Indholdsfortegnelse:
- Trin 1: Spectrum Lab Software
- Trin 2: Tid som en sekvens af frekvenser
- Trin 3: Vis hvert tiende sekund
- Trin 4: Bølgeformer
- Trin 5: Visning af vilkårlige bitmaps
- Trin 6: Digitalisering af "instruktioner"
- Trin 7: Det resulterende display
- Trin 8: Sekvens af frekvenser
- Trin 9: Digitalisering af robotten
- Trin 10: Robotten på computerskærm
- Trin 11: Hardware
- Trin 12: Princippet

Video: Hellschreiber ur: 13 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:30

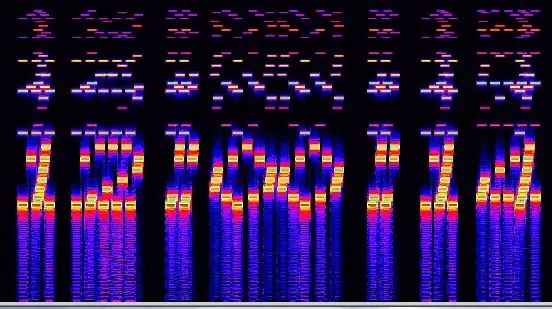
En lille mikrokontroller er programmeret til at udsende en række toner, der, når den føres til et pc -lydkort og behandles af et spektrumanalysatorprogram, viser et billede af den aktuelle tid.
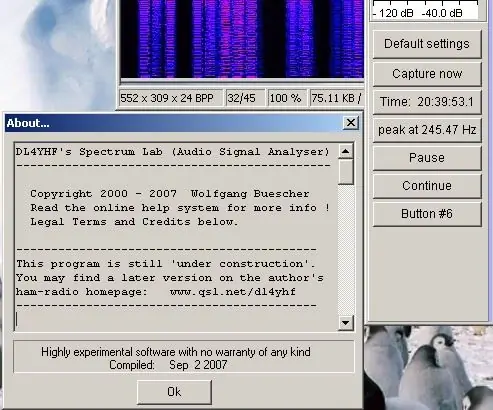
Trin 1: Spectrum Lab Software

Alt det hårde arbejde med at analysere og vise tonerne udføres af et stykke gratis software, "Spectrum Lab" skrevet af en Amateur Radio -entusiast, DL4YHF. Den analyserer lyden, der er indført via lydkortet, og viser resultatet som et billede.
Den type skærm, der bruges her, kaldes "vandfald" -skærmen, og den er indstillet til at rulle fra højre til venstre. Det ruller traditionelt fra top til bund, og dermed udtrykket vandfald. Dette program bruges af amatører til at kommunikere halvvejs rundt om jorden med blandt andet brøkdele af en watt. Det er et meget dygtigt program og har et væld af indstillinger, der skal justeres lige for at resultere i et godt display. Udtrykket "Hellschreiber" opstod inden for telegrafi, for længe siden, og betyder bogstaveligt talt at skrive med lys. Displayet vist på indledningen er et plot af intensiteten af frekvens mod tid. Mikrokontrolleren er programmeret til at generere en række toner, således at et billede af informationen males af dette program. Denne tilstand er defineret som "sekventiel multi -tone Hellschreiber" og bruges til at kommunikere over lange afstande ved hjælp af relativt simpelt sendeudstyr.
Trin 2: Tid som en sekvens af frekvenser

