Indholdsfortegnelse:
- Trin 1: Forbrugsvarer
- Trin 2: Opsætning af pærer
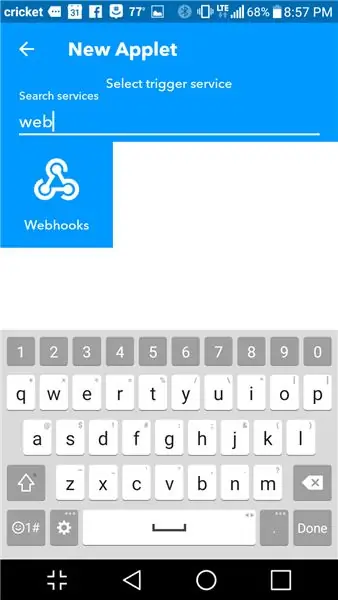
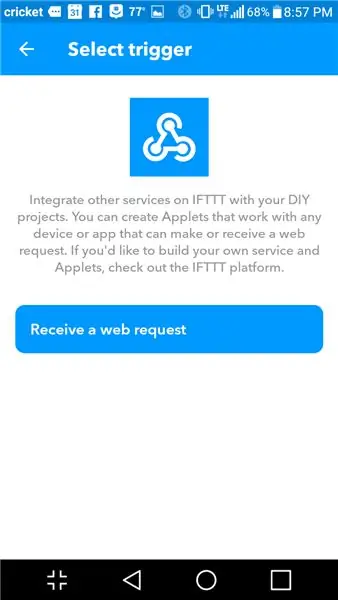
- Trin 3: Tilslutning til Webhooks/IFTTT
- Trin 4: Light Applets
- Trin 5: Fremtid

Video: Projekter, der skifter lys: 5 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



Projekter, der ændrer lys, var et projekt inspireret af alle de tilsluttede enheder, der er omkring os. Ofte ønsker vi ikke, at der skal lyde et højt bip, når en enhed (eller flere) har brug for at få vores opmærksomhed. Lys er en glimrende måde at løse dette problem på, fordi de kan være subtile i hverdagen. Med en række farver at bruge ville de være en god tilføjelse til enhver hjemmeapparat (eller projekt!), Så kan det lade sig gøre? Dette projekt viser, at det kan gøres ved at bruge Webhooks til at interagere med enhver internetforbundet enhed. Lad os grave lige ind!
ADVARSEL: Inden du fortsætter, skal du sørge for, at de pærer, du bruger, understøtter IFTTT. De pærer, der bruges i denne instruerbare, fungerede på det tidspunkt, den blev lavet, men stoppede med at kommunikere med IFTTT. Konceptet er det samme, men du skal sandsynligvis finde pærer med IFTTT på æsken.
Trin 1: Forbrugsvarer

- Merkury -pære hos Walmart til 12,88 $?!?
- Smartphone
- (Valgfrit) Et internetforbundet projekt
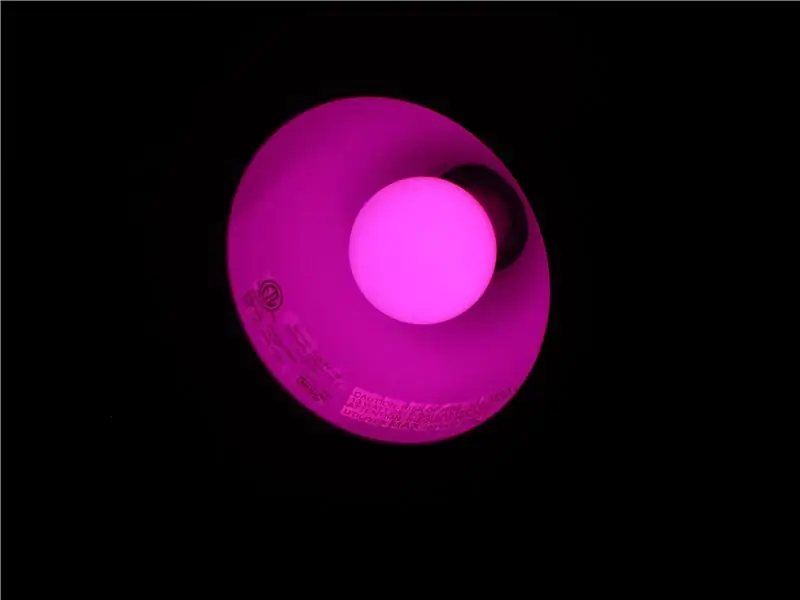
Trin 2: Opsætning af pærer


