Indholdsfortegnelse:
- Trin 1: Hvad vi har brug for
- Trin 2: Sådan konfigureres Blynk og Arduino
- Trin 3: FW til ESP8266
- Trin 4: Sådan samles
- Trin 5: FW Arduino

Video: Grænseflade med en LCD -skærm M4Inklusion: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Denne vejledning giver os mulighed for at styre en LCD-skærm via Wi-Fi fra vores smartphone
Hvis vi ikke har drivermall, kan vi bruge arduinoen, men under linket til udviklingen af Drivemall.
Fordelen ved at foretrække Drivemall frem for det klassiske Arduino -bord er at reducere kompleksiteten af forbindelserne, hvilket fører til en mere ryddig opsætning (i nogle tilfælde). Dette er dog valgfrit: alle resultaterne er stadig gyldige med arduino -tavlen, et brødbræt og nok dupont -jumpere til forbindelser.
Projektet har til formål at fremme en uformel uddannelsesform som et middel til at fremme social inklusion af unge, uformel uddannelse, som man kan finde inden for makerspaces.
Denne vejledning afspejler kun forfatternes synspunkter, og Europa -Kommissionen kan ikke holdes ansvarlig for enhver brug af oplysningerne deri.
Trin 1: Hvad vi har brug for
- Arduino Mega-/ Drivermall
- ESP8266
- Skærm 20x4 I2C
- Modstand 1K
- Programmerer CH340G
- LED
- Brødbræt
- Kabler
- Smartphone
Trin 2: Sådan konfigureres Blynk og Arduino




Lad os begynde at downloade Blynk på smartphonen. Opret et nyt projekt, der vælger som hardware Arduino Mega og forbindelsestype WiFi (billeder 1). Når projektet er oprettet, får du en mail med Blynk -tokenet til dit projekt.
Lad os nu konfigurere det til at kunne styre displayet ved at tilføje:
4 Indstillinger for tekstindtastning med Output V1-V2-V3-V4
1 knap tilsluttet D13
Trin 3: FW til ESP8266



Første trin ESP8266
Vi kontrollerer, om FW er til stede via Arduino seriel skærm (billede 1)
Standard overførselshastigheden for esp er indstillet til 115200. For at kontrollere tilstedeværelsen af SW bruger vi kommandoen AT, hvis den svarer OK, kan vi fortsætte og indstille baudhastigheden til 9600 ved hjælp af kommandoen
AT+UART_DEF = 9600, 8, 1, 0, 0
Hvis fw ikke er til stede
Indlæs firmwaren AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 gennem programmereren ved at tilslutte PIN GPIO0/FLASH til GND via en 1K ohm -modstand, og vi bruger esp8266_flasher -programmet (billede 2 og 3)
Vælg den korrekte COM -port, og vi indlæser FW ankommet til 99% kunne give en fejl, men det er normalt (billede 4 og 5)
Trin 4: Sådan samles




Ved hjælp af skematikken i billede1 og 2 forbinder vi to 3,3V strømforsyningszoner til ESP8266 og en 5V til displayet.
TX- og RX -benene på ESP8266 skal tilsluttes, når arduinio er blevet programmeret, og for hver SW -opdatering skal den afbrydes.
Hvis vi under drift bemærker, at displayet har utilstrækkelig lysstyrke, kan vi gå til at justere det ved hjælp af trimmeren bag displayet, der er synlig på billede 3 og 4.
Trin 5: FW Arduino

Koden har brug for følgende biblioteker:
ESP8266_Lib.h som giver os mulighed for at styre ESP
LiquidCrystal_I2C.h for at kunne skrive på displayet
BlynkSimpleShieldEsp8266.h for at kunne styre enheden fra blynk -appen
Wire.h til I2C -kommunikation
Inden du uploader FW, skal vi ændre følgende dele for at oprette forbindelse til Blynk -applikationen og få adgang til ESP8266s WiFi
char auth = "dit token" per il tokenchar ssid = "dit WiFi -navn"
char pass = "din WiFi -adgangskode"
Anbefalede:
Sådan laver du en statisk LCD -driver med I²C -grænseflade: 12 trin

Sådan laves en statisk LCD -driver med I²C -grænseflade: Liquid Crystal Displays (LCD) bruges i vid udstrækning til kommercielle og industrielle applikationer på grund af deres gode visuelle egenskaber, lave omkostninger og lave strømforbrug. Disse egenskaber gør LCD'en til standardløsningen for batteridrevne enheder
Interfaccia Con LCD Tramite Wifi M4Inklusion: 5 trin

