Indholdsfortegnelse:
- Trin 1: Forstå processen
- Trin 2: Saml alle delene
- Trin 3: Skematisk
- Trin 4: PCB -layout
- Trin 5: Arduino -kode
- Trin 6: Ætsning af printkort
- Trin 7: Lodning af alle delene
- Trin 8: Tilslutning af batteri med opsætning
- Trin 9: Opsætning af dit helt eget websted
- Trin 10: Mindre ændringer påkrævet af brugere
- Trin 11: Afslut modulet
![Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]: 11 trin Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]: 11 trin](https://i.howwhatproduce.com/images/012/image-33182-j.webp)
Video: Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]: 11 trin
![Video: Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]: 11 trin Video: Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]: 11 trin](https://i.ytimg.com/vi/AVIP1Na-M10/hqdefault.jpg)
2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:27
![Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet] Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]](https://i.howwhatproduce.com/images/012/image-33182-1-j.webp)
![Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet] Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]](https://i.howwhatproduce.com/images/012/image-33182-2-j.webp)
![Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet] Pocket ESP8266 Weather Station [No ThingsSpeak] [Batteridrevet]](https://i.howwhatproduce.com/images/012/image-33182-3-j.webp)
En lommevejrstation, der er specielt fremstillet til de teknologikørder, der sidder derude og ser min instruktør. Så lad mig fortælle dig om denne Pocket Weather Station.
Hovedsageligt har dette lommevejr en ESP8266 -hjerne og fungerer på batteri, som det er hjerte. Ledsaget af DHT11, der tager temperatur- og fugtighedsmålinger og sender dem over til ESP8266. Derefter sender ESP8266 disse data til vores eget websted i stedet for at bruge tredjepartswebsteder. Efter afsendelse af data til vores websted går ESP8266 i DeepSleep -tilstand i 30 minutter og genstarter derefter. Hele projektet fungerer på en 1A. Batteri, der oplades via et TP4056 -modul. Bær denne Pocket Weather Station hvor som helst. Slut den til din telefon Hotspot eller din Wifi -router i dit hus. den kan konfigureres til at oprette forbindelse til en anden wifi uden omprogrammering
Så du ved nu meget om dette modul, og lad os også komme i gang med at vide mere om softwaredel!
Tryk på stemmeknappen ovenover, hvis du kan lide det - God fornøjelse
Trin 1: Forstå processen

Først og fremmest har jeg brug for dig til at forstå, hvordan denne Pocket Weather Station fungerer.
Om projektet:
Sværhedsgrad: Medium
Så dette er dybest set et meget fedt projekt at lave, hvor du vil have det sjovt, mens du laver det. Det fungerer på batteri og kan vare dage ved fuld opladning. Jeg ved, at det kun er dht11, men mange andres sensorer kan tilføjes, og jeg vil snart tilføje dem og opdatere denne Instructable. Bemærk: Dette projekt har brug for internetadgang. De data, der indsendes til webstedet, kan ses overalt i verden. Og læs det sidste afsnit i denne opsætning, hvis du flytter eller stopper efter at have lyttet "Det har brug for internetadgang".
Om brugergrænseflade (brugergrænseflade):
UI er lavet af PHP og HTML og nogle Javascript til at køre disse statuslinjer på websiden. (Begyndere forlader dette, da du får fuldt bundt, som du bare skal uploade til dit websted, og det er gjort. Gå igennem alle trinene, og du finder det let.).
Det er helt enkelt, og brugeren får vist en grafisk grænseflade, hvor han let kan læse værdier.
Projektets arbejde:
Denne ting fungerer på en temmelig simpel kode.
Arbejdet er som følger:
ESP8266 Opretter forbindelse til din WiFi -router> ESP8266 Anmodning om målinger fra DHT11> DHT11 returnerer målinger til ESP8266> Så sender ESP8266 en HTTP -anmodning til vores websted og sender data til den gennem GET -forespørgsel> Derefter går ESP8266 i 30 minutters dyb søvn> Efter 30 minutters ESP826 og igen går igennem hele processen.