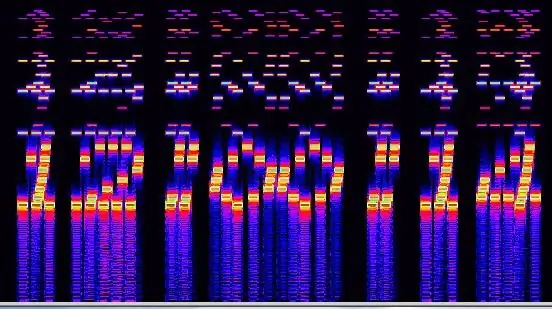
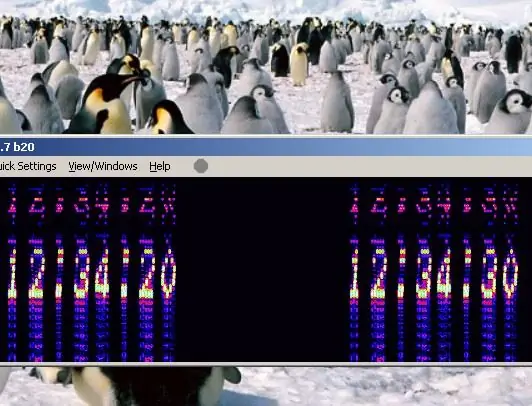
Dette skærmbillede viser optagelsen fra uret, der sender sekventielle oplysninger. Faktisk er dette falsk, da hvert sæt cifre tager flere sekunder at generere, og derfor viser skærmene et større tidsinterval end de tre sekunder, der foreslås.
Prikmønsteret set over linjen af cifre skyldes tonernes harmoniske: mikrokontrolleren genererer toner ved at skifte en portlinje til forsyningen eller jorden, og den resulterende rektangulære bølge har mange harmoniske. Da dette føres direkte til lydkortet, viser displayet alle disse harmoniske sammen med den ønskede grundfrekvens. Da det er svært at arrangere en ren sinusbølge, skal forskellen mellem de maksimale og minimale frekvenser, der bruges til visning, derfor være arrangeret til at være mindre end en oktav. Med andre ord skal den maksimale frekvens være mindre end det dobbelte af minimumsfrekvensen.
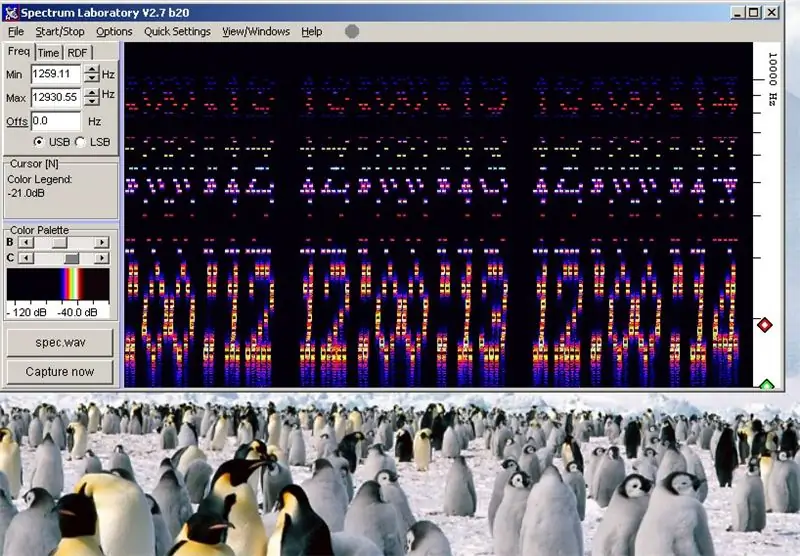
Trin 3: Vis hvert tiende sekund

Displayet, der er vist på figuren, er mere realistisk med hensyn til den form for ydelse, der kan opnås fra uret: Opdater hvert tiende sekund.
Cifrene er programmeret til at være adskilt fra hinanden til at være pænere, visuelt. Alle de programmer, der producerede disse skærme, er blevet inkluderet i en zip -fil i det sidste trin i denne instruktive. Kredsløbsdiagrammet er inkluderet i ASCII -form i asm -filerne. Mikrocontrolleren var en Microchip 12F510, en otte -ledet mikrokontroller, der blev klokket til 32.768 KHz ved hjælp af en lille krystal fra et nedlagt ur. Der blev kun brugt en udgangslinje, der efterlod to I/O -linjer og en indgangslinje fri til andre formål.
Trin 4: Bølgeformer


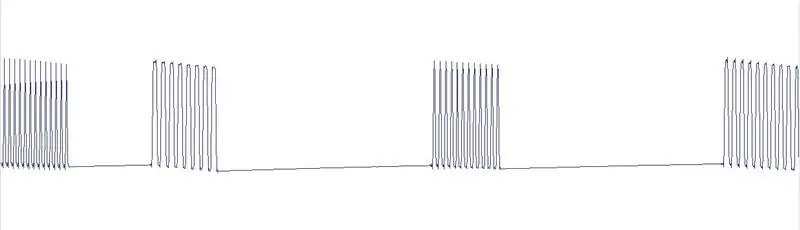
De to figurer viser den slags bølgeformer, der går ind i lydkortet for at gøre disse skærme mulige.
Den første viser alle syv frekvenser, der udsendes i rækkefølge, og den første frekvens igen. Det er cifret "1", afviklingen af syv frekvenser, der forårsager den lodrette linje, og den sidste den højre side af basen. Den anden viser, hvordan hullerne forårsager de tomme mellemrum i displayet. Hvis et bestemt rum i prikmatrixen, der danner et tegn, er tomt, sendes den tilsvarende frekvens ikke i løbet af dets tidsrum, og danner dermed et tegn med lyspunkter og tomt rum.
Trin 5: Visning af vilkårlige bitmaps

