Indholdsfortegnelse:
- Trin 1: Planen
- Trin 2: OLED -skærm
- Trin 3: SD -kort og adapter
- Trin 4: Lav tastaturet
- Trin 5: Sæt alt sammen
- Trin 6: Opsætning af tastaturet
- Trin 7: Lad os kode
- Trin 8: Opbygning af sagen
- Trin 9: God fornøjelse

Video: Cricket resultattavle ved hjælp af NodeMCU: 9 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Hej! Jeg blev for nylig introduceret til verden af IoT (Internet of Things), da jeg stødte på den mest populære enhed på dette område, ESP8266. Jeg blev overrasket over det endelige antal muligheder, der blev åbnet op af denne lille og billige enhed. Da jeg i øjeblikket er ny inden for dette, besluttede jeg at lave et projekt ved hjælp af det og lære undervejs. Så jeg begyndte at søge på internettet efter projekter og ideer.
Jeg stødte på et fantastisk projekt kaldet Arduino Cricket Score Ticker af W. A. Smith. I dette projekt bruges Arduino sammen med Ethernet Shield og SD -kort til at vise live cricket -scoringer fra Cricbuzz. Dette projekt fik mig til at tænke.
Jeg er fra Indien, og det første jeg tænker på efter at have hørt Indien er Cricket. Her er cricket religion. Det bliver nogle gange svært at sidde foran et tv for at følge hele kampen. Så hvorfor ikke lave noget, der gør det let at se score, trådløst og bærbart. En dedikeret lille enhed, der viser tilstrækkelige oplysninger til at holde dig opdateret med et enkelt blik på den.
Er du ikke en cricketfan? Intet problem! Koden indeholder XML -parseren, som kan bruges til at hente data fra enhver XML -fil. Brug bare de korrekte funktioner til at hente dataene.
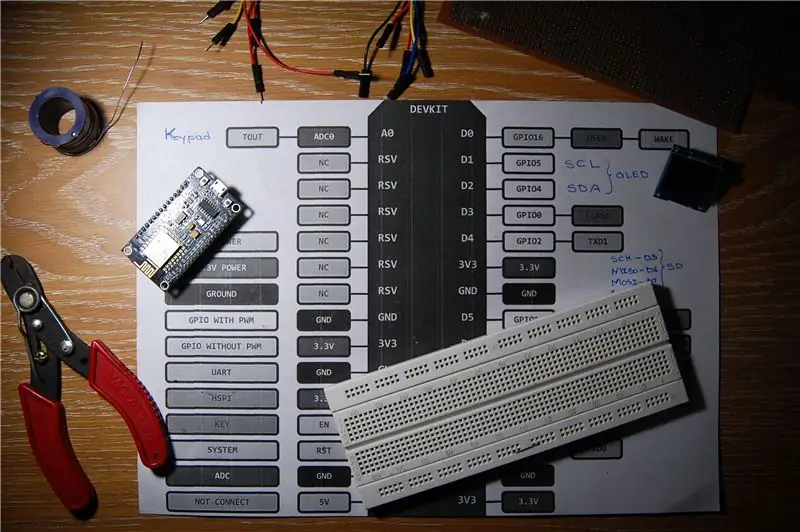
Trin 1: Planen

