Indholdsfortegnelse:
- Trin 1: Saml materialerne
- Trin 2: Opbygning af lampens struktur
- Trin 3: 3D -figurerne
- Trin 4: Komponenternes skema
- Trin 5: Koden
- Trin 6: Styring af lampen
- Trin 7: Nyd din humørlampe

Video: Bluetooth Smartphone-styret Smart LED-lampe: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26



Jeg drømmer altid om at styre mine belysningsapparater. Så lavede nogen en utrolig farverig LED -lampe. Jeg stødte for nylig på en LED -lampe af Joseph Casha på Youtube. Da jeg blev inspireret af det, besluttede jeg at tilføje flere funktioner, samtidig med at jeg beholder det moderne design.
Planen er at gøre lampen mere brugervenlig ved at tilføje et Bluetooth-modul og adresserbar WS2812B RGB LED-strimmel. Dette gjorde det muligt at styre farven på belysningen bare ved hjælp af en smartphone -app.
Trin 1: Saml materialerne


Værktøjer:
• Loddestation
• Varmeblæserpistol
• Boremaskine
• Rundsav
• Stiksav
• Wire Cutter tang
• Smal næsetang
Materialer:
• Gennemsigtig akrylplade
• Japansk Cypress Wood (eller du kan bruge ethvert træ, så længe det er stabilt og stærkt nok)
• Skruer
• Stang eller pind i rustfrit stål
• Ledninger (jeg bruger rød og sort ledning)
• Loddetin
Elektronikkomponenter:
• Arduino Nano
• Bluetooth-modul HC-05 (jeg besluttede at bruge dette, da det er lettere at kode end Wifi-modul ESP8266)
• WS2812B adresserbar RGB LED -strip
• LM2596 Step-down modul
• DC Barrel Power Jack
Trin 2: Opbygning af lampens struktur


I dette trin har jeg to måder at opbygge strukturen på lampe- træbearbejdningsmetoden og 3D-udskrivningsmetoden. Jeg bruger den første metode. Hvis du foretrækker at lave det ved hjælp af en 3D -printer, er du velkommen til at springe til trin 2 for den model, jeg har designet.
For den øvre del af lampen opvarmer og bøjer jeg akrylpladen i en 90 ° vinkel som vist ovenfor. Jeg tager ret lang tid at bøje den til en så perfekt vinkel og retning.
Dernæst til den nederste del af lampen. Desværre … den dag, hvor jeg arbejder på den nederste del af lampen, glemte jeg helt at tage et billede af konstruktionen! Det indså jeg da jeg var færdig med dette projekt. Men jeg vil gøre mit bedste for at give dig målingen af den nederste del af lampen.
Grundlæggende skal du bare skære fire træblokke, der måler 13x6x2cm (LxHxB). Dernæst skal du skære et trappelignende snit i kanten af træet. Billedet vil blive vist ovenfor.
Trin 3: 3D -figurerne


For alle, der har deres egen 3D -printer, er du på det rigtige trin. Dette gjorde denne lampe brugervenlig.
For at være ærlig var dette det sværeste trin, jeg gjorde. Dette er det første, jeg gjorde lige efter installationen af softwaren!
Jeg bruger Sketchup Pro til at designe lampens struktur. Desværre er jeg ikke dygtig nok til at designe dens indvendige komponent. Linket til min 3D -model er i filen herunder.
Trin 4: Komponenternes skema

Jeg bruger Fritzing til at konstruere komponenternes skema. Skematikken er faktisk ret let.
Trin 5: Koden

