Indholdsfortegnelse:
- Trin 1: Installation
- Trin 2: Oprettelse af projekt
- Trin 3: Firebase
- Trin 4: Oprettelse af komponenter
- Trin 5: Kursus
- Trin 6: Emneside
- Trin 7: Videoside
- Trin 8: Evalueringsside
- Trin 9: Konceptuel side
- Trin 10: Metodologisk side
- Trin 11: Funktionel side
- Trin 12: Login side
- Trin 13: Download den fulde kode for komponenter og tjenester

Video: Uddannelse Web-app: 13 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Dette projekt blev oprettet som en opgave for video- og digital -tv -forløbet, hvor vi skulle løse problemet med undervisning og læring på tre niveauer: Metodologisk, Funktionelt og konceptuelt.
Dette projekt blev oprettet som en opgave for video- og digitalt fjernsynsforløb, hvor vi skulle løse problemet med undervisning og læring på disse tre niveauer: Metodologisk, funktionelt og konceptuelt. Vi besluttede at løse dette problem ved hjælp af en webplatform, hvor studerende og lærere på kurset kan logge ind. Eleverne kan også få adgang til undervisningsvideoer, der dækker emner som codecs og videoformater, efter at de har lært den konceptuelle del af emnet, de kan fortsætte med at foretage en evaluering. Evalueringen består af tre aktiviteter; hver aktivitet vil have en slags videoer, der underviser i emner relateret til codecs og videoformater, og på samme tid har hver aktivitet et andet formål, så med denne platform kan vi opnå undervisning og evaluering af den metodologiske, funktionelle og konceptuelle del. For at opnå alt dette brugte vi Angular 4 og Firebase ved hjælp af biblioteker som AngularFire5 og dragula. Til videoerne brugte vi web-appen "PowToon".
Til denne instruktive skal du bruge:
- NodeJs
- Vinklet4
- Firebase -projekt
- En computer
Trin 1: Installation
- Installer nodejs 8.9.1 med NPM (Node Package Manager)
- Installer Angular -CLI (Command Line Interface) ved at skrive på konsollen "npm install -g @angular/cli"
Trin 2: Oprettelse af projekt
- Opret et projekt ved hjælp af "ng new my-app"
- Installer nodepakker med "npm install"
- Installer dragula med "npm install dragula --save"
- Installer AngularFire2 med "npm install firebase angularfire2 --save"
Trin 3: Firebase

Til dette kan du kontrollere billederne af dette trin
- Opret en Google -konto
- Klik på "Gå til konsol"
- oprette et projekt
- Gå til general og tag fat i klientnøglerne
Trin 4: Oprettelse af komponenter

Til dette kan du kontrollere billederne af dette trin
Opret komponenterne til appen.
Brug af "ng g" komponentnavn "" for hver af følgende komponenter:
- Kursus side
- Emner Side
- Videoside
- Evalueringsside
- Metodisk side
- Konceptuel side
- Funktionel side
- Kommentarer komponent
- Admin
Trin 5: Kursus


Til dette kan du kontrollere billederne af dette trin
Opret html og ts
I ts vil du skrive logikken bag autentificeringen, hvis brugeren er en elev eller en Admin, og du vil skrive en tabel med kursusoplysninger fra eleven. Til det kan du bruge en godkendelsestjeneste og en databasetjeneste, der begge tilbydes i slutningen af denne instruks.
Trin 6: Emneside


Til dette kan du kontrollere billederne af dette trin
I denne komponent skriver du html og ts.
Ligesom kursussiden, bortset fra at du ikke behøver at kontrollere, om brugeren er administrator eller studerende, skal du kun skrive godkendelse og levere lister over emner i kurset.
Trin 7: Videoside


Til dette kan du kontrollere billederne af dette trin
I denne komponent skriver du html og ts.
For denne komponent giver du linket fra powToon for at afspille videoen og kommentarkomponenten
Trin 8: Evalueringsside


Til dette kan du kontrollere billederne af dette trin
for denne ocmponent vil du bruge den samme videokomponent med en anden video, hvor du vil forklare evalueringsprocessen.
Så har du bare en knap, der linker til den konceptuelle side
Trin 9: Konceptuel side


Til dette kan du kontrollere billederne af dette trin
På denne side opretter du både html og ts.
- Opret to videokomponenter med en knap
- Opret en matrix med to videoer med et boolsk "isCorrect"
- Skriv en CheckScore () -funktion
- Upload scoren til databasen
- Transport til næste side
Trin 10: Metodologisk side


Til dette kan du kontrollere billederne af dette trin
På denne side opretter du både html og ts.
- Du vil gøre brug af dragula, til det kan du læse dragula's dokumenter
- Opret array af videoer
- Opret rækkefølgen af videoer
- skrive en Check Score
- Upload score
- Gå til næste side
Trin 11: Funktionel side


