Indholdsfortegnelse:
- Trin 1: Grundlæggende beregninger | Lux til EV
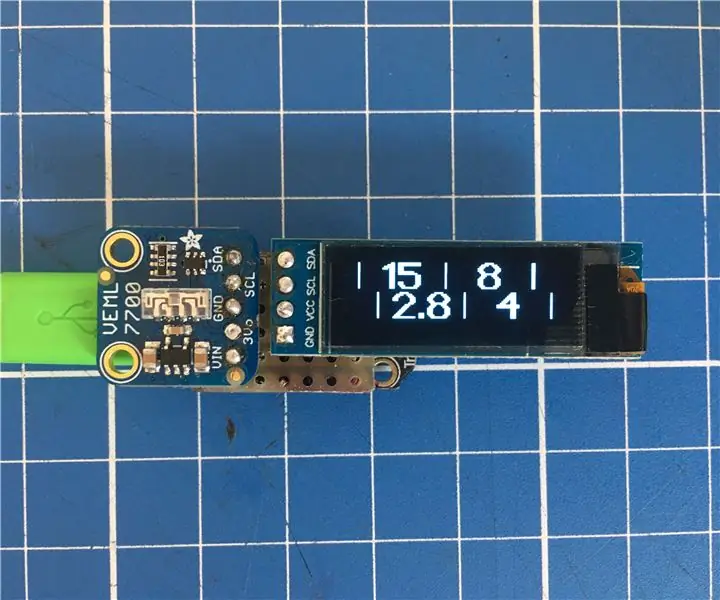
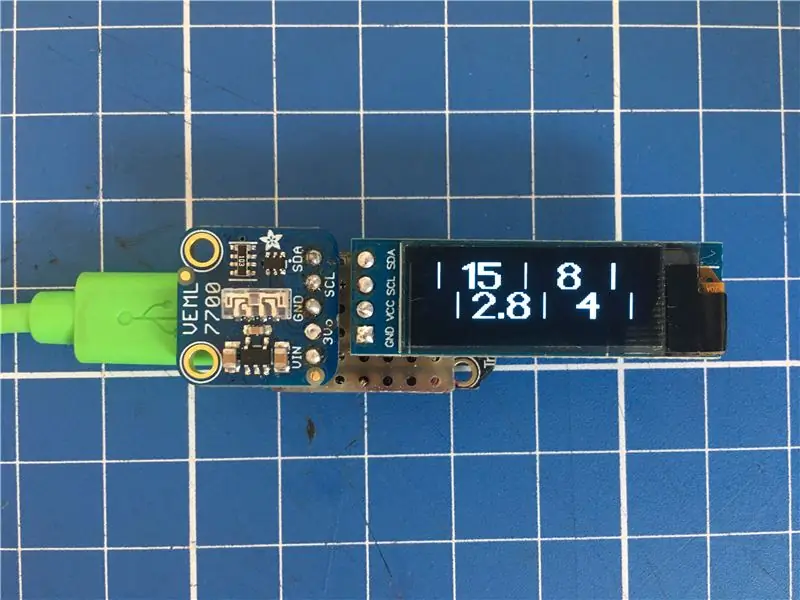
- Trin 2: Præsentation af værdierne på displayet | Adafruit GFX -bibliotek
- Trin 3: Læsning og kompensation af Lux -værdier | VEML7700
- Trin 4: Arduino / C-kode
- Trin 5: Sæt det sammen

Video: DIY Photographic Lightmeter: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:26


Denne instruktør deler nogle ideer om at bygge et simpelt lille og billigt hændelseslysmeter.
Da Instructables ikke vil lade mig indsætte mine egne videoer, kan du prøve dette link:
www.youtube.com/embed/avQD10fd52s
Målet for mig var en lysmåler, der skulle ledsage mit Bronica ETRSi mediumformat filmkamera.
Ting, jeg ville have, at den skulle indeholde:
- single ASA (100), fordi jeg næsten kun bruger ASA 100 film
- så lille som muligt
- giv mig kun kombinationer, som min Bronica kan gengive, hvilket betyder f2.8-f22 og 1sek til 1/500 sek.
