Indholdsfortegnelse:
- Trin 1: Saml dele
- Trin 2: Ledningsføring
- Trin 3: Download biblioteker
- Trin 4: Kode
- Trin 5: Blynk App
- Trin 6: Færdig

Video: Smartphone -kontrollerede neopixler (LED -strip) med Blynk -app via WiFi: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27

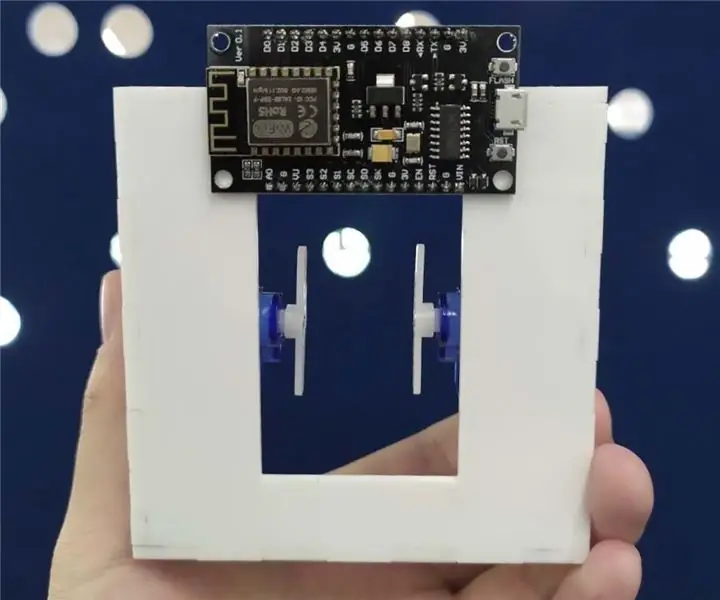
Jeg skabte dette projekt, efter at jeg blev inspireret af smartphone-styrede neopixel i et vennerhus, men hans blev købt i en butik. Jeg tænkte "hvor svært kan det være at lave min egen, det ville også være meget billigere!"
Sådan her.
Bemærk:
Jeg går ud fra, at du kender arduino ide -miljøet, hvis ikke, så er der mange tutorials derude.
OPDATERING:
2019-04-04 - Tilføjet zeRGBa -brug i app.
Trin 1: Saml dele



1. NodeMCU (eller en anden type esp8266, men MCU fungerer bedst)
2. Jumperwires (3x han-> hun, 2x hun-> hun)
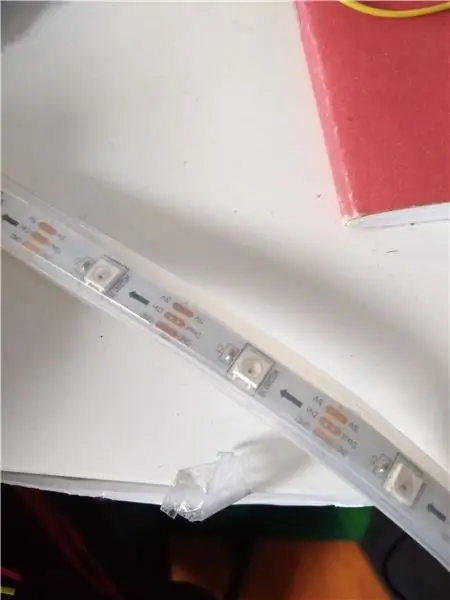
3. Neopixels
4. Smartphone
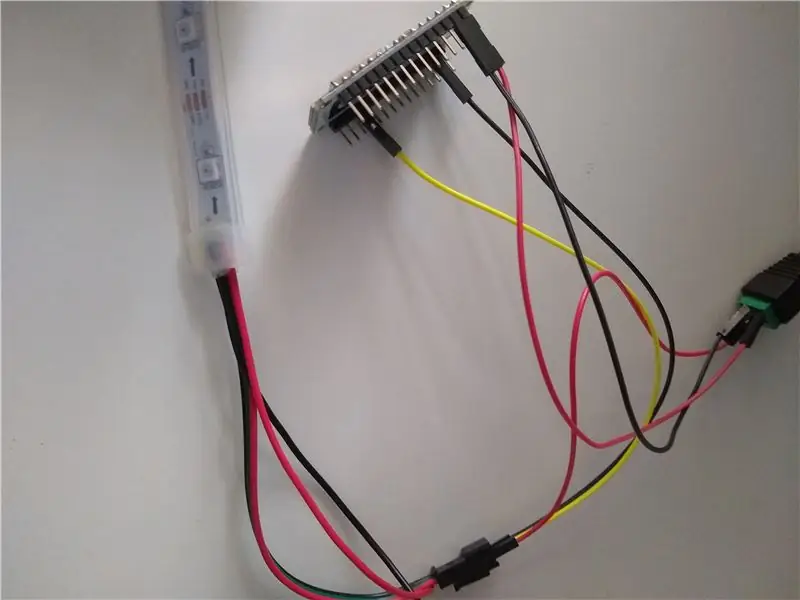
Trin 2: Ledningsføring

