Indholdsfortegnelse:
- Trin 1: Forbered NeoPixel -ringen
- Trin 2: Skær strimlerne af lysdioder
- Trin 3: Lodd lysdioderne
- Trin 4: Forberedelse af ryggen
- Trin 5: Tilslutning af mikrofon og Arduino
- Trin 6: Programmering af Arduino
- Trin 7: Ændring af farver, lysstyrke og sensortærskel
- Trin 8: Gør kredsløbet mere permanent
- Trin 9: Opret et billede
- Trin 10: Sæt det sammen
- Trin 11: Lær af fejl

Video: Interaktiv mælkebøtte: 11 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Dette projekt viser, hvordan man laver et interaktivt billede af en mælkebøtte. Det starter som en gul blomst med lysdioder til kronblade og ændres derefter til et hvidt mælkebøtteur, som kan blæses videre for at få frøene til at sprede sig.
Det er baseret på et smukt kunstværk af Qi Jie, hvis billede var inspireret af et enkelt blomsterdesign af Jessie Thompson og Zachory Berta. Jeg lavede mit på stof og indrammede det i en gobelinbøjle til at gå på væggen i Tech and Textiles -makerrummet i Devon, England, som et eksempel på et nybegynderprojekt, der kombinerer syning med Arduino.
Video af lysmaleri af Qi Jie
Video af enkelt blomsterdesign af Jessie Thompson og Zachory Berta
Koden til begge eksisterende projekter er tilgængelig, og jeg tænkte, at det ville være let at lave, men instruktionerne var minimale, og det tog flere forsøg, før jeg fandt en metode, der fungerede. Så her er de fulde instruktioner og tidsbesparende tips til et remix, der kombinerer elementer af både designs og mine egne tweaks.
Detaljer om, hvad der ikke fungerede for mig, er sidst for alle, der er interesseret i, hvorfor jeg valgte denne måde.
Kode til lysmaleri af Qi Jie
Kode til lille blomsterbillede af Jessie Thompson og Zachory Berta
Materialer
- Arduino UNO
- Adafruit ring på 12 neopixel
- 5V strimmel med 11 RGB lysdioder
- Lydmikrofonsensor
- Jumper Wires
- 5V genopladeligt batteri med USB A -forbindelse
- Printerkabel (USB A til B -kabel)
- Limprikker eller varm lim
- A4 -kort
- 30 cm x 30 cm cremet bomuldsstof, f.eks. Et gammelt pudebetræk
- Grøn stofmaling
- Brun bomuldstråd
- 70cm x 50cm Bølgepap, såsom pizzakasser
- Malertape
- 9 tommer broderiramme til indramning af billedet
- 9 Selvklæbende velcrofaner
Værktøjer
- En computer med Arduino IDE downloadet
- Loddejern og blyfri lodning
- Brødbræt til testkredsløb
- Wire Stripper/Cutters
- Synål
- Pen
- Saks
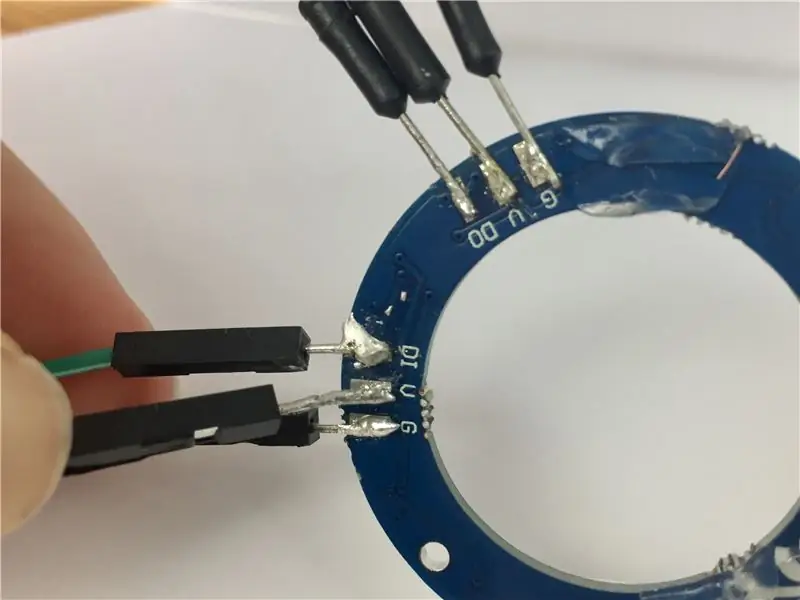
Trin 1: Forbered NeoPixel -ringen
Lod lodder i forskellige farver til hver af strøm-, jord- og datapuderne på bagsiden af NeoPixel -ringen.
Hvis du har en anden version af ringen, er dine ledninger muligvis ikke i samme position som mit billede.
Notér, hvilke ledninger der er til input og output samt positive, data og jord, fordi markeringerne for disse er på undersiden af ringen og ikke vil være synlige, når ringen er på plads.
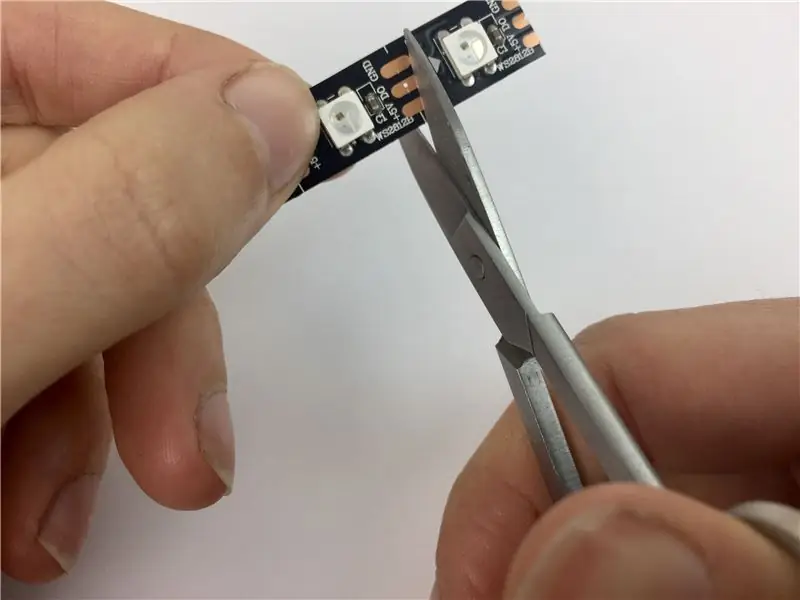
Trin 2: Skær strimlerne af lysdioder


