Indholdsfortegnelse:
- Trin 1: Trin 1: Hvad har du brug for for at gøre dette !?
- Trin 2: Trin 2: Sætte rammen sammen
- Trin 3: Trin 3: Brug af det færdige Raspberry Pi -billede
- Trin 4: Trin 4: Manuel opsætningstrin
- Trin 5: Trin 6: Code Walkthrough
- Trin 6: Trin 7: Hvad er det næste? og nogle tips …

Video: Dynaframe - en funktionsrig foto- / videoramme !: 6 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-31 10:18



Bemærk: Jeg har besluttet at indtaste dette i remixindholdet! Overvej mig venligst, hvis du synes, at dette projekt er sjovt!
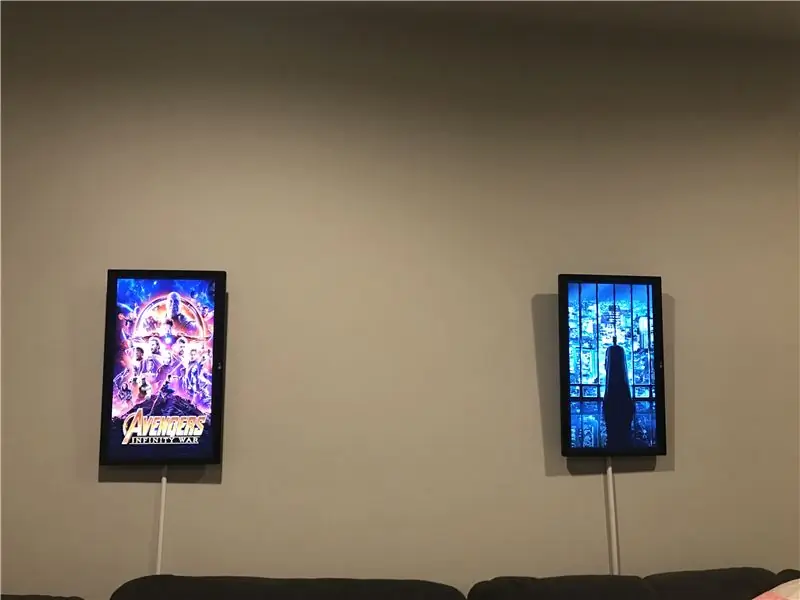
Hej med dig! Dynaframe er en digital fotoramme, der har til formål at være anderledes. Jeg kiggede gennem snesevis af implementeringer derude, men de føltes alle som glorificerede diasshows, og mange af dem føltes vanskelige at opdatere (Det krævede f.eks., At MicroSD -kortet blev fjernet). Så jeg lærte lidt python, og satte mit eget spin på det. Her er de funktioner, Dynaframe har (De fleste demonstreres i trailervideoen ovenfor
- Fjernoverførsler - Først og fremmest ville jeg ikke røre ved et SD -kort for at opdatere det. Dynaframe understøtter opdatering af medierne via en fildeling, og hvis du bruger Allsync, kan du opdatere det via skyen. Jeg kan (og har) vente på et olieskift og søge efter kunstværker til at opdatere min digitale ramme derhjemme!