Hvad er WiFi, er routeren slukket?
Jeg brugte WiFiManager -bibliotek med kode, der giver en nem grænseflade til at konfigurere til anden wifi eller prøve at oprette forbindelse igen til eksisterende Wifi i ESP8266, når din router er slukket eller adgangskoden er Skift.
WiFiManager-biblioteket forhindrer os i at rod og genprogrammering af chippen, når vi vil skifte til et andet wifi-adgangspunkt, eller hvis din routers adgangskode ændres.
Processen med WifiManager er enkel:
Ved første start> Opstart i AP -tilstand> Konfigurer din Wifi Router> Genstart i STA -tilstand. (Registrerer dine detaljer for yderligere rebooter, så du ikke behøver at konfigurere igen ved en anden genstart.)
Sag: Hvis din Wifi -router er nede, eller hvis din wifi -adgangskode er ændret
Start i AP -tilstand> Konfigurer ny Wifi eller Skift wifi -adgangskode> Hvis brugeren ikke opretter forbindelse til AP på esp8266, vil den prøve igen med de samme wifi -detaljer efter et stykke tid.
Trin 2: Saml alle delene

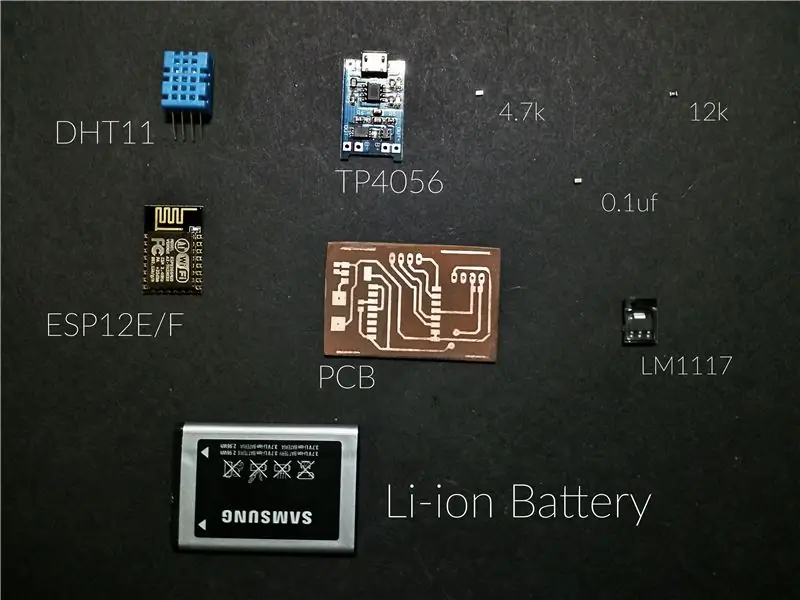
De dele, der bruges i denne vejrstation, er billige. Derfor behøver du ikke at gennemgå dit daglige budget.: s
Anyway, her er du:
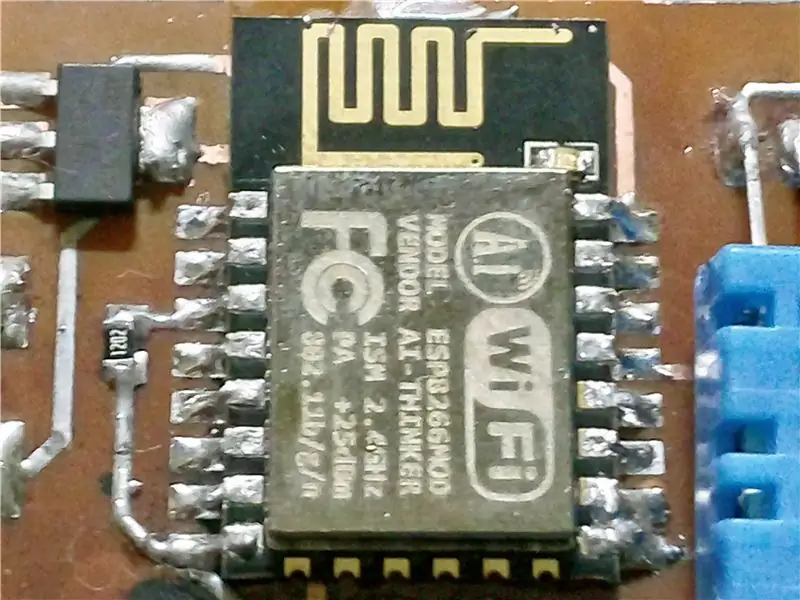
1) ESP12E/F (ESP12F er det bedste valg)
2) DHT11
3) LM1117 (jeg anbefaler virkelig at gå igennem andre lavudfaldsregulatorer for bedre projektliv.) (Den har en hvilestrøm på 0,5Mah, så det er bedre at gå med andre MCP -typer, der tilbyder under 30 uA!)
