbundet til det samme netværk som din pi .Der er mange måder, hvorpå dette kan gøres
ESP8266 POV -ventilator med ur og tekstopdatering af webside: 8 trin (med billeder)

ESP8266 POV -blæser med ur- og websideopdatering af tekst: Dette er en variabel hastighed, POV (Persistence Of Vision), blæser, der periodisk viser tiden og to tekstbeskeder, der kan opdateres "i farten". er også en enkeltsides webserver, der giver dig mulighed for at ændre de to tekst mig
Sådan oprettes en simpel webside ved hjælp af parenteser til begyndere: 14 trin

Sådan opretter du en simpel webside ved hjælp af parenteser til begyndere: Introduktion Følgende instruktioner giver trin for trin vejledning til at oprette en webside ved hjælp af parenteser. Brackets er en kildekode -editor med et primært fokus på webudvikling. Oprettet af Adobe Systems, er det gratis og open-source software licenseret
Sætte en kopi til udklipsholder -knappen på en webside: 5 trin (med billeder)

Sætte en kopi til udklipsholder -knappen på en webside: Det lyder måske enkelt, og jeg ser måske fjollet ud for at lægge det på Instructables, men i virkeligheden er det ikke så let. Der er CSS, Jquery, HTML, noget fancy javascript, og, nåh, du ved det
Indlæs din Arduino/ESP Config -webside fra skyen: 7 trin

Indlæs din Arduino/ESP Config -webside fra skyen: Når du opretter et Arduino/ESP (ESP8266/ESP32) -projekt, kan du bare hardcode alt. Men oftere end ikke dukker der noget op, og du ender med at slutte din IoT-enhed til din IDE igen. Eller du har lige fået flere mennesker til at få adgang til konfigurationen