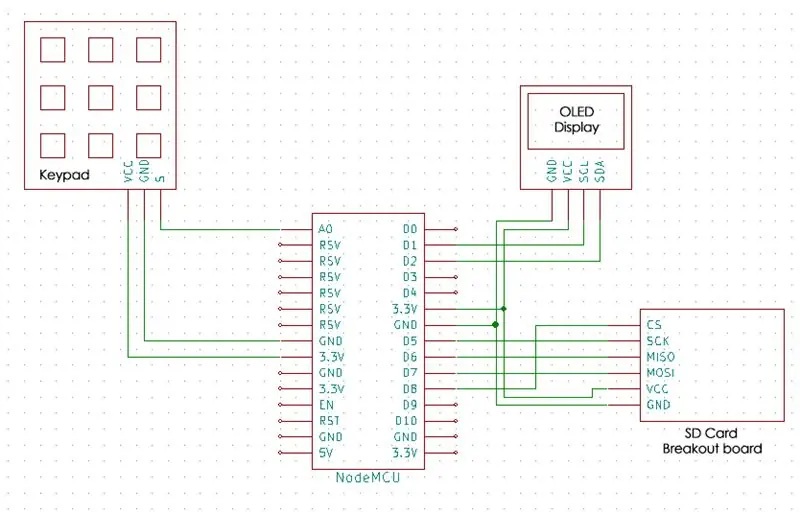
Planen er at bruge NodeMCU Development Board (med ESP-12E-modul) til at få adgang til internettet og anmode om XML-koden fra Cricbuzz, som indeholder alle oplysninger om de igangværende/kommende kampe. Denne kode gemmes på SD -kortet som en.xml -fil. Filen læses derefter fra SD -kortet for at analysere de nødvendige data fra XML -koden. Jeg vil bruge W. A. Smiths kode til at analysere oplysningerne. Takket være hans indsats. Tjek hans projekt, hvis du ønsker at lave det samme ved hjælp af Arduino og Ethernet Shield.
Min idé er at gøre det lille som muligt, bygge et brugerdefineret printkort og etui til det. Lad os foreløbig lave en prototype. Men lad os først blive fortrolige med de komponenter, der bruges i dette projekt.
Lad os komme igang
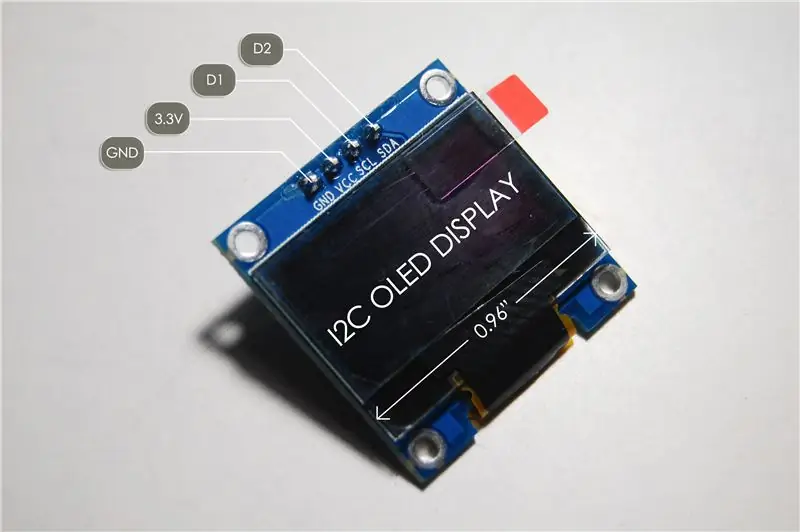
Trin 2: OLED -skærm


Jeg besluttede at gå med et OLED -display på grund af dets lille størrelse, og de fås billigt. Jeg bruger en 0,96 skærm, som er tilstrækkelig til at vise kampoplysningerne. Du kan bruge enhver størrelse på skærmen.
Skærmen, jeg bruger, er en monokrom skærm med SSD1306-driveren og I2C (2-leder) interface. SPI -versioner af displayet er også tilgængelige. At køre dem er en let opgave. Download de SSD1306- og GFX -biblioteker, der er nødvendige for at køre skærmene. Tak til Adafruit for at skrive disse biblioteker.
Forbindelser er meget enkle.
- GND til GND
- VCC til 3,3V
- SCL til D1
- SDA til D2.
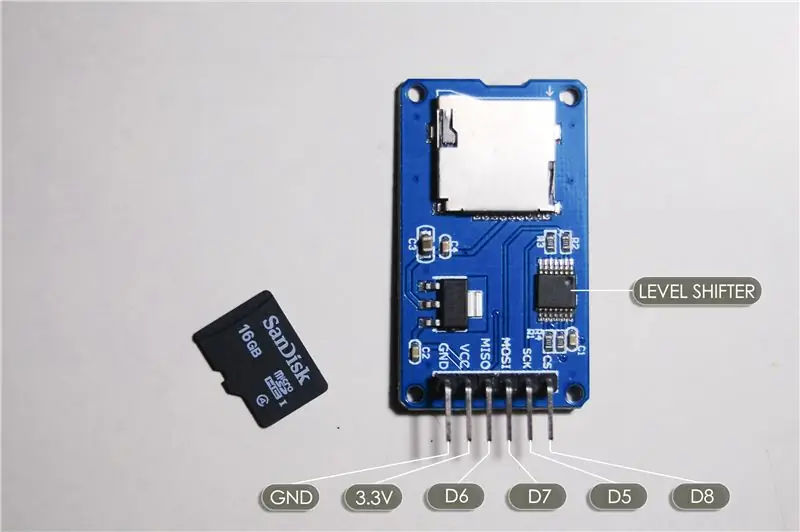
Trin 3: SD -kort og adapter