-
Videostøtte - Det understøtter både billeder og videoer.. Det betyder, at det også understøtter:
- Plotagraphs - Disse oprettes, når du tilføjer videoelementer til stillbilleder (Plotaverse/Werble -apps kan f.eks. Gøre dette)
- Cinemagraphs - Disse er når du fryser dele af en video for at få den til at ligne en animeret-g.webp" />
-
Hjemmeautomatiseringssupport (MQTT med kontrol via Node-Red)
Dynaframe kan modtage MQTT -meddelelser for at fortælle, hvilken afspilningsliste der skal afspilles. Dette gør det muligt at styre det via mange hjemmeautomatiseringssystemer og giver mulighed for fantastiske scenerier som f.eks. At vise filmplakater, når du starter Netflix, eller vise spilkunst, når du logger på Xbox Live. Dette kan også bruges til at gøre tilstedeværelses ting, så når en person går ind i rummet, vises deres foretrukne kunstværk
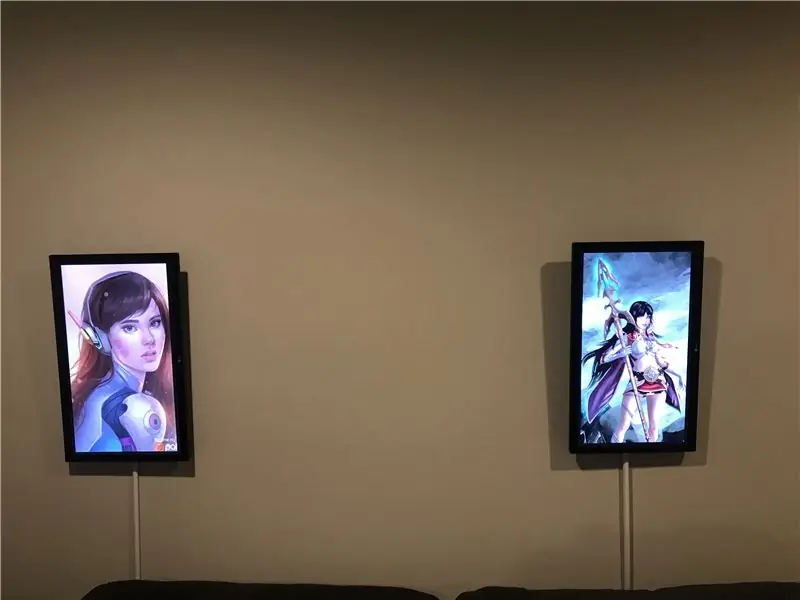
- Understøttelse af afspilningsliste - Dynaframe understøtter afspilning af medier i mapper og behandler hver mappe som en 'afspilningsliste'. Så hvis du organiserer dine medier, så du har tegneserier i en mappe, sportskunst i en anden og filmplakater i endnu en … kan du vælge, hvilken mediemappe du vil afspille, og det vil gå igennem det. Dette tillader det rum, Dynaframes er i at have 'humør'. Nogle gange satte jeg mit til at spille spil, nogle gange film. Nogle gange Sci fi, nogle gange fantasi. Når jeg er i en 'maker mode', indstillede jeg den til en mappe med patenttegninger og skemaer. Jeg forsøgte at gøre det fleksibelt, men let at bruge.
- Fjernbetjening - Hver Dynaframe understøtter en webserver, så du kan gennemse rammen og få en hostet webside, der viser afspilningslister. Du kan derefter nemt ændre afspilningslister. Da det er en webserver, kan du gøre dette fra ethvert operativsystem med en browser eller enhed. Det betyder, at du i dag kan styre det med telefoner, tablets, pc'er og endda nogle fjernsyn.
- Strømeffektiv - Dette løste jeg via Zwave og hjemmeautomatisering, men Dynaframe er hovedsageligt designet til ikke at skrive til SD -kortet på en meningsfuld måde (det logger kun hist og her). Så du kan pludselig slukke for den og starte den op igen, og det går fint. Jeg har kørt flere rammer i flere måneder uden problemer, og de slukker med mine lys, når jeg forlader rummet. På trods af det, hvis du skulle beholde rammerne i et helt år, er det omkring $ 13,00 hver forudsat $ 0,08 pr. KW/t. (Med Zwave og 3 timer om dagen bringer det ned på omkring $ 1,50 om året!
- Open source / gratis software - jeg havde fundet nogle løsninger, der krævede månedlige betalinger / servicekontrakter. Jeg er bare en hobbyist og ledte efter noget, hvor jeg, når jeg havde hardware, bare kunne indlæse software og gå. Jeg har lagt softwaren på GitHub, så andre kan bruge, opdatere og tilføje funktioner, hvis de ønsker det.