Til kodningen af denne stemningslampe brugte jeg nogle biblioteker fra Arduino IDE. Bibliotekerne vises på trin 7.
For koden skal du have selve Arduino -softwaren. Jeg giver linket til download her.
Skitsen eller koden vil også blive vist nedenfor?
Jeg leverede også filen til koden i Github.com, hvis koden herunder er for lang til at kopiere her;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define UMIDDELIG 0 #define RAINBOW_SPEED 50 CRGB leds [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LAV;
bool WhiteOld = LAV; bool RedOld = LAV; bool GreenOld = LAV; bool BlueOld = LAV; bool TopazOld = LAV; bool LilacOld = LAV; bool RainbowOld = LAV; bool rgbOld = LAV; int showType = 0;
ugyldig opsætning () {
FastLED.addLeds (leds, NUM_LEDS); ////////////
BT.begyndte (9600);
BT.println ("Tilsluttet Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
char a;
void loop () {
for (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LOW; bool Hvid = LAV; bool Blå = LAV; bool Rød = LAV; bool Grøn = LAV; bool Topaz = LAV; bool Lilac = LAV; bool Rainbow = LAV; bool rgb = LAV; bool ende; hvis (BT.tilgængelig ()) {a = (char) BT.read ();
hvis (a == 'o')
{off = HIGH; BT.println ("SLUKNING af lysdioder..");
}andet{
slukket = LAV; } // =================================================== ===============================================
hvis (a == 'w')
{Hvid = HØJ; BT.println ("TURNING LEDs WHITE");
}andet{
Hvid = LAV; } // =================================================== ===============================================
hvis (a == 'b')
{Blå = HØJ; BT.println ("SKIFT TIL BLÅ"); } ellers {Blå = LAV; }
// ===========================================================================================
hvis (a == 'r')
{Rød = HØJ; BT.println ("ÆNDRING TIL RØD"); } andet {Rød = LAV; }
// ===========================================================================================
hvis (a == 'g')
{Grøn = HØJ; BT.println ("ÆNDRING TIL GRØNN"); } ellers {Grøn = LAV; }
// ===========================================================================================
hvis (a == 't')
{Topaz = HIGH; BT.println ("ÆNDRING TIL TOPAZ"); } ellers {Topaz = LAV; }
// ===========================================================================================
hvis (a == 'l')
{Lilla = HØJ; BT.println ("ÆNDRING AF LILAC"); } andet {Lilac = LOW; }
// ===========================================================================================
hvis (a == 'a')
{Regnbue = HØJ; BT.println ("RAINBOW ANIMATION"); } andet {Rainbow = LOW; } // =================================================== ===============================================
hvis (a == 'm')
{rgb = HIGH; BT.println ("MIX COLORS"); } ellers {rgb = LAV; }} if (off == LOW && offOld == HIGH) {forsinkelse (20); hvis (off == LOW) {showType = 0; // Fra animation Type 0 startShow (showType); }}
// ===========================================================================================
hvis (White == LOW && WhiteOld == HIGH) {
forsinkelse (20); hvis (Hvid == LAV) {showType = 1; // Hvid animation Type 1 startShow (showType); }}
// =================================================== ============================================= hvis (rød == LAV && RedOld == HIGH) {forsinkelse (20); hvis (Rød == LAV) {showType = 2; // Rød animation Type 2 startShow (showType); }}
// ===========================================================================================
hvis (Green == LOW && GreenOld == HIGH) {
forsinkelse (20); hvis (Grøn == LAV) {showType = 3; // Grøn animation Type 3 startShow (showType); }} // ================================================== =================================================
hvis (Blue == LOW && BlueOld == HIGH) {
forsinkelse (20); hvis (Blå == LAV) {showType = 4; // Blå animation Type 4 startShow (showType); }}
// ===========================================================================================
hvis (Topaz == LOW && TopazOld == HIGH) {
forsinkelse (20); hvis (Topaz == LOW) {showType = 5; // Topaz -animation Type 5 startShow (showType); }}
// ===========================================================================================
hvis (Lilac == LOW && LilacOld == HIGH) {
forsinkelse (20); hvis (Lilac == LOW) {showType = 6; // Topaz -animation Type 6 startShow (showType); }} // ================================================== =================================================
hvis (Rainbow == LOW && RainbowOld == HIGH) {
forsinkelse (20);
hvis (Rainbow == LOW) {
showType = 8; // Rainbow animation Type 8 startShow (showType); }}
// ===========================================================================================
hvis (rgb == LOW && rgbOld == HIGH) {
forsinkelse (20);
hvis (rgb == LOW) {
showType = 7; // Mix animation Type 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = Hvid;
RedOld = Rød; BlueOld = Blå; GreenOld = Grøn; TopazOld = Topaz; LilacOld = Lilac; offOld = off; RainbowOld = Rainbow; rgbOld = rgb;
}
void startShow (int i) {
skift (i) {
case 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Sort/off
pause;
sag 1: strip.setBrightness (255); // Ændrer lysstyrken til MAX
colorWipe (strip. Color (255, 255, 255), Umiddelbart); // Hvid strip.setBrightness (BRIGHTNESS); // Nulstil lysstyrken til standardværdibrydning;
sag 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Rød
pause;
sag 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Grøn
pause;
sag 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Blå
pause;
sag 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topas
pause;
sag 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Lilac
pause; sag 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Rød farveWipe (strip. Color (0, 255, 0), SPEED); // Grøn colorWipe (strip. Color (0, 0, 255), SPEED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue theaterChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Grøn pause;
sag 8: rainbowCycle (25);
pause; }} void colorWipe (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
for (j = 0; j <256*10; j ++) {// 5 cykler af alle farver på hjulet for (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); forsinkelse (vent); }}
void theaterChase (uint32_t c, uint8_t vent) {
for (int j = 0; j <10; j ++) {// gør 10 cykler med jagt efter (int q = 0; q <3; q ++) {for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // slå hver tredje pixel til} strip.show ();
forsinkelse (vent);
for (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // sluk for hver tredje pixel}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; hvis (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } hvis (WheelPos <170) {WheelPos -= 85; returstrimmel. Farve (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; returstrimmel. Farve (WheelPos * 3, 255 - WheelPos * 3, 0); }
Trin 6: Styring af lampen