SD -kort gemmer XML -filen fra Cricbuzz, indtil alle oplysninger er blevet analyseret. Når de nødvendige oplysninger er blevet vist, slettes filen. At bruge et SD -kort til at gemme en 10 - 20 kB XML -fil er lidt overkill, men det gør analysen meget lettere og let at forstå.
Ethvert hukommelseskort kan bruges. Jeg valgte micro SD -kort for sin lille formfaktor. Du kan direkte lodde ledninger til SD -kortet, men ved hjælp af et breakout -kort gør jobbet let. Det skal bemærkes, at alle SD -kort er beregnet til at køre på 3,3V. Dette betyder, at det ikke kun skal drives af 3,3V, men også kommunikationen mellem mikrokontroller og SD -kort skal være på 3,3V logisk niveau. Spænding over 3,3V vil dræbe det! Vi vil ikke bekymre os om det for så vidt angår NodeMCU, fordi NodeMCU selv kører på 3.3V, hvilket er fint. Hvis du planlægger at bruge en anden mikrokontroller med 5V logisk niveau, skal du sørge for, at dit breakout-bord har en indbygget niveauskifter (som vist på billedet). Det konverterer eller 'skifter' dybest set 5V fra mikrokontrolleren til SD -kortvenlig 3.3V. Brug af niveauskifter sammen med 3.3V (som jeg gjorde) påvirker ikke dens funktion.
SD -kort bruger SPI -interface til kommunikation. CS eller Chip Select pin kan tilsluttes en hvilken som helst af GPIO benene. Jeg valgte GPIO15 (D8). Bare foretag nødvendige ændringer i koden, hvis du brugte en anden nål end GPIO15
- SCK til D5
- MISO til D6
- MOSI til D7
- CS til D8
- VCC til 3,3V
- GND til GND
Formater dit SD -kort
Det bibliotek, vi vil bruge, understøtter FAT16- eller FAT32 -filsystemer. Sørg for at formatere SD -kortet til det korrekte format.
Trin 4: Lav tastaturet