Forhåbentlig med den liste kan du se, hvorfor jeg gennemgik arbejdet for igen at genopfinde hjulet. Jeg kommer til at deltage i dette i Remix -konkurrencen, men det er ikke så meget et remix af en ting, som et remix af et dusin eller deromkring:)
Trin 1: Trin 1: Hvad har du brug for for at gøre dette !?
Ok, første ting først..hvad har vi brug for?
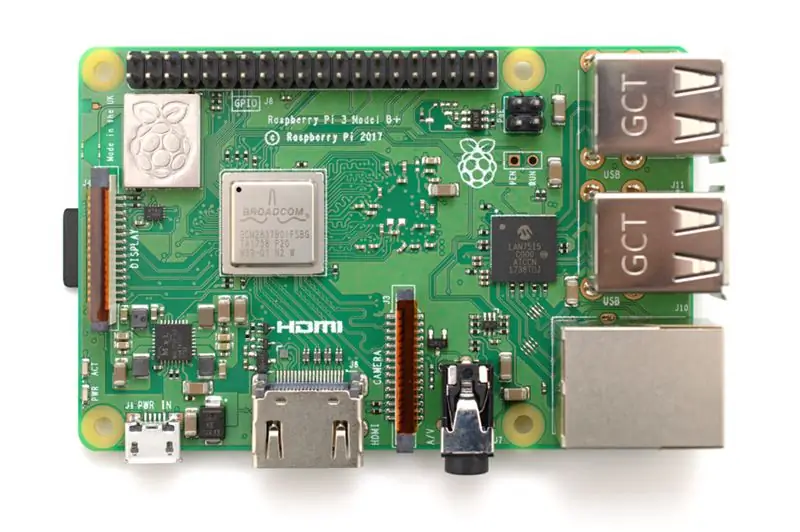
- Raspberry pi 3 - hjernen i operationen
- Et kort HDMI -kabel
- LG MK430H-B IPS 27 "skærm (Du kan bruge hvilken som helst skærm, du vil have, men det er det, jeg har brugt)
- Micro SD -kort
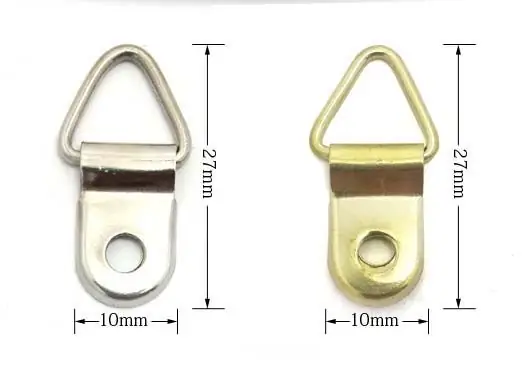
- Wire billedrammer hængende kit
- Super lim
Valgfri, men nyttig til udvidede funktioner eller renere udseende:
- Z Wave-stik (Til tænd/sluk via hjemmeautomat)-https://www.amazon.com/Automation-Z-Wave-Applianc…
- En opsætning af hjemmeautomatisering, der understøtter MQTT (såsom HomeSeer, Home Assistant eller Smart Things
- Wire skjulerør (normalt kun en plastskinne til at føre ledninger igennem … dette hjælper med at skjule ledningerne, der kommer ud af rammerne)
-
