Indholdsfortegnelse:
- Trin 1: Hvad handler dette om?
- Trin 2: Nødvendige dele
- Trin 3: Bla Bla Bla
- Trin 4: Idéen
- Trin 5: Ledningsføring
- Trin 6: Et par ord om software
- Trin 7: Kvalitetstest
- Trin 8: Konklusion

Video: WS2811 WebLights - Tag kontrol over dit nytårslys !: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

Ligesom enhver selvrespektende magpie elsker jeg alle lyse og skinnende ting.
Og helt sikkert kommer elektriske LED -guirlander til denne kategori.
Desværre kommer disse lys til min opmærksomhed, når nytår lige er gået. Men hej! Jeg håber, at dette ikke er vores sidste nytår, og vi har tid nok til at blive bedre forberedt på et nyt!
Trin 1: Hvad handler dette om?

For ikke længe siden er der kommet en ultimativ krans med elektriske lys på markedet.
Det er en LED -krans, hvor farven og lysstyrken på hver RGB -LED kan styres individuelt med WS2811 -chip. Denne chip kan implanteres direkte i LED'en. Sådanne lysdioder findes muligvis under APA106 -navnet på www.aliexpress.com. De ligner almindelige 4-pins RGB-lysdioder med fælles anode / katode, men det er de ikke! Hver APA106 LED har en integreret WS2811 -chip, som skal programmeres til at tænde LED. Hvis du køber APA106 lysdioder på Aliexpress, råder jeg dig til at kontrollere dem med det samme - det er ikke sjældent, at kunden fik sædvanlig RGB -led i stedet APA106!
Disse WS2811 -chips kan også pakkes som eksternt bord med almindelig RGB -led knyttet til det. Alle disse lamper findes i forskellige former og tal.
Det eneste fælles for dem - de ville ikke lyse op uden controller.
Der findes en vis ændring af WS281x -chippen - de spiller tilfældige farver uden controller, men det er ikke interessant for os, fordi de ikke kan programmeres.
Trin 2: Nødvendige dele

Så dele til projektet blev bestilt og ankom til sidst:
1) 2 x 50-LEDs vandtæt WS2811-strimmel. Disse strimler kan forbindes med hinanden for at udvide LED'ernes antal. De ville ikke lyse helt op af sig selv, så der var brug for en controller.
2) En ESP8266-chip i meget overbevisende formfaktor: WeMos D1
Jeg kan godt lide dette bord - det er meget kompakt og let at håndtere.
3) Det er ikke nødvendigt, men disse dele kan også være nyttige:
- en IR -modtager TL1838
- små forlængerkort til WeMos
- lille skjold med knap til WeMos
4) Det ville være en god idé at få en kraftfuld 5v PSU, fordi LED-strimlerne er strømhungrende-især hvis du indstiller det hele til lysehvidt.
Denne PSU kan godt klare sig: Strømforsyning 5v 8A. Jeg udviklede dette projekt med PSU fra mobiltelefon med 1A udgangsstrøm. Det fungerer godt nok, indtil du øger lysstyrken. Mindst ESP8266, LED -strip og 5v 1A PSU overlevede hele min indsats.
Trin 3: Bla Bla Bla