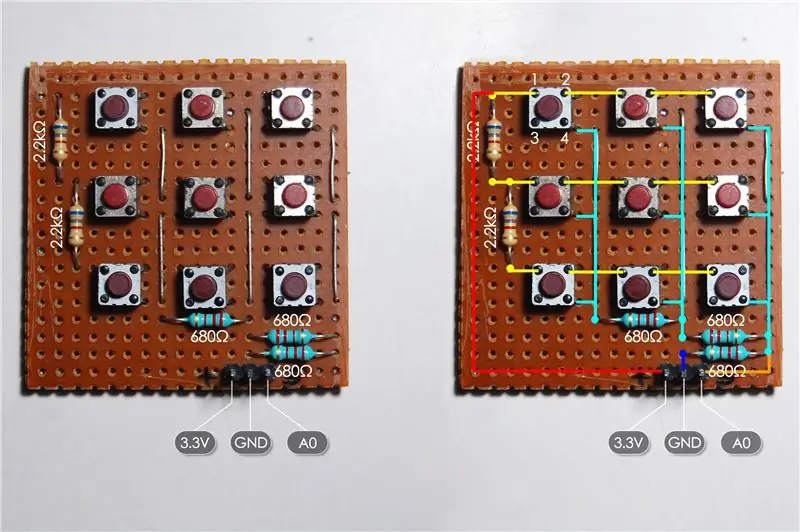
Jeg vil gerne beholde projektet så lille som muligt. Så jeg besluttede at lave et separat bord til tastaturet og montere det over hovedkortet senere. Dette sparer lidt plads.
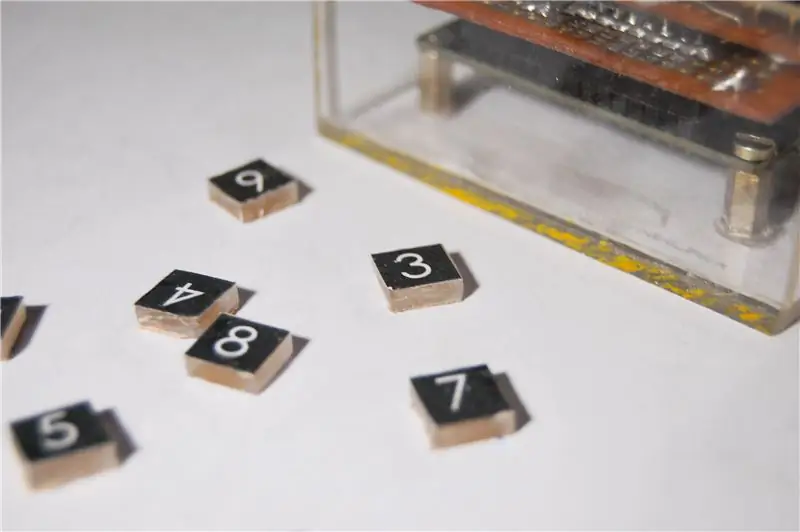
En færdiglavet nøglematrix kan købes, men jeg havde trykknapper liggende. Jeg ville også gøre det så lille som muligt. Et typisk arrangement for at forbinde rækker og kolonner ville have brug for i alt 6 GPIO -ben til 3 x 3 matrix. Dette er ret meget i betragtning af at OLED -skærm og SD -kort også vil blive tilsluttet.
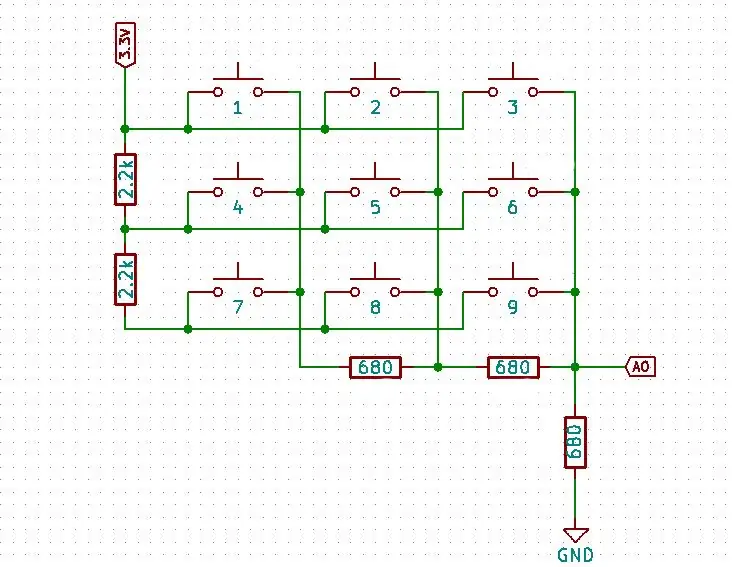
Hvis du er i tvivl, Google det ud! Det er, hvad jeg gjorde og fandt en måde, som skal bruge kun 1 pin til at styre hele matrixen. Dette er muliggjort ved hjælp af Voltage Divider Matrix. Modstande er forbundet mellem hver række og kolonne. Når der trykkes på en tast, bliver en bestemt kombination af modstande forbundet i serie, hvilket skaber en spændingsdeler. Se kredsløbsdiagrammet. Den varierende spænding læses af mikrokontrolleren. Hver tast vil producere en anden spænding, og det kan således let finde ud af, hvilken tast der blev trykket på ved at aflæse matrixens udgangsspænding. Da vi vil læse varierende spændingsniveauer og nu bare højt og lavt, skal vi bruge en analog pin. Heldigvis er der en analog pin mærket som A0 på NodeMCU. Problem løst!
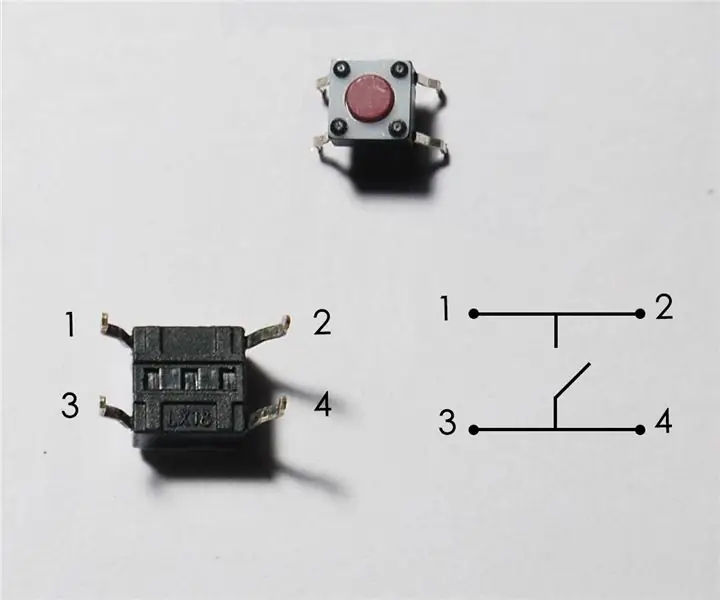
Hvis du ønsker at købe en matrix, skal du tjekke de interne forbindelser vist i diagrammet. En matrix af enhver størrelse kan bruges. Sørg for at bruge en 2,2 kΩ modstand mellem rækkerne og 680Ω modstand mellem kolonnerne.
Tilslutning af trykknapper
Stifter 1 og 2 er internt forbundet. Det samme med ben 3 & 4. Når der trykkes på knappen, er alle stifterne forbundet med hinanden. Se billedet for at få en idé om at forbinde kontakterne på et perfboard.
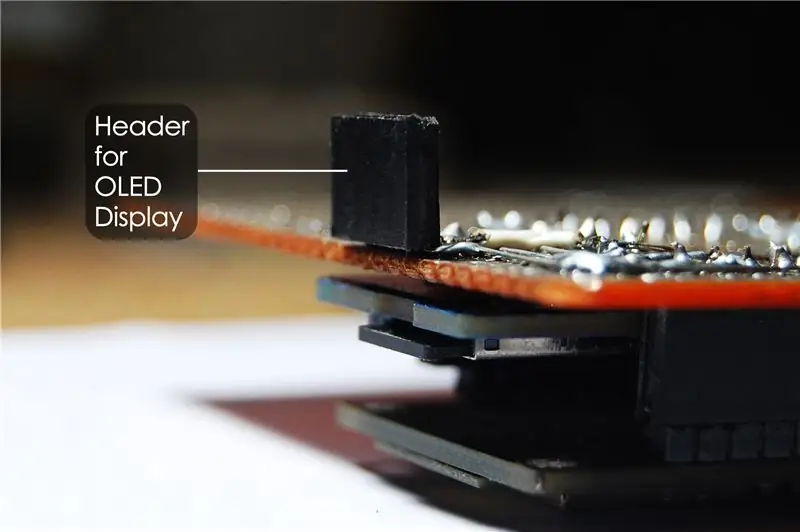
Jeg har tilsluttet et 3-benet hanhoved, så det senere kan tilsluttes hovedkortet.
Trin 5: Sæt alt sammen