- ingen nonsensfunktioner, undtagen almindelige tider og blændeværdier
Ting jeg brugte:
- Adafruit (Vishay) VEML 7700 digital Lux-meter (ca. 5 $)
- Adafruit Trinket M0 mikrokontroller (ca. 9 $)
- 128x32 OLED -skærm (ca. 10 $)
- en trykknap for midlertidigt at tænde den (nogle øre)
- et lille stykke strip-board, fordi jeg forsøger ikke at bruge kabler, men du kan bestemt også bruge kabler
Trin 1: Grundlæggende beregninger | Lux til EV


Sensoren, jeg købte, bruger to funktioner, der lader mig beslutte mig for det:
- udsender 16bit lux værdier i stedet for "dimensionsløse" lysværdier
- udsender værdierne via I2C
En fotografisk lysmåler bruger eksponeringsværdier (EV) den sensor, jeg købte, bruger Lux -værdier, hvilket er en helt anden skala. Så det første trin er at få elbiler fra Lux -værdierne, forudsat at sensoren er.
Et hurtigt indblik i wikipedia, og du kan finde en formel for hændelsesmåling og konvertere EV til Lux:
E = 2,5 * 2^EV
hvor E måles i Lux.
Da vi allerede fik Lux-værdien fra sensoren og ønsker EV-værdien, er vi nødt til at omforme formlen, som får os til at:
EV = log2 (E/2.5)
Så det er den første beregning, der skal udføres for at få fotografiske værdier ud af lysmåleren.
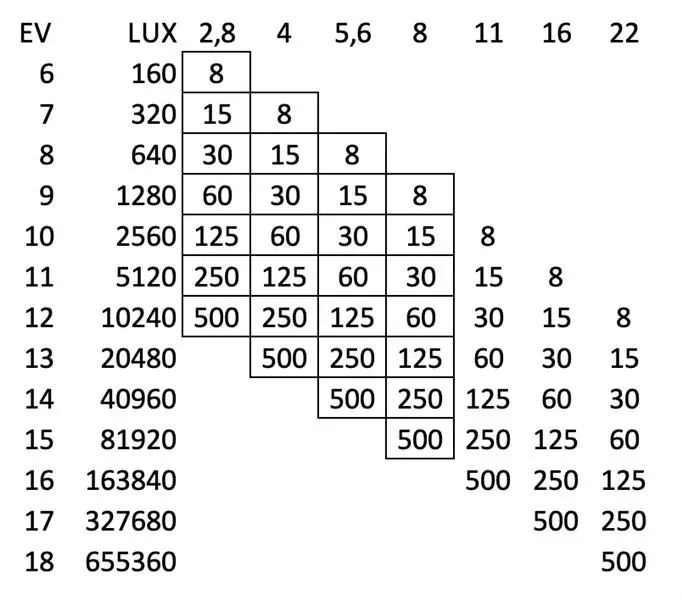
I den vedlagte opslagstabel kan du se alle værdier, der vil blive brugt i dette lysmåler, sammen med de tilsvarende Lux- og EV -værdier.
Trin 2: Præsentation af værdierne på displayet | Adafruit GFX -bibliotek



Jeg forsøgte først at præsentere værdierne i hele trin, for det er hvad jeg kan indstille min Bronica til, men det førte mig til et problem:
Lad os antage, at Lux -sensoren udsender en værdi på nøjagtigt 20480, det ville betyde dens nøjagtige EV 13, så jeg for eksempel kunne sætte mit kamera på f4 og 1/500 sekund og ville være godt at gå
Lad os derefter antage, at Lux -sensoren udsender 20479 Lux, 1 Lux under EV13, der ville udsende en EV -værdi på 12, men den er bare en Lux væk fra EV13
Så jeg ville sætte mit kamera på f2.8 og 1/500 sekund, hvilket ville overeksponere 1 stop uden at jeg selv vidste hvor tæt jeg var på EV13.
Konklusion: vi har brug for en slags analog visning af værdierne for i det mindste at se, hvor tæt eller langt væk måleren er fra det næste eller forrige EV -trin.
Efter at have forsøgt at bruge de indbyggede bogstaver og skrifttype i GFX -biblioteket besluttede jeg at bruge to brugerdefinerede grafikker, der vil bevæge sig hen over OLED -skærmen.
En for blændeværdierne, en for tiden.
