Indholdsfortegnelse:
- Trin 1: Nødvendige værktøjer og dele…
- Trin 2: Tidlige trin til opbygning…
- Trin 3: Laserskær terningen og mal
- Trin 4: Lim kuben sammen…
- Trin 5: Lægning af objektiv og elektronik i hullet…
- Trin 6: Lim i øjet …
- Trin 7: D1 Mini -programmering
- Trin 8: MQTT -skitserne…
- Trin 9: Google Home, IFTTT og Dweet.io Skitser…
- Trin 10: Endelige tanker og et par flere billeder

Video: Supervisor Eric Inspired LED Cube (Jordens mennesker): 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Hvem eller hvad er Supervisor Eric - og hvorfor ville du bygge dette.
Supervisor Eric er en BOX eller Cube eller noget fra TBS -showet "Earth of People".
Hvilket er et sjovt lille show om mennesker, der bliver bortført af udlændinge - for det meste er udlændinge stort set idioter. Jeg tror tidligt i sæson to overtog en flyvende terning ved navn Eric den fremmede mission - Han er kendt som Supervisor Eric. Det er ikke helt klart, om han er et væsen inde i terningen, en A. I. eller bare hvad det er. Eric har sin egen dagsorden og endda hjernevasker medlem af bortføringsstøttegruppen, men det er en anden hel historie.
Jeg så Eric og tænkte, det var lidt pænt - og det ville være virkelig enkelt at lave en - Så jeg lavede en.
Desværre er der ikke mange oplysninger om ham - så jeg må gå med dette er en fan inspireret "Supervisor Eric" - Mine flyver og vil aldrig flyve (jeg er ret sikker på, at det alligevel bare var specialeffekter i showet.)
Jeg ved heller ikke rigtig, hvor stort det er - mit gæt er cirka 7 "terning med omkring et 3" øje. Min opbygning viste sig at være omkring 5 "terning, med omkring et 2" øje.
Jeg brugte en WeMos D1 Mini til controlleren med en WS2812 LED - dette giver mig mulighed for at ændre øjets farve.
I showet har jeg set tre øjne i forskellige farver indtil nu - Blå, som synes at være hans normale farve, rød, der vises, når han er i gang med noget eller sur eller vred, og grøn, når han præformerer en scanning af noget.
For en af de skitser, jeg lavede - jeg har hans udtryk, en anden skitse, jeg bruger MQTT og får farvelamperne til at farve fra twitter. Jeg lavede også en IFTTT -applet, der lader mig bruge Google Home/Google Assistant til at ændre sit humør - ved hjælp af dweet.io - Der vil være mere om dette herunder.
Trin 1: Nødvendige værktøjer og dele…



Hardwaren til dette projekt er meget enkel - for elektronikken vil der være brug for nogle grundlæggende loddefærdigheder.
1 sæt 44mm glaslinser reflektorkop og fast stel til 20W-100W LED-objektiv varmt $ 2,60
WS2812B RGB -skjold til WeMos D1 Mini $ 1,75
WeMos D1 Mini ModeMCU 4M WiFi Development Board ESP8266 $ 3,40
Vi har brug for en 5 "(12,7 cm) terning - Tykkelsen er omkring 1/8". (ca. 3.175 mm).
Jeg forsøgte først en 7 papkasse, men endte med at laserskære noget MDF -bord. Dfx -filen er inkluderet i mit github -depot.
Jeg brugte også noget silkepapir til at dække WS2812 -skjoldet.
Shop lidt rundt, det er måske de bedste priser, eBay, Aliexpress og endda Amazon har nogle af de bedste priser.
Nogle andre ting du måske har brug for -
Flad sort spraymaling, trælim, sandpapir og lille fil.
Du skal også bruge nogle små træskruer.
Nogle værktøjer er nødvendige - loddejern, skruetrækker, fil, nåletang.
Adgang til en lille boremaskine (eller lille boremaskine), laserskærer eller cnc -maskine vil gøre tingene meget lettere at gennemføre dette projekt.
For magt
Min oprindelige idé var at bruge en lille batteripakke - den passede ikke, så jeg endte med at lave et lille hul i ryggen og brugte en gammel mobiltelefonoplader til strøm.
En lille batteripakke (18650 måske) virker muligvis, D1 mini er en 3 volt controller - så du skal se, hvilke pins du bruger til strøm. Der er en regulator på USB -stikket, så det er langt den nemmeste måde at drive det på.
Trin 2: Tidlige trin til opbygning…