4) 0805 SMD 4.7K modstand
5) 0805 SMD 12K modstand
6) 0805 SMD 0.1uf Keramisk kondensator
7) Li-ion enkeltcelle mobilbatteri 1A eller højere
8) TP4056 Li-ion batterioplader med beskyttelse IC
Jeg anbefaler kun at bruge TP4056 -opladermodul med beskyttelses -IC, fordi når batteriet når 2,4v (over farezonen), beskytter beskyttelses -IC kommandoen og lukker automatisk projektet ned
Trin 3: Skematisk

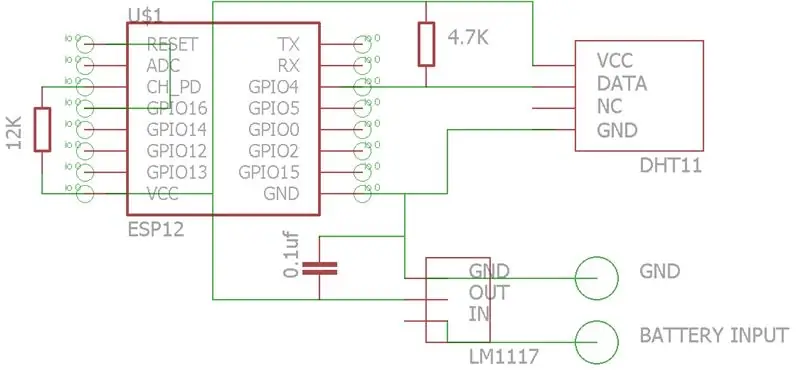
Så de sidste par år forstod jeg kraften i skematisk.
Derfor er det blevet nødvendigt for mig at give dette til mine seere for bedre forståelse. Denne skematiske funktion har samme layout som i PCB -design. Derfor er ethvert organ, der ikke har nogen mulighed for selv at fremstille PCB, så går du normalt igennem dette skema og laver dit eget på et brødbræt eller skematisk.:)
Her er forbindelsespunkterne på ESP8266:
GPIO16> Nulstil
CH_PD> VCC
GPIO 4> DHT11 - DATA Pin
GPIO15> GND
VCC> BATTERIINGANG
GND> GND
Forbindelsespunkter på DHT11:
VCC> BATTERIINGANG
DATA> GPIO 4
GND> GND
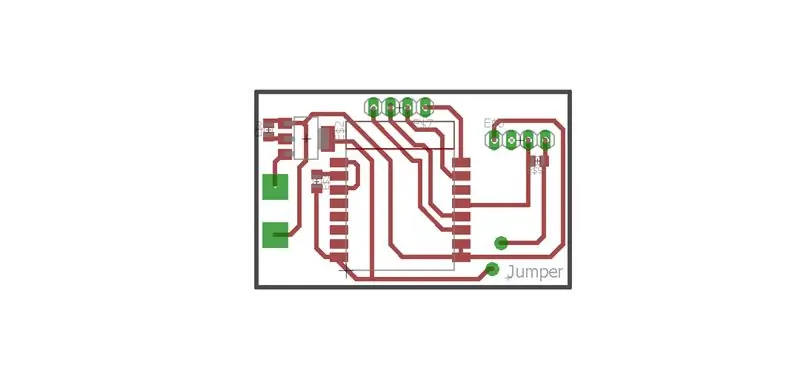
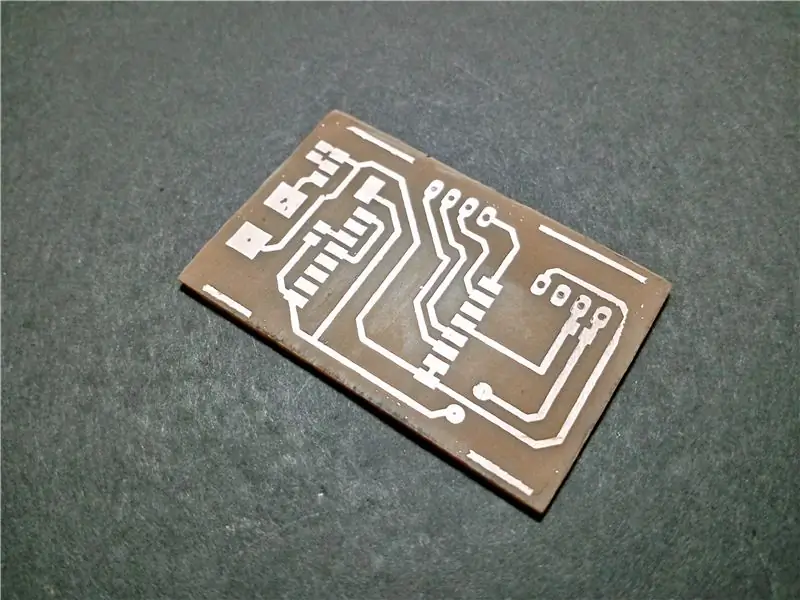
Trin 4: PCB -layout

Jeg lavede et PCB -layout, da ESP12 -pins ikke var brødbrætvenlige.