Skær 11 individuelle lysdioder fra en stribe RGB -lysdioder, og pas på at skære langs midterlinjen for at efterlade loddepuder på begge sider af snittet. Dup en klat lodde på oversiden af hver pude.
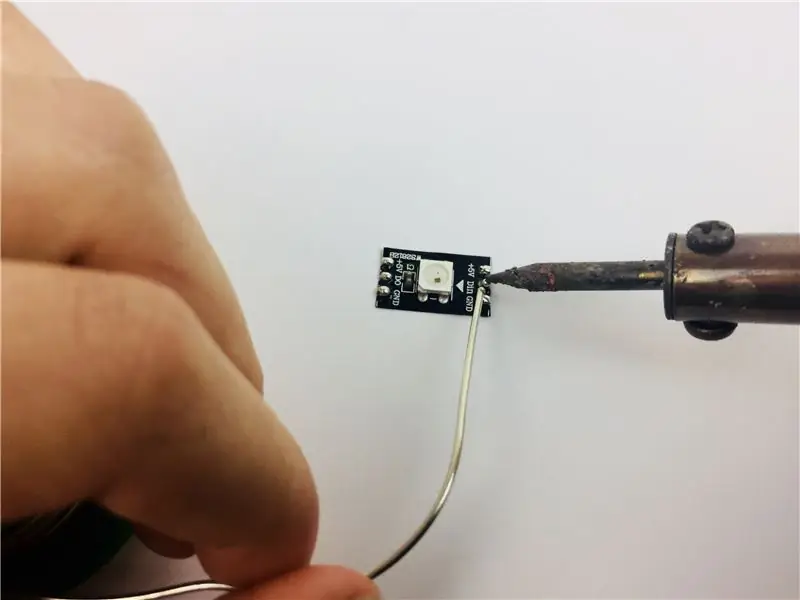
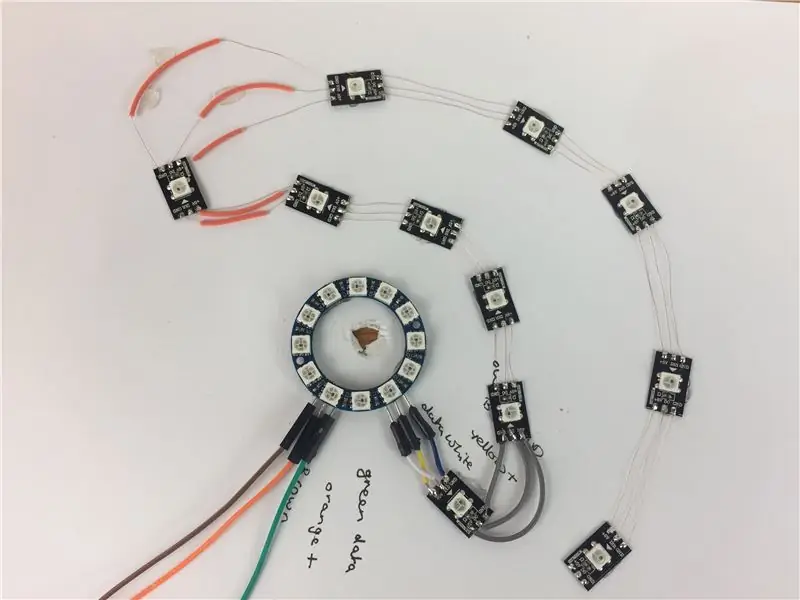
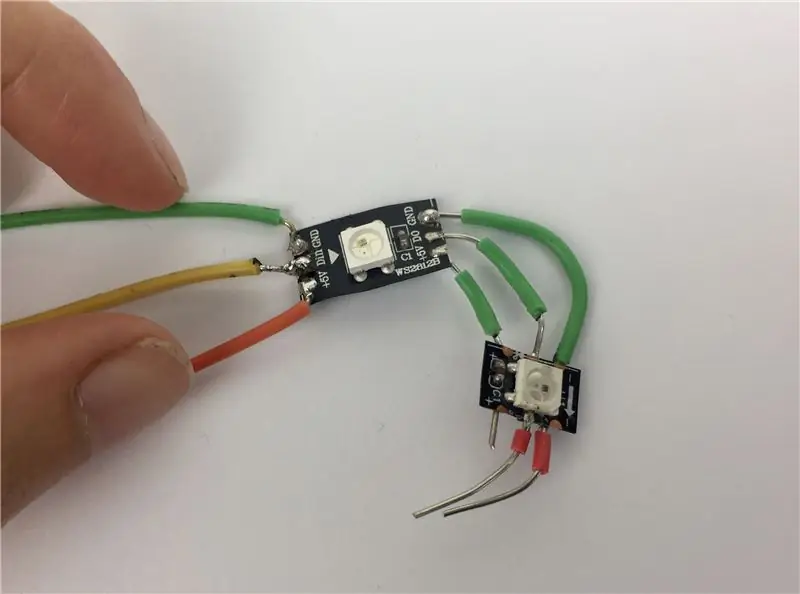
Trin 3: Lodd lysdioderne