Jeg tror, objektivet bruges til biler, måske husholdningsbelysning. Jeg er ikke sikker - den kommer dog uden LED i den. Så en af de første ting, jeg gjorde, var at sikre, at WS2812 -skjoldet endda ville fungere med det - jeg brugte et gummibånd til at holde alle delene sammen - det fungerede - men var ikke fantastisk. Jeg var i stand til at køre en testkode og producere nogle forskellige effekter.
Senere besluttede jeg at tilføje et spejl - jeg kan lide det, men i sidste ende var det stadig ikke helt det, jeg ledte efter, og det var svært at forhindre spejlet i at glide.
Som du også kan se på et tidspunkt, skulle jeg bare bruge en kartonæske - jeg var virkelig ikke tilfreds med hvordan dette så ud. det var ikke rent, men det sagde, at jeg virkelig havde brug for at få noget laserskåret.
Det meste af dette var mig, der lige var ved at indse, at min oprindelige idé om at skulle have noget skåret var rigtig!
Trin 3: Laserskær terningen og mal



Takket være mine venner i Rabbit Laser, USA - kunne jeg skære terningen. Det hele tog mindre end 5 minutter at gøre. Jeg tror, vi brugte en 60 watt laser med 60% effekt, og jeg tror, at vi har bremset den for, så den kunne skære kanterne lidt bedre.
Hvis du ikke har venner med laserskærere, kan du prøve at se på makerrum eller endda offentlige biblioteker. Mange har lasermaskiner. Bibliotekerne her omkring opkræver kun betaling for brugt materiale. Nogle biblioteker er helt gratis at bruge, hvis du medbringer dit eget materiale. De er store ressourcer for beslutningstagere på et budget. At få lasertid er imidlertid en anden historie, og nogle gange skal du stå på venteliste.
For mig var der ikke brug for meget til rengøring af ru kanter eller lignende. Jeg kunne nok have/burde have slebet stykkerne lidt - men gjorde det ikke.
Jeg lavede en grov tilpasning for at sikre, at brikkerne alle ville passe. og lagde dem et større stykke pap ud.
Jeg nummererede indersiden, så jeg kunne sætte terningen sammen igen senere - Virkeligheden er, 4 af stykkerne er de samme, og 2 er forskellige (øverst og nederst) de 4, der er ens, udgør siderne - af disse 4 et har et 2 tommer hul skåret i det til objektivet. Jeg tror, det var lettere at sætte det sammen, efter at jeg havde nummereret stykkerne - dette er ikke 100% nødvendigt.
Jeg vendte stykkerne om og lagde et lag flad sort maling på dem.
Jeg gentog at male stykkerne tre gange mere, hver gang jeg ventede på, at pelsen skulle tørre.
Trin 4: Lim kuben sammen…




Efter et par timers lader malingen tørre - limede jeg bunden og tre af siderne sammen.
Jeg brugte ingen klemmer til dette - og holdt bare stykkerne sammen i hånden, indtil limen tørrede nok til at holde dem - det tog ikke lang tid, måske 5 eller 6 minutter. Det ville have været bedre at bruge klemmer tror jeg - men jeg havde ikke noget stort nok til dette projekt. Så det var rart at vide, at holde det fungerede.
Jeg fandt det lettere at bare lægge lim på indersiden af æsken ved sømmene, jeg brugte min finger til at skubbe limen, hvor den skulle være.
Jeg lagde disse dele til side for at lade limen tørre ….
Trin 5: Lægning af objektiv og elektronik i hullet…



