Indholdsfortegnelse:

Video: Omgåelse af firewall/proxyserver: 3 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30
Mange andre studerende kom og spurgte mig, hvordan jeg skulle komme forbi firewalls og proxyer. IT -folk på skolen bliver klogere på, at elever bruger proxyer. Jeg har tænkt over dette problem i nogen tid, og jeg har en løsning. Hvorfor ikke oprette dine egne websider med applets til chat osv.? Denne nye tilgang kræver ikke en proxyserver, der kan blokeres og spores. Indtil videre kunne det kun bruges til at chatte, men måske kunne nogen finde på en ny applet.
Trin 1: TÆNK

Jeg kunne ikke understrege dette nok. Hvis du ikke vil blive fanget, så tænk. Når it -folk hører om denne nye form for omgåelse, blokeres den også. Gå først til et websted, der er lovligt og bruges meget. Tænke! Skal du bruge den hjemmeside, som læreren vil stille spørgsmålstegn ved, hvorfor har du ikke gjort fremskridt (du har været på siden i timevis)? Vil rullepanelet være af en større side, som den skal give væk din hemmelighed (Googles hjemmeside har ikke og bør ikke have en rullefelt, da det er en side)? Skal du bruge hjemmesiden eller en artikel (for at få en lærer til at tro, at du arbejder)? Endelig indeholder websiden noget, der vil være svært at visuelt kopiere offline? For det andet, når du har valgt din webside, skal du konstruere din offline kopi. Hvis du har Internet Explorer 6, skal du klikke på Vis og derefter på Kilde. Et Notesblok -program åbner op med HTML -kodning. I vinduet Notesblok skal du klikke på Filer og derefter Gem som. Gem filen på en USB-hukommelsesnøgle eller CD-RW. Du kan enten lære HTML (ikke foreslået for de fleste), eller du kan bruge en redigeringssoftware. Microsoft Word kan bruges. Selvom du kopierer siden og redigerer den manuelt, skal du manuelt kopiere billeder og ændre kilden til dem. Hvis du bruger noget til at redigere siden, skal du sørge for, at dine filtyper er kompatible. Du skal muligvis lære nye færdigheder eller overlade til nørderne at lave og distribuere. Dit mål er at oprette en webside, der er visuelt den samme.
Trin 2: Kode:

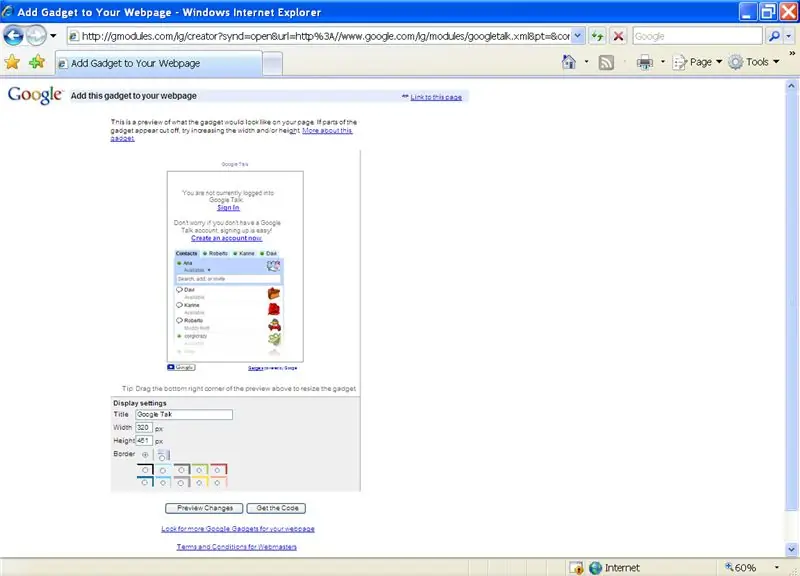
Jeg er sikker på, at alle vil e-maile som vanvittige til den lokale nørd for at få dem til at kode siden. Ville ønske du ikke havde valgt dem nu, hva '? Anyway, her går det. Nu vil du have en dejlig webside, der besøges ofte og ikke stilles spørgsmålstegn ved offline nu. Yay, det sidste og hidtil letteste trin … Endelig er vi klar til at tilføje scriptet, der giver dig mulighed for at chatte. Gå til http: www.google.com/talk/. Se efter linket til Google Talk -gadget, og klik på det. Nederst kan du vælge ændringer af scriptets udseende. Klik på linket for at få kode. Kopier koden i det tekstfelt, der vises. Åbn din webside ved hjælp af Notesblok, og anbring koden manuelt et sted efter mærket og før mærket. Hvor du placerer teksten, påvirker direkte, hvor den skal vises. Husk HTML -kode vises fra venstre til højre, top til bund. Hvis scriptet er indsat i et andet script, kan det ikke vises korrekt. Jeg foreslår at lægge scriptet i bunden. Du kan bare rulle ned til den. Vær forsigtig…
Trin 3: Ghostzilla
Ghostzilla er et værktøj, som jeg har været opmærksom på i et par måneder nu. Jeg har dog haft travlt for travlt til at prøve det. Nogen bør skrive en instruks om det. Jeg har en ny skole og arbejdsplan, så min fritid går til lektier og venner.
Anbefalede:
Beskyt dit netværk med en UTM -firewall gratis: 4 trin

