Indholdsfortegnelse:
- Forbrugsvarer
- Trin 1: Forundersøgelse (en slags)
- Trin 2: Hardwaretest
- Trin 3: Arduino -kode
- Trin 4: Visual Basic Code
- Trin 5: Endelig hardwareimplementering

Video: PC Hardware Monitor: 6 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26



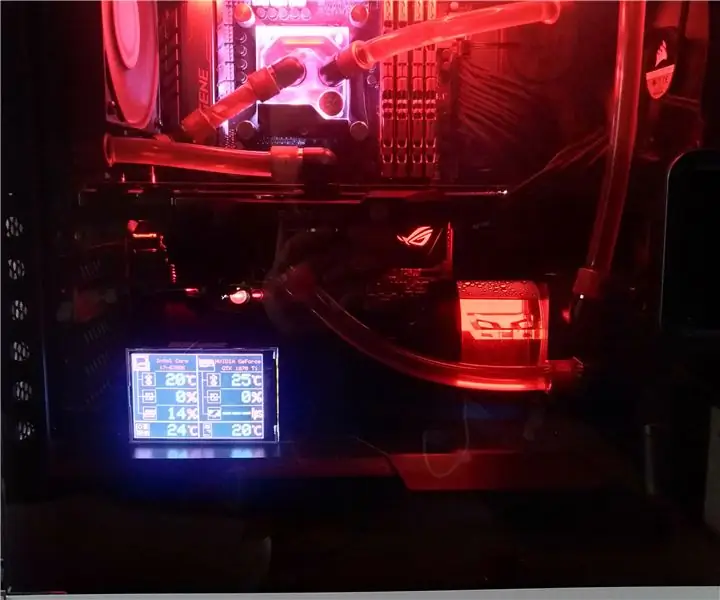
Hej allesammen. Jeg startede dette projekt af to grunde: Jeg byggede for nylig en vandkølesløjfe i min pc og havde brug for noget til visuelt at fylde lidt plads i sagen OG jeg ville have mulighed for at få tjekket temperaturer og anden statistik med et hurtigt kig uden OSD -shenanigans fyldte hjørne af skærmen. Selvfølgelig er der færdige løsninger til det, men de fleste af dem ville bare ikke passe til min feng shui. Så i stedet for at sætte en HDMI 7 skærm i mit etui med et kabel, der stikker ud af sagen, og vinduerne i proceslinjen altid er tændt, besluttede jeg mig for at bygge mit eget legetøj.
Da jeg ikke er ingeniør eller programmerer, men bare en fyr med et loddejern og noget selvlært viden, vil dette ikke bare være en trinvis vejledning, jeg vil også prøve at fokusere på problemet løse og forskningsaspekter, der førte mig til dette byggeri.
ANSVARSFRASKRIVELSE: ALT MIT ARBEJDE DELES SOM KREATIV FÆLLES ATTRIBUTION-SHAREALIKE 4.0. Jeg tog inspiration fra mange eksempler overalt på Internettet, HVIS DU KENDER NOGEN DEL AF DETTE ARBEJDE SOM DIT, KONTAKT MIG FOR ATTRIBUTION. INGEN krænkelse er tilsigtet, jeg vil være glad for at rette alle fejl. TAK SKAL DU HAVE
ANDEN ANSVARSFRASKRIVELSE: MIT ARBEJDE DELES SOM DET ER. JEG ER IKKE ANSVARLIG FOR NOGEN SKADE FRA BRUG AF NOGEN AF MIN KODE ELLER INSTRUKTIONER
Forbrugsvarer
- Arduino Nano (eller UNO hvis du vil)
- TFT -skærm. I mit tilfælde er det en ILI9486 / ILI9488L kompatibel 3,5 "skærm.
- Temperatur Senso. I mit tilfælde en analog TMP36 temp sensor.