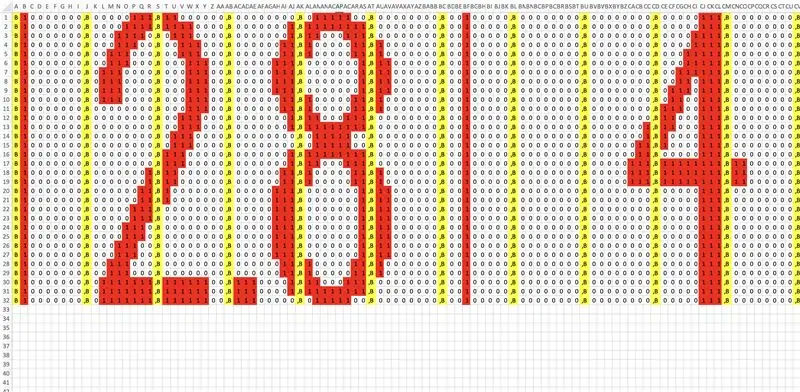
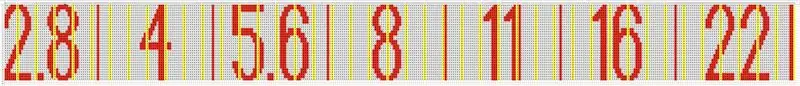
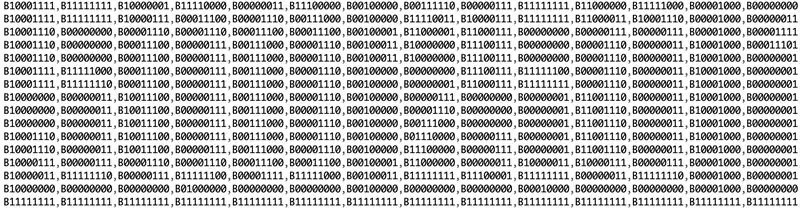
GFX -biblioteket bruger 8bit -værdier til at præsentere grafik, så jeg lavede et xls -ark (se billedet ovenfor).
- hver værdi har den nøjagtig samme mængde pixels pr. værdi
- tider og åbninger har nøjagtig den samme mængde værdier pr. række
- Jeg tilføjede det nødvendige "B" i begyndelsen af hver byte og "," i slutningen
- Jeg eksporterede det derefter til en ren tekst og voila: jeg fik den tredje grafik vedhæftet
Tidsværdier starter med 1/8 sekund og blændeværdier starter med f2.8
Ved hjælp af opslagstabellen i det foregående trin ved vi, at dette repræsenterer 160 Lux eller EV6.
De mørkeste værdier ville derefter være f22 og 1/500 sekund
Igen via opslagstabellen kan vi se, at det betyder 655360 Lux eller EV18
Så langt så godt.
Så på EV6 skal blændegrafikken være yderst til venstre, tiderne yderst til højre og omvendt på EV18
Trin 3: Læsning og kompensation af Lux -værdier | VEML7700


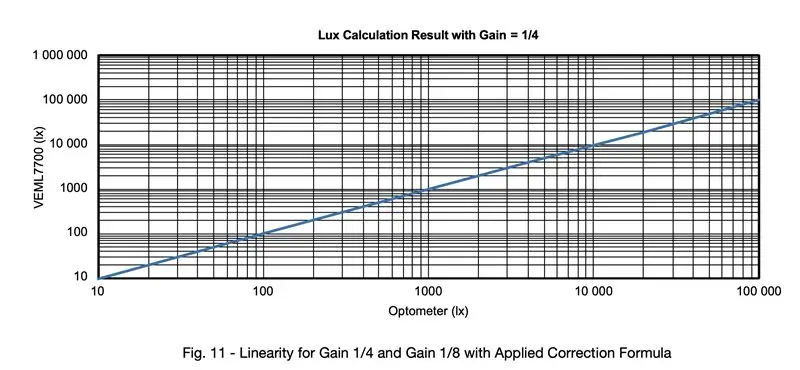
Mens jeg rullede gennem databladet til Vishay VEML7700 Adafruit -brugerne til deres bord, fandt jeg en temmelig foruroligende meddelelse:
Sensoren fungerer kun lineært mellem 0 og 1000Lux (!)
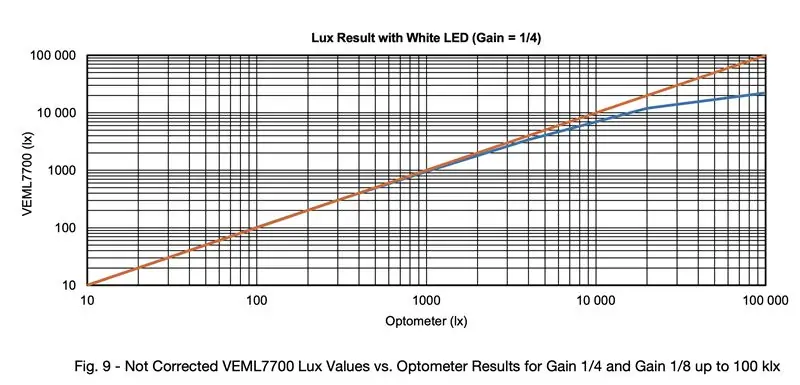
se skærmbilledet med den orange (lineære) linje og den blå (faktiske sensoroutput) linje
Sollys (EV15) er omkring 80.000 Lux, hvilket betyder, at uden kompensation for den ikke-lineære del af sensoren ville det være fuldstændig ubrugeligt som en lysmåler.