At vise tiden eller andre sådanne alfanumeriske data er fint, men nogle gange vil vi måske gerne have en smuk visning af nogle tilfældige ting.
Det kan gøres, som skal diskuteres og demonstreres. Jeg skal skrive programmer, der viser tekstlinjen "Instructables" som et bitmap, og instruerbare robotten som en grafik på 24 pixels. Først skal de nødvendige billeder digitaliseres. Det første trin er at tegne dem ud på grafpapir. "Instructables" blev skrevet med en skrifttype på fem pixels høj. Da dette overføres som en bitmap, har jeg kørt bogstaver sammen, hvor det er muligt uden at ødelægge læsbarheden. Billedet af den instruerbare robot blev skrumpet ned til 24 pixels lodret, og derefter markerede jeg omridset med prikker og tilføjede også et par prikker på interiøret. Jeg tror, folk vil genkende robotten, især hvis du på forhånd fortæller dem, at det er det, det skal være.
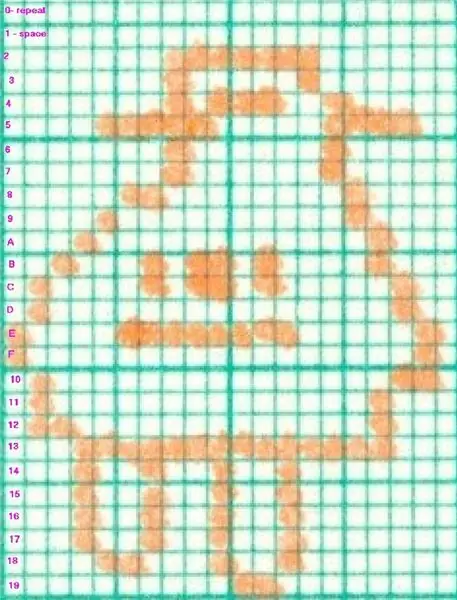
Trin 6: Digitalisering af "instruktioner"

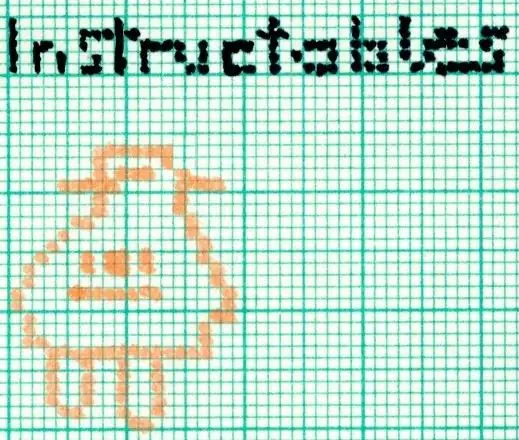
Billedet viser, hvordan bitmap for tekstlinjen digitaliseres.
Ved at tage kolonnen længst til venstre er alle pixel f.eks. Sorte. Så de er alle ét: 11111 Vi grupperer os med firere og laver to nibbles: 1 1111 Disse to udtrykkes derefter som hexadecimale, for en kompakt repræsentation: 1 F Da tegnene er fem bits høje, bliver det første ciffer enten 0 eller 1, og det andet ciffer skal være 0-1, AF. Bunden anses for at være den mere betydningsfulde ende. Den anden kolonne er tom, så alle nul: 00 hex. Den tredje kolonne har de tre første efterfulgt af to nuller: 1 1100 -> 1 C Og så videre går det helt til slutningen. Det hele er proppet sammen i en include -fil, kaldet "instructlables.inc". Ved at ændre den linje, der angiver inkluderingsfilen i hovedprogrammet, kan du ændre det bitmap, der vises. Hvis du f.eks. Laver et andet bimap, der viser dit navn, kan du sætte det i en fil "dit navn.inc" og kalde det i hovedprogrammet.
Trin 7: Det resulterende display