- Kabler, ledninger, dupont -stik (mere om det senere)
- (valgfrit) Brødbræt til test
- (valgfri men anbefales) et lille perfboard
Trin 1: Forundersøgelse (en slags)
Som sagt ville jeg ikke, og HDMI -skærmen sad fast i min pc -etui, så i min egen snilde begyndte jeg at søge efter lignende ideer på internettet. Og dette er tip nummer et: Google er din ven (godt enhver anstændig søgemaskine …). Vi lever i en verden, hvor intet virkelig er originalt mere, men i stedet for at se på denne sætning med en negativ betydning, kunne vi bruge dette til vores fordel: uanset hvad du vil skabe, sandsynligvis havde nogen et sted allerede gjort noget lignende, så hvis du ved ikke, hvordan man implementerer en idé, gode chancer er, at du finder nyttige oplysninger derude. Når du søger på internettet, er det ofte nyttigt at huske på to regler:
- gider ikke gå efter side 3 eller 4 i enhver søgning, det er næsten altid spild af tid. I stedet
- ændre søgeudtrykkene, omformuler bare spørgsmålet fra et andet synspunkt (dvs.: "arduino temperatursensor" -> "læs temperatur med arduino").
Faktisk er den fuld af gode projekter derude, og jeg indrømmer, at jeg brugte de første dage på at studere de fleste af disse projekter. Men ingen af dem var klar til at gå efter mig, da jeg ville have noget, der passede til mine behov.
Da jeg var nødt til at lave noget brugerdefineret, besluttede jeg at fokusere på den rigtige hardware til at bruge og forlade softwaresiden til senere, fordi softwaren altid kan skabes og tilpasses behov, på den anden side er hardware bundet til tilgængelighed og funktioner.
Jeg ville have noget baseret på Arduino, for jeg havde det allerede, det er veldokumenteret, og samfundet blomstrer. Intet problem her, som jeg sagde før rigelige oplysninger.
Jeg ville have en skærm, der var stor nok til at kunne ses tydeligt fra et par meter væk, og det ville passe til min bygnings udseende, dette udelukkede enhver Nokia- og LCD -karakterskærm. OLED er også udelukket, da de er små. Så jeg valgte et TFT -farvedisplay. Intet behov for berøringsskærm, da det vil være inde i pc'en. Jeg fandt en 3,5 , der allerede er designet til Arduino, ~ 15 € på Amazon. Godt nok.
Nu, efter at hardwaren er blevet identificeret, fokuserede jeg på softwaren.
Næsten alle projekterne, Arduino side, er ret ens. Jeg skal bare tilpasse koden til displayet og til kommunikationsprotokollen for at indsamle data fra server -appen. Computersiden, de fleste projekter var baseret på C, C ++, C#, python, og de fleste projekter tilbød kun en CLI-grænseflade eller en Windows-service-lignende server. Jeg ville i stedet have en GUI. Jeg har aldrig brugt noget C-lignende sprog i Windows, lad være med GUI-bygningen. Men jeg lærte noget Visual Basic for 15 år siden, så jeg prøvede det og downloadede den gratis Visual Studio -version fra Microsoft.
Efter at have studeret mange lignende projekter besluttede jeg mig for at bruge OpenHardwareMonitor til at få al hardwareinfo og RivaTuner til FPS, fordi disse er gratis og nok dokumenterede.