Tilslut GND af Neopixels til MCU GND.
Neopixel DATA MCU pin D3.
Neopixel +5V ekstern 5V strømforsyning (du skal slutte neopixel til en ekstern forsyning, eller de vil trække for meget strøm fra controlleren og stege den, plus MCU'en har ikke engang en 5v pin!).
MCU GND strømforsyning GND.
Strømforsyning+ MCU Vin pin.
Trin 3: Download biblioteker


Først skal vi bruge adafruit neopixel biblioteket til at styre lysdioderne. Det kan findes i biblioteksadministratoren, bare søg efter 'adafruit neopixel' og vælg det viste, og installer det.
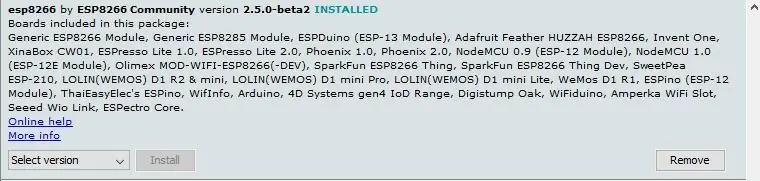
For derefter at downloade tavledefinitionerne skal du åbne præferencer og indsætte https://arduino.esp8266.com/stable/package_esp8266com_index.json i feltet 'yderligere kort -URL'er'. Åbn derefter boards manager og søg efter 'esp8266' det skulle være den første, klik på den og installer den.
Trin 4: Kode
Opret en ny skitse og navngiv den 'neopixels på esp8266 med blynk' (eller noget du vil huske). Indsæt koden.
Skift 'yourAuthCode' til godkendelseskoden for dit projekt. (findes i 'nød' -ikonet i blynk -appen)
Skift dit wifi -navn og din adgangskode til dit netværk.
Indstil antallet af neopixel til længden af din strimmel.
Slut din MCU til din computer, vælg MCU fra board-menuen i ideen, vælg COM-port og baudhastighed (115200), men ignorer alt resten, den skal være forudkonfigureret. Upload derefter!
Trin 5: Blynk App


