Indholdsfortegnelse:
- Trin 1: Åbn webstedet
- Trin 2: Opret en konto
- Trin 3: Sådan opretter du en Sprite
- Trin 4: Design en karakter
- Trin 5: Lav nøglerammer
- Trin 6: Opret resten af rammerne
- Trin 7: Polsk animation
- Trin 8: Eksporter
- Trin 9: Du er færdig

Video: Sådan opretter du en Walking Sprite: 9 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26

Her lærer du, hvordan du opretter en walking sprite
Behov for behov:
Computer (enhver type gør)
Internet (Duh)
Webbrowser (enhver anden webbrowser end Internet Explorer eller Safari)
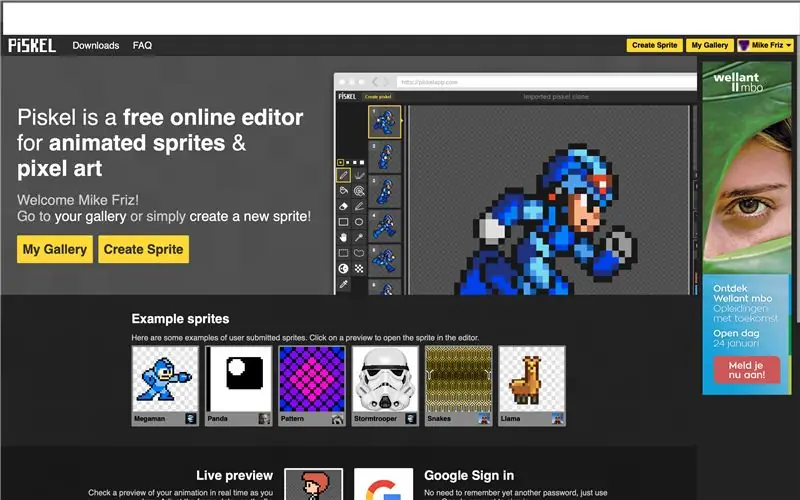
Trin 1: Åbn webstedet

Gå til dette link https://piskelapp.com/ dette websted fungerer ikke med safari, fordi det ikke gemmer dit projekt.
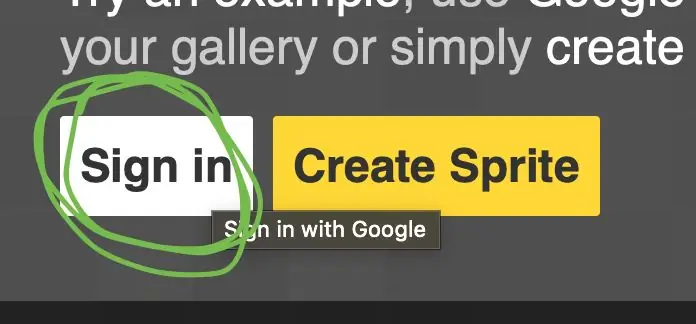
Trin 2: Opret en konto

Opret en konto, og klik på log ind, og brug din foretrukne Google -konto. Dette vil oprette en konto for dig uden at bede om noget, det hele er automatisk.
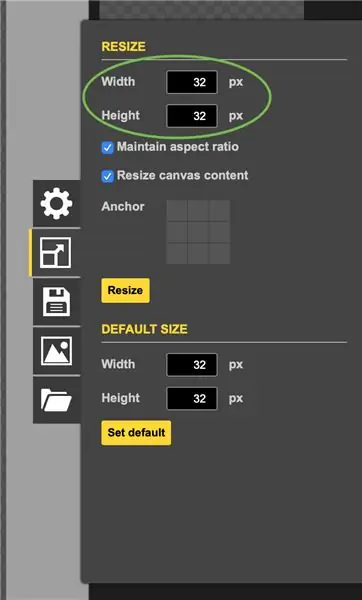
Trin 3: Sådan opretter du en Sprite



