Indholdsfortegnelse:
- Trin 1: Oprettelse af din første animation
- Trin 2: Animationsværktøjerne
- Trin 3: Gem og åbn et projekt
- Trin 4: Afspilning af animationen
- Trin 5: Indstillinger for kildekodegenerator

Video: LED Cube Simulation Software: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:25

Jeg var næsten færdig med at bygge min 8x8x8 LED -terning, og med den fulgte denne software til pc'en! Det hjælper dig med at oprette animationer og simulere dem på en 2D -skærm, før de uploades til 3D -en. Der er (endnu) ingen understøttelse af kommunikation via pc'ens COM-port til en arduino, men den kan generere kildekode, der bliver hårdt kodet ind i mikrokontrolleren, der styrer terningen, med et klik på en knap. Hvis du ikke er så meget til at læse, skal du springe denne instruks over og downloade softwaren direkte. De næste trin vil kun beskrive, hvordan du bruger det. Vigtigt! GeckoCube Animator 1.0 [BETA] er en betaversion, arbejdsforløb kan gå tabt, og programmet kan gå uventet ned. Java er påkrævet for at køre.jar -filen.
Hent
Ny udgivelse - Quadrum (med seriel support):
Gammel udgivelse:
Trin 1: Oprettelse af din første animation

Inden du kan begynde at animere væk, skal du oprette en ny animation under Filer >> Ny animation og vælge sideopløsningen på din terning, det vil sige om det er 8x8x8, 3x3x3 eller noget mellem 2 og 16 for den sags skyld. Hvis terningen kun er i stand til at vise en farve, skal du kontrollere, at afkrydsningsfeltet 'Unicolor' er markeret. Tryk på Opret, og animationsprojektet vil blive oprettet.
Trin 2: Animationsværktøjerne

Til venstre på din skærm kan du finde de forskellige værktøjer, der er tilgængelige til faktisk at lave animationen. Startende fra toppen er dette eksempelvisningssektion for kildekodegeneratoren (og nej, jeg kunne ikke komme med et kortere navn til det), det er her, du kan generere kildekoden til animationen, som navnet antyder. Hvis animationen er længere end 3 billeder, skal du bruge funktionen 'Eksport kildekode' under Fil >> Eksporter kildekode, der i stedet genererer en.txt -fil med koden. Med den måske vigtigste del dækket har vi farven paletten lige under kilden … uanset … sektionen. Vælg den foretrukne farve, og begynd at male pixlerne til højre, arrangeret i lag skåret fra terningen.
Hvis en brugerdefineret farve er din foretrukne, kan du indtaste den i hexformat (f.eks.: 'FFAA00', der betyder orange) i det tilpassede farvetekstfelt og trykke på enter. Dette ændrer en af de brugerdefinerede farveknapper til højre for tekstfeltet, vælger det og begynder at male. Hvis du vil bruge den anden brugerdefinerede farveknap, skal du vælge den, før du indtaster hex.
Under farvepaletten har vi kombinationsboksen til redigerbare lag. Hvis din terning er stor nok, vil det være sådan, du vælger hvilke lag, der vises til højre for animationsværktøjerne. Og endelig er der frames manager. Knappen 'tilføj' opretter en ny ramme under den aktuelt valgte. 'Fjern' -knappen fjerner den aktuelt valgte ramme. 'Kopi' kopierer den aktuelt valgte ramme, og 'Indsæt' indsætter den i den aktuelt valgte ramme. For at vælge en ramme skal du klikke på den i rammelisten. Over rammelisten kan du indtaste varigheden af den aktuelt valgte ramme på sekunder. Og husk at trykke på enter! Afkrydsningsfeltet 'Loop' omgiver den genererede kode i 'while (true) {}'. Du er nu udstyret med viden til at begynde at animere, og vi er klar til at gå videre til trin 2, eller ventede det var 3? …
Trin 3: Gem og åbn et projekt

For at gemme animationen skal du gå til Filer >> Gem og vælge gemmedestinationen samt projektets navn. Dette vil oprette en.geca -fil, der står for GeckoCube Animation, fordi … GECKOS! Når du senere lukker programmet og vil genoptage arbejdet med animationen, skal du gå til Filer >> Åbn og vælge det projekt, der slutter med '.geca'.
Trin 4: Afspilning af animationen

Når du er færdig med animationen, kan du simulere den i softwaren. Gå til Simulator >> Spil animation for at afspille den. For at gå tilbage til redigering skal du gå til Simulator >> Stop animation.
Trin 5: Indstillinger for kildekodegenerator