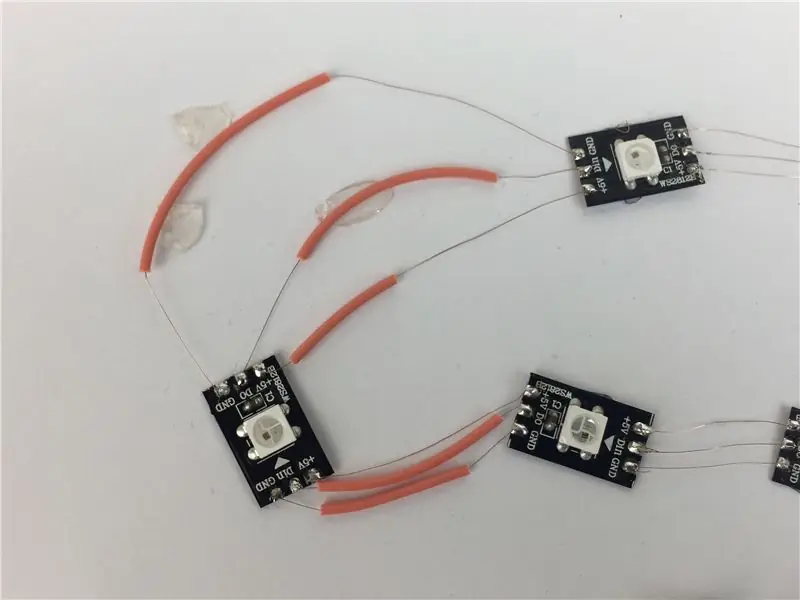
Lav et hul i midten af kortet, så det passer til mikrofonen. Brug limprikker til at sætte ringen af neo -pixels og individuelle lysdioder på plads som vist, og sørg for, at alle pile på lysdioderne står på samme måde, når daisy er lænket sammen.
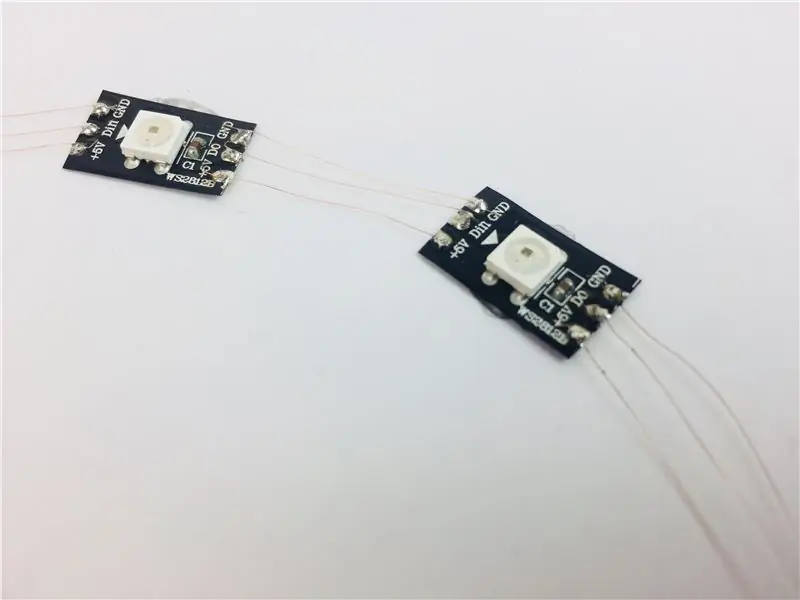
Lod udgangstrådene fra ringen til den første individuelle LED, der matcher de positive, jord- og datakabler til de samme elektroder på begge lysdioder.
Den hurtigste og letteste måde, jeg fandt på at forbinde lysdioderne med, er at strippe en jumpertråd i separate kobbertråde. Vedhæft en streng for at forbinde hver af de loddede puder på lysdioderne til den næste, der matcher positiv, data og jord. Det tager bare et hurtigt strejf af et varmt loddejern, fordi puderne er blevet loddet i det foregående trin. I stedet for at skære ledningerne på dette tidspunkt, skal du tage dem hen over toppen af LED'en for at nå de loddede puder på den anden side. Sørg for, at ingen ledninger krydser eller rører hinanden, lodder til disse puder og fortsætter rundt til indgangssiden af den sidste LED.
Sæt ikke en ledning på udgangssiden af den sidste LED. I modsætning til nogle lysdioder, du måske kender, behøver du ikke at fuldføre et rundt kredsløb, der tager strøm tilbage til jorden, da du hele tiden har tilsluttet separat jord og positive linjer. Klip alle ledninger, der går på tværs af toppen af lysdioderne, så du kun har ledninger, der forbinder dem.
Tip: For at forhindre, at ledninger rører ved rundning af hjørner, skal du tråde hver enkelt tilbage i en lille strimmel plastisolering, der tidligere blev fjernet.
Trin 4: Forberedelse af ryggen


