Indholdsfortegnelse:

Video: Roterende display: 4 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:28



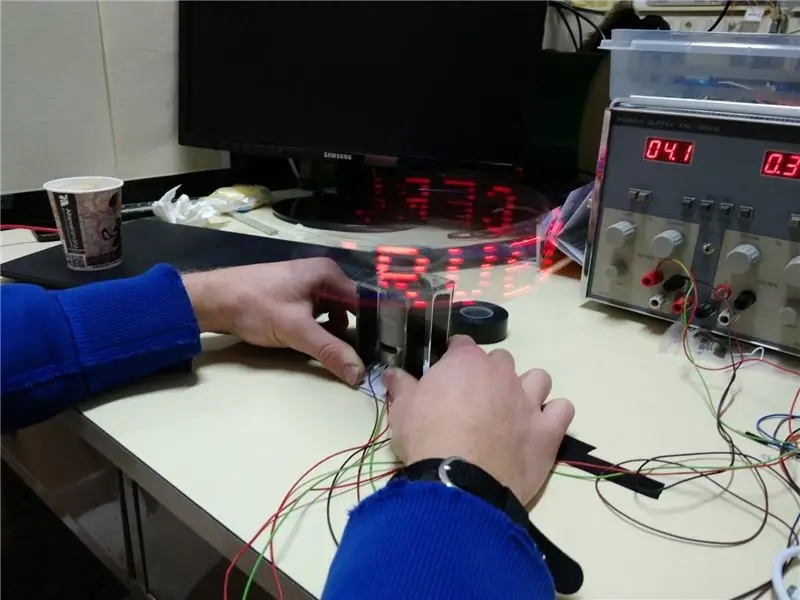
I løbet af et uges kursus om fysisk computing, dvs. Arduino, måtte vi lave et tre dages projekt i grupper på to. Vi valgte at bygge et roterende display. Den bruger kun 7 lysdioder (vi tilføjede en til for at vise specialtegn som ÄÖÜ). De er monteret på en arm, der snurrer ret hurtigt. Vi tænder og slukker dem derefter, og en tekst kan læses. I virkeligheden ser det bedre ud end i videoen.
For at ændre den viste tekst opretter vores board forbindelse til et wifi -netværk og serverer en webside, hvor du kan indtaste teksten.
Trin 1: Laserskæring
Fordi vi havde adgang til en laserskærer, besluttede vi at skære vores motorophæng og arm ud af akryl. Det viste sig at være en meget god idé, fordi teksten var læsbar selv på det modsatte websted (dog ikke så lyst). Formerne er meget enkle, så de kan også bare laves af noget skrot akryl og/eller træ. Vi graverede endda vores navne for coolness. Dimensionerne er ikke ligegyldige, fordi du bare kan justere timeouts i koden, så den passer til hastigheden.
For at fastgøre motoren brugte vi et passende plastgear, som vi bare skubbede på motorakslen og limede til armen. Vi brugte varm lim til at forbinde alle akrylstykkerne.
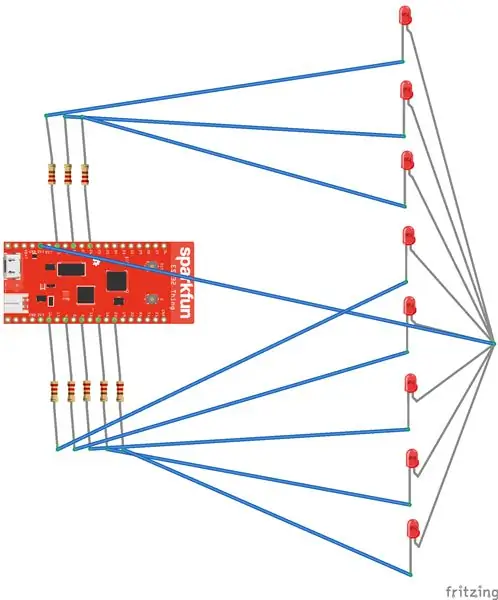
Trin 2: Kredsløb