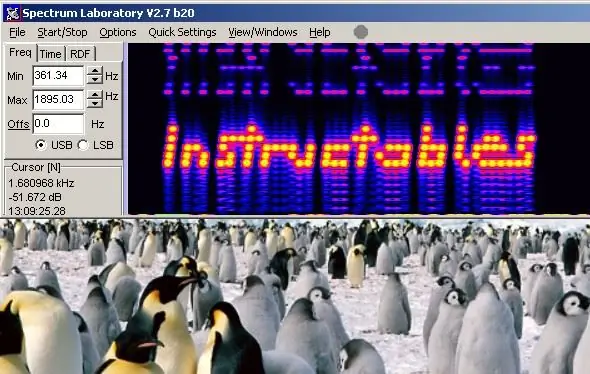
Det fungerer, som du kan se ved det resulterende billede på skærmen.
Spectrum Lab -softwaren giver dig mulighed for at vælge farver og nuancer på displayet, så ved et velovervejet valg kan du vise meget smuk tekst ved hjælp af dette program.
Trin 8: Sekvens af frekvenser


Lad os se nærmere på, hvordan billedet blev dannet.
Det første billede herunder viser sekvensen af frekvenser udsendt af mikroen med en kort tidsopløsning. Det viser klart tonernes trappetrin, da tonerne i prikkerne udsendes i seriel rækkefølge. Du kan også se, hvorfor tegnene dannede alle skråninger til højre. Den anden viser det samme display med en anden filterindstilling. Tidsopløsningen for dette filter reduceres, så prikkerne tilsyneladende optager mere tid. Den resulterende vandrette udstrygning har resulteret i at gøre teksten lettere at læse. Et signal skal have en tilsvarende indstilling af programmet, før det bliver vist som et genkendeligt billede.
Trin 9: Digitalisering af robotten

Robotten er 24 bit høj, og passer derfor ikke ind i et otte bit ord. En anden teknik blev brugt til at digitalisere robotten, denne gang lånt fra programmet, der blev brugt til det "musikalske lykønskningskort" instruerbart.
Da billedet er dannet af en sekvens af toner, bør et musikalsk program kunne vise robotten, forudsat at robotten får den tilført som en sekvens af frekvenser, der skal konverteres til musik. Figuren viser robotten, rækker mærket med forsinkelsesværdier, der skal tilsluttes et musikprogram. Disse værdier blev ændret en smule og er tilgængelige som liste robot.asm, og det resulterede i et næsten genkendeligt robotdisplay.
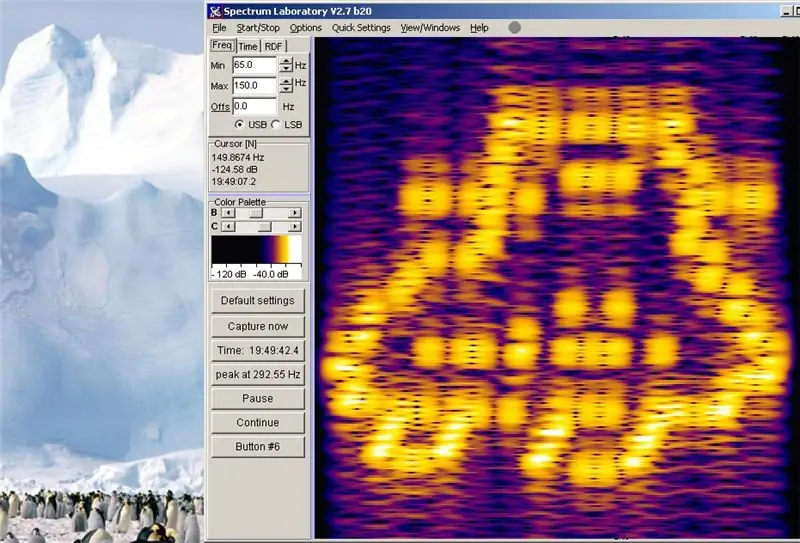
Trin 10: Robotten på computerskærm

Det er en fugl … Det er et fly … Det er en martian flyvende tallerken …
Det er den instruerbare robot.
Trin 11: Hardware


