Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Historie
- Trin 2: HARDWARE OPSÆTNING
- Trin 3: OPSÆTNING AF SOFTWARE
- Trin 4: Teori og metode
- Trin 5: Få lokal tid
- Trin 6: Opsætning af alarmen
- Trin 7: Opsætning af summer
- Trin 8: Opsætning af knapper
- Trin 9: Fejlfinding
- Trin 10: Arduino -kode

Video: Smart vækkeur ved hjælp af Magicbit (Arduino): 10 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


Denne vejledning viser, hvordan du laver et smart vækkeur ved hjælp af OLED -display i Magicbit dev board uden at bruge noget RTC -modul.
Forbrugsvarer
- Magicbit
- USB-A til mikro-USB-kabel
Trin 1: Historie
I denne vejledning lærer vi om, hvordan du laver et smart vækkeur ved hjælp af Magicbit.
Trin 2: HARDWARE OPSÆTNING
Slut din Magicbit til computeren ved hjælp af USB -kabel.
Trin 3: OPSÆTNING AF SOFTWARE
Åbn din Arduino IDE og konfigurer tavlen med Arduino IDE. Følgende link refererer til, hvordan man gør det. Så vi anbefaler dig at gå til linket og blive fortrolig med Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Vælg nu den korrekte korttype og port. I dette tilfælde er brættetypen Magicbit. Bibliotekerne er allerede installeret, når de er i Magicbit -biblioteker.
Trin 4: Teori og metode
Hvis du ser på den første video, kan du se, at displayet har 2 skærme.
- urskærm, der viser tidsdetaljer
- alarmskærm, der viser alarmdetaljer
For at skifte mellem disse to skærme brugte vi en hvilken som helst trykknap på to i Magicbit. Disse knapper er forbundet til 35 (venstre knap) og 34 (højre knap) ben på ESP32 i Magicbit. For at vise tiden og andre detaljer brugte vi indbygget OLED -display i magicbit.
Lad os tale om, hvordan disse grafiske skærme fungerer.
Urskærmen har analogt ur, digitalt ur, dato, måned og årstekster.
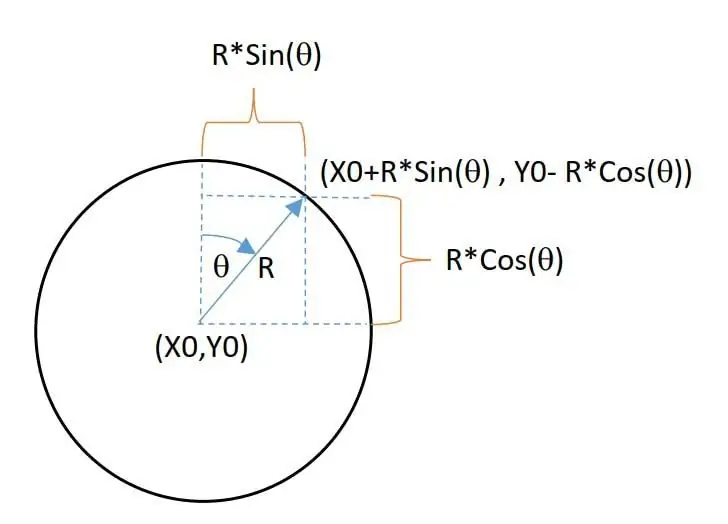
Til oprettelse af analogt ur bruger vi nogle grafikfunktioner, der er tilgængelige i grafikbiblioteket kaldet Adafriut GFX. Ved at bruge cirkelfunktion og linjefunktion skaber vi en analog urskive. Enkle geometriske funktioner kaldet sin og cos bruges til positionen af urviserne. Så vi indtaster kun den vinkel, der svarer til tiden for roterende hænder. for det konverterer vi først tiden til vinkel som følger.