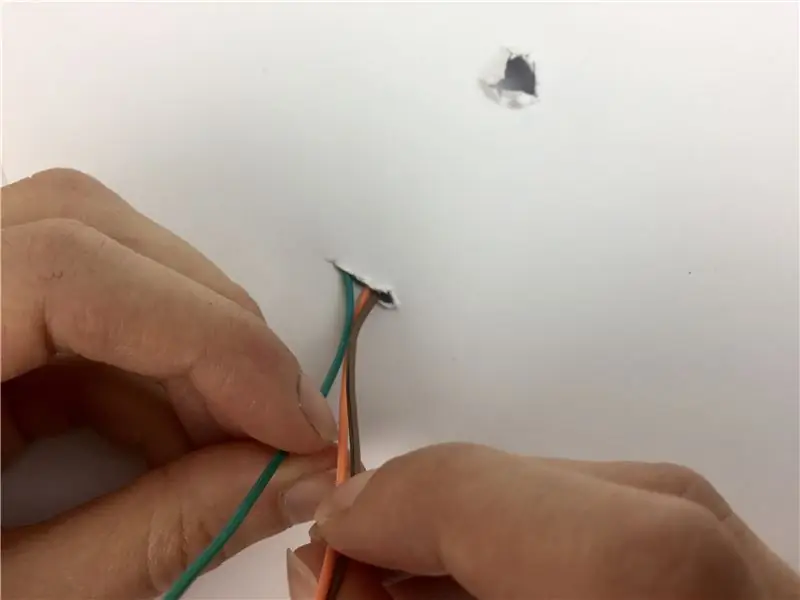
Lav et andet hul i det hvide kort til inputtrådene, og skub dem igennem.
Adskil de to ringe på tapetbøjlen. Tegn rundt på ydersiden af den mindste ring på 5 stykker bølgepap og skær ud. Skær huller i midten af 3 af cirklerne ca. 2 cm ind fra kanten for at lave ringe og skær en 5 mm slids i hver enkelt. Lim ringene oven på hinanden, sæt slidserne på linje, og klæb dette til en af de resterende cirkelcirkler.
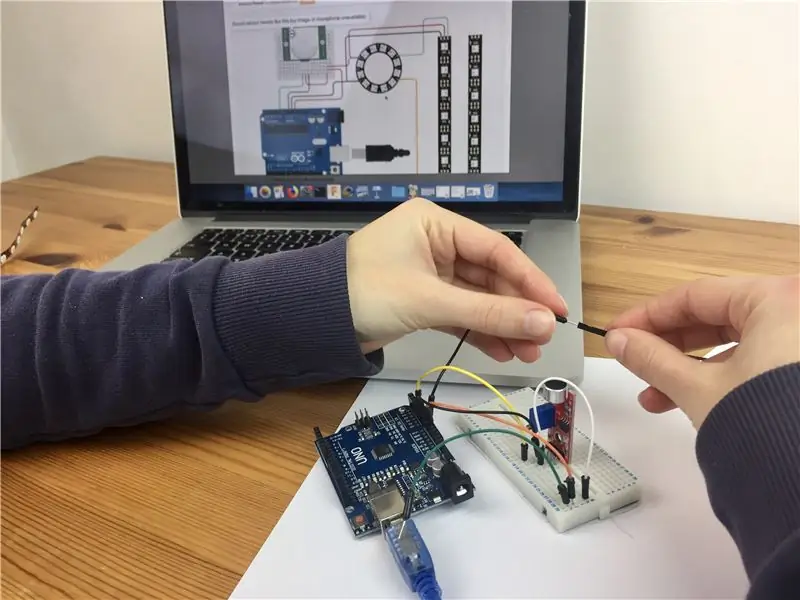
Trin 5: Tilslutning af mikrofon og Arduino