Trin 2: Hardwaretest



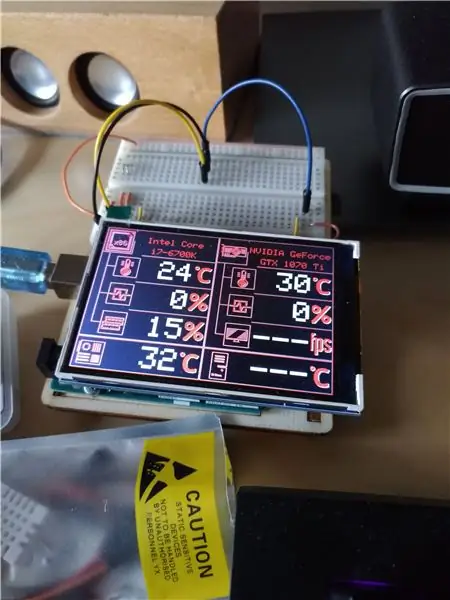
Inden du tænder for loddejernet og fastgør evigt i tid og rum enhver elektronisk komponent, er det god praksis at bygge en testprototype (tip nummer to). Heldigvis er det ikke 1995 mere. I dag er det ret let at arrangere ret komplekse prototyper selv på små brødbrætter. I mit tilfælde havde TFT -displayet et fald i pinout til Arduino Uno, så jeg tabte det på min Arduino uno og begyndte at lege med eksemplebibliotekerne og læse referencehåndbøgerne for at forstå dets driftsprincipper og begrænsninger.
På dette tidspunkt fandt jeg ud af, hvordan jeg tegner linjer og bitmaps og skriver tekst, så jeg begyndte at rode med softwarekodning og efterlade alle de sekundære ting til senere, men jeg vil her inkludere temperatursensoren.
På et tidspunkt havde jeg et tomt sted på displayet, men ingen af dataene fra pc -sensorerne var virkelig nyttige, så jeg besluttede at sætte en temperatursensor inde i kabinettet til omgivelsestemperatur. Displayet æder næsten alle Arduino -benene, heldigvis er analog pin A5 ubrugt, så jeg bandt en TMP36. Jeg har selv testet en DHT22, men det er meget overkill for denne applikation.
Der er masser af eksempler på TMP36, jeg har lige kopieret et af disse i en funktion. TMP35 har 3 ben, Vin går til 5V, GND går til jorden og Out går til pin A5. Jeg placerede en 0.1uF keramisk kondensator mellem Vin og GND. De siger, at det er nødvendigt. Sandsynligvis er det ubrugeligt i dette tilfælde, men … Jeg har endda indstillet den analoge Arduino -referencespænding til 3,3v -stiften for bedre temperaturaflæsning. Stadig ubrugelig i denne sag, men …
Trin 3: Arduino -kode
Download og åbn den medfølgende Arduino -kode for at følge forklaringen i dette trin. Jeg forsøgte at efterlade nok kommentarer i koden til at være klare uden at oversvømme den.
Du får definitivt brug for MCUFRIEND_kbv og Adafruit GFX -bibliotekerne. Begge let installerbare fra Arduino IDE.
Programmet kan opdeles i sektioner som dette:
- definere og erklære alle de globale variabler og andre nødvendige ting
- initialiser displayet, indstil den eksterne reference og tegne brugergrænsefladen (alt dette findes i opsætningsfunktionen (), da den kun må køre én gang)
- læse data fra seriel forbindelse og allokere dem i array (loop () -funktionen)
- læse ekstern temposensordata (readExtTemp () -funktion)
- udskriv data på displayet (printData () funktion)
- tilbage til sløjfen
PUNKT 1: Erklæringer og definitioner
I kodens indledende sektion brugte jeg masser af pointer og arrays, så jeg har været i stand til at presse masser af gentagne kodelinjer på kortere tid til at skrive FOR cyklusser. Ja, jeg er doven. Som du kan se erklærede jeg et pointer array og fyldte det med alle billederne fra pics.h filen. Dette gjorde det muligt at lave FOR -cykeltricket for at tegne alle ikonerne.
AFSNIT 2: setup (), mest UI -tegning
Jeg besluttede mig med standardskrifttypen, da den ikke har en gennemsigtig baggrund, så det giver mulighed for at skrive en ny tekstlinje over en gammel uden at skulle slette den. Brug af en anden skrifttype ville have betydet at tegne en sort firkant over den gamle tekst, før du skriver en ny linje, hvilket fører til en ubehagelig flimrende effekt.