Mens jeg ventede på, at halvdelen af min terning skulle tørre, Jeg borede nogle små huller i de fire hjørnestykker på objektivdækslet, der ikke havde huller. Hvorfor spørger du måske - Hullerne i rammen er store, for store virkelig. Jeg havde brug for at bruge meget små skruer, så de ikke ville gå hele vejen igennem træet (ikke stikke ud af den anden side). Så det var næsten lettere bare at lave mine egne huller. Rammen er temmelig tyndt metal og tog ikke meget at bore.
Det var også på dette tidspunkt, at jeg bøjede et par af de større huller op - jeg vil bruge disse til at holde elektronikken mere eller mindre på plads.
Jeg gik videre og satte objektivdækslet på plads. Og skruede det ned med nogle meget små skruer - så langt så gå.
Jeg fandt et par brød/trådbånd og lagde dem på et af hullerne, jeg bøjede op. Jeg satte LEN'erne i rammen, og placerede bagdækslet over LENSEN. Jeg lagde et lille stykke silkepapir (fundet i en æske, der havde et par nye sko i) på bagsiden - og lagde WS2812 -kortet oven på det. Brug trådbåndene til at holde det på plads. Jeg satte derefter D1 mini på WS2812.
Efter et stykke tid og til stor glæde arbejdede WS2812 og silkepapir sig ind i bagsiden - WS2812 er egentlig bare lidt lille til åbningen på bagsiden, så det var ingen overraskelse.
Det, der var en overraskelse, var, hvor godt det fik "EYE" til at se ud med silkepapiret indeni. Jeg var virkelig glad for den overraskelse.
Jeg lagde dette til side og ventede på, at mine andre stykker skulle tørre - det tog ikke lang tid, måske en halv time, måske en time.
Trin 6: Lim i øjet …




Jeg tog ikke billeder af denne del -(Bad me)
Anyways, efter at limen for det meste var tør, satte jeg forsiden (øjet) på plads (med elektronikken allerede i den).
Da alle sider var på kassen nu, var det lidt sværere at få limen ind, men det var ikke dårligt. Igen brugte jeg fingrene til at få limen der, hvor jeg ville have den, og spredte den ud over leddene.
Denne gang var jeg nødt til at holde den på plads ganske lidt længere - jeg er ikke helt sikker på hvorfor, måske have 10 eller 15 minutter, limen havde sat nok til at lægge æsken ned og lade den tørre færdig.
* Du spørger måske om toppen
Så jeg forlod toppen (og uglued), så hvis jeg skulle ændre eller tilføje eller lægge anden elektronik i kassen, kunne jeg gøre det let. Toppen løfter bare af, og alt er smukt der.
Et nyt/bedre design kan være til en hængslet top eller hængslet side, men jeg er tilfreds med den måde, terningen viste sig på.
Trin 7: D1 Mini -programmering




Der er et par krav, før vi kan begynde at programmere D1 Mini.
Ingen af disse trin er svære … men de skal gøres.
For det første skal vi installere ESP8266 -pladerne i Arduino Board Manager. Følg instruktionerne her:
Hvis du allerede har installeret ESP8266 -kortene, kan du springe dette trin over.
Nu skal vi installere Adafruit_Neopixel -biblioteket
Sandsynligvis den nemmeste måde at gøre dette på er fra bibliotekschefen i Arduino 1.6.5 og senere IDE'er
Åbn biblioteksadministratoren, og skriv i søgeblokken adafruit og neopixel.
Igen, hvis du allerede har gjort dette, kan du springe det over.
Ovenstående er fælles for de skitser, jeg har lavet til dette.
Afhængigt af hvad eller hvordan du vil bruge din "Eric" afhænger af, hvad der skal installeres nu.
(Du skal sandsynligvis installere begge disse biblioteker bare fordi, men….)
Hvis du vil bruge MQTT -versionen (Denne version abonnerer på en cheerleader MQTT -strøm) - Det ændrer farven på WS2812 LED i henhold til Cheerlight. * Cheerlights er et IoT -projekt skabt af Hans Scharler, der giver folk lys over hele verden mulighed for at synkronisere til en farve ved at tweete #cheerlights *
Jeg har brugt Cheerlights i en række af mine projekter. Takket være MQTT -strømmen er projekterne blevet lettere at lave.
Til denne version har du brug for PubSubClient -biblioteket.
Jeg er ret sikker på, at dette bibliotek også er i bibliotekschefen.
Mine andre skitser bruger IFTTT og Dweet.io - De er lidt forskellige i Jeg beder Google Home om at ændre Erics humør eller tilstande.
For at bruge dweet-skitserne har du brug for arduino-dweet.io biblioteket-https://github.com/quentinpigne/arduino-dweet.io Dette er et ældre bibliotek (2015), og er næsten bestemt IKKE i bibliotekschefen. Så du skal installere det manuelt. Der er to måder at gøre dette på - jeg foretrækker at downloade filerne, pakke ud og omdøbe (fjerne -master), trække mappen til min biblioteksmappe. Du skal muligvis genstarte IDE på denne måde.
Jeg ved, det er mange trin, og der er en enklere måde - Fra IDE kan du klikke på fanen Skitse, gå ned for at inkludere bibliotek og klikke på Tilføj. ZIP -bibliotek - find din downloadede fil, og det burde være det.
Jeg ved ikke, hvorfor jeg aldrig rigtig kunne lide at installere sådanne biblioteker - men det er simpelt.
Nu hvor du har de nødvendige biblioteker, kan vi programmere vores D1 mini.
Endelig kan min kode findes her:
Trin 8: MQTT -skitserne…