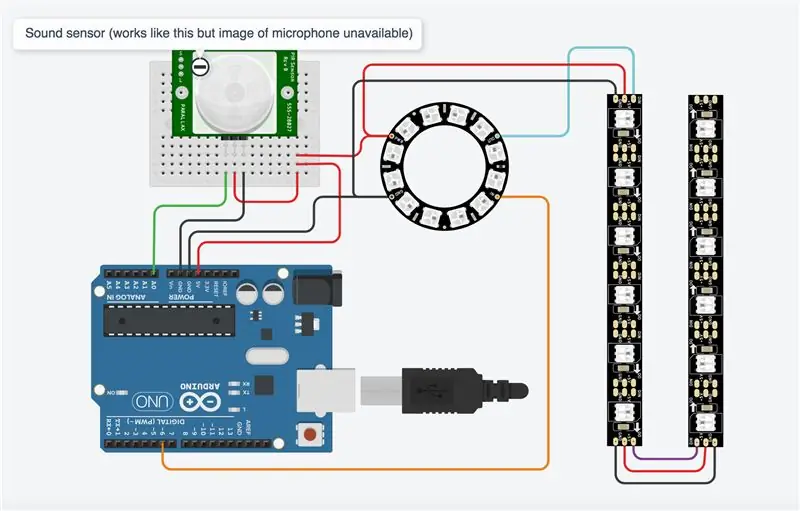
Led din Arduino til mikrofonsensoren og LED -ringen som vist. Jeg brugte TinkerCad til at oprette kredsløbsdiagrammet, som ikke har et mikrofonbillede, så jeg har erstattet en anden sensor, der bruger de samme ben og fungerer på samme måde i simuleringen.
For at se simuleringen skal du gå til https://www.tinkercad.com/things/5cgI2wluA0c. Træk den cirkel, der er knyttet til sensoren, ind på det aktive område for at simulere blæsning i mikrofonen. Lysdioderne er i strimler på 6, så den sidste LED i simuleringen er ikke en del af designet og lyser ikke.
Trin 6: Programmering af Arduino