Under Indstillinger >> Kildekodegenerator kan du vælge, hvordan generatoren skal oprette koden. Tanken er, at du implementerer en funktion som 'setPixel' i kubens kode, der optager pixelkoordinater og farve i RGB som input for at indstille denne pixel til den beståede farve. Brug noget som 'opdatering' efter hver ramme for at lave terning viser de redigerede pixels. Følgende syntaks er det, der bruges af generatoren: For flerfarvet og ensfarvet: @x - Erstat med x -koordinat for pixel.@Y - Erstat med y -koordinat for pixel.@Z - Erstat med z -koordinat for pixel. Kun for flerfarvet: @r - Erstat med rød farveværdi.@g - Erstat med grøn farveværdi.@b - Erstat med blå farveværdi. Kun for ensfarvet: @bool - Udskift med 'true', hvis pixel skal tændes og 'falsk' hvis pixel skal være slukket. Kun for forsinkelse: @s - Erstat med forsinkelse i sekunder.@ms - Erstat med forsinkelse i millisekunder.@os - Udskift med forsinkelse i mikrosekunder. Se standardindstillingerne som et eksempel. Vælg 'Ny linje 'afkrydsningsfeltet, hvis du vil have generatoren til at oprette en ny linje efter hvert pixelopkald (setPixel). Behandl som Unicolor får generatoren til at ignorere det faktum, at projektet er konfigureret til flerfarvet og genererer en kode, som var det ensfarvet.
Anbefalede:
Magic Cube eller Micro-controller Cube: 7 trin (med billeder)

Magic Cube eller Micro-controller Cube: I denne Instructables vil jeg vise dig, hvordan du laver en Magic cube fra defekt Micro-controller. Denne idé kommer fra, når jeg har taget Faulty ATmega2560 micro-controller fra Arduino Mega 2560 og lavet en terning .Om Magic Cube -hardware har jeg fabrikat som
JELLYFISH'S TENTACLES SIMULATION: 4 trin

JELLYFISH'S TENTACLES SIMULATION: Vandmænds tentakelsimulering
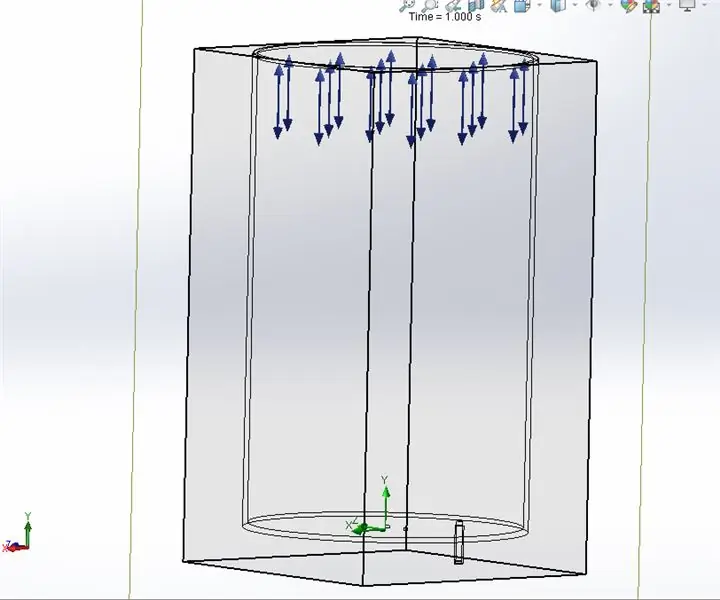
ME 470 Solidworks Flow Simulation: 5 trin

ME 470 Solidworks Flow Simulation: Ideen med dette projekt var at få en grundlæggende forståelse af, hvordan Solidworks Flow Simulation fungerer. Samlet set kan flowsimulering blive temmelig avanceret, men med en vis forståelse for, hvordan man konfigurerer modellen, bliver simuleringen temmelig anstrengt
ME 470 Solidworks Flow Simulation: 7 trin

ME 470 Solidworks Flow Simulation: This Instructable er en vejledning til SOLIDWORKS 2016 -flowsimuleringssoftware. Det viser oprettelsen af en simulering af et rør med to indløb til vand og ilt og en udgang til atmosfæren. Det gennemgår den grundlæggende opsætning af guiden og tilføjer låg
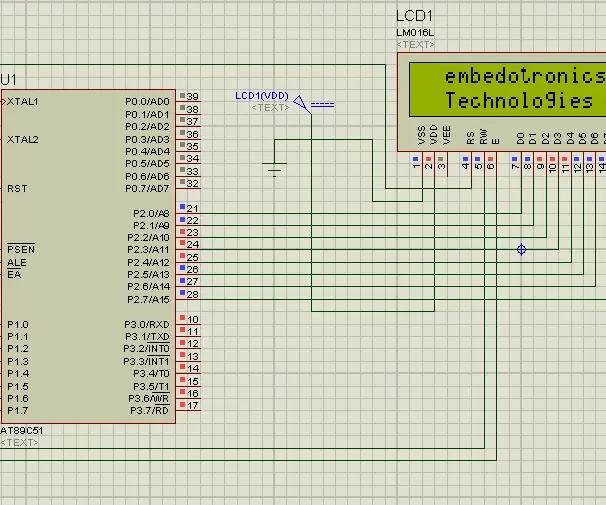
Interfacing 8051 Microcntroller Med 16*2 Lcd i Proteus Simulation: 5 trin (med billeder)

Interfacing 8051 Microcntroller Med 16*2 Lcd i Proteus Simulation: Dette er et meget grundlæggende projekt på 8051. I dette projekt vil vi fortælle dig om, hvordan vi kan interface 16*2 lcd til 8051 microcontroller. Så her bruger vi fuld 8 bit tilstand. I den næste vejledning fortæller vi også om 4 bit -tilstand