Dette printkort blev lavet i henhold til min batteristørrelse. Men kan bruges på ethvert andet batteri.
Du kan altid gå igennem skematikken og lave dit eget printkort i henhold til din batteristørrelse.
Dette blev lavet på enkelt side PCB med kun TOP Layer på Eagle CAD. Derfor Før udskrivning Sæt kryds ved spejlindstillingen i Eagle PCB.
PCB -fil vedhæftet
OBS: Da der ikke var meget plads til at forbinde VCC PCB Trace Derfor lavede jeg et hul (se Jumper på PCB), skal du forbinde disse 2 punkter med isoleret ledning.
Trin 5: Arduino -kode

Til dette projekt programmerede jeg ESP8266 i Arduino IDE.
Særlige kreditter til:
1) Adafruit DHT -bibliotek
2) WebManager -bibliotek
3) ESP8266 Arduino -bibliotek
Koden bruger alle disse biblioteker til korrekt funktion. Klik på biblioteksnavne ovenfor for at gå og downloade dem.
Arduino -kode knyttet til dette trin. Der er nogle mindre ændringer påkrævet i denne kode for at arbejde med din router. Hvilket ville blive afklaret i sidste trin
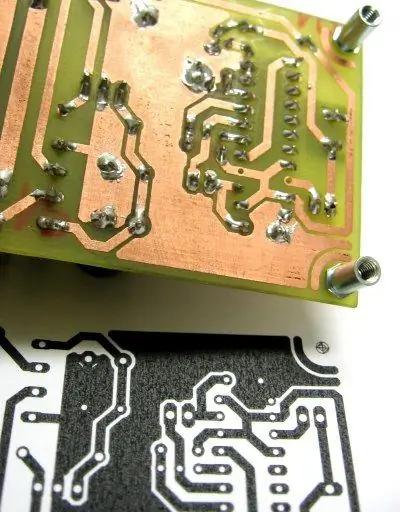
Trin 6: Ætsning af printkort




Da jeg ikke vil diskutere, hvordan du ætser dine egne ensidige PCB'er derhjemme Derfor er alle, der ikke ved det, her linket, hvor du kan vide, hvordan du laver dem.