Interfaccia Con LCD Tramite Wifi M4Inklusion: Vejledende vejledning i, hvordan du styrer og viser LCD-tramit Wi-Fi fra nostro-smarttelefon og har en gyldig anvendelse til brug af Drivemall Board, der giver et link til realizzazione della DrivermallIl vantaggio
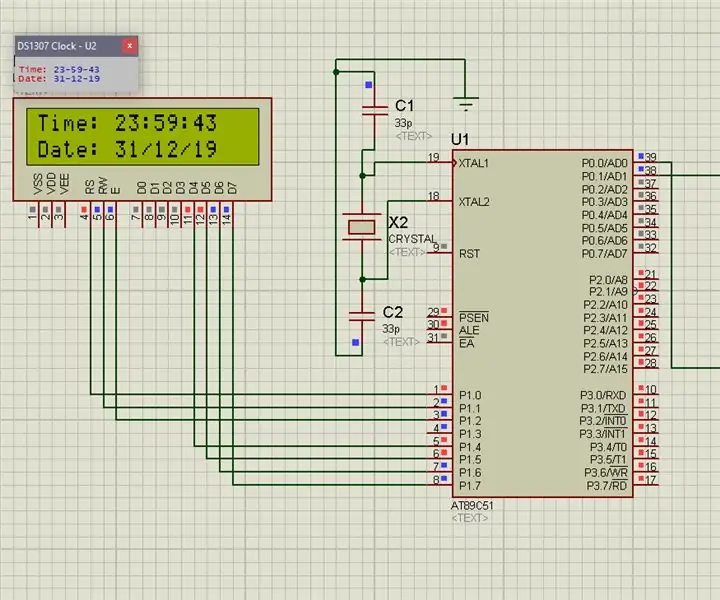
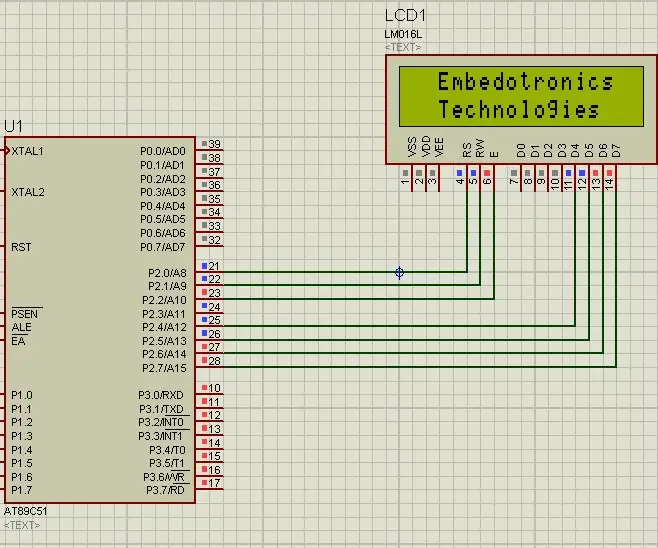
8051 grænseflade med DS1307 RTC og visning af tidsstempel i LCD: 5 trin

8051 grænseflade med DS1307 RTC og visning af tidsstempel i LCD: I denne vejledning har vi forklaret dig om, hvordan vi kan grænseflade 8051 mikrokontroller med ds1307 RTC. Her viser vi RTC -tid i lcd ved hjælp af proteus -simulering
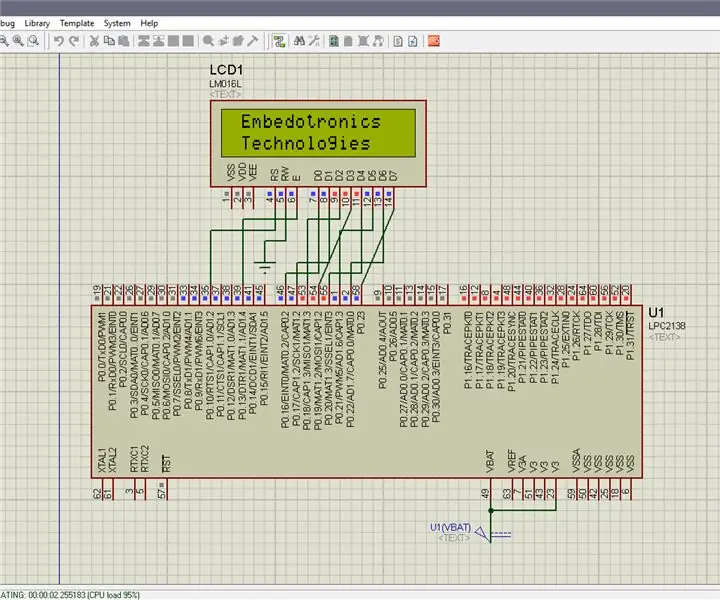
LPC2148 -grænseflade med 16*2 LCD: 5 trin

LPC2148 -grænseflade med 16*2 LCD: I denne vejledning vil jeg fortælle dig, hvordan du grænseflade lpc2148 med 16*2 lcd
Grænseflade 8051 mikrokontroller med LCD i 4-bit tilstand: 5 trin (med billeder)

Interfacing 8051 Microcontroller With Lcd in 4-bit Mode: I denne tutorial vil vi fortælle dig om, hvordan vi kan interface lcd med 8051 i 4-bit mode