Lampens farve kan styres ved hjælp af din smartphone.
Først skal du installere appen kaldet 'Bluetooth Terminal HC-05' fra Google Play Store eller Apple App Store.
Dette er trinene til at styre lampen via din egen smartphone:
1. Tænd for bluetooth i din smartphone.
2. Åbn appen, der er 'Bluetooth Terminal HC-05'.
3. Du skal nu se de parrede enheder på skærmen. Vælg 'HC-05'.
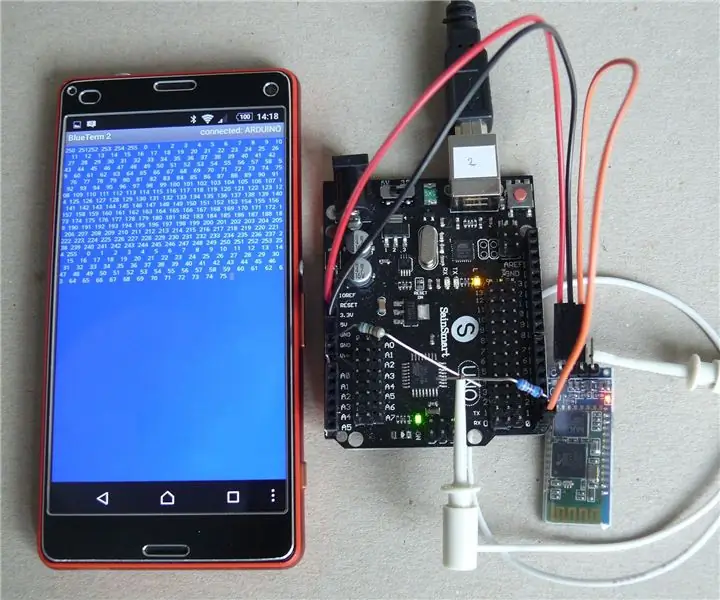
4. Nu kan du se en sort skærm vises i din smartphone, der angiver 'forbundet til Arduino'.
5. Her er den sjove del, hvis du skriver 'b' i tekstboksen, bliver lampen til blå farve. Her er listen over den kommando, du kan skrive til lampen:
- w for hvid
- b for blå
- g for grønt
- r for rødt
- t for topas
- l for lilla
- en til regnbue -animation
- o for off
Sjovt ikke?
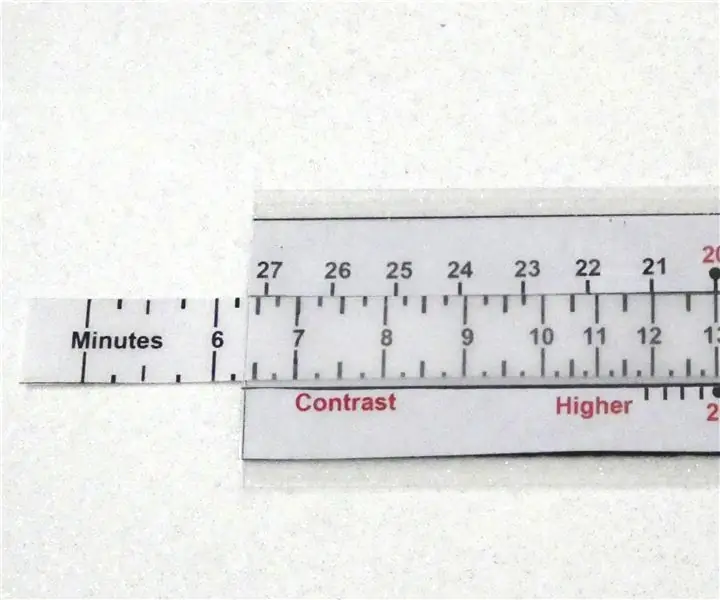
6. Sidst men ikke mindst kan du også tilpasse knappen under skærmen til den ønskede tekst som vist på billedet ovenfor.
Trin 7: Nyd din humørlampe