Efter nogle test kom jeg til et godt kompromis mellem læsbarhed og vist information. Jeg opdelte displayet i to kolonner og 5 rækker. Den venstre kolonne går til CPU- og bundkortdata, herunder fra top til bund CPU -navn, temperatur, belastning, RAM -brug og bundkortets temperatur. Den rigtige dedikeret til GPU og indeholder GPU -navn, temperatur, belastning, Frames Per Second -tæller og ekstern temperatursensor.
Som du kan se i koden, besluttede jeg at undgå at bruge billeder på SD -kortet, da det virkelig er langsomt at indlæse. Jeg besluttede at inkludere alle ikonerne i PROGMEM -hukommelsen og tegne stregerne med den dedikerede drawLine () -kommando. dette er også nyttigt til små UI -korrektioner.
I det svage forsøg på at give brugergrænsefladen et udseende af dybde tegnede jeg to af alt (linjer, rektangler, billeder) med forskellige farver og med en lille forskydning. Desværre er det ikke det resultat, jeg håbede på, men det vil gøre tricket.
De sidste linjer i denne funktion er til udskrivning af pladsholdere på TFT, indtil Arduino modtager dataene.
AFSNIT 3: hovedsløjfe (), hentning og formatering af data
Her sker magien: data modtages gennem seriel, tildeles den korrekte variabel og udskrives derefter. For at opnå alt dette i det mindste antal linjer brugte jeg en switch case -kommando og en for cycle.
Kommunikationsprotokollen, jeg kom med, er opdelt i to dele: en første udførelse af et håndtryk og den faktiske datadel.
Håndtrykket er nødvendigt for at implementere autokoblingsfunktionen, når pc -programmet starter. Det går sådan her:
- PC sender håndtryksstrengen (i dette tilfælde er bare "*****;")
- Arduino sender et svar tilbage
Let peasy.
Datadelen ser sådan ud: "i: xxx, åååå, zzz, aaa,;" meningen er:
"i" er indekset, jeg kaldte det componentSelector i koden. "i" værdier er:
- i = 0 - NAVN. De følgende værdier er de navne, der vises i firsrækken på displayet. Dette vil kun blive sendt og udskrevet på displayet én gang, da det i dag er ret svært at hotswap CPU og GPU …
- i = 1 - 1. KOLONNEDATA - følgende værdier vises i venstre halvdel af displayet fra top til bund. I mit tilfælde: CPU -temp, CPU -belastning, RAM -brug, Motherboard -temp.
- i = 2 - 2. COLUMN DATA - som ovenfor, men for den højre halvdel af displayet
- i = 3 - UDSKRIV KOMMANDO. I dette tilfælde vil den rå serielle streng bare være "3:;" da andre data ikke er nødvendige.
"xxx, ååå, zzz, aaa" er de faktiske værdier. de læses som strenge af arduinoen, og hele formateringen er lavet af pc -programmet. For i = 0 er disse værdier hver 14 tegn for hardware navne. For i = 1 eller 2 vil disse kun være tre tegn hver, nok til at vise temperaturer og rammer i sekundet. Selvfølgelig ":", "," og ";" tegn er forbudt i disse felter.
":" Er separatoren mellem componentSelector og værdier, "," er værdiseparatoren og ";" er slutningen på linjen
Når du modtager dataene, gemmer Arduino dem som en streng indtil ";" symbolet modtages, så vil det lede efter ":" symbolet og vil bruge det til at få componentSelecor -værdien. Dette vil blive brugt til switch case -funktionen til at vælge den korrekte procedure, der skal følges. Det bruges også til at vælge det korrekte indeks i allData -arrayet.
Efter dette vil Arduino lede efter symbolet "," og fortsætte med at sætte værdierne i allData -arrayet.
Hvis componentSelector er 0, indstilles printName -flag til true. Hvis componentSelector er 3, kaldes readExtTemp () og printData () funktioner.