- Startende skal du downloade Smart Life -appen på enten en Android- eller Apple -enhed.
- Derefter bryder du den nye pære ud, skruer den i og leverer strøm. På dette tidspunkt burde det blinke.
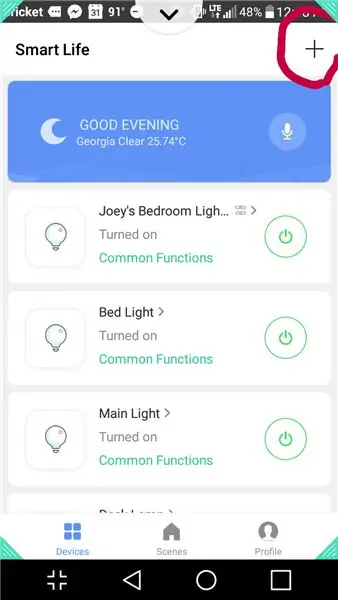
- Mens du blinker, skal du åbne Smart Life på din telefon og trykke på plusknappen i øverste højre hjørne.
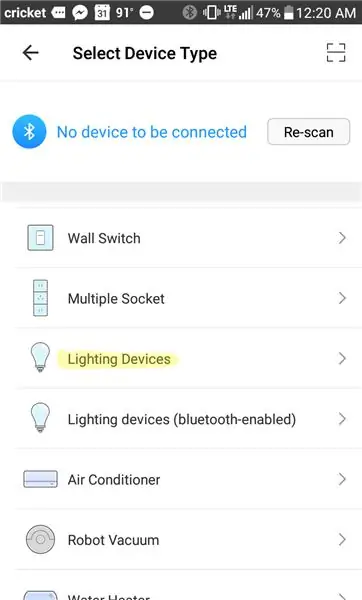
- En skærm med enheder skal vises. Tryk på Belysningsenheder.
- Følg trin for trin instruktionerne for at tilslutte lyset.
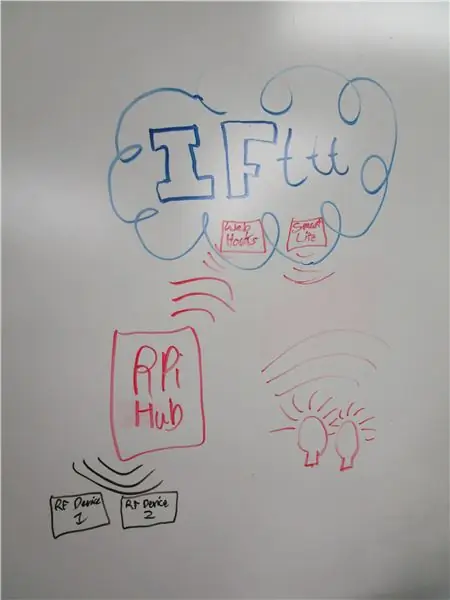
Trin 3: Tilslutning til Webhooks/IFTTT



Webhooks er en fantastisk måde at forbinde alle dine enheder, der kan oprette forbindelse til internettet. Denne video viser, hvordan det er gjort klokken 8:32.
Trin 4: Light Applets


Nu hvor du har din nøgle, skal du følge billederne ovenfor for at konfigurere din helt egen lysapp. Udløs din app ved at bruge https://maker.ifttt.com/trigger/{EVENT FROM PICTURE}/med/key/{DIN NØGLE HER} i enhver internetforbundet enhed.
Trin 5: Fremtid



- Resten er op til dig! Sæt linket i dit nyeste projekt og lys vores verden op med dit nyeste projekt.
- Det problem, jeg løb ind i, da jeg lavede dette projekt, var i IFTTT -appen. Det vil kun gøre en handling ad gangen, så når jeg ville gøre noget som at blinke lysene, ville det ikke gøre det. Den måde, jeg afhjælpede dette på, var at lave en webhook (begivenhed) for hver handling (On/Off) og give disse links til mit projekt, så Raspberry Pi kunne blinke pæren.
- I fremtiden vil jeg gerne gøre det mere sikkert ved at gøre webhooks til sit eget program for at skjule nøglen og holde alle weblinkene lige.
- Samlet set en god måde at få dit projekt til at kommunikere uden for meget kodning, og når de første tre trin er udført, er de færdige. Alt, hvad der skal gøres, er trin 4 for så mange projekter, som du vil! Happy Making!
Anbefalede:
Cosmo -ur - skifter farve, hver gang en astronaut kommer ind i rummet: 8 trin (med billeder)

Cosmo -ur - skifter farve, hver gang en astronaut træder ind i rummet: Hej! Er du en rumentusiast? Hvis ja så hi-fi! Jeg elsker rum og astronomi. Jeg er naturligvis ingen astronaut til at tage derop og se nærmere på universet. Men hver gang jeg finder ud af, at en person fra jorden har rejst til himlen, bliver jeg inspireret
Fod-lanceret fane-skifter: 4 trin

Foot-Launched Tab Changer: Når eleverne får en bærbar computer i klassen, fristes de altid til at gå i gang med opgaven, f.eks. At se youtube eller spille spil. Da lærere ikke er idioter, har de ofte uventede kontroller af eleven i et forsøg på at få dem skyldige. Min lillebror, et element
10 grundlæggende Arduino -projekter for begyndere! Lav mindst 15 projekter med et enkelt bord !: 6 trin

10 grundlæggende Arduino -projekter for begyndere! Lav mindst 15 projekter med et enkelt bord !: Arduino Project & Tutorial Board; Indeholder 10 grundlæggende Arduino -projekter. Alle kildekoder, Gerber -filen og mere. Ingen SMD! Let lodning for alle. Let aftagelige og udskiftelige komponenter. Du kan lave mindst 15 projekter med en enkelt bo
Støbning af detaljerede dele: Protetiske fingre (der lyser, skifter farve med varme og mere ): 10 trin (med billeder)

Støbning af detaljerede dele: Prostetiske fingre (der lyser, skifter farve med varme og mere …): Dette er en vejledning om støbning af små, komplekse dele - billigt. Det skal siges, at jeg ikke er nogen støbeekspert, men da nødvendigheden ofte er opfindelsens moder - nogle af processerne her har fungeret godt. Jeg mødte Nigel Ackland på Future Fest i London, og
Sjove projekter, der ikke skal gøres: Bluetooth -håndsæt: 5 trin (med billeder)

Sjove projekter, der ikke skal gøres: Bluetooth -håndsæt: Jeg fandt dette bluetooth -håndsæt, mens jeg surfede på internettet. Jeg kan godt lide ideen, men kunne ikke lide “Retro” stilen. Jeg besluttede at lave min egen