Hvad er MQTT? MQTT står for MQ Telemetry Transport. Det er en publicer/abonner, ekstremt enkel og let beskedprotokol, designet til begrænsede enheder og lav båndbredde, høj latenstid eller upålidelige netværk. Designprincipperne er at minimere netværksbåndbredde og krav til enhedsressourcer, samtidig med at de forsøger at sikre pålidelighed og en vis grad af leveringssikkerhed. Disse principper viser sig også at gøre protokollen ideel til den nye "maskine-til-maskine" (M2M) eller "tingenes internet" verden med tilsluttede enheder og til mobile applikationer, hvor båndbredde og batteristrøm er til en overkommelig pris.
mqtt.org/faq
Så med andre ord abonnerer eller lytter min enhed til noget, en anden enhed udgiver.
Et stykke kode, der er praktisk at bruge til MQTT, er
uint32_t chipid = ESP.getChipId (); char clientid [25]; snprintf (clientid, 25, "EricBotAI-%08X", chipid);
Hvad dette gør er at lave et unikt enhedsnavn til MQTT -mægleren, den bruger en del af ESP8266 MAC -adressen til at gøre dette. Et stykke tid er dette 100% garanti for at være unikt, indtil videre ser det ud til at have fungeret.
Ellers er resten af koden ret ligetil, vi lytter efter en farve fra MQTT -mægleren, vi kontrollerer, om det er en gyldig farve - vi indstiller neopixel til den farve, og starter processen forfra.
For hvad vi gør, bruges en offentlig mægler og ingen form for sikkerhed - det er fint for det, vi laver, men er måske ikke godt for nogle projekter.
Der er tre MQTT -skitser inkluderet, og de gør alle stort set det samme - den største forskel er, hvordan de viser farverne fra Cheerlights.
Man viser farven med hurtigt blink (se videoen postet tidligere) Det er næsten strobe -lignende (ericbotai_neopixel_mqtt) - jeg brugte den samme type hurtig blink til mine Halloween -projekter tidligere, og effekten er meget god (for dem) - Det er dog ikke så godt til dette projekt.
Man viser bare farven fast - og ændrer sig kun (hvis den mister MQTT), eller hvis farven har ændret sig. (ericbotai_neopixel_mqtt_solid_color).
Sandsynligvis min favorit af de tre er Breathe Effect - dette tager farven og dæmper den til ingenting, og langsomt bringer den op til fuld lysstyrke, det er en pæn effekt, der ser rigtig flot ud inde i terningen.
(ericbotai_neopixel_mqtt_breathe_effect)
Alle tre er den samme skitse med blot et par ændringer for hver "effekt".
Trin 9: Google Home, IFTTT og Dweet.io Skitser…