Afsnit 4: readExtTemp () -funktion
Ikke meget at sige her, den læser 32 gange fra pin A5 og udsender temperaturværdien som en streng. Jeg er sammen med oprørerne, så jeg bruger Celsius. Alt mere end 100 ° C er forkert, så det vises som "---" på displayet. For noget mindre end 100 ° C formateres det til at have nok mellemrum til at dække 3 tegn mellemrum på displayet. Det er muligt at fjerne og indsætte sensoren igen, og der vil ikke blive vist en underlig værdi.
Afsnit 5: printData () -funktion
Som altid brugte jeg cyklusser til sekventielt at udskrive ting på skærmen. Hvis flaget printNames er sandt, udskriver det navnene, sætter flag til false og fortsætter.
Afsnit 6: tilbage til løkken
Selvforklarende nok, vil jeg sige …
pics.h -fil
Her gemte jeg alle ikonerne til brugergrænsefladen. Det er muligt at bruge den SD -kortlæser, der er inkluderet på displayet, men jeg havde nok hukommelse tilbage i Arduino til mine sort -hvide ikoner.
Jeg designede dem med Junior Icon Editor, da det er gratis og ganske godt til pixelmaling af små ikoner. Jeg var nødt til at konvertere ikonfilerne (gemt som PNG) med SKAARHOJs online værktøj.
Trin 4: Visual Basic Code

Her er VB -koden
BEMÆRK: dette er første gang, jeg deler et Visual Studio -projekt. Jeg har lige kopieret projektmapperne og zippet dem. Hvis dette ikke virker, så lad mig vide en bedre måde at dele denne slags projekter på. Tak skal du have
Som jeg sagde tidligere, kan jeg ikke oprette en GUI på C# eller andre sprog, men jeg havde nogle oplevelser i Visual Basic for længe siden. Jeg downloadede Visual Studio Community -udgaven (det er selvfølgelig gratis) med Visual Basic -miljøet. Godt, jeg var nødt til at finde ud af en masse ting, da sidste gang jeg brugte VB var det version 2005 eller sådan … Men internettet er fuld af gode tip, som det plejer.
Efter at have fundet ud af nogle interface -ting, er den nyere version faktisk lettere og mere fleksibel end den gamle.
Til dette program ville jeg have noget med en Windows -form, men fuldt håndterbar fra et ikon i systembakken. Jeg brugte faktisk formularen næsten kun til fejlfindingsformål, da jeg kan lide at sætte tekstbokse og lister for at læse funktionernes outputværdier og nogle kommandoknapper for at teste dem.
Det "sidste" program er blot et bakkeikon med en popup -menu, der viser de forskellige kontroller og en hovedformular med to listebokse, der viser de data, der er sendt til Arduino.
Jeg implementerede en autoconnect -funktion og en "start ved boot" -funktion. Mere om det senere.
Hovedprogrammet er blot en tilpasning af forskellige eksempler og kodestykker ved hjælp af OpenHardwareMonitor -biblioteket og RivaTuner Shared Memory -biblioteket.
Programmet går sådan her:
- få data fra OpenHardwareMonitor og RTSSSm biblioteker
- forberede og formatere alle data til kommunikationsprotokollen
- sende data til Arduino
- skyl og gentag
naturligvis hardware navne læses ved start og sendes kun én gang.
FPS-tælleren aktiveres kun, når der bruges en kompatibel app (f.eks. Et spil, et 3D-modelleringsprogram osv.), Ellers sendes "---" pladsholderen til displayet.