Installer blynk app fra app store eller play store.
Når den er installeret, skal du åbne den og oprette en konto.
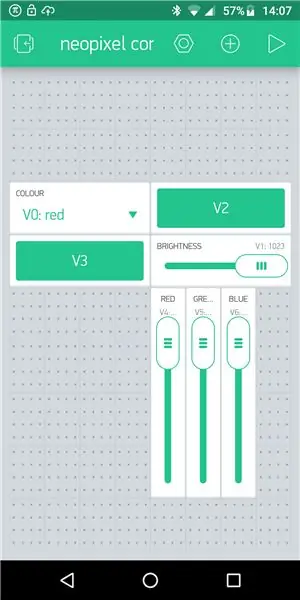
Opret et nyt projekt, og træk derefter 2 stylede knapper, 1 menu, 1 vandret skyder og 3 lodrette skydere ind fra widgetboksen.
Tryk på menuikonet, og skift derefter titlen til "Farve", tryk på boksen, der siger "PIN", ændre dette til virtuel pin V0.
Opret 9 menupunkter:
rød, grøn, blå, gul, lilla, turkis, hvid, off og brugerdefineret. (I den rækkefølge !!).
Gå tilbage, tryk derefter på en af knapperne, indstil PIN -koden til den virtuelle pin V2 og etiketten 'off' og 'on' til både "regnbue".
Gå tilbage og klik på den anden knap, indstil PIN -koden til den virtuelle pin V3 og etiketterne 'til' og 'fra' for at "opdatere".
Gå tilbage, klik derefter på den vandrette skyder, tit den "lysstyrke", og indstil PIN -koden til den virtuelle pin V1, slå 'vis værdi' til, og sluk for 'send ved frigivelse', 'skriveintervallet' skal være 100 ms.
Gå tilbage, klik derefter på en af de lodrette skyder, titlen "Rød", og indstil derefter pinkoden til den virtuelle pin V4, 'vis værdi' og 'send ved frigivelse' begge til ON.
Gør det samme for de næste 2 lodrette skydere, men mærk dem "Blå" og "Grøn", med henholdsvis pins virtuelle V5 og V6.
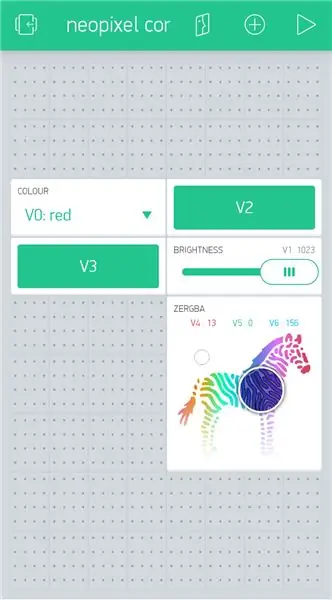
Hvis du ikke vil bruge skydere, kan du i stedet bruge zeRGBa -flisen. Tryk på ikonet, og vælg derefter pins; V4, V5, V6 for henholdsvis rød, grøn, blå. Sørg for, at værdierne er fra 0 til 255.
Hold nede og træk en widget for at flytte dem rundt.
Klik på afspilningssymbolet i øverste højre hjørne for at bruge din app.
BRUG AF DIN APP:
Sørg for, at du har oprettet forbindelse til det samme WiFi -netværk som MCU.
Hvis du vælger en farve fra rullemenuen, indstilles strimlen den farve, brug skyderen 'lysstyrke' til at ændre lysstyrken, og tryk derefter på opdater. Hvis du trykker på knappen 'regnbue', udføres et regnbuemønster. Hvis du vælger 'brugerdefineret', skal du trække skyderne 'Rød', 'Grøn' og 'Blå' for at ændre beløbene. Tryk på opdater for at ændre farven.
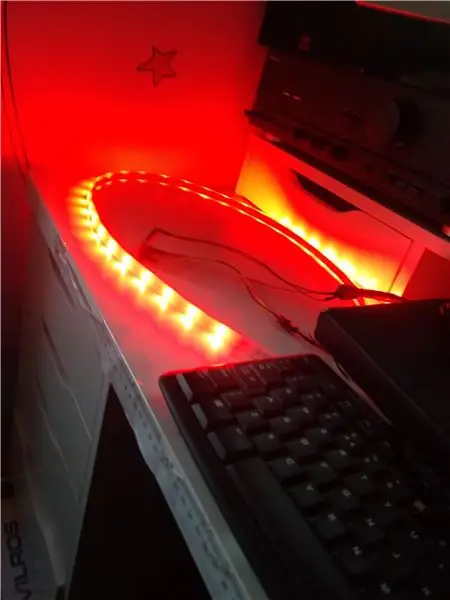
Trin 6: Færdig


Dit projekt skal være klar til brug!
Hav det sjovt!
Anbefalede:
Letmonterbar lyskontaktflimmer: Smartphone-styret med BLYNK: 10 trin

Letmonterbar lyskontaktflimmer: Smartphone-styret med BLYNK: IoT-enheder bliver hurtigt mere og mere populære, så hvorfor ikke lære og oprette dine egne IoT-enheder ud af billige materialer og hårdt arbejde for at gøre ting, du ikke kunne før ? Mine navne Szehuai og jeg er altid ved at falde i søvn, men
ESP8266 RGB LED STRIP WIFI -kontrol - NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi - RGB LED STRIP Smartphone -kontrol: 4 trin

ESP8266 RGB LED STRIP WIFI -kontrol | NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi | RGB LED STRIP Smartphone -kontrol: Hej fyre i denne vejledning lærer vi, hvordan du bruger nodemcu eller esp8266 som en IR -fjernbetjening til at styre en RGB LED -strip, og Nodemcu styres af smartphone over wifi. Så dybest set kan du styre RGB LED STRIP med din smartphone
Kontrolenheder via internettet via browser. (IoT): 6 trin

Kontrolenheder via internettet via browser. (IoT): I denne Instructable viser jeg dig, hvordan du kan styre enheder som lysdioder, relæer, motorer osv. Over internettet via webbrowser. Og du kan få adgang til kontrolelementerne sikkert over enhver enhed. Den webplatform, jeg brugte her, er RemoteMe.org -besøg
Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: 4 trin (med billeder)

Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: Dette er utrolig nyttigt, hvis du vil teste din skitse i et virkeligt miljø, væk fra din pc. Resultatet er, at din smartphone fungerer på samme måde som den Arduino serielle skærm på din pc. HC-05 og HC-06 Bluetooth-modulerne fås
Sådan bruges ESP32 til at styre LED med Blynk Via WiFi: 7 trin (med billeder)

Sådan bruges ESP32 til at styre LED med Blynk Via WiFi: Denne vejledning vil bruge ESP32 udviklingsbord til at styre LED med Blynk via WiFi. Blynk er en platform med iOS- og Android -apps til styring af Arduino, Raspberry Pi og lignende over internettet. Det er et digitalt instrumentbræt, hvor du kan bygge et