Klik derefter på Opret en sprite. Efter det skal du se på siden for at se mini -menuen som vist på billedet ovenfor. Når du har klikket på størrelse, bestem din størrelse, skal du bruge 90 x 90, hvis du vil have noget stort (i dette tilfælde bruger vi standardstørrelsen 32 x 32), når du har gjort det, skal du klikke på knappen Ændre størrelse.
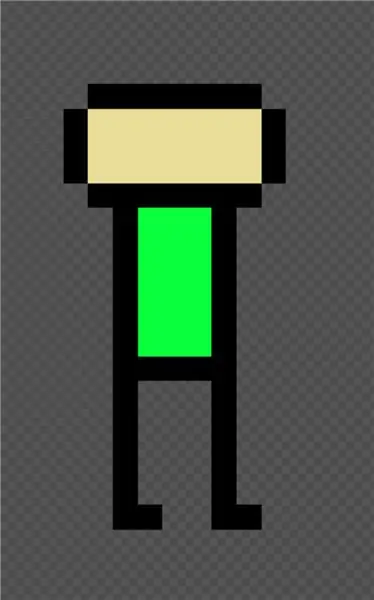
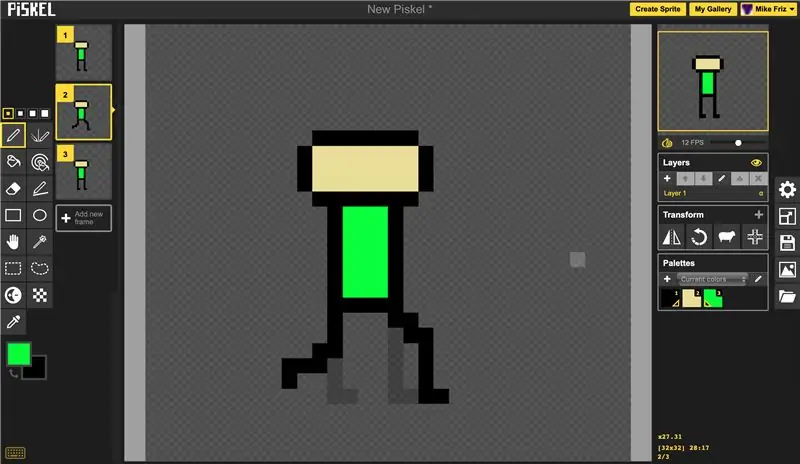
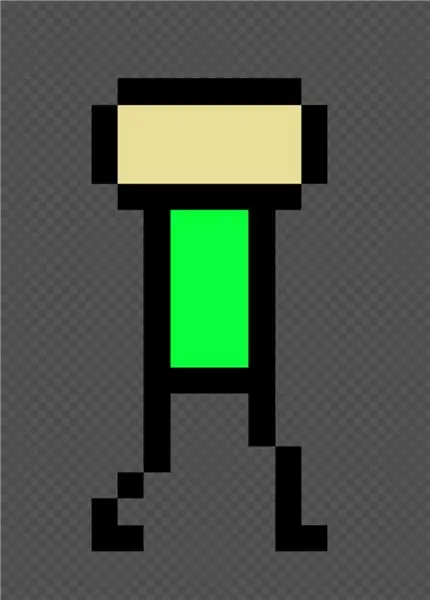
Trin 4: Design en karakter


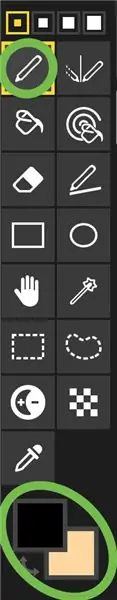
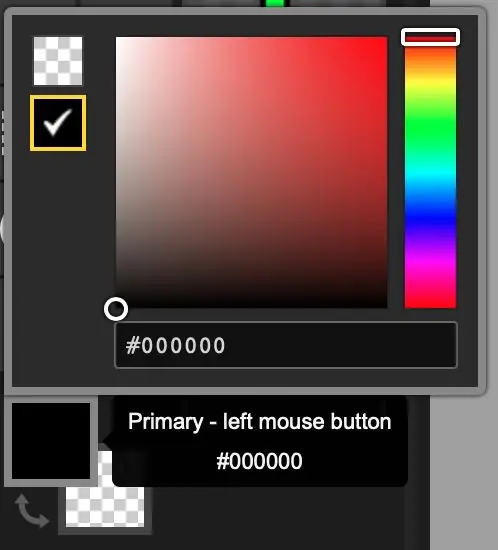
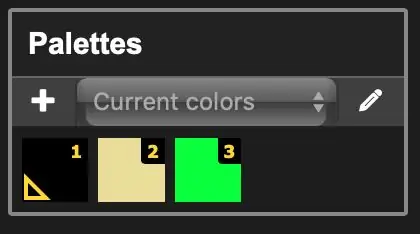
Design din karakter, sørg for at den har klare arme og ben, for det er det, vi kommer til at bruge mest. Vi bruger et enklere design, men du kan gøre din så kompleks, som du vil. Brug værktøjerne som pensel og farver til at skabe karakteren. For at vælge farver skal du klikke på farvefanen, og derefter kan du vælge din foretrukne farve. Hvis du vil bruge den anden farvefane, skal du klikke på knappen farveomskiftning nederst.
Trin 5: Lav nøglerammer