Jeg vil ikke gå i dybden med at forklare, hvordan man får værdierne fra bibliotekerne, da det er veldokumenteret på internettet og noget forståeligt ud fra koden. Vil bare fortælle om problemerne med at få bundkortets temperatur til at vise igennem OpenHardwareMonitor (fra nu af OHMonitor, fordi livet er for kort) bibliotek. Jeg har en Asus Maximus VIII Gene MoBo, der er udstyret med en fu ** ton temperatursensorer på bundkortet, men OHMonitor navngiver dem som temperatursensor #1, #2… #n OG ingen steder er angivet temperaturplaceringen. Så jeg var nødt til at installere den forfærdelige Asus AI suite -software, hvor sensorerne mindst har NAVNE og sammenligne de forskellige temperaturer mellem de to programmer. Det ser ud til, at mit bundkort generiske temp sensor er #2 for OHMonitor, så som du kan se i Timer1_tick sub under MoBo stuff, måtte jeg lede efter et sensor navn, der indeholder strengen " #2" for at få den korrekte aflæsning.
TL; DR: du skal selv passe de korrekte temperatursensorer på bundkortet. Resten er sandsynligvis god at gå.
Men dette er bare version 1, jeg planlægger at installere denne gadget på min anden pc, så jeg vil sandsynligvis implementere en måde at vælge sensorer på og måske endda redesigne interfacet på Arduino på farten.
Autoconnect -funktionen
Denne funktion er faktisk enkel: Hvis pc'en ikke er forbundet med en Arduino, kaldes hver x millisekund (baseret på timeren1) denne funktion. Det forsøger at oprette forbindelse til hver COM -port på pc'en, hvis det lykkes, sender det håndtryksstrengen "*****;". Hvis svaret er "R", er den korrekte enhed tilsluttet, og den normale procedure følges. Ellers prøver den den næste COM -port.
Som du kan se, er der mange undtagelser i denne funktion. Dette er fordi jeg ville have det helt plug and play, uden fejl output. Ved at håndtere undtagelserne har jeg kunnet få det til at ignorere det fuldstændige fravær af den eksterne enhed, og jeg kan endda hotplug og hotplug enheden, når jeg vil, uden at generere en afbrydelsesfejl for programmet.
Start ved boot -funktionen
Jeg ville have, at programmet skulle starte ved opstart. Ret let, siger du. Læg et link i den relevante mappe, siger du. Men nej. På grund af OHMonitor- og RTSS -bibliotekerne har vi brug for administratorudførelsesniveau for at indsamle oplysninger. Det betyder den helt irriterende UAC -skærm, hver gang denne app lanceres. Ingen måde. Så jeg tilpassede scriptet lavet af Matthew Wai (link her) for at opnå en stille start ved opstart. Jeg har lige kopieret scriptet i Resources1 -filen, delt i flere dele og implementeret derefter en underprogram, der opretter (eller fjerner) en Windows -opgavefil, tilpasset med det aktuelle program eksekverbare sted og sådanne ting.
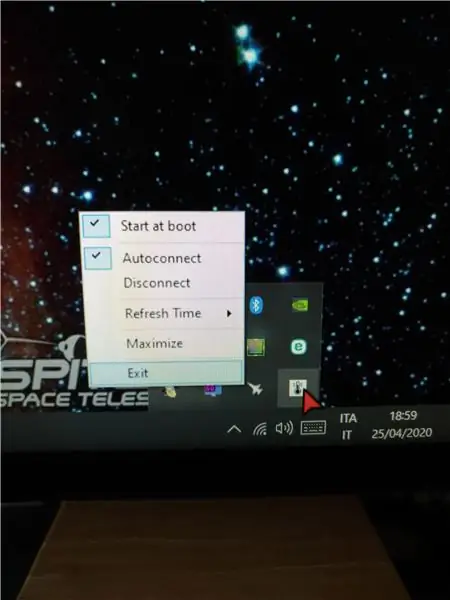
Systembakke -ikonet
Takket være NotifyIcon og ContextMenu -objekterne har jeg været i stand til at implementere en let og fed måde at styre appen på. Bare højreklik på bakkeikonet, og menuen vises. Der er disse oprions:
- Start ved opstart: du kan kontrollere og fjerne markeringen for at aktivere eller deaktivere start ved opstartsfunktionen
- Autoconnect: samme som ovenfor, men håndterer autoconnect -funktionen
- Tilslut/afbryd: den håndterer forbindelsen. Virker ikke med Autoconnection aktiveret
- Opdateringstid: giver en undermenu i rullemenuen, du kan vælge opdateringstiden fra 1 til ti sekunder
- Maksimer: åbner hovedvinduet. Det samme som at dobbeltklikke på ikonet
- Afslut: selvforklarende
Kompilering af softwaren
For at kompilere softwaren skal du sandsynligvis downloade og tilføje en reference til de biblioteker, der ikke er indeholdt i koden.