Så lad os starte med at sige, at disse skitser ikke er så stabile, som jeg gerne vil have dem til at være.
Og selvom jeg har inkluderet vagthundens tidsfunktioner og udbyttefunktioner, får jeg stadig tilfældige WDT -fejl - det ser ud til at være når de sidder på en farve til enhver tid. Jeg har virkelig ikke haft så meget held med hverken at tilføje flere WDT -funktioner eller fjerne dem, jeg har.
Når det er sagt, var tanken at gøre Eric lidt mere interaktiv - Ved hjælp af My Google Home/Google Assistant kan jeg sige "Ok Google Eric Angry mode" og få LED'en til at skifte fra hvad som helst til rødt.
Dweet.io er, hvordan mit budskab overføres til Eric - hvis du ikke ved, hvad Dweet.io er, skal du klikke på linket og tjekke det. Enkelt sagt er det en web -api, som enheder enten kan udgive til eller lytte til. Hvert opkald har sit eget enhedsnavn. Det er også gratis at bruge, hvilket er en stor bonus! Da det er et webopkald, er det let at konfigurere IFTTT til at bruge det.
dweet.io/dweet/for/ericcube?mood={{TextFie…
Hvor {{TextField}} skal være, hvad Google Home hørte.
Så hvis du tager ovenstående eksempel "Ok Google Eric vred tilstand" - Webopkaldet ville se sådan ud:
dweet.io/dweet/for/ericcube?mood=angry
API -output ser ud som denne JSON -streng:
Arduino -skitsen - får hele JSON -strengen - men takket være en praktisk funktion kaldet "fjern" kan vi bare fjerne det meste af tiggeriet. Og fjern derefter slutningen….. Der er sandsynligvis en bedre måde at fjerne slutningen på, for det, der endte med at lyde, var, at jeg ikke læste mandsiden tæt nok til at “fjerne”, og nu er alt afkortet med 6 tegn. Så hvis du siger "normal" tilstand - det bliver til "norma" - det er fint, det gør ikke rigtig noget - softwaren tager sig af det ….men det er stadig ikke rigtigt:-)
Så jeg kan sige - "Eric angry mode", og dette vil LED'en RØD, "Eric happy mode" eller "Eric normal mode", og LED'en vil være BLÅ, "Eric scanner mode" og LED'en bliver GRØN, og bare for sjov (og fordi Eric i en episode oplader, og hans LED slukker) "Eric charge mode" eller "Eric black mode", og hans LED slukker.
Og endelig for sjov har vi "Eric party mode".
Der er to skitser, der bruger Dweet.io begge skitser er stort set de samme. Bare LED -effekterne er lidt forskellige.
Jeg er dog ikke rigtig tilfreds med begge LED -effekter (undtagen måske festtilstand).
ericbotai_neopixel_pulse_effect_dweet bruger mere eller mindre den samme kode fra vejrtrækningseffektskitsen - med lidt forskellige timinger (både på grund af ændringerne i skitsen og WDT -funktionerne) - effekten er mindre vejrtrækning og mere en pulseffekt.
ericbotai_neopixel_solid_color_dweet er stort set som det siger, det viser farverne (solid) - festtilstand er diskotekseffekten.
Du kan tilføje eller ændre effekterne, bare husk, at svarene kun er 6 tegn lange.
I begge skitser - linje 64 er, hvor du kan ændre "ting" -navnet, bare husk også at ændre webopkaldet til det samme "ting" - hvis vi alle bruger det samme navn, kan vi alle ændre hinandens "Eric"
Trin 10: Endelige tanker og et par flere billeder



Her er et par flere billeder fra min build, der bare ikke syntes at passe nogen steder…..
Én ting vil jeg gerne sige - jeg endte med at skære et lille hak ud af bagsiden af min terning og køre opladeren/ledningen i det hak for at få strøm - alt i alt forringer det ikke kuben - men havde Jeg vidste, at jeg ville gøre det, jeg ville gerne have det laserskåret ud.
Min ramme er også lidt anderledes - min ramme endte med at blive skyllet mod kassen - jeg synes ikke, den ser slem ud sådan her - og det er en god måde at sige - jeg blev inspireret, men ikke en direkte kopi af "Eric"
Jeg planlægger at tilføje en MP3 -afspiller med nogle af "Erics" visdomsord …. det sker måske ikke så hurtigt du - jeg har ikke fundet nogen optagelser af "Eric", så jeg bliver nødt til at lave mine egne.
Endelig, ved brug af MQTT eller Dweet muligheden for at gøre dette til et skrivebordssystem, (som en farve til et tweet eller forskellige farver til vejret om morgenen, ect). Det burde ikke være for svært at tage noget af grundkoden og blande det for at lave alle slags fede ting.
Og virkelig endelig - jeg kan se måske lave en HAL 9000 vægskærm ved hjælp af den samme LENS og lidt anderledes programmering.
Anbefalede:
ParaMouse computermusen for lamme mennesker: 5 trin (med billeder)