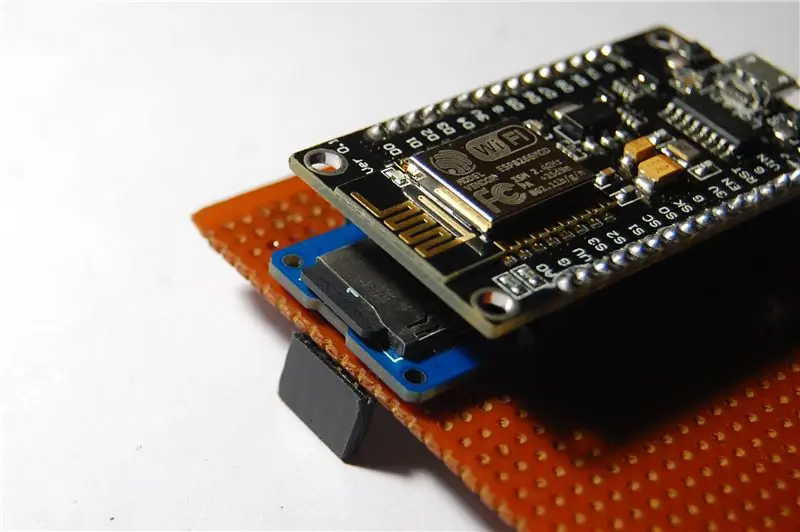
Du kan planlægge at placere komponenterne, hvor du vil. Ingen begrænsninger på det. Jeg vil vise dig, hvordan jeg gjorde det for at gøre det kompakt, da jeg ville have noget, der ville passe i håndfladen. Det kan blive lidt rodet, så prøv mig frem, hvis du er fortrolig med lodning. Jeg besluttede at udfylde begge sider af brættet, som et to-lags PCB ville være. NodeMCU og SD -kort breakout board på den ene side og OLED og tastatur på den anden side.
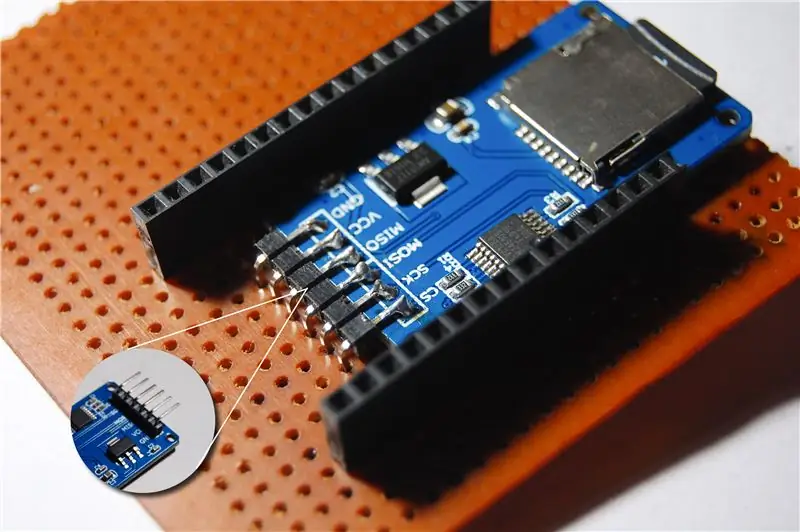
SD -kortbrud passer tilfældigvis mellem de to kvindelige overskrifter, der er til NodeMCU. Jeg afloddet de vinklede hanhoveder, som breakout -brættet fulgte med, roterede det og loddet igen, så stifterne gik vinkelret nedad som vist på billedet. Det bliver lettere at få adgang til SD -kortstikket.
Jeg bøjede stifterne på et 4-benet hunhoved i en ret vinkel og loddet på kobbersiden af perfboardet som vist på billedet.
Dæk loddeledene under tastaturet for at forhindre kortslutninger. Tilføj et tyndt stykke hårdt skum (ca. 5 mm tykt) mellem tastaturet og bundkortet for ekstra beskyttelse og stivhed. Endelig loddes tastaturet, som vi lavede tidligere. At have et loddejern med en spids spids vil helt sikkert gøre dit job let. Det var et rodet job, der gjorde det så kompakt som muligt, men det lykkedes endelig at gøre det.
Dobbelttjek alle dine forbindelser for eventuelle kortslutninger, før der tændes for enheden
Trin 6: Opsætning af tastaturet