Maling - Dette er for at matche den skjulende kanal med dine vægge. Jeg synes, at hvis du tager dig tid til at gøre dette, hjælper det med illusionen om, at rammerne simpelthen flyder. Den anden måde at gøre dette på ville naturligvis være at føre ledningen ind i/gennem væggen, men det er uden for denne instruks
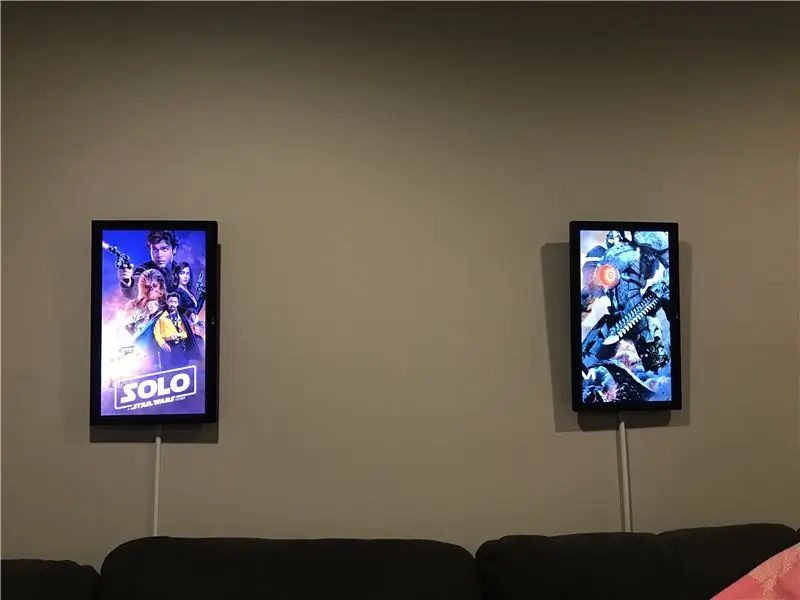
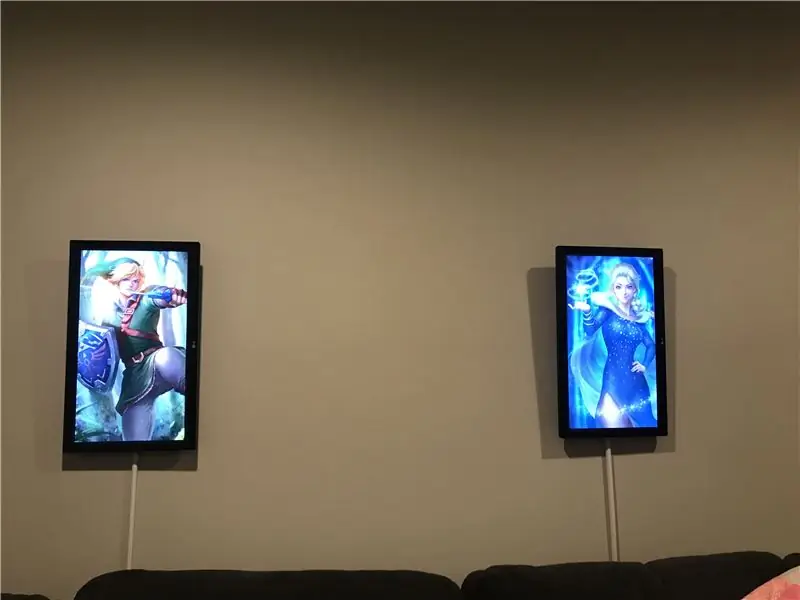
Trin 2: Trin 2: Sætte rammen sammen


Der er ærligt talt ikke meget magi her. Se venligst billederne for at vide, hvad jeg brugte … Jeg limede den hængende hardware super på begge sider af skærmens bagside, løb ledningen igennem og monterede den derefter med et søm i en stud i væggen. Skærmene er ikke frygtelig tunge, men hvis du har brug for det, skal du bruge en skrue med et anker. Du kan bruge en hvilken som helst skærm, du bare vil montere den i overensstemmelse hermed … hvis du f.eks. Bruger et 37 tv, vil du gerne lave et vægmonteringssæt til det (jeg bruger faktisk et vægmonteret tv som et af mine rammer!)
Den eneste anden ting at bekymre sig om er Raspberry pi … Jeg har simpelthen tapet den med tapen bag på skærmen. Der behøver ikke at være meget finesse der. Jeg tilføjer ikke ventilatorer eller aktiv køling … rammerne driver ikke Pi for hårdt.