Beskyt dit netværk med en UTM Firewall Gratis: Denne vejledning dækker det grundlæggende for at få en Sophos UTM installeret og kørende på dit hjemmenetværk. Dette er en gratis og meget kraftfuld softwarepakke. Jeg prøver at ramme den laveste fællesnævner, så jeg vil ikke gå ind i aktiv biblioteksintegration, fjern
Omgåelse af Xbox One -kommunikationsforbud: 6 trin

Omgåelse af Xbox One -kommunikationsforbud: Bliv nogensinde rapporteret af folk, du spillede imod, at du tidligere har brugt upassende sprog på xbox og derefter ikke kunne tale med dine venner, når de kom på tale, selvom du ikke var den, der sagde bestemte ting. Nå, der er en måde nu og alt
Raspberry Pi4 Firewall: 12 trin

Raspberry Pi4 Firewall: Da den nye Raspbery Pi 4 (RPi4) netop blev frigivet, besluttede jeg at lave mig selv til en firewall til hjemmebrug. Efter at have snublet rundt på Internettet fandt jeg en fantastisk artikel om emnet af Guillaume Kaddouch (https://networkfilter.blogspot.com/2012/08/building
Opsætning af Raspberry Pi til en proxyserver: 6 trin

Opsætning af Raspberry Pi til en proxyserver: Hvis du vil have din Raspberry Pi til at få adgang til internettet via en proxyserver, skal du konfigurere din Pi til at bruge serveren, før du kan få adgang til internettet. Der er to metoder til opsætning af proxyserver. Men dog i det første m
Føj MC -server til FireWall: 12 trin

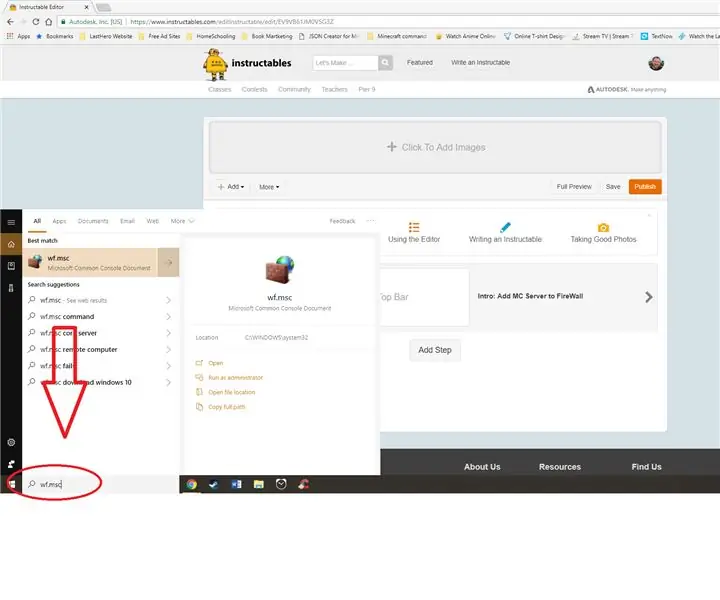
Føj MC -server til FireWall: 1. Skriv " wf.msc " i søgelinjen til venstre på proceslinjen. Alt. Gå til Kontrolpanel, åbn Windows (Defender) Firewall og vælg Avancerede indstillinger i menuen til venstre