Alle dele er endelig i hænderne, men hvad skal man gøre med dem?
Programmer en eller flere effekter i controlleren, og det er alt? For simpelt.
Hvad er forskellen fra alle eksisterende guirlander?
Som du måske ser fra mit tidligere offentlige projekt: PasswordKeeper - KISS til piger, leder vi ikke efter lette måder!
Så tanken om guirlander må være kompliceret på en eller anden måde. Jeg håber ikke, før det er ubrugeligt;)
Det ville være godt at tillade at kontrollere vores lysadfærd på en eller anden måde.
Næsten alle havde nu en slags smartfone, som kan oprette forbindelse til internettet.
ESP8266 er et WiFi -aktiveret modul. Så tanken om at kontrollere guirlander med WEB -interface kommer helt naturligt herfra.
Men ikke alle er computernørder og ville kunne håndtere programmering og WEB -grænseflade. Hvor ærgerligt, Eh;) Så en almindelig IR-fjernbetjening kan tilsluttes for at skifte forprogrammeret effekt. Og hvis du vil være en simpel mand - ville en knap gøre det. I to sidste tilfælde ville du alligevel have brug for en nørd for først at programmere denne effekt i dit udstyr;)
For at gøre lyset lettere at programmere, tilføjede jeg BMP -afspilningstilstand.
Bare smid nogle farvede linjer på et billede i en hvilken som helst grafisk editor, gem billedet som BMP, indlæs dem til controlleren og vælg BMP -afspilningstilstand. Controlleren indlæser BMP linje til linje med en forsinkelse, som kan programmeres.
På denne side ser du BMP -billede med 3 farvelinjer og en video, der viser, hvordan dette billede ser ud, når det afspilles af controlleren. Det viser, hvordan du kan skabe dit eget mønster.
Og når du opretter noget godt at se - vær så venlig - del dem med resten af samfundet!
Trin 4: Idéen
Hurtig søgning havde ikke produceret nogen lignende projekter på nettet.
Det var klart, at folk havde vigtigere ting at gøre end at opfinde en anden ubrugelig chindogu.
Lad os rette denne fejl.
Ideen er at oprette en enhed, der kan afspille tekst script til at producere forskellige effekter på LEDS.
Dette script kan let redigeres med webgrænseflade online og ny effekt er på stedet med det samme.
Dette kan naturligvis opnås med almindeligt programmeringssprog. Men du skal bruge mindst en kompilator for at ændre effekt. Og hvad hvis du bare ikke vil fyre din store pc op, men keder dig med den aktuelle effekt? Problem!
Men denne komplikation kan blive løst, hvis controlleren har tekstfortolker, og dens input kan ændres online.
Så jeg skabte en slags virtuel maskine og udviklede fuglesprog, som denne maskine forstår. Denne software, der indlæses i ESP8266, gør det muligt at oprette temmelig komplicerede LED -switchalgoritmer.
Nogle vil måske sige - "Brug LUA eller synes godt om", men jeg siger - "Det er for let!".
Dette projekt var inspireret af min interne skare, så sproget burde være fuglen for at glæde det!
Trin 5: Ledningsføring

Jeg vil ikke komme nærmere ind på, hvordan du installerer og konfigurerer Arduino IDE til arbejde med ESP8266.
Der er mange ressourcer på nettet, hvor alle processer forklares i alle detaljer.
Alle nødvendige biblioteker er nævnt i dokumentet WebLights_En.rtf. Og forsynet med kilde.
Ledningerne er enkle.
Knappen og IR -modtageren er ikke nødvendige, men praktisk.
Langt tryk (6 sek.) På knappen nulstiller enheden til standardtilstand og indlæser standardscript.
Almindelige klik skifter mellem effekter (hvis de er programmeret til script) eller BMP -filer.
Hvis du tilslutter IR -modtager, kan du tildele effekter til fjernbetjeningsknapper. Bare tryk på knappen på IR, og opdater derefter WebLights -siden. Der er en variabel med 4 symboler på websiden, der hedder IR-kode. Hent den kode, og erstat xxxx i (LLxxxxc: c) kommandoen med den. Hver gang, når denne kode findes på IR -underrutine, vil LL blive kaldt.
Denne forbindelse er lidt barbaristisk - det ville være godt at sætte 3v-> 5v niveauskifter mellem ESP8266 og lys. Men det er også arbejde med direkte forbindelse - hvis grænsen mellem controller og guirlande ikke er for lang.
Der er endnu et hack, der kan øge stabiliteten - indsæt en hvilken som helst diode i en +5v linje, der driver den første LED. Det vil flytte det logiske niveau af En af første LED en smule ned.
Trin 6: Et par ord om software

Fuld kilde til dette projekt findes på github.
Bare sæt WebLights -biblioteket i din Arduino -projektmappe, åbn det og vælg Weblights.ino.
Kopiér indholdet af WebLights / libraries / -mappen til din Arduino -projektmappe.
Byg og indlæs det i ESP8266.
Som standard startede enheden i AccessPoint -tilstand.
Det skaber WiFi -netværk WebLights med adgangskode weblights. Bare indtast en hvilken som helst webadresse, og du vil blive omdirigeret til controllersiden. For eksempel: wl.com.
Også et enkelt script med prikker, der kører tilbage og fors, indlæses på enheden. Jeg leverede flere enkle scripts, som du kan indlæse til kontrahering for at se, hvordan de ser ud. Du kan bruge dem som udgangspunkt for at udvikle andre effekter.
Trin 7: Kvalitetstest

Enheden blev hensynsløst testet på fattige hjælpeløse væsner og viste sig at være sikker.
Ingen dyr kom til skade under denne test;)
Trin 8: Konklusion