Fordelen ved at hænge på et enkelt søm er, at du let kan sikre, at tingene står i vater uden at skulle lave yderligere huller i væggen. Bemærk også, at der er en version af dette, hvor du kan tage rammen fra hinanden og lave din egen af træ for at få dette til at ligne en fotoramme mere …. et af mine mål, da jeg lavede dette, var at gøre det i sådan en på den måde, at jeg ikke ødelagde skærmen, hvis jeg besluttede, at jeg ikke kunne lide effekten (jeg endte med at elske den!). Jeg valgte af denne grund skærme med tynde enkle kanter. Jeg monterer dem også lodret for at få dem til at ligne fotorammer så meget som muligt!
Trin 3: Trin 3: Brug af det færdige Raspberry Pi -billede


Der er to muligheder for at bygge dette. Jeg starter med den enkle, det vil sige at billede et hindbær pi med et billede, jeg har præpareret, der gør de fleste andre trin for dig. Men hvis du vil have mere kontrol over billedet, går jeg over trinene i, hvad du skal bruge til at konfigurere det manuelt. Det ville give dig mulighed for at føje dette til et billede, der kan have andre funktioner, du ønsker, såsom hjemmeautomatiseringssoftware, MQTT -servere osv.
Bemærk, at videoen leder dig gennem trinene for den 'færdiglavede' portion. Jeg går igennem de andre trin i denne instruktive, så det dog er fuldt ud dokumenteret.
Hvis du vil bruge den færdige version, skal du bruge Etcher til at skrive følgende billede til et MicroSD -kort:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (opdateret 7/7/2019)
Det billede er et fuldt hindbær pi -billede, der mangler en ting, et python -bibliotek. Sådan konfigurerer du alt, hvad du vil:
- Start billedet på en hindbær pi 3 eller nyere (3B+ burde fungere fint)
- Start en kommandolinje, og kør raspi-config
- Indstil adgangskoden til noget sikkert
- Opsæt din wifi
- Indstil værtsnavnet til noget unikt, men beskrivende for hver ramme, du konfigurerer
- Når du er færdig, skal du gemme og genstarte. Kør 'ifconfig' for at få rammens IP -adresse (dette skal vises som WLAN0)
- Kør kommandoen: "sudo pip3 install paho-mqtt". Dette installerer et kritisk bibliotek, der er udeladt af billedet
- Genstart
Næste: Kopier filer til hindbær pi ved at navigere til ip -adressen, f.eks.: {ipaddress} Frame
I den mappe skal du oprette en undermappe for hver 'spilleliste', du ønsker, og placere mindst en fil i den (jpg, mov eller mp4). Derefter kan du navigere til https:// {ipaddress}: 8000 for at se webgrænsefladen, og du skal se de viste mapper. Hvis ja, så har du indstillet tingene korrekt, og du er klar til at rocke og rulle! Let.. Rigtigt? Så enkelt som jeg kunne klare det for nu:)
Noter om billedet:
1) Samba er installeret og konfigureret, men konfigureret til gæst. Du vil gerne låse det ned, hvis du vil have det sikret.
2) Standardadgangskoden / login er pi / hindbær. Hvilket er standard -adgangskoden til Raspbian OS. Det vil du helt sikkert gerne ændre!
3) SSH OG VNC er aktiveret, så du kan fjernbetjene til pi'et for at styre det, hvis det er nødvendigt.
4) "Logs" -mappen i Frame -share indeholder en cronlog … hvis noget blæser op, er det, hvor loggen er.
5) Samba deler mappen 'Frame'. Det er her dine medier skal gå..i undermapper!
6) Der er en webserver på, der ikke har nogen godkendelse. Dette gør det let at navigere til rammens IP -adresse (port 8000) for at styre det, men jeg ville ikke afsløre det eksternt, som det er konfigureret nu.
7) Standardopsætningen på dette billede er portrættilstand (lodret). Hvis du vil ændre dette til vandret tilstand, vil du se på: https://www.ceos3c.com/open-source/rotate-screen-r… for at ændre den korrekte indstilling.