Vishay ved det, så de gav deres kunder en anden pdf kaldet Designing the VEML7700 Into an Application.
I denne pdf kan du finde en formel til at kompensere sensorernes ikke-linearitet:
LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX
Hvor LUX_CORR er den korrigerede Lux-værdi og LUX er værdien, sensoren udsender.
Det er de variabler, jeg brugte, de brugte forskellige i deres ark.
Det, der irriterer mig lidt, er, at Adafruit ikke nævner dette med et enkelt ord på deres side, deres dokumentation, deres bibliotek eller andre steder.
Så de første dage spekulerede jeg på, hvorfor mit lysmåler kun udsender 20000 Lux maksimum selv i direkte sollys.
Hvis du tager et kig på grafen med den røde og blå linje, kan du se hvorfor: fordi det ikke kan gå højere uden kompensationsformlen.
Men der er et andet tip gemt i dokumentationen til sensoren:
Denne kompensationsformel fungerer kun, hvis du indstiller sensoren til 25 ms og et forstærkningsforhold på 1/8.
Det gøres ret let med Adafruits bibliotek ved at tilføje:
veml.setGain (VEML7700_GAIN_1_8); veml.setIntegrationTime (VEML7700_IT_25MS);
i din tomrumsopsætning ()
Så efter at have indstillet den til 1/8 og 25 ms og tilføjet kompensationsformlen kan du måle op til 120000 lux, nok til at dække sollys ved 80-100k Lux
Trin 4: Arduino / C-kode
Da det afhænger af din brugte skærm og foretrukne controller, vil jeg ikke gå for meget i detaljer, kun et par tanker og tip at tilføje, især når du bruger Adafruit -bibliotekerne og 128x32 px OLED:
i tomrumsopsætningen:
jeg indstillede VEML biblioteksdelen til:
veml.setGain (VEML7700_GAIN_1_8);
veml.setIntegrationTime (VEML7700_IT_25MS);
veml.setLowThreshold (10000);
veml.setHighThreshold (20000);
veml.interruptEnable (true);
i tomrumsløkken:
Sørg for at tilføje kompensationen:
int LUX_CORR = 6.0135e-13*pow (LUX, 4) -9.3924e-9*pow (LUX, 3)+8.1488e-5*pow (LUX, 2)+1.0023*LUX;
for at få elbiler fra Lux, brug denne linje:
float EV = log2 ((LUX_CORR/2.5));
flytte bitmaps
for at sikre, at bitmaps kun bevæger sig, når værdier er mellem 160Lux og 655360Lux som angivet i et tidligere trin, skal du pakke det ind i en if -klausul som den:
hvis (LUX_CORR> 159 && LUX_CORR <655361)
Dernæst skal vi kortlægge EV -værdierne til koordinater, da EV'ernes rækkevidde er tocifrede, og vi vil flytte dem fra ud af displayet over 128px på tværs af hele displayet, har vi brug for større værdier.
Da vi allerede har et float -tal, multiplicerer vi det bare med 100 og bruger det helt tal til at kortlægge koordinaterne
int EV_DSPL = EV*100;
og:
TID = kort (EV_DSPL, 600, 1900, -260, 39); APERTURE = kort (EV_DSPL, 600, 1900, 39, -260);
Som du kan se i mit tilfælde, ville bitmapets minimumsposition være -260px, og maksimum ville være 39px
Det, der også kan ses her, er, at jeg skiftede koordinaterne, så de to bitmaps bevæger sig i den modsatte retning
Dernæst skal vi flytte bitmaps i henhold til koordinaterne ved at:
display.drawBitmap ((TIME), (0), TIMES_bmp, 352, 16, 1); display.drawBitmap ((APERTURE), (15), APERTURES_bmp, 352, 16, 1);
Og det er alt, hvad der skal gøres
Som en bonus viser jeg lige EV- og Lux -værdier, når sensoren udsender værdier under 160Lux, bare fordi jeg ville se ting, når jeg testede det.