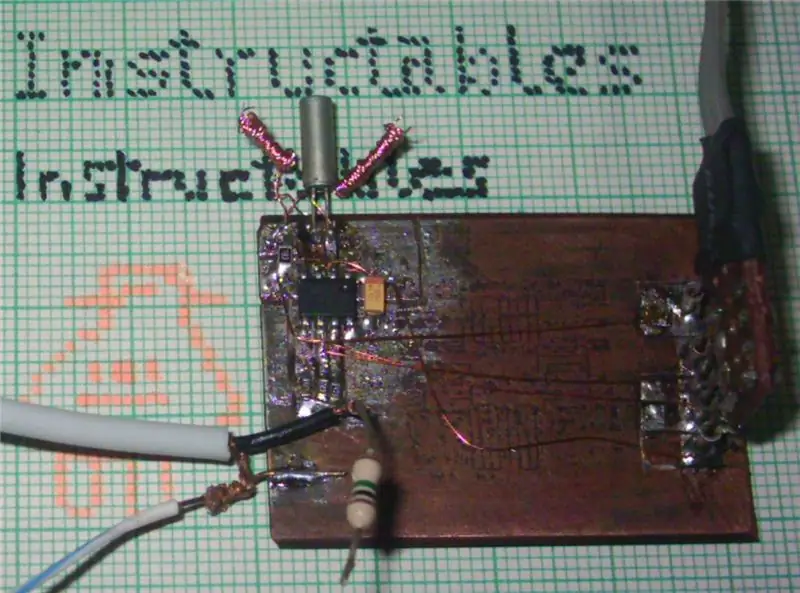
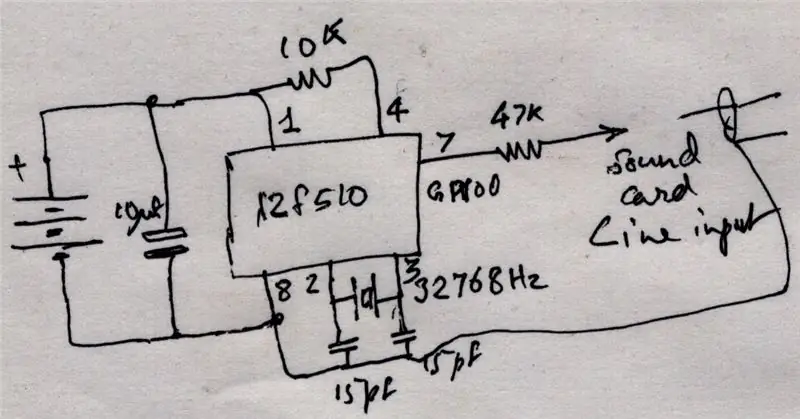
Figurerne viser fotoet og kredsløbsdiagrammet for mikrokontrolleren, der producerer disse billeder.
Det er en otte -polet mikrokontroller, 12F510, fremstillet af mikrochip. Det skærmede kabel til venstre tilsluttes computerens lydkort. Stikket til højre forbinder til programmøren og leverer også strøm. Uden at frakoble noget eller ændre forbindelser kan mikrokontrolleren slettes og omprogrammeres via ICSP bare ved at køre de relevante programmer på computeren.
Trin 12: Princippet