Du spørger måske, hvad en nøgleramme er. Nøglerammer er de vigtigste rammer, seeren kommer til at se. Opret først en ramme af din karakter, der står stille. Opret dem derefter i en mid-run (som vist på billedet ovenfor).
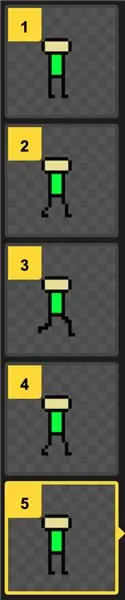
Trin 6: Opret resten af rammerne


Opret rammerne imellem. Du vil først flytte arme og ben lidt (men ikke for langt eller for lidt), hvilket får karakteren til at se ud som om de har mere flow. Flyt dem hver nye ramme, indtil de matcher rammens nøglerammer, der kommer efter dem. Flyt derefter benene lidt, indtil de krydser hinanden. genskab derefter rammerne før korset i baglæns rækkefølge (husk at genskabe mellemløbsrammen efter). Genskab derefter rammerne før midterløbet (inklusive rammen står stille).
Trin 7: Polsk animation

Tilføj nogle farver og nogle designfunktioner for at gøre din karakter unik, og husk at gøre disse for alle rammer. Alle de tidligere farver, du brugte, gemmes i den lyseste sektion på siden af skærmen, uanset om du stadig bruger dem
Trin 8: Eksporter


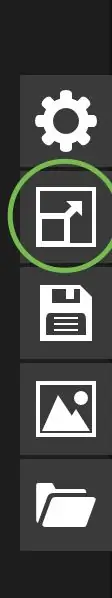
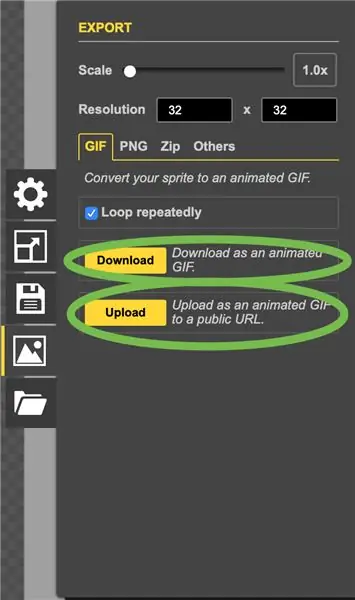
Gå tilbage til mini -sidebjælken, som vi gjorde før, og klik på eksporter animationen. Her kan du vælge skala/størrelser, og du kan vælge, om du vil have det som en gif,-p.webp
Trin 9: Du er færdig