Trin 5: Sæt det sammen


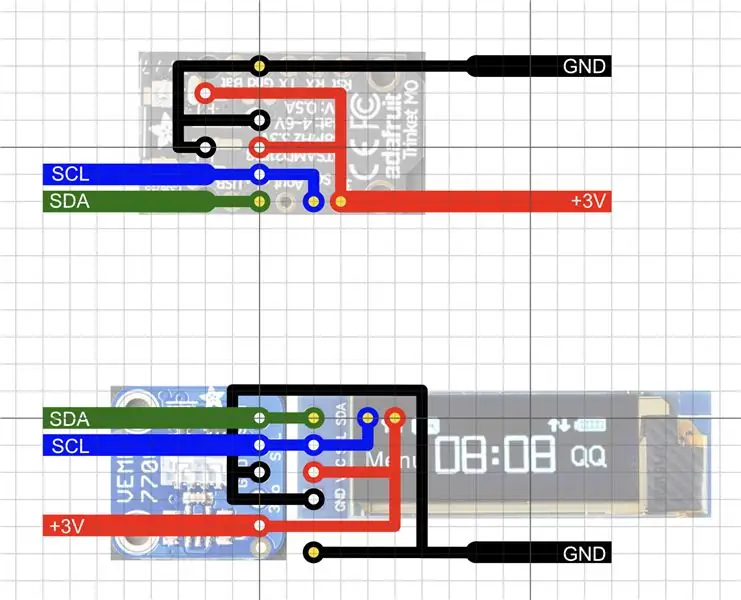
Da både displayet og sensoren bruger I2C til at kommunikere, er det at bygge den egentlige hardware så enkelt som det overhovedet kan være.
Tilslut bare data-, urjord- og 3V -linjer med Arduino, og du er klar til at gå.
Jeg tilføjede en grafik, hvordan jeg gjorde det med en stripboard, men som det er sagt tidligere, kan du bruge kabler eller endda bygge en vinge til det, alt afhænger af hvilken controller og skærm du bruger.
På min grafik skal de hvide prikker tilsluttes displayet og sensoren, og de gule prikker forbinder til Trinket.
Den eneste undtagelse ville være datapinden på I2C-linjen, der opretter forbindelse til displayet, den pin også forbinder til Trinkets-datapinden.
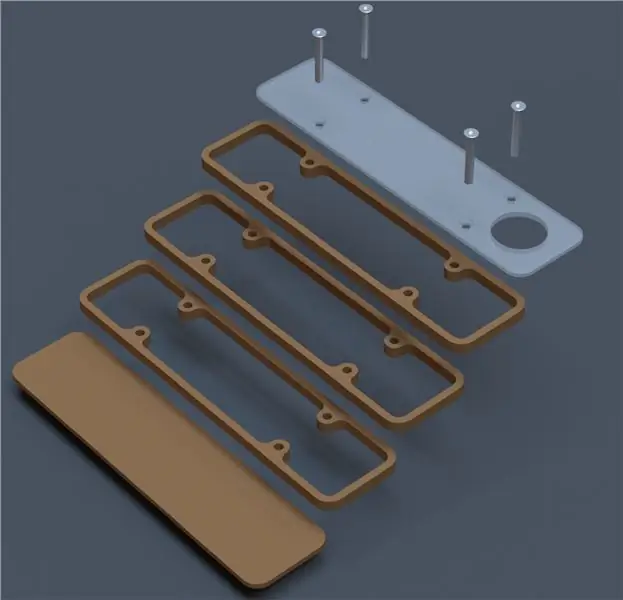
Jeg valgte ikke at bruge en tænd/sluk -kontakt, men i stedet bruge en trykknap og to 3V -knapceller til midlertidigt at tænde den, så længe jeg trykker på knappen. Den tændes på under 1/10 sekund, så det er hurtigt nok til, at jeg kan spare en knap og gøre den mindre.
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
DropArt - Precision Two Drop Photographic Collider: 11 trin (med billeder)

DropArt - Precision Two Drop Photographic Collider: Hej alle sammen, I denne instruktive præsenterer jeg mit design til en computerstyret to liquid drop collider. Inden vi går i gang med designdetaljerne, synes jeg, det er fornuftigt at forklare præcist, hvad formålet er med designet. En sjov, interessant
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
DIY Arduino robotarm, trin for trin: 9 trin

DIY Arduino robotarm, trin for trin: Denne vejledning lærer dig, hvordan du bygger en robotarm selv