På dette tidspunkt er du i gang med den 'nemme måde'. Der er to bonusser, du måske vil tilføje:
1) Et smart stik til hjemmeautomatisering er praktisk, hvis du allerede har en Zwave -switch i det rum, du installerer disse. Derefter kan du opsætte automatiseringer til at gøre ting for at holde rammen synkroniseret med rumlyset. For eksempel, når jeg tænder mine lys i mit makerspace, tænder mine rammer med dem. Når jeg slukker dem, slukkes rammerne. For at gøre dette skal du blot forsyne selve skærmen med stikket. Du kan også vælge at tænde pi'en … fordelen, hvis du gør det, er hurtige opstartstider … men du mister strømforbruget af pi'en. For virkelig at være 'grøn' beholder jeg mine pi'er og mine skærme på stikket, og slukker begge dele, men det er virkelig dit valg.
2) Allwayssync (https://allwaysync.com/). Jeg bruger denne software til at synkronisere min onedrive / cloud -lagring med Dynaframe -samba -delingerne. Denne software kan synkronisere toveje, konflikthåndtering og mere. Jeg finder det nyttigt, og det har fungeret rigtig godt for mig.
Resten af denne instruktive vil tale om den 'manuelle' måde at konfigurere dette på og gå mere i dybden på Zwave -opsætningen / Allwayssync efter behov.
-
Trin 4: Trin 4: Manuel opsætningstrin
Hvis du gør trinene den lange vej, antager jeg, at du kender lidt til Linux, og hvordan du konfigurerer en hindbærpi. I så fald er her listen over ting, du vil gøre. Hvad der er godt ved denne liste er, at jeg brugte Instructables her til at finde ud af dette, så jeg kommer direkte til at linke tilbage til Instructables, der gjorde dette muligt:)
1) Klon depotet på: https://github.com/Geektoolkit/Dynaframe i en mappe med navnet "Frame". Jeg vil henvise til denne rammemappe for at resten af den instruerbare skal være konsekvent, så hvis du vil kalde det noget andet, ved du hvilken mappe jeg taler om. Det er her show.py -filen skal ligge.
2) Indstil show.py til at være eksekverbar
3) Installer Python 3, samt feh, Samba og omxplayer. Disse er nødvendige for at udføre scripts
4) Du vil bruge pip3 til at installere paho-mqtt (sudo pip3 install paho-mqtt) samt HTTP-biblioteker til python.
5) Konfigurer et bash script til at starte show.py ved lancering. Jeg brugte denne instruerbare:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Hvis du vil have den til at være i stående tilstand, skal du indstille den korrekte værdi for skærmrotation. Sørg for, at alle OpenGL -drivere IKKE er tændt (eller rotationen ignoreres … det kostede mig nogle timer af mit liv at fejlsøge:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Konfigurer Samba til at dele Frame -mappen. Jeg kan ikke huske, hvad jeg plejede at gøre dette, men disse trin er velskrevne;
everyday-tech.com/samba-share-on-your-rasp…
8) Konfigurer VNC og SSH, så du kan fjernadministrere pi'et (kan varmt anbefales, medmindre du vil løbe rundt med tastaturer for at administrere dem senere)
På dette tidspunkt skal python -scriptet starte ved opstart, du skal kunne fjernadministrere pi'en, få python -filen til at køre og se billeder og videoer indlæses.
9) En valgfri komponent … du vil sandsynligvis indstille IP -statikken. Indstil bestemt værtsnavnet til noget unikt, hvis ikke andet, så du kan bruge det til at pinge enheden/navigere til websiden til kontrol
Hvis der er masser af spørgsmål, kan jeg udfylde dette mere. Jeg skabte billedet, så de fleste mennesker ikke skulle gå igennem alle disse trin igen!