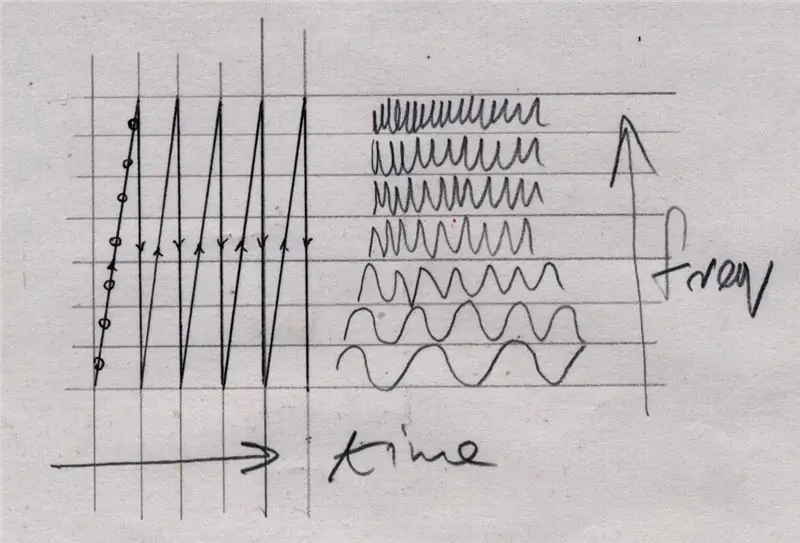
Figuren viser princippet bag visning af matrixen af prikker, der udgør tegnene. Sekvensen af stigende toner udgør en trappe -waverform, som gentaget med bestemte intervaller danner en savtand på tværs af frekvensbåndet, der danner karakteren. Jeg havde en tidligere instruerbar, https://www.instructables.com/id/Oscilloscope-clock/, om visning af tiden på et oscilloskop. Princippet er det samme, bortset fra at det tidligere brugte spændingsniveauer, og dette bruger frekvens. Forskellen er, at spændingsniveauer er meget vanskelige at vise ved hjælp af lydkortet, og næsten alle programmer, der viser spændingsniveauer, viser det ikke i tilstanden hvilket gør tegn synlige. Hvert tegn vises som en sekvens af kolonner, der er syv pixels høje. Hvis den nederste pixel skal tændes, tændes den tilhørende frekvens i et kort tidsrum. I tilfælde af "oscilloskopuret" holdes et bestemt spændingsniveau for den tid. Hvis denne pixel skal være mørk, laves tonen slet ikke, eller der sendes et blanking -niveau i stedet. Da disse frekvenser (eller spændingsniveauer) sendes sekventielt, efter hinanden, danner de ikke en lodret linje. De danner en linje, der læner sig mod højre. Det er muligt at sende disse bits i omvendt retning, og derefter vil de resulterende tegn læne sig til venstre. Dette ser unaturligt ud, og derfor foretrækkes det nuværende arrangement. En anden type hellschreiber, der sender alle toner på samme tid, er i stand til at producere perfekt lodrette tegn. Da dette kræver at producere alle toner på samme tid uden forvrængning, er det ikke muligt at implementere det på en enkel måde ved hjælp af en enkelt mikrokontroller.
Anbefalede:
Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: 7 trin (med billeder)

Sådan gør du: Installation af Raspberry PI 4 Headless (VNC) med Rpi-imager og billeder: Jeg planlægger at bruge denne Rapsberry PI i en masse sjove projekter tilbage i min blog. Tjek det gerne ud. Jeg ville tilbage til at bruge min Raspberry PI, men jeg havde ikke et tastatur eller en mus på min nye placering. Det var et stykke tid siden jeg konfigurerede en hindbær
Arduino Halloween Edition - Pop -out -skærm med zombier (trin med billeder): 6 trin

Arduino Halloween Edition - Zombies Pop -out -skærm (trin med billeder): Vil du skræmme dine venner og lave skrigende støj i Halloween? Eller vil du bare lave en god sjov? Denne pop-out-skærm fra Zombies kan gøre det! I denne Instructable vil jeg lære dig, hvordan du nemt laver jump-out zombier ved hjælp af Arduino. HC-SR0
Sådan adskilles en computer med nemme trin og billeder: 13 trin (med billeder)

Sådan adskilles en computer med nemme trin og billeder: Dette er en instruktion om, hvordan du adskiller en pc. De fleste af de grundlæggende komponenter er modulopbyggede og nemme at fjerne. Det er dog vigtigt, at du er organiseret omkring det. Dette hjælper med at forhindre dig i at miste dele og også ved at lave genmonteringen til
Ciclop 3d Scanner My Way Trin for trin: 16 trin (med billeder)

Ciclop 3d Scanner My Way Step by Step: Hej alle sammen, jeg kommer til at indse den berømte Ciclop 3D -scanner.Alle trin, der er godt forklaret på det originale projekt, er ikke til stede.Jeg lavede nogle rettelser for at forenkle processen, først Jeg udskriver basen, og end jeg genstarter printkortet, men fortsæt
Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: 7 trin (med billeder)

Sådan styrer du husholdningsapparater med fjernsyn med fjernbetjening med timerfunktion: Selv efter 25 års introduktion til forbrugermarkedet er infrarød kommunikation stadig meget relevant i de seneste dage. Uanset om det er dit 55 tommer 4K -fjernsyn eller dit billydsystem, har alt brug for en IR -fjernbetjening for at reagere på vores
