Indholdsfortegnelse:
- Trin 1: Opbygning af legeområdet
- Trin 2: Oprettelse af bolden og placering af den
- Trin 3: Oprettelse og placering af de røde terninger
- Trin 4: Skrivning af #C -scriptet til kollisionen mellem afspilleren og terningerne
- Trin 5: Skrivning af #C -scriptet til kameraet til at følge afspilleren
- Trin 6: Skriv spørgsmål nær hver terning
- Trin 7: Placering af alle indretningselementerne

Video: Hurtig matematik 2018: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Et spil, der gør læring sjovt igen!
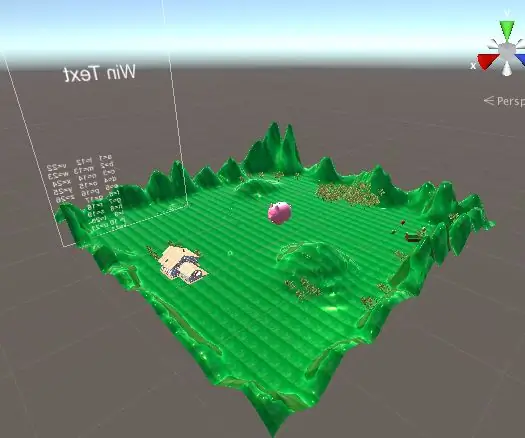
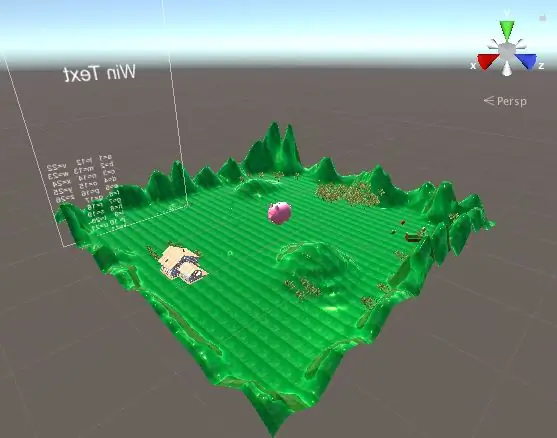
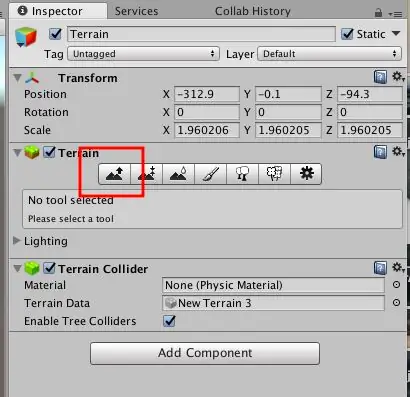
Trin 1: Opbygning af legeområdet

I dette trin startede vi med at placere terrænet, hvor bolden ville rulle rundt. Vi skabte nogle bjerge rundt om i terrænet for at sikre, at bolden ikke rullede ud af spilleområdet. End, køb ved at klikke på "tilføj tekstur" og valgte den tekstur, der blev gemt i vores computer. Vi tog græsstrukturen af google image.
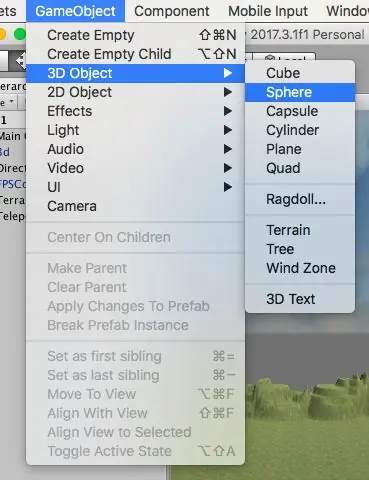
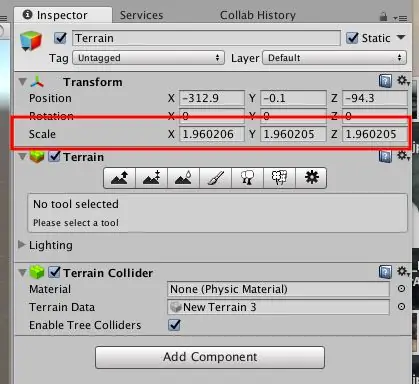
Trin 2: Oprettelse af bolden og placering af den