Når du har kontrolleret alle forbindelser, er du klar til at tænde din enhed for første gang. Med krydsede fingre! Ingen magisk røg? Tillykke!
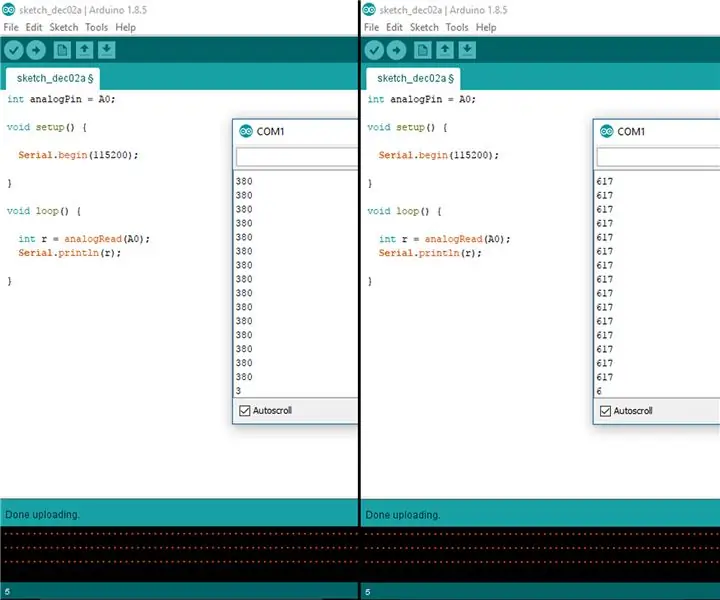
Nu er vi klar til at konfigurere tastaturet. Husk funktionen af tastaturet. Hvert tastetryk udsender en anden spænding, som føres til den analoge pin på NodeMCU. ESP-12E har en analog til digital konverter (ADC) med 10-bit opløsning. 2 hævet til effekt 10 vil give 1024. Det betyder, at vi får en aflæsning mellem 0 og 1024 for hver tast, der trykkes. Lad os se, hvilke aflæsninger vi får. Men først skal vi skrive et lille program for at få disse værdier. Åbn Arduino IDE, kopier og indsæt følgende kode, og upload den til NodeMCU.
int tastaturPin = A0;
ugyldig opsætning () {Serial.begin (115200); } void loop () {int r = analogRead (tastaturPin); Serial.println (r); }
- Åbn den serielle skærm. Indstil baudhastigheden til 115200.
- Tryk nu på en vilkårlig knap. Du bør få en konstant aflæsning på den serielle skærm. Små udsving er i orden. Disse vil blive taget hånd om i hovedkoden. Gør det samme for hver tast.
- Hver nøgle skal have en anden læsning.
- Noter alle værdier. Vi får brug for dem senere.
Trin 7: Lad os kode



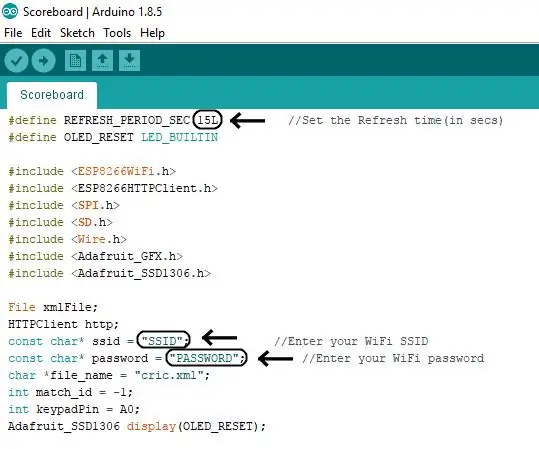
Download Scoreboard.ino -filen nedenfor på din computer, og åbn den ved hjælp af Arduino IDE.
Inden du uploader
1) Indstil opdateringstiden for resultattavlen. For eksempel 15L i 15sek.
2) Indtast SSID og adgangskode for routeren for at oprette forbindelse.
3) Foretag nødvendige ændringer, hvis du vælger at slutte CS -pin på SD -kort til en anden pin end GPIO15.
4) Husk de værdier, som vi noterede for alle nøglerne? Vi skal tildele et nøgletal for hver værdi. Jeg havde også fortalt dig om udsvingene i læsningen. Dette skyldes, at kontaktkontakterne ikke er perfekte. På sigt kan denne værdi afvige fra den aktuelle værdi på grund af ældning af kontakter, hvilket tilføjer ekstra modstand i kredsløbet og ændrer dermed spændingen. Vi kan tage hånd om dette problem i koden.
Vi tilføjer en øvre grænse og en nedre grænse for værdien med en margin på 5. For eksempel fik jeg en læsning på 617 for nøgle 1.
- Træk 5 fra det. 617 - 5 = 612. Dette er den nedre grænse.
- Tilføj nu 5 til det. 617 + 5 = 622. Dette er den øvre grænse.
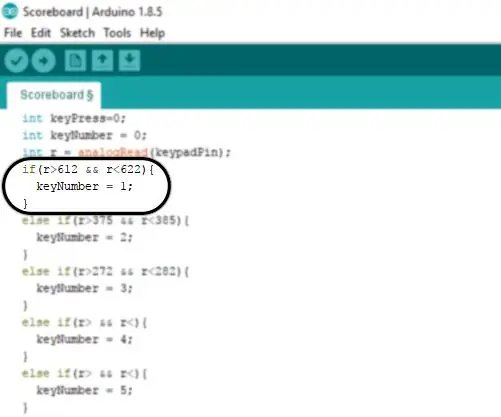
- Rul til slutningen af koden. Udfyld rummet til de to værdier i koden som vist på billedet.
- Gør dette for hver 9 værdier.
hvis (r> 612 && r <622) {keyNumber = 1; }
Hvad betyder det?
HVIS aflæsningen (r) er større end 612 OG mindre end 622, trykkes der derefter på tast 1. Enhver værdi mellem 612 og 622 vil blive behandlet som nøgle 1. Dette løser problemet med svingende læsning.
Trin 8: Opbygning af sagen