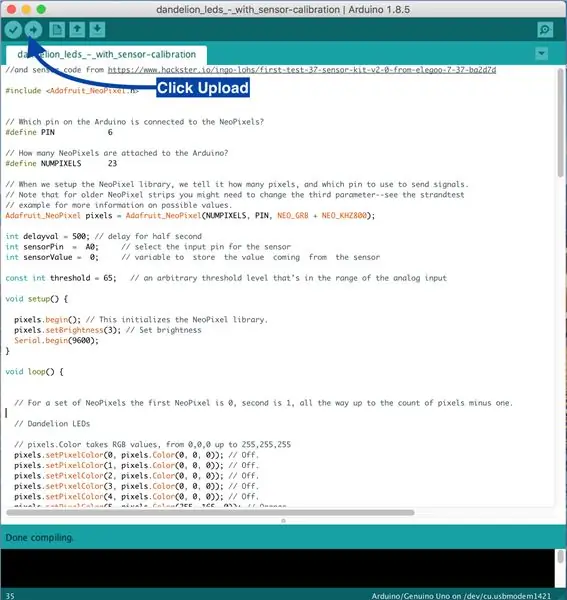
Åbn Arduino IDE på din computer, og start en ny skitse Slet alt inde i skitsen, og kopier og indsæt denne kode i stedet for
// Tilpasset ved hjælp af NeoPixel Ring enkel skitse (c) 2013 Shae Erisson // og sensorkode fra https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Hvilken pin på Er Arduino forbundet til NeoPixels? #define PIN 6 // Hvor mange NeoPixels er knyttet til Arduino? #define NUMPIXELS 23 // Når vi konfigurerer NeoPixel -biblioteket, fortæller vi det, hvor mange pixels og hvilken pin, der skal bruges til at sende signaler. // Bemærk, at for ældre NeoPixel-strimler skal du muligvis ændre den tredje parameter-se eksempel på strengtest // for at få flere oplysninger om mulige værdier. Adafruit_NeoPixel pixels = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // forsinkelse for et halvt sekund int sensorPin = A0; // vælg input -pin til sensoren int sensorValue = 0; // variabel til at gemme værdien, der kommer fra sensorens const int -tærskel = 200; // et vilkårligt tærskelniveau, der ligger i området for den analoge input -tomrumsopsætning () {pixels.begin (); // Dette initialiserer NeoPixel -biblioteket. pixels.setBrightness (20); // Indstil lysstyrke Serial.begin (9600); } void loop () {// For et sæt NeoPixels er det første NeoPixel 0, det andet er 1, helt op til antallet af pixels minus et. // Mælkebøtte -lysdioder // pixels. Color tager RGB -værdier, fra 0, 0, 0 op til 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval*6); // Gradvis ændring fra blomst til frøhoved // pixels. Color tager RGB -værdier, fra 0, 0, 0 op til 255, 255, 255 pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // bluishwhite pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // blåhvid. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval*6); // Frøhovedets lysdioder pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // off pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval*3); // Forsinkelse i en periode (i millisekunder). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // off pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Orange. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval*3); // Forsinkelse i en periode (i millisekunder). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval); // Forsinkelse i en periode (i millisekunder). // Læs sensorværdien, og vis den i den serielle monitor sensorValue = analogRead (sensorPin); Serial.println (sensorValue); forsinkelse (250); // Selvom sensorværdien er mindre end tærsklen, skal du kontrollere sensorværdien og udskrive den i den serielle skærm. Når værdien er over tærsklen, kan skitsen fortsætte, mens (sensorValue <tærskel) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); forsinkelse (250); } // Første vind -LED'er pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Af. pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (delayval); // Forsinkelse i en periode (i millisekunder). // Anden vind -lysdioder pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Af. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Blåhvid. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Blåhvid.pixels.show (); // Dette sender den opdaterede pixelfarve til hardwaren. forsinkelse (2000); // Forsinkelse i en periode (i millisekunder). }
Slut din Arduino til computeren med USB -printerkablet
Gå til Værktøjer> Board, og vælg Arduino/Genuino UNO -kortet
Gå til Port og kontroller, at du har kortet forbundet til den rigtige USB -port. Hvis du er usikker, kan du tage Arduino -stikket ud og se, hvilken port der forsvinder fra listen. Tilslut det igen, og porten vises igen.
Upload skitsen ved at klikke på ikonet Upload, der vises på det annoterede foto. Lys skal blinke på Arduino, mens den uploades. Når den er færdig med at uploade halvdelen af lysdioderne på neo -pixelringen lyser gult og derefter skifter til en fuld ring med hvide lys. Blæs på mikrofonen for at teste kredsløbet. Lysdioderne i de ydre lag skal lyse igen. Kontroller loddet på alle lysdioder, der ikke virker.
Trin 7: Ændring af farver, lysstyrke og sensortærskel