Lad os nu gå lidt igennem koden, så du ved, hvor du skal redigere den, hvis du vælger …
Trin 5: Trin 6: Code Walkthrough
Koden er på:
github.com/Geektoolkit/Dynaframe
Jeg vil ikke gå igennem det hele, men jeg vil påpege nogle vigtige dele:
I 'show.py' er der dele, der opsætter MQTT -serveren. Du vil konfigurere disse, hvis du vil bruge hjemmeautomatisering til at styre dine skærme. Denne del er øverst, så den er let at redigere og ligner:
# tilpas før brug! brokeraddress = "test.mosquitto.org" # du kan bruge dette som en testmægler eller opsætte msoquitto på en rpi som en intern mægler
mqttclient = "dynaframe1" # skal være unik for hver ramme …
mæglerport = 1883
subscriptionname = "jfarro/house/makerspace/display" # dette skal være en streng, der er unik og beskriver, hvor din ramme er
Den "webside side", der er nævnt i koden, er en lang streng, der bliver sendt tilbage, når en browser navigerer til rammen. I den streng ser du CSS, som skal redigeres, hvis du vil konfigurere den webside, der bliver tjent til at være..prettier:) Jeg er ikke god til at designe nogle gange. Det kan helt sikkert forbedres.
Denne variabel:
refreshInterval = 30 # antal sekunder mellem billeder i et diasshow
er, hvordan du indstiller den tid, billederne skal vises. Det er en af de ting, du måske vil konfigurere, hvis du ikke vil have sider, der vender hvert 30. sekund (selvom jeg synes, det er forfriskende … Jeg viser altid ny kunst!)
Ok, det er de vigtigste sektioner af kode, som du vil redigere for at gøre dette til 'dit'. Det er helt valgfrit, men jeg ville påpege det.
Trin 6: Trin 7: Hvad er det næste? og nogle tips …


Forhåbentlig gik alt godt, og hvis du bygger dette, har du en fungerende hindbær pi -drevet digital fotoramme, der understøtter videoer og masser af andre gadgets og gimmicks! Jeg arbejder stadig på at tilføje funktioner til dette..næste vil jeg gerne tilføje muligheden for at bruge webadresser til billeder, RSS -feeds eller websteder som trafik/vejr. Jeg kunne se, at dette var kunstdisplays, der kan blive funktionelle med et øjebliks varsel … endda blive øjeblikkelige spil- / emuleringsskærme (via en Bluetooth -controller). Jeg opdaterer dette instruerbart, da jeg tilføjer ting.
Nogle hurtige tips:
1) Dette er designet til at køre ved 1080p. 4K ville være fantastisk, men så øger det prisen på alt, og jeg arbejdede med en målpris på $ 150 (som jeg lidt savnede)
2) Raspberry Pi 3 A+ var ikke ude, da jeg lavede dette. Det er et meget bedre egnet modul og reducerer prisen med 10 dollars!
3) Da det er designet til 1080p, fungerer alle illustrationer bedst, hvis du ændrer størrelsen til 16: 9 (eller 9:16 hvis portræt) og 1080p. Det er her, du får de skarpeste billeder
4) For at skabe fremragende sjovt indhold, der bevæger sig (hvor dette virkelig skinner) kan du bruge Werble (iPhone) eller Plotaverse (eller Enlights suite). Grundlæggende, hvis du søger efter 'plotoagraph' og 'cinemagraph', kan du oprette noget fantastisk indhold til disse, der virkelig får dem til at skinne.
5) Søgning efter kunstværker, der er 9:16 / 1080p, kan få dig til nogle websteder, der designer baggrundsbaggrund til mobiltelefoner … det er en fantastisk kilde til kunst. DeviantArt har også været fantastisk.
6) Hvis du søger efter 1080x1920 på youtube, finder du noget videoindhold, der fungerer godt på disse rammer med det samme!
Jeg tror, det er det for nu. Jeg vil blive ved med at tilføje, efterhånden som jeg går. Jeg håber, at du kan se de videoer, jeg har lavet, og hvad jeg har delt her … disse er IMO et skridt langt over alle fotorammer derude! Tak, og indtil næste gang …
Overvej venligst at stemme på mig til 'remix' -konkurrencen, hvis du nyder dette!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