Til dette kan du kontrollere billederne af dette trin
På denne side opretter du både html og ts.
- Samme som den konceptuelle side har du knapper og videoer som muligheder.
- Skriv et problem, som brugeren kan løse i html
- Placer derefter videoerne i en matrix med en boolsk "IsCorrect"
- Upload scoren til databasen
Trin 12: Login side


Til dette kan du kontrollere billederne af dette trin
- Opret html og ts
- Placer billedet i html
- Skriv formularen i html
- Send formularen i ts til godkendelsestjenesten
- Gem brugeren i databasen
Trin 13: Download den fulde kode for komponenter og tjenester
Hvis du havde problemer, er her sjældenheden med komponenter og tjenester
Anbefalede:
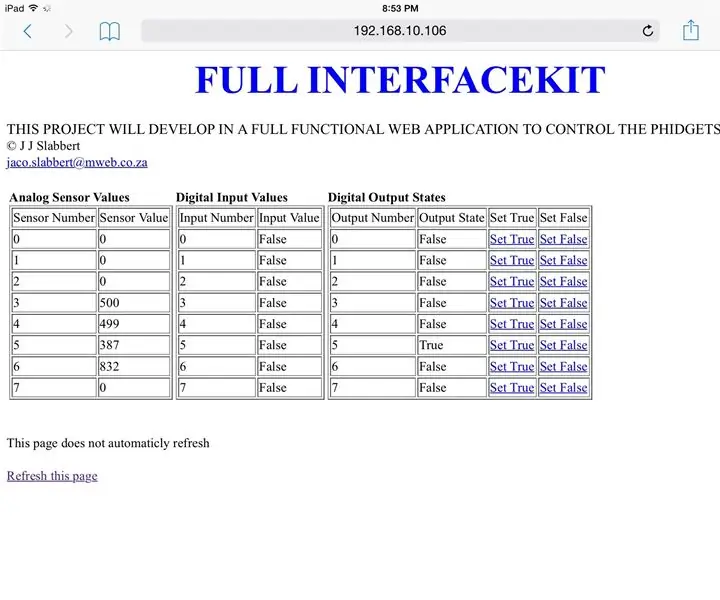
Fuld Python Web Interface Kit til PhidgetSBC3: 6 trin

Fuld Python Web Interface Kit til PhidgetSBC3: PhidgetSBC3 -kortet er en fuldt funktionel Single Board -computer, der kører Debain Linux. Det ligner hindbær Pi, men har 8 analoge sensorindgange og 8 digitale indgange og 8 digitale udgange. Det leveres med en webserver og webapplikation til at
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
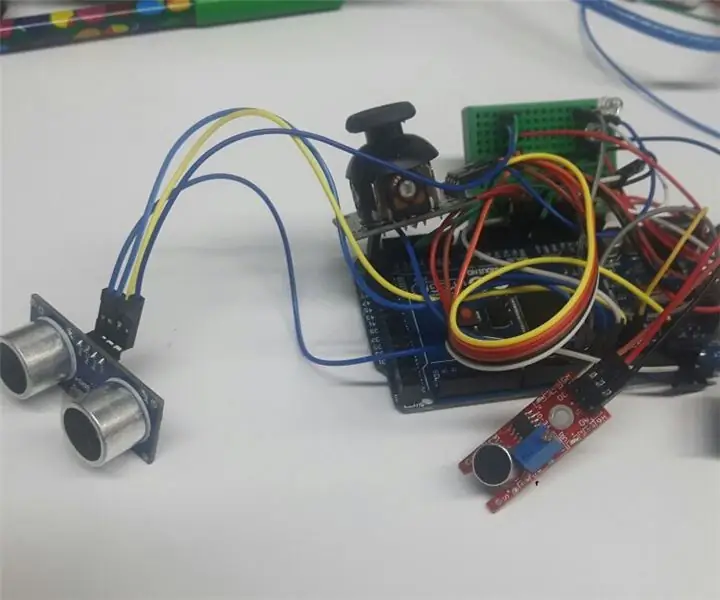
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
Uddannelse: 6 trin

Educaccion: Abstract I dette projekt udvikler vi et multimediesystem til at reagere og deltage i uddannelsesmetoden kaldet " Educaccion " som man søger at give feedback til lærer og elever om processen med undervisning og læring gennem
Uddannelse: 5 trin

Educcacion: Dette projekt består i udviklingen af et multimediesystem ved hjælp af forskellige teknologier som Arduino i kombination med sensorer og aktuatorer (mindst 3 af hver). Også dette projekt foregiver at lade eleverne i emnet fysisk beregne