Du kan finde OpenHardwareMonitor -biblioteket her. Du skal downloade softwaren, åbne zip -filen og kopiere filen OpenHardwareMonitorLib. DLL i projektmappen.
Her er linket til RTSSharedMemoryNET -biblioteket, du skal downloade og kompilere til din arkitektur og derefter kopiere RTSS [TL; DR] moryNET. DLL i projektmappen.
Nu skal du tilføje en reference i din kode, instruktioner her
Bare sørg for at kompilere både RTSS [TL; DR] moryNET- og PCHwMon -serverprojekter til den samme arkitektur.
Jeg inkluderede et færdigt konfigurationsprogram, så du kan installere det hele uden at rode med Visual Basic. Det er kompileret til x86, fungerer på både x86 og x64 arkitekturer. Det kræver. NET framework 4.7.2 at køre.
Under alle omstændigheder skal du installere RivaTuner. Du kan finde den her som en selvstændig app, eller du kan installere Msi Afterburner, som skal omfatte RTServer.
Trin 5: Endelig hardwareimplementering
Anbefalede:
Desktop Pi Hardware Assembly: 12 trin (med billeder)

Desktop Pi Hardware Assembly: Jeg finder Raspberry Pi og verdenen med Single Board Computers (SBC'er) fascinerende. Integrationen af alle de grundlæggende komponenter, der kræves for en typisk computer til hjemmebrug, i et kompakt og selvstændigt system har været en spilskifter for hardware og
Companion Box Recipe (Hardware Remix / Circuit Bending): 11 trin (med billeder)

Companion Box Recipe (Hardware Remix / Circuit Bending): Hardware remixing er en måde at genoverveje overkommeligheden ved musikteknologier. Companion Boxes er kredsbøjede DIY elektroniske musikinstrumenter. De lyde, de laver, afhænger af det kredsløb, der bruges. De enheder, jeg lavede, er baseret på multi-eff
Del 1. ThinkBioT Autonomous Bio-akustisk Sensor Hardware Hardware: 13 trin

Del 1. ThinkBioT Autonomous Bio-acoustic Sensor Hardware Build: ThinkBioT sigter mod at levere en software- og hardware-ramme, der er designet som en teknologisk rygrad til at understøtte yderligere forskning, ved at håndtere detaljer om dataindsamling, forbehandling, dataoverførsel og visualiseringsopgaver, der muliggør forsker
Gør Alexa-færdigheder med Cloud9- Intet kreditkort eller hardware påkrævet: 7 trin (med billeder)

Gør Alexa-færdigheder med Cloud9- Intet kreditkort eller hardware påkrævet: Hej, i dag vil jeg vise dig, hvordan du opretter din egen Amazon Alexa-færdighed ved hjælp af Cloud9. For dem af jer, der ikke ved det, er Cloud9 en online IDE, der understøtter mange forskellige sprog, og det er hundrede procent gratis - ingen kreditkort kræves
Headless Pi - Kom i gang med din Raspberry Pi uden yderligere hardware: 4 trin (med billeder)

Headless Pi - Kom i gang med din Raspberry Pi uden yderligere hardware: Hej, grunden til at du landede heroppe er vel, at du ligner mig meget! Du vil ikke gå let med din Pi - tilslut Pi'en til en skærm, tilslut et tastatur og en mus, og voila! &Hellip; Pfft, hvem gør det ?! Trods alt er en Pi et &