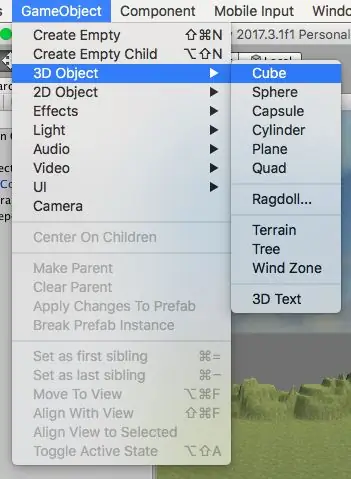
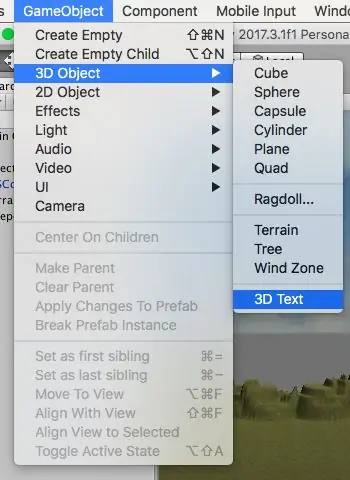
For at oprette bolden klikkede vi på "GameObject", end 3D -objekt og end kugle. Vi justerede størrelsen på bolden i fanen "inspektion", og end vi gik ind i "transformering". I transformering ændrede vi "skalaen" for at lave størrelsen, som vi ønskede. Endelig placerede vi med pilene i bevægelse bolden ved startpunktet.
Trin 3: Oprettelse og placering af de røde terninger

For at oprette de røde terninger klikkede vi på "GameObject", end 3D -objekt og end terninger. Vi justerede størrelsen på terningerne i fanen "inspektion", og end vi gik ind i "transformering". I transformering ændrede vi "skalaen" for at lave størrelsen, som vi ønskede. Endelig placerede vi de forskellige terninger over hele spilleområdet med de bevægelige pile.
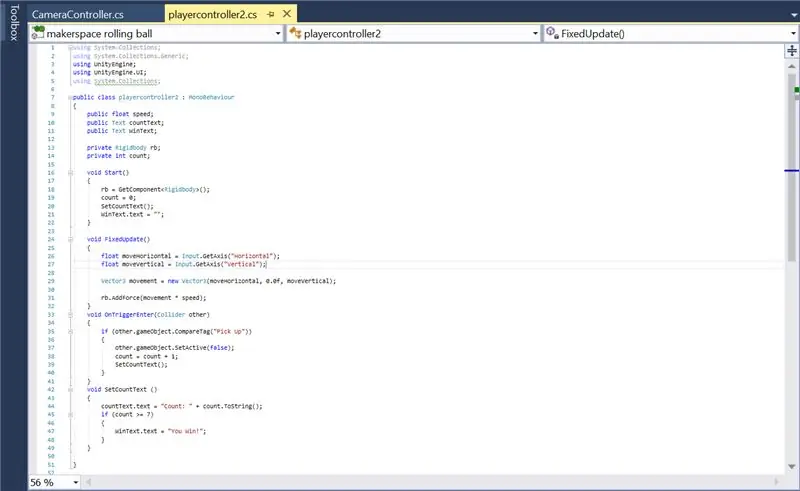
Trin 4: Skrivning af #C -scriptet til kollisionen mellem afspilleren og terningerne

Vi skrev #C -scriptet til kollisionen mellem bolden og de røde terninger i MonoDevelop ved at følge vejledningen til rullende kugler (link i referenceafsnittet på vores websted). Derefter fastgjorde vi det til terningerne og bolden ved at klikke på "tilføj komponent" og tilføje det nye script. Dette #C -script indeholder også scriptet til boldens kollision med terningerne, kubernes forsvinden, når der er en kollision, tilføjelse af punkt, når der er en kollision, og "Du vinder!", Når spilleren har hentet de 7 røde tern.
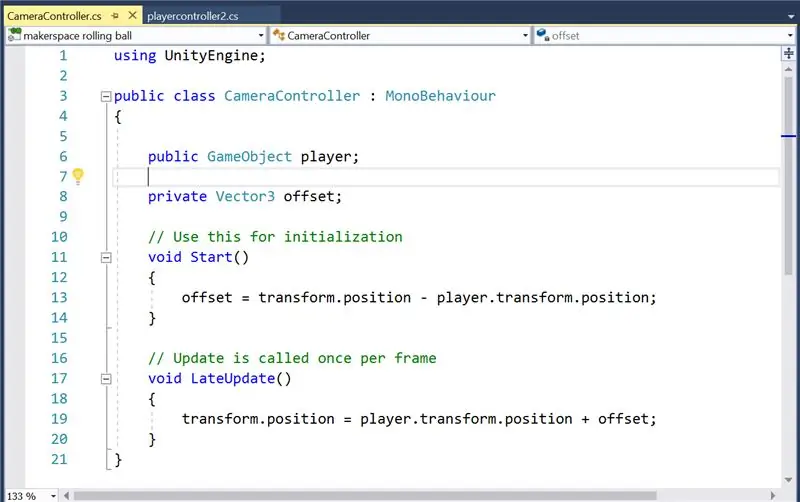
Trin 5: Skrivning af #C -scriptet til kameraet til at følge afspilleren