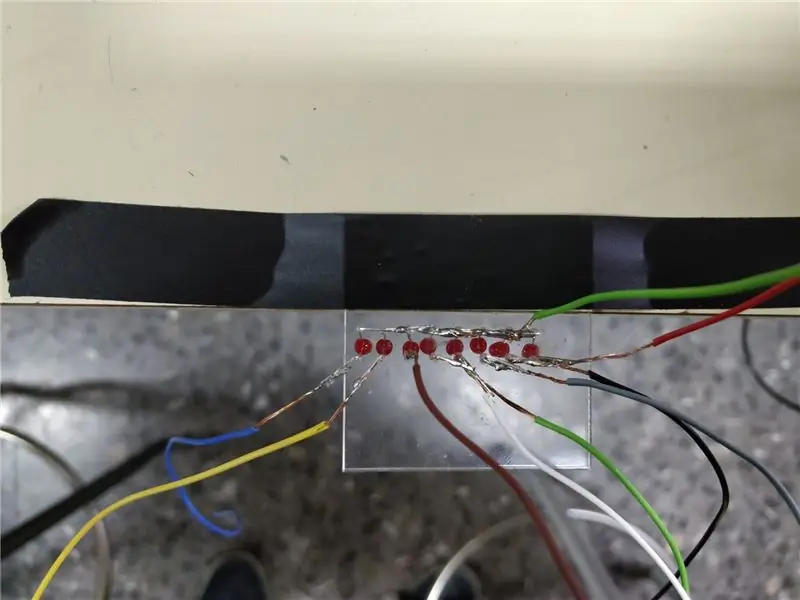
Kredsløbet er meget grundlæggende, du skal bare tilslutte 7 lysdioder til ethvert kort. Vi valgte røde, fordi vi læste et sted, at de ser bedst ud til sidst.
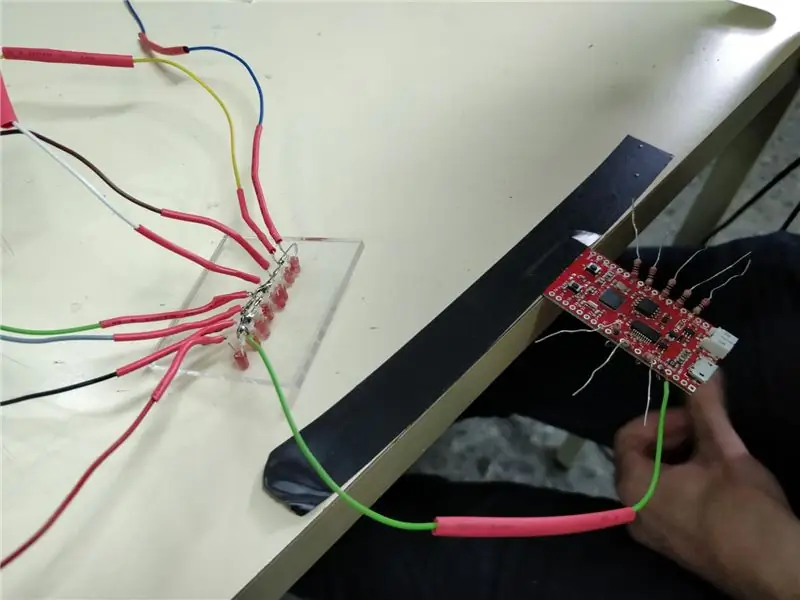
Vores bord var en funklende esp32 -ting, så vi har indbygget wifi, batteriopladning og et passende batteri. Det var meget let at bruge, og vi ville bruge det samme bord igen.
Uden særlig grund valgte vi at forbinde alle positive LED -ben og tilslutte hvert af de negative ben til en digital I/O -pin. Det betyder, at du skal indstille en pin til LOW for at tænde LED'en og HIGH for at slukke den.
Det viste sig at være en god idé at lodde modstandene til brættet og bruge krympeslange til at isolere alt.
Trin 3: Kode
Alle vores koder kan findes på Github.
Vores kode er inspireret af en simpel webserver og et lignende projekt uden wifi. Vi kombinerede bare alt og tilføjede vores egne bitmasker til bogstaverne. Fordi vi havde en strømforsyning til at drive motoren, valgte vi bare en forsinkelse og ringede til spændingen, så billedet var stabilt. Det ville være en bedre tilgang til at måle armens hastighed med en sensor (f.eks. Hall -effektsensor og en magnet under konstruktionen) og justere forsinkelsen i koden, men vi gjorde det ikke på grund af vores begrænsede tidsramme.
Vores websted består stort set kun af tekst og et tekstinput, der sender den aktuelle streng ved hver ændring, så teksten opdateres øjeblikkeligt. Efter opstart og når den tomme streng sendes, viser vi IP -adressen, så du ved, hvor du skal oprette forbindelse til.
Vores webstedskode er inkluderet i Arduino -koden som en streng, men den er separat tilgængelig for klarhed.
Trin 4: Konklusion

Alt fungerede godt til sidst, vi ville ikke ændre noget. Vi vil virkelig anbefale at bruge akryl som vi gjorde, det var meget imponerende, hvordan teksten bare svævede i luften.
Det eneste vi undervurderede var energien fra den roterende arm, vores konstruktion var så rystet, at vi måtte tape den på bordet.
Den funktion, der ville være god, men vi ikke kunne indse, ville være den allerede nævnte hastighedsmåling. Med det ville det være muligt at styre hastigheden på teksten, der går rundt i displayet. Det var vi nødt til at bruge strømforsyningen til.
Anbefalede:
Roterende juletræ og programmerbare lys med Arduino: 11 trin

Roterende juletræ og programmerbare lys med Arduino: Roterende juletræ og programmerbare lys med ArduinoProjektet vil se, hvordan man laver et roterende juletræ med arduino, en køler, et perforeret eksperimentelt bord, LED -lys og nogle andre elektroniske elementer
Kontinuerligt roterende solmotor: 5 trin (med billeder)

Kontinuerligt roterende solmotor: Hvem drømmer ikke om at lave en enhed, der er i konstant bevægelse? Non-stop løb, dag og nat, sommer og vinter, overskyet himmel og interne lysforhold. Denne pulsmotor kører i meget lang tid, måske længere end min levetid. Tænd for
Roterende ventilator ved hjælp af servomotor og hastighedskontrol: 6 trin

Roterende blæser ved hjælp af servomotor og hastighedskontrol: I denne vejledning lærer vi, hvordan du roterer en blæser med justerbar hastighed ved hjælp af servomotor, potentiometer, arduino og Visuino. Se videoen
Retro stil roterende urskive mobiltelefon: 4 trin (med billeder)

Retro stil roterende opkald mobiltelefon: Dette projekt blev drevet af både praktisk behov og ønske om at gøre noget sjovt. Som de fleste moderne familier stoppede vi med at have et ægte " hjem " telefon (med ledning) for mange år siden. I stedet har vi et ekstra SIM -kort tilknyttet vores " gamle " hjem nummer
Sådan bruges trinmotor som roterende encoder og OLED -display til trin: 6 trin

Sådan bruges trinmotor som roterende encoder og OLED -skærm til trin: I denne vejledning lærer vi, hvordan du sporer trinmotortrinene på OLED -skærmen. Se en demonstrationsvideo. Kredit for den originale vejledning går til youtube -bruger " sky4fly "