Det ville glæde mig, hvis nogle magpie ville kræve (eller smerter) at udvikle nogle scripts eller billeder, som frembringer interessante visuelle effekter og deler dem med fællesskabet i denne tråd.
Tegning af billeder ser måske let ud, men skab et billede, der giver en glat og interessant effekt, der måske ikke er så enkel.
Skarer er ikke flokfugle, men hvorfor ikke have et sted, hvor de kan dele og udveksle nogle skinnende ting (eller scripts / billeder)? Jeg tror, denne tråd kan klare sig perfekt.
UPD:
Her er et interessant sted med mønstre
En video af WebLights på et træ.
Anbefalede:
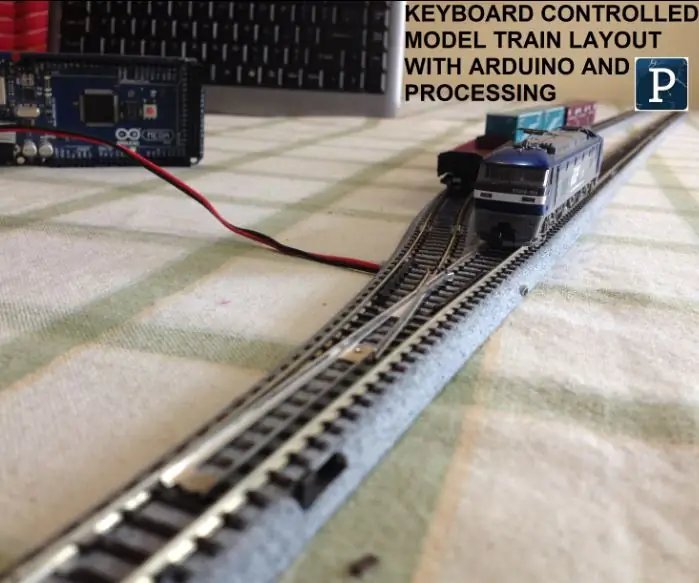
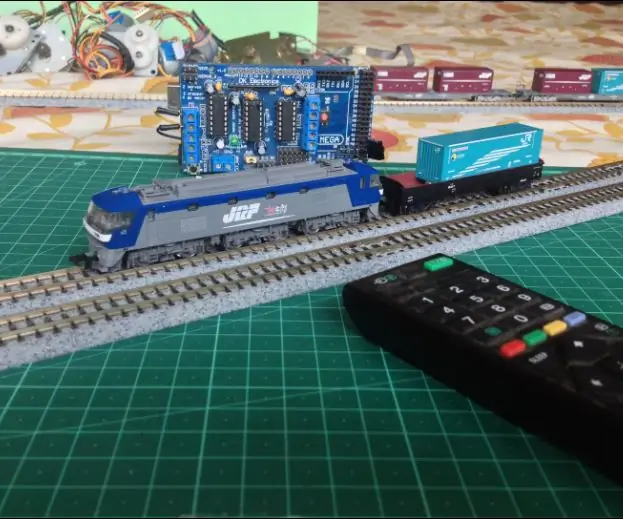
Styr dit modeltoglayout med dit tastatur !: 12 trin

Styr dit modeltoglayout med dit tastatur !: I en af mine tidligere instruktioner viste jeg dig, hvordan du kan styre dit modeltog med din fjernbetjening til tv. Du kan også tjekke en opgraderet version her. I denne Instructable vil jeg vise dig, hvordan du styrer et modeltoglayout med et tastatur
ESP8266 RGB LED STRIP WIFI -kontrol - NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi - RGB LED STRIP Smartphone -kontrol: 4 trin

ESP8266 RGB LED STRIP WIFI -kontrol | NODEMCU Som IR -fjernbetjening til Led Strip kontrolleret over Wifi | RGB LED STRIP Smartphone -kontrol: Hej fyre i denne vejledning lærer vi, hvordan du bruger nodemcu eller esp8266 som en IR -fjernbetjening til at styre en RGB LED -strip, og Nodemcu styres af smartphone over wifi. Så dybest set kan du styre RGB LED STRIP med din smartphone
Sådan opsættes en Windows Kernel Debugger over dit netværk: 6 trin

Sådan opsættes en Windows Kernel Debugger via dit netværk: Debugging er et populært værktøj, der bruges til at komme til årsagen til en fejl. En fejl kan manifestere sig på mange forskellige måder. det kan forårsage et systemnedbrud (blå skærm/BSOD), det kan forårsage et programnedbrud, det kan få dit system til at fryse til at navngive en fe
Styr dit modeltoglayout med dit fjernsyn!: 7 trin (med billeder)

Styr dit modeltoglayout med dit fjernsyn!: I denne instruktør vil jeg vise dig, hvordan du laver et IR -fjernbetjeningssystem til et modeltog. Du vil derefter kunne styre dine tog, mens du slapper af på din sofa. Så lad os komme i gang
Overførsel af filer over dit LAN via BitTorrent: 6 trin

Overførsel af filer over dit LAN Via BitTorrent: Nogle gange skal du muligvis overføre filer over et netværk til flere computere. Selvom du kunne sætte det på et flashdrev eller en cd/dvd, skulle du gå til hver computer og kopiere filerne, og det kan tage et stykke tid at kopiere alle filerne (især med f