Jeg håber, at du kan lide denne Instructables. Det var et meget udfordrende projekt for mig, men det lykkedes mig at afslutte det fuldstændigt som en 14 år gammel dreng. Giv mig nogle tilbagemeldinger til fremtidige forbedringer.
Tak for læsningen og glædelig jul!
Anbefalede:
Bluetooth pedalafbryder til et smartphone -kamera: 13 trin (med billeder)

Bluetooth pedalafbryder til et smartphone -kamera: I disse dage er jeg ved at lave Instructables, youtube -videoer og blogindlæg. For at gøre blogindlægget produktivt er det vigtigt at tage mange billeder så detaljeret som muligt. Det er ikke så let at gøre, fordi et menneske kun har to hænder. Jeg behøver
ESP8266 RGB LED STRIP WIFI -kontrol - NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi - RGB LED STRIP Smartphone -kontrol: 4 trin

ESP8266 RGB LED STRIP WIFI -kontrol | NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi | RGB LED STRIP Smartphone -kontrol: Hej fyre i denne vejledning lærer vi, hvordan du bruger nodemcu eller esp8266 som en IR -fjernbetjening til at styre en RGB LED -strip, og Nodemcu styres af smartphone over wifi. Så dybest set kan du styre RGB LED STRIP med din smartphone
Smartphone -kontrollerede Bluetooth -lysdioder (med Live Music Sync): 7 trin

Smartphone -kontrollerede Bluetooth -lysdioder (med Live Music Sync): Jeg har altid elsket at bygge ting, efter at jeg fandt ud af, at min nye kollegieværelse havde frygtelig belysning, besluttede jeg at krydre den lidt. *** ADVARSEL *** Hvis du bygger dette projekt i samme skala som mit setup, vil du arbejde med en anstændig mængde ele
Sådan styres ESP8266 -baserede Sonoff Basic Smart Switch med en smartphone: 4 trin (med billeder)

Sådan kontrolleres ESP8266 Baseret Sonoff Basic Smart Switch Med en smartphone: Sonoff er en enhedslinje til Smart Home udviklet af ITEAD. En af de mest fleksible og billige enheder fra denne linje er Sonoff Basic. Det er en Wi-Fi-aktiveret switch baseret på en fantastisk chip, ESP8266. Denne artikel beskriver, hvordan du konfigurerer Cl
Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: 4 trin (med billeder)

Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: Dette er utrolig nyttigt, hvis du vil teste din skitse i et virkeligt miljø, væk fra din pc. Resultatet er, at din smartphone fungerer på samme måde som den Arduino serielle skærm på din pc. HC-05 og HC-06 Bluetooth-modulerne fås