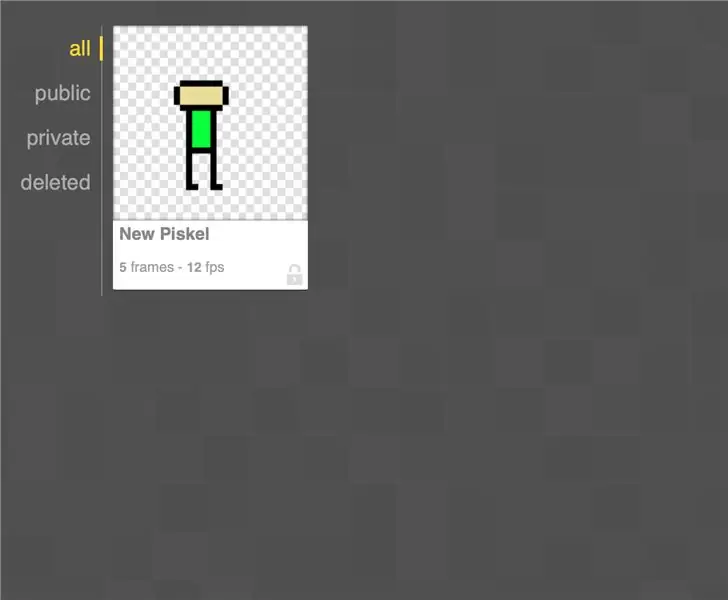
Når du er færdig, kan du dele din animation hvor som helst
Anbefalede:
Sådan opretter du et mikrobit -spil: 7 trin

Sådan opretter du et mikrobit -spil: Hej venner, I denne lektion skal jeg lære dig, hvordan du opretter et spil i tinkercad ved hjælp af den nye specialkomponentmikrobit
Sådan opretter du et overvågningssystem til uautoriserede trådløse adgangspunkter: 34 trin

Sådan oprettes et overvågningssystem for uautoriserede trådløse adgangspunkter: Saludos lectores. Vi præsenterer instruktioner for en hindring af et system til monitoreo of point of the acceso inal á mbricos no autorizados utilizando una Raspberry PI
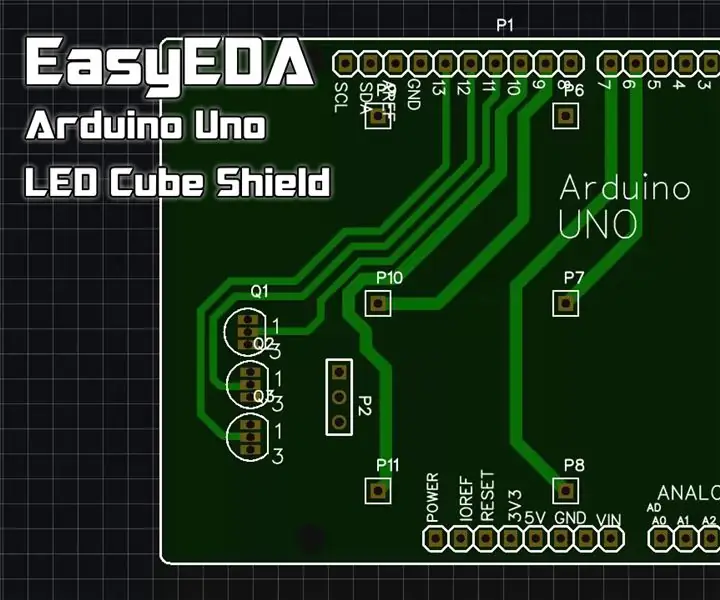
Sådan opretter du et Arduino -skjold meget let (ved hjælp af EasyEDA): 4 trin

Sådan opretter du et Arduino Shield meget let (ved hjælp af EasyEDA): I denne Instructable vil jeg lære dig, hvordan du opretter et Arduino Uno Shield meget let. Jeg vil ikke gå i detaljer for meget, men jeg inkluderede en video, hvor jeg gå lidt mere i dybden med, hvordan du bruger softwaren. Jeg bruger EasyEDA -webapplikationen, siden jeg
Sådan opretter du et minimalistisk LED -ur: 9 trin

Sådan opretter du et minimalistisk LED -ur: Alle de digitale vægure kan have så travlt, ikke sandt? Du vil ikke rigtigt have et stort lyst 7-cifret display, der roder op ad din væg, kommer i vejen, gør du? Selv de analoge ure, selvom de er enklere, har stadig grimme sorte tal og hænder i
Sådan opretter du et websted (en trin-for-trin vejledning): 4 trin

Sådan opretter du et websted (en trinvis vejledning): I denne vejledning viser jeg dig, hvordan de fleste webudviklere bygger deres websteder, og hvordan du kan undgå dyre webstedsbyggere, der ofte er for begrænsede til et større websted. hjælpe dig med at undgå nogle fejl, som jeg gjorde, da jeg startede