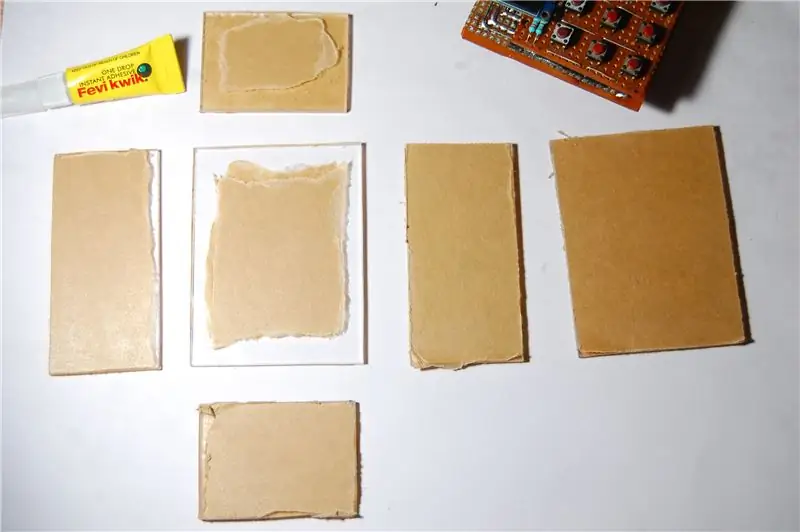
Dette er fuldstændigt valgfrit. Jeg troede, at projektet ville se pænt og komplet ud med en sag omkring det. Uden passende værktøjer til dette job ville det være en kæmpe opgave for mig. Etuiet er bygget i akryl.
Forberedte stykkerne til limning ved at udglatte kanterne ved hjælp af sandpapir. Jeg brugte Fevi Kwik (Super Lim) til at forbinde alle stykker sammen. Superlim efterlader en hvid rest, efter at den er hærdet. Så anvend det kun mellem leddene. Du skal være hurtig og præcis, når du arbejder med superlim, da den sætter sig hurtigt. Akrylcement er bedst egnet til dette job.
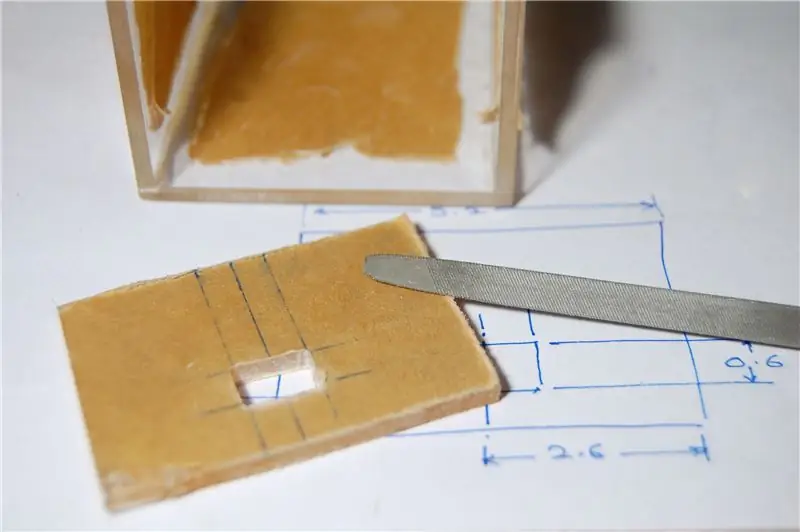
Lavede en lille åbning for at få adgang til USB -porten ved hjælp af en fil. Det skal være stort nok til at isætte USB -kablet.
Oprettet et 3x3 gitter på forsiden til trykknapperne. Dette vil gøre trykknapperne svære at få adgang til. For at løse dette problem skærer jeg firkantede stykker for hver nøgle, så deres knapper nu er forlænget op til overfladen.
Efter så meget slibning, skæring, fixering og justering var det endelig gjort!
Trin 9: God fornøjelse