Efter vejledningen til Rolling Ball (link i referenceafsnittet på vores websted) skrev vi #C -scriptet for at få kameraet til at følge afspilleren. Derefter vedhæftede vi scriptet til hovedkameraet ved at trække på fanen "hovedkamera", int "hierarki" -fanen.
Trin 6: Skriv spørgsmål nær hver terning

Vi tilføjede spørgsmål ved at klikke på "GameObject" end "3D" og "3D -tekst". Derefter skrev vi vores spørgsmål i "Tekst", som findes under "Tekstmaske" -fanen.
Trin 7: Placering af alle indretningselementerne

en. Import i obj. arkiverer 3D -elementerne (hus, stald og gris).
For de elementer, der blev lavet i Fusion360 eller taget online, var vi nødt til at eksportere dem i obj. til enhed. End kunne de placeres og flyttes rundt på kortet. Endelig blev tekstur tilføjet til de importerede elementer ved at trække en farve/tekstur ind på elementet.
b. Henter aktiv "Tree Creator" fra Unity Asset Store.
For træerne downloader vi aktivet "Tree Creator" fra Asset Store. Da importen var udført, klikkede vi på "Tree Creator" i vores aktiv, end "branchekonstruktion" og valgte "brach master". Vi trækker og slipper "grenmesteren" -træerne på kortet.
Anbefalede:
Komponentimpedans ved hjælp af kompleks matematik: 6 trin

Komponentimpedans ved hjælp af kompleks matematik: Her er en praktisk anvendelse af komplekse matematikligninger.Dette er faktisk en meget nyttig teknik, som du kan bruge til at karakterisere komponenter, eller endda en antenne, ved forudbestemte frekvenser.Hvis du har puslet med elektronik, kan være fam
Lav nemt dine egne widgets - Hurtig BPM -tæller: 6 trin

Lav nemt dine egne widgets - Hurtig BPM -tæller: Webapps er almindeligt, men webapps, der ikke kræver internetadgang, gør det ikke. I denne artikel viser jeg dig, hvordan jeg lavede en BPM -tæller på en simpel HTML -side kombineret med vanilje javascript ( se her). Hvis downloadet, kan denne widget bruges offline
PCB Adapter Hack - Hurtig og praktisk :): 5 trin

PCB Adapter Hack - Hurtig og praktisk :): Hej e -Earthlings, Denne instruktion er for alle armaturer og fagfolk inden for elektronik. Nødvendigheden er opfindelsens moder. Dette lille trick er en af disse opfindelser: DI ønskede at prototype et kredsløb, der indeholdt en SMD c
Hurtig og nem måde at ændre din låseskærm i 6 enkle trin (Windows 8-10): 7 trin

Hurtig og nem måde at ændre din låseskærm i 6 enkle trin (Windows 8-10): Vil du ændre tingene på din bærbare eller pc? Ønsker du en ændring i din atmosfære? Følg disse hurtige og lette trin for med succes at tilpasse din computers låseskærm
Hurtig, hurtig, billig, flot LED -rumbelysning (for alle): 5 trin (med billeder)

Hurtig, hurtig, billig, flot LED-rumbelysning (for alle): Velkommen alle :-) Dette er min første instruerbare, så kommentarer er velkomne :-) Det jeg håber at vise dig er, hvordan du laver hurtig LED-belysning, der er på en TINY buget.Hvad har du brug for: KabelLED'erResistorer (510Ohms til 12V) StapelsSolderjernKuttere og andre bas