- minuts vinkel = minutter*(360/60)
- timevinkel = timer*(360/12)
Vinklen målt i forhold til linjen mellem urets overflade og nummer 12 i urskiven. Ved hjælp af sin- og cos -funktioner kan vi beregne x- og y -koordinaterne for enden af timer og minutter. Billedet herunder beskriver, hvordan det går.
I henhold til koordinaterne udskriver vi time- og minutvisere ved at tegne linjer. Der er også en tekstudskrivningsfunktion i Adafruit GFX -biblioteket. Det hjælper med at udskrive andre detaljer (dato, måned og tid vises med cifre) på displayet. Du kan ændre den analoge urposition og tekstpositioner ved at ændre parametre i koden.
Ligesom som urskærm brugte vi tekstudskrivningsfunktion i Adafruit GFX -biblioteket til udskrivning af numre på OLED -display på passende steder.
Trin 5: Få lokal tid
Den vigtigste del af uret er, hvordan vi får den lokale tid præcist. Til dette formål kan du bruge eksternt RTC -urmodul eller indbygget RC -ur i ESP32 i Magicbit. I dette projekt brugte vi den anden metode. I denne metode bruger vi NTP (network time protocall) -klient til at hente den lokale tid fra internettet. Til internetadgang brugte vi indbygget WIFI -facilitet i ESP32. Derfor bruger vi i første fase WIFI til adgang til internettet ved at angive SSID og adgangskode. Så skulle vi konfigurere gmtOffset og daylightOffset i variabler på sekunder. Værdierne for disse variabler er forskellige fra region til region i verden. gmtOffset betyder antallet af sekunder, du adskiller dig fra GMT.. For de fleste ares dagslysOffset er 3600. Du kan finde det på internettet. Efter at vi fik den aktuelle lokale tid, brugte vi ikke længere WIFI. For så beregner vi lokal tid ud fra indbygget RC -ur i ESP32. Dette gøres ved at bruge time.h bibliotek. Der er et enkelt eksempel i Arduino (Arduino> Eksempler> ESP32> Tid> simpletime), så du kan lære mere om, hvordan dette fungerer videre. Disse links kan du også bruge til yderligere viden om NTP -klient.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Efter at have fået den lokale tid korrekt, ændrer vi vores tid med at vise tekster og vinkel i henhold til denne tidsinformation i hver loop.
Trin 6: Opsætning af alarmen
Ved at klikke på venstre og højre knap kan du ændre alarmdato og klokkeslæt. Sørg for at slukke alarmen, når du ændrer alarmdato og -tidspunkt. Efter konfiguration af dato og klokkeslæt tændes alarmen. For hvis alarmen er tændt, og når alarmtiden er lig med din aktuelle tid, mens du konfigurerer den, vil alarmsummeren ringe. I hovedsløjfen kontrolleres altid den aktuelle lokale tid og alarmoplysningerne er ens. Hvis disse er ens, fungerer summer og indbygget grøn LED i Magicbit i løbet af et minut.
Trin 7: Opsætning af summer
Vi bruger PWM -puls til at skabe summerlyden ved hjælp af analogCwrite () -funktionen i koden. På grund af alle bibliotekets funktioner er i ESP32 er gyldig for Magicbit. Du kan ændre summerens biplyd fra at ændre dens frekvens og PWM -værdi i koden.
techtutorialsx.com/2017/06/15/esp32-arduin…
Denne side beskriver, hvordan summer fungerer med ESP32.
Trin 8: Opsætning af knapper
Til ændring af alle tilstande brugte vi to indbyggede trykknapper i Magicbit. Hovedsløjfe kontrollerer altid tilstanden af to knapper. Fordi de trak op internt, er der normal tilstand et højt signal. Så du kan se den digitale aflæsning af disse ben er 1. På standardstadiet viser displayet urgrænseflade. På det tidspunkt, når der trykkes på en af de to knapper, skifter den skærm til alarmskærm. Vi tæller også tiden i sekunder fra sidste gang, der blev trykket på knappen. Hvis tallet er større end en foruddefineret varighed, viser displayet urskærmen.