ParaMouse computermusen for lamme mennesker: Hej, i denne vejledning vil jeg beskrive, hvordan man opbygger en computermus til handicappede, lammede eller quadriplegiske mennesker.Denne særlige enhed er let at bygge og til meget lave omkostninger, kun en lille skruetrækker og skærekniv vil være mere end nok til t
Genert maske, der lukker op, når den ser mennesker: 9 trin (med billeder)

Genert maske, der holder kæft, når den ser mennesker: Det er trist, at vi skal bære ansigtsmasker på grund af Covid -19. Det er ikke en særlig fornøjelig oplevelse, gør dig varm, sved, nervøs og selvfølgelig sværere at trække vejret. Der er tørstige tider, hvor du opfordrer til at fjerne masken, men bange for at gøre det. Hvad jeg
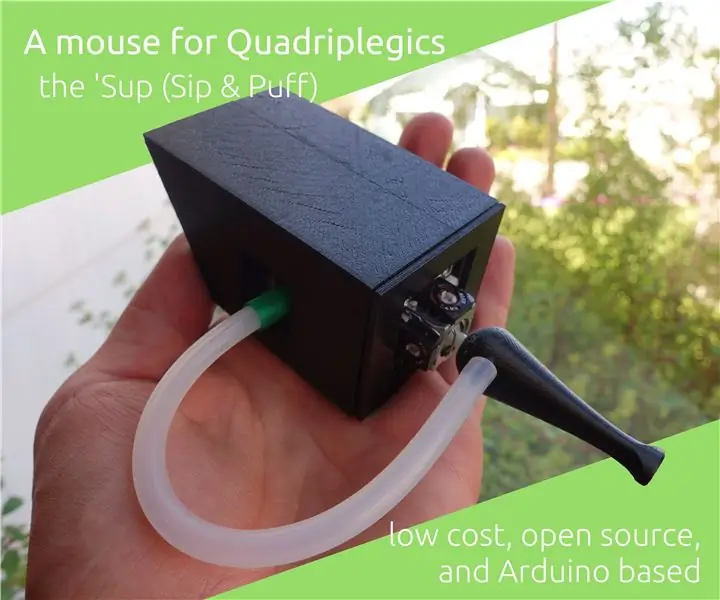
The 'Sup - en mus til mennesker med Quadriplegia - lave omkostninger og open source: 12 trin (med billeder)

The 'Sup - a Mouse for People With Quadriplegia - Low Cost and Open Source: I foråret 2017 spurgte min bedste vens familie mig, om jeg ville flyve til Denver og hjælpe dem med et projekt. De har en ven, Allen, der har quadriplegia som følge af en mountainbike-ulykke. Felix (min ven) og jeg lavede en hurtig undersøgelse
Måling af jordens fugtindhold ved hjælp af Esp32 og Thingsio.ai -platformen: 6 trin

Måling af jordens fugtindhold ved hjælp af Esp32 og Thingsio.ai -platformen: I denne vejledning vil jeg forklare om aflæsning af fugtindholdet i jorden ved at bruge esp32 og derefter sende værdierne til thingsio.ai IoT -cloudplatformen
En virkelig enkel/let/ikke kompliceret måde at få mennesker/mennesker/dyr/robotter til at se ud som om de har en virkelig cool/lys varmesyn (farve efter eget valg) ved hjælp af GIMP: 4 trin

En virkelig enkel/let/ikke kompliceret måde at få mennesker/mennesker/dyr/robotter til at se ud til at have en virkelig cool/lys varmesyn (farve efter eget valg) Brug af GIMP: Læs … titlen