Farver
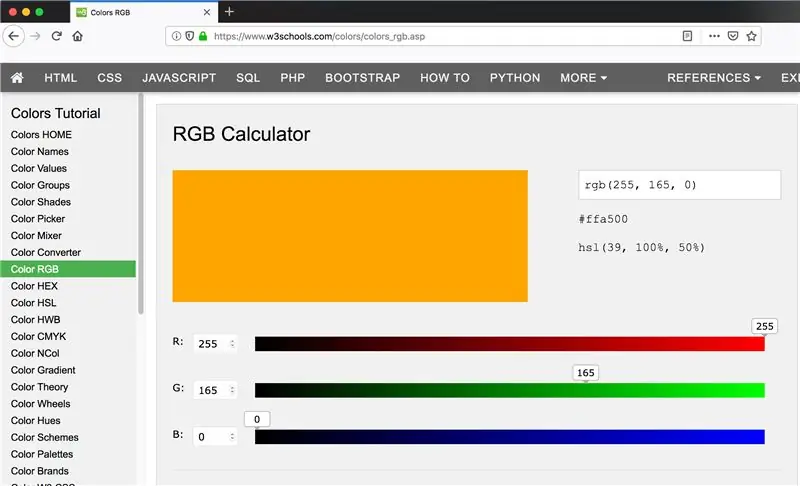
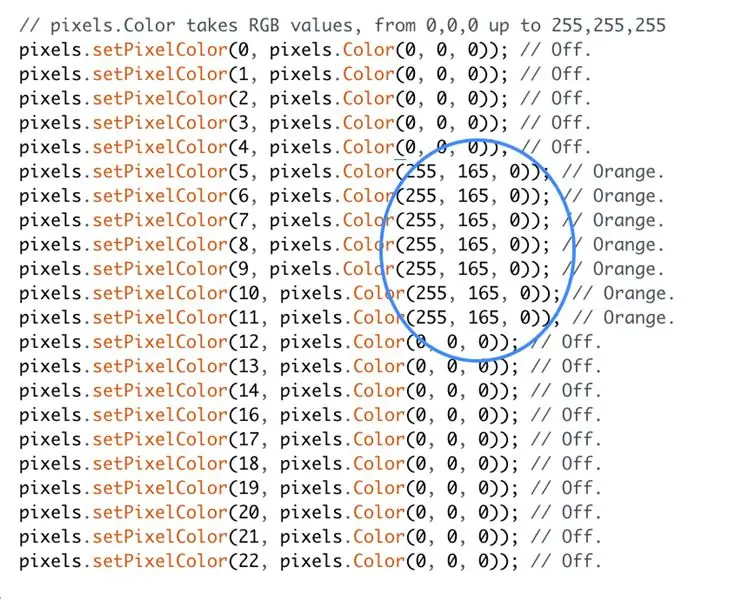
Farverne på lysdioderne indstilles ved hjælp af RGB (rød grøn blå) farveværdier. Hvis du foretrækker at bruge andre farver end jeg har brugt, kan du finde værdierne for de farver, du ønsker, ved at bruge en online RGB -farveberegner som f.eks. Www.w3schools.com/colors/colors_rgb.asp
For at slukke en LED skal du bruge værdierne 0, 0, 0.
For at indstille LED'en til hvid skal du bruge værdierne 255, 255, 255. Koden i det foregående trin bruger en blålig hvid med værdierne 226, 246, 255 og en orange med værdierne 255, 165, 0.
Lysstyrke
For at ændre lysstyrken på lysdioderne skal du gå til afsnittet om tomrumsopsætning i koden og finde følgende kodelinje:
pixels.setBrightness (20); // Indstil lysstyrke
Rediger nummeret i parenteserne for at ændre lysdiodernes lysstyrke.
Sensortærskel
Når du kører programmet, starter halvdelen af NeoPixel -ringen gul for at repræsentere en blomst og skifter gradvist til en fuld cirkel af hvide lysdioder for at repræsentere frøhovedet. På dette tidspunkt bør programmet stoppe, indtil du blæser på mikrofonsensoren. Hvis programmet fortsætter og tænder de ydre lag af lysdioder uden aktivering fra sensoren, skal du gå til afsnittet om tomrumsopsætning af koden og sænke værdien nedenfor. Forøg værdien, hvis programmet stopper, men ikke reagerer, når du blæser på sensoren.
const int tærskel = 200;
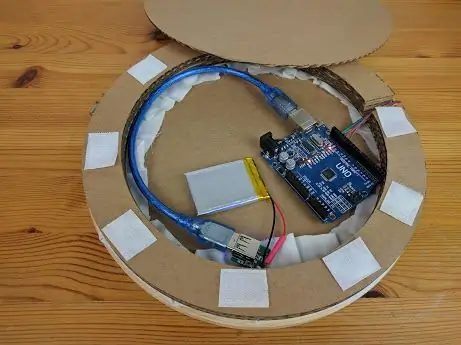
Trin 8: Gør kredsløbet mere permanent

Når kredsløbet fungerer, skal du tage Arduino -stikket ud af computeren og fjerne mikrofonsensoren fra brødbrættet. Loddekabler fra Arduino til mikrofonsensoren for at gøre det samme kredsløb mere permanent. Skub mikrofonen gennem hullet i kortet bagfra. Bøj om nødvendigt mikrofonen forsigtigt 90 grader, så kortet kan ligge fladt bag kortet. Sæt batteriet i Arduino ved hjælp af printerkablet, og hele sekvensen skal fungere.
Trin 9: Opret et billede