Koden er skrevet ved hjælp af grundlæggende funktioner til begyndere. Så koden er enkel at forstå, og du kan lære metoden, hvordan den fungerer, ved at henvise koden.
Trin 9: Fejlfinding
Nogle gange starter uret lidt senere, eller det viser ikke grafikken korrekt. Følgende tips hjælper med at løse situationen.
- Sørg for, at du har givet det rigtige SSID og kodeord
- Skift NTP -server (du kan finde mange servere fra internettet, der vedrører din region).
- Ændrer internetforbindelsen. (Mobil hotspot kan også være muligt).
Du kan også fejlfinde alt ved at bruge den serielle skærm. Ud over OLED -displayet viser seriel skærm tidsinformation.
Trin 10: Arduino -kode
// biblioteker til OLED -display
#omfatte
#include #include #define OLED_RESET 4 #include // wifi -bibliotek til tilslutning #include "time.h" // bibliotek til brug RC -ur // definer input og output pin -navne #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int tæller = 0; int currentTime = 0; struct tm timeinfo; const char* ssid = "DIN SSID"; // wifi detaljer const char* password = "DIT KODEORD"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // alarmvariabler int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // markeringsrektangel const char* ntpServer = "asia.pool.ntp.org"; // serverdetais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // OLED -størrelse definer byte clockCenterY = (display.height () + 16)/2; // analoge urskive detaljer byte clockCenterX = (display.height () - 16)/2; byte clockRadius = 23; bool state = 0; // skærm til eller fra boolsk Alarm = 0; // alarm nuværende tilstand String alarmState = "Alarm ON"; // alarm til eller fra // variabler lagret tid data char dayName [10]; rødt dagnummer [3]; kulmåned [10]; kulår [5]; forkælelsestimer [3]; kulminer [3]; kulmånedsnummer [3]; char sekunder [3]; // knapvariabler bool RightState = 1; bool LeftState = 1; // summervariabler int channel = 0; int Frekvens = 2000; int PWM = 200; int opløsning = 8; void setup () {// sæt input og ouputs pinMode (RightButton, INPUT); pinMode (Venstre knap, INPUT); pinMode (GreenLED, OUTPUT); pinMode (summer, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // intialiser display display.display (); forsinkelse (3000); display.clearDisplay (); ledcSetup (0, Frekvens, opløsning); // konfigurer pwm -parametre ledcAttachPin (Buzzer, 0); Serial.begin (115200); // intilize seriel kommunikation // oprette forbindelse til WiFi Serial.printf ("Opretter forbindelse til %s", ssid); WiFi.begin (ssid, adgangskode); mens (WiFi.status ()! = WL_CONNECTED) {forsinkelse (500); Serial.print ("."); } Serial.println ("TILSLUTTET"); // init og hent tiden configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); getTime (); // afbryd WiFi, da det ikke længere er nødvendigt WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // få aktuel tid // gem højre og venstre trykknapstatus RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // kontroller, at der trykkes på knappen, hvis (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // når der trykkes på knappen, udsender summeren biplydforsinkelse (100); hvis (tilstand == 0) {// skift til alarmskærmens rammetilstand = 1; // skift tilstand til alarmtilstand RightState = LeftState = 1; // vi skal kun ændre sceern} counts = 0; // reset counter} if (tilstand == 1 && (tæller) <5) {// hvis i alarmskærm og ingen timeout calculateAlarm (); // beregne tidsværdier for alarminformaton showAlarm (); // vis værdier} ellers {// hvis i ur skærmtilstand = 0; display.clearDisplay (); clockFace (); // analog urskive printLocalTime (); // udskrivningstid i urskive og udskriv andre detaljer} onAlarm (); // sammenligne alarmtid med lokal tid og slå alarmforsinkelsen (100) til, // forsinkelse for alarm til og fra} void clockFace () {// caalog urskive display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // print urcirkel til (int digit = 0; digit = 5) {// har kun 5 selections. så nulstil til -1 (-1 = er alarn til eller fra) selectIndex = -1; } dateAndTimeSelection (selectIndex); // change selction} void dateAndTimeSelection (int index) {if (index == -1) {// alarm til eller fra hvis (RightState == 0) {// skift mellem alarm til og fra, hvis (alarmState == "Alarm ON") {alarmState = "Alarm OFF"; } ellers {alarmState = "Alarm ON"; }}} andet {hvis (RightState == 0) {// i andre valgmuligheder øger relateringsdatoen eller klokkeslættet i array alarmDateTime [index] = alarmDateTime [index] + 1; // indeks er markeringen}} int sammenligne [4] = {12, 2030, 23, 59}; // øvre grænser for datoer og år int sammenligning [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // øvre grænse for månederne int resetValue [4] = {1, 2020, 0, 0}; // startværdier for (int i = 1; jeg sammenligner [i - 1]) {alarmDateTime = resetValue [i - 1]; }} hvis (alarmDateTime [0]> sammenligning [alarmDateTime [1] - 1]) {// nulstil værdier, hvis måneder er større end deres grænser alarmDateTime [0] = 1; }} void showAlarm () {// udskriv alarmdetaljer String alarmDateTime0 = String (alarmDateTime [0]); // konverter stings for at vise String alarmDateTime1 = String (alarmDateTime [1]); String alarmDateTime2 = String (alarmDateTime [2]); String alarmDateTime3 = String (alarmDateTime [3]); String alarmDateTime4 = String (alarmDateTime [4]); // hvis værdier har en 1 digita tilføj "0" til dem. hvis (alarmDateTime [0]
Anbefalede:
DIY -- Sådan laver du en edderkoprobot, der kan kontrolleres ved hjælp af smartphone ved hjælp af Arduino Uno: 6 trin

DIY || Sådan laver du en edderkoprobot, der kan styres ved hjælp af smartphone Brug af Arduino Uno: Mens du laver en edderkoprobot, kan man lære så mange ting om robotik. Ligesom at lave robotter er underholdende såvel som udfordrende. I denne video vil vi vise dig, hvordan du laver en Spider -robot, som vi kan betjene ved hjælp af vores smartphone (Androi
Smart vækkeur: et smart vækkeur lavet med hindbær Pi: 10 trin (med billeder)

Smart vækkeur: et smart vækkeur lavet med Raspberry Pi: Har du nogensinde ønsket et smart ur? I så fald er dette løsningen for dig! Jeg lavede Smart Alarm Clock, dette er et ur, hvor du kan ændre alarmtiden i henhold til webstedet. Når alarmen går, kommer der en lyd (summer) og 2 lyser
Kontrol ledt over hele verden ved hjælp af internet ved hjælp af Arduino: 4 trin

Kontrol ledt over hele verden ved hjælp af internet ved hjælp af Arduino: Hej, jeg er Rithik. Vi kommer til at lave en internetstyret LED ved hjælp af din telefon. Vi kommer til at bruge software som Arduino IDE og Blynk.Det er enkelt, og hvis det lykkedes dig, kan du styre så mange elektroniske komponenter, du ønskerTing We Need: Hardware:
Sådan laver du en drone ved hjælp af Arduino UNO - Lav en quadcopter ved hjælp af mikrokontroller: 8 trin (med billeder)

Sådan laver du en drone ved hjælp af Arduino UNO | Lav en Quadcopter ved hjælp af mikrokontroller: Introduktion Besøg min Youtube -kanal En Drone er en meget dyr gadget (produkt) at købe. I dette indlæg vil jeg diskutere, hvordan jeg gør det billigt ?? Og hvordan kan du lave din egen sådan til en billig pris … Nå i Indien alle materialer (motorer, ESC'er
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