Endelig er alt det hårde arbejde udført. Tænd din mini -resultattavle, og hold dig opdateret med spillet.
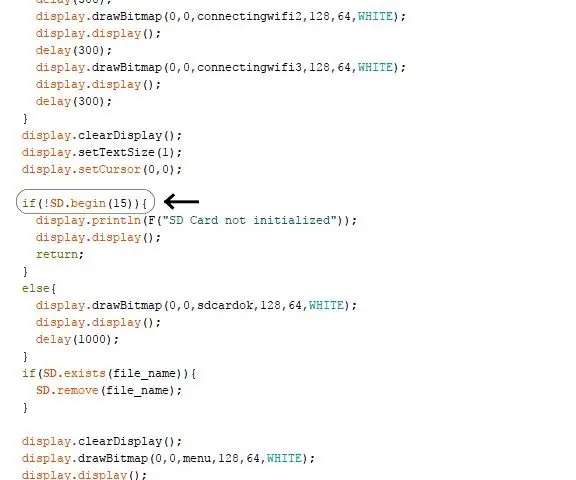
Efter opstart opretter den først forbindelse til adgangspunktet. Initialiserer SD -kortet. Det viser en fejl, hvis SD -kortet ikke initialiseres.
En liste over alle kampene vises sammen med kampnummer.
Vælg matchnummeret ved hjælp af tastaturet.
Resultaterne vises. Du kan tilpasse, hvad alle ting du vil se på displayet. Jeg ville ikke gå for dybt ind i at forklare koden. Du kan finde en detaljeret forklaring her på, hvordan analysen fungerer.
For at komme tilbage til menuen skal du holde knappen TILBAGE (tast 8) nede, indtil siden "Henter scorer …" vises.
Fremtidsplaner
- Design et brugerdefineret printkort med ESP8266 12-E-modulet.
- Tilføj et genopladeligt batteri.
- Forbedre koden med nye funktioner.
Håber du nød opbygningen. Lav det selv og hav det sjovt! Der er altid plads til forbedringer og meget at lære. Kom med dine egne ideer. Du er velkommen til at kommentere eventuelle forslag vedrørende opbygningen. Tak fordi du holdt fast til det sidste.
Anbefalede:
Li-ion batteri Bluetooth resultattavle: 4 trin (med billeder)

Li-ion batteri Bluetooth resultattavle: IntroduktionProjektet er baseret på mine instruktioner fra det sidste år: Bluetooth bordtennis resultattavle resultattavlen er dedikeret til amatørsportsfans og bordtennisspiller, men den kan ikke kun bruges til bordtennis. Kan bruges til andet
Sådan laver du en drone ved hjælp af Arduino UNO - Lav en quadcopter ved hjælp af mikrokontroller: 8 trin (med billeder)

Sådan laver du en drone ved hjælp af Arduino UNO | Lav en Quadcopter ved hjælp af mikrokontroller: Introduktion Besøg min Youtube -kanal En Drone er en meget dyr gadget (produkt) at købe. I dette indlæg vil jeg diskutere, hvordan jeg gør det billigt ?? Og hvordan kan du lave din egen sådan til en billig pris … Nå i Indien alle materialer (motorer, ESC'er
RF 433MHZ radiostyring ved hjælp af HT12D HT12E - Lav en RF -fjernbetjening ved hjælp af HT12E & HT12D med 433mhz: 5 trin

RF 433MHZ radiostyring ved hjælp af HT12D HT12E | Oprettelse af en RF -fjernbetjening ved hjælp af HT12E & HT12D med 433mhz: I denne instruktør vil jeg vise dig, hvordan du laver en RADIO -fjernbetjening ved hjælp af 433mhz sendermodtagermodul med HT12E -kode & HT12D -dekoder IC.I denne instruktive kan du sende og modtage data ved hjælp af meget meget billige KOMPONENTER SOM: HT
Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter - Rc Helikopter - Rc -fly ved hjælp af Arduino: 5 trin (med billeder)

Trådløs fjernbetjening ved hjælp af 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sender modtager til Quadcopter | Rc Helikopter | Rc -fly ved hjælp af Arduino: At betjene en Rc -bil | Quadcopter | Drone | RC -fly | RC -båd, vi har altid brug for en modtager og sender, antag at vi til RC QUADCOPTER har brug for en 6 -kanals sender og modtager, og den type TX og RX er for dyr, så vi laver en på vores
Bordtennis resultattavle: 16 trin (med billeder)

Bordtennis resultattavle: For doven til at holde styr på din bordtennis / bordtennis score? Eller måske er du bare træt af altid at glemme det? Hvis ja, kan du være interesseret i at bygge denne digitale bordtennis resultattavle. Her er højdepunkterne: Sporer point , spil, server og p