Lav et hul i dit stof, hvor du vil have mikrofonen. Jeg brugte et varmt loddejern til at brænde et lille hul og trimmede det med en saks, indtil mikrofonen passede igennem. Mal og sy din blomst på stoffet. Når malingen tørrer, skal du vedhæfte maleriet til broderirammen og trimme overskydende stof væk og efterlade en lille kant.
For at se om nogen af kredsløbskomponenterne viser sig gennem stoffet, skal du midlertidigt placere stoffet og rammen oven på kortet med mikrofonen vist gennem hullet. Om nødvendigt dækkes kredsløbet med lag af malertape, kontrolleres lejlighedsvis, indtil komponenterne ikke længere vises. Lysdioderne er lyse nok til at kunne ses gennem et lag malertape. Hvis du skal tilføje endnu flere lag, kan du gøre lysdioderne lysere ved at justere din kode som vist i trin 7.
Læg stoffet og bøjlen tilbage oven på kortet som før og fastgør det på plads ved at lime det ekstra stof over kortets bagside.
Trin 10: Sæt det sammen

Lim det hvide kort på bølgepapcirklen, der omslutter mikrofonen, men ikke Arduino og batteripakken, som skal gå rundt om kanten af pap med ledningerne, der passerer gennem slidserne.
Fastgør den sidste cirkel af pap med velcro, så du kan få adgang til batteriet. Lav et hul i pap, hvor du vil hænge det på en krog på væggen.
Trin 11: Lær af fejl



Mit første forsøg var med kredsløbsmærkater og kobberbånd. Kredsløbsklistermærker er små LED'er overflademonteret på klistermærker med kobberpuder. De kommer fra Qi Jies firma, Chibitroniks, og jeg tænkte, at de ville være perfekte.
Jeg kunne ikke få en pålidelig forbindelse ved hjælp af kobberbånd eller sølvbånd, og da jeg lodde tråd til klistermærkerne, kunne jeg stadig kun få en serie på 3 LED -klistermærker til at tænde ved hjælp af et 9V batteri. Det blev klart, at de ikke er beregnet til multi light -projekter, som jeg havde håbet. Da jeg kiggede nærmere på en webside om kredsløbsklistermærker, viste et projekt med 4 lys at være en anden type lysdioder. Jeg kunne drive kredsløbsklistermærker med et 12V batteri, men det ville være for omfangsrigt til at passe ind i billedet.
Derefter prøvede jeg sybare lysdioder. Jeg tænkte, at det kun ville være lettere at koble til strøm og jord end programmerbare lysdioder, der har strøm, jord og datalinjer. Men det viste sig at være et mere kompliceret kredsløb, der havde brug for en ekstra strømforsyning og en MOSFET, som jeg ikke havde. Jeg kunne have brugt sybare NeoPixels, men de er dyrere.
Så efter et par falske starter, endte jeg med en række programmerbare lysdioder, som er billige og nemme at bruge.
Anbefalede:
Interaktiv LED -flisevæg (lettere end det ser ud): 7 trin (med billeder)

Interaktiv LED -flisevæg (lettere end det ser ud): I dette projekt byggede jeg en interaktiv LED -vægskærm ved hjælp af en Arduino og 3D -trykte dele. Inspirationen til dette projekt kom delvist fra Nanoleaf -fliser. Jeg ville komme med min egen version, der ikke kun var mere overkommelig, men også
Interaktiv refleks boksesæk: 3 trin (med billeder)

Interaktiv refleks boksesæk: Denne instruktør er til alle, der ønsker at forbedre deres smidighed og boksningsevner, mens de får mere erfaring med lodning, ved hjælp af Arduino, LED'er og MK 2125 Accelerometer.Målet med dette projekt er at ændre en eksisterende reflekspose og transformere
Interaktiv laserarkgenerator med Arduino: 11 trin (med billeder)

Interaktiv laserarkgenerator med Arduino: Lasere kan bruges til at skabe utrolige visuelle effekter. I dette projekt konstruerede jeg en ny type laserdisplay, der er interaktiv og afspiller musik. Enheden roterer to lasere for at danne to hvirvellignende plader af lys. Jeg inkluderede afstandssensor
Interaktiv kunstinstallation: 4 trin (med billeder)

Interaktiv kunstinstallation: I dette projekt blander vi kodning og fysisk databehandling for at skabe en interaktiv kunstinstallation. Eksemplet, der deles i denne Instructable, er et elevkodningsprojekt, der kombinerer grafiske og lydelementer med en specialbygget grænseflade. Det
Interaktiv LED Dome med Fadecandy, behandling og Kinect: 24 trin (med billeder)

Interaktiv LED Dome med Fadecandy, Processing og Kinect: WhatWhen in Dome er en 4,2 m geodesisk kuppel dækket med 4378 LED'er. LED'erne er alle individuelt kortlagte og adresserbare. De styres af Fadecandy og Processing på et Windows -skrivebord. En Kinect er fastgjort til en af kuplens stiver, så