Link: Sådan ætses PCB derhjemme
> Spring dette trin over, hvis du gør det på Breadboard eller StripBoard. ELLER du ved allerede, hvordan du laver nogle. >>
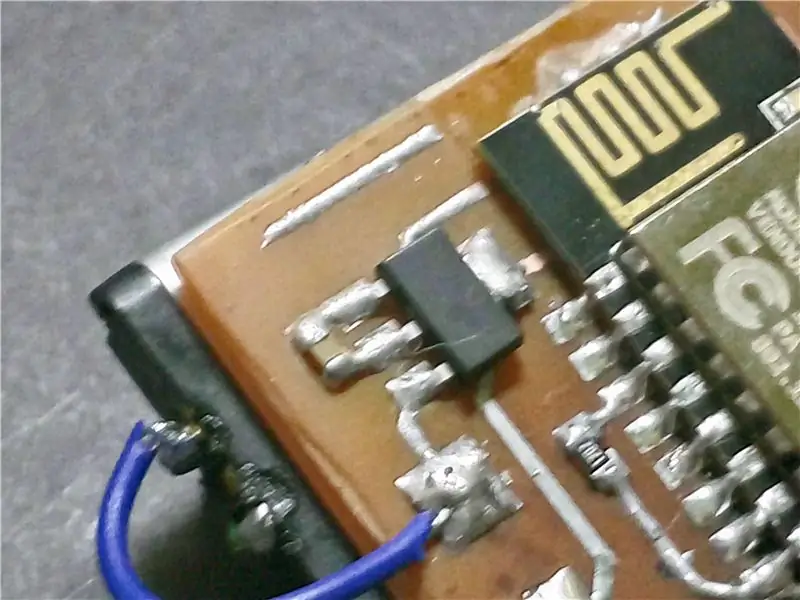
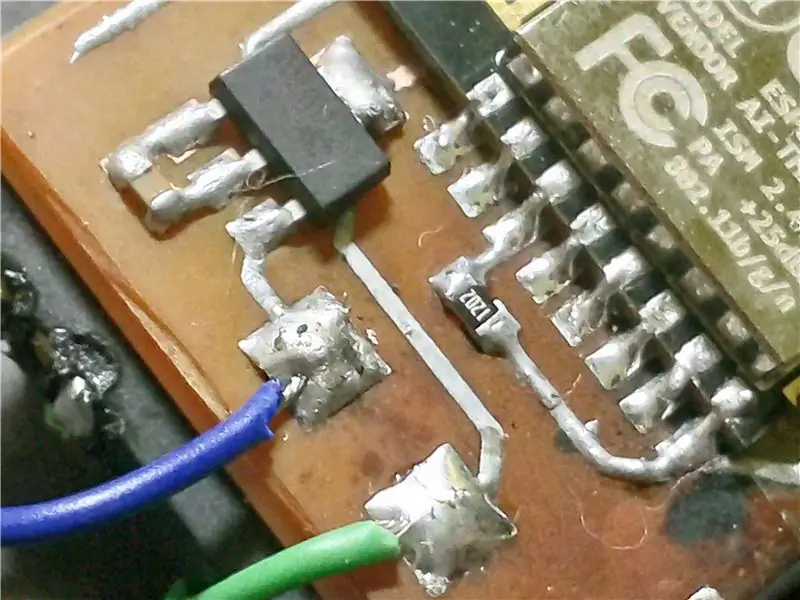
Trin 7: Lodning af alle delene



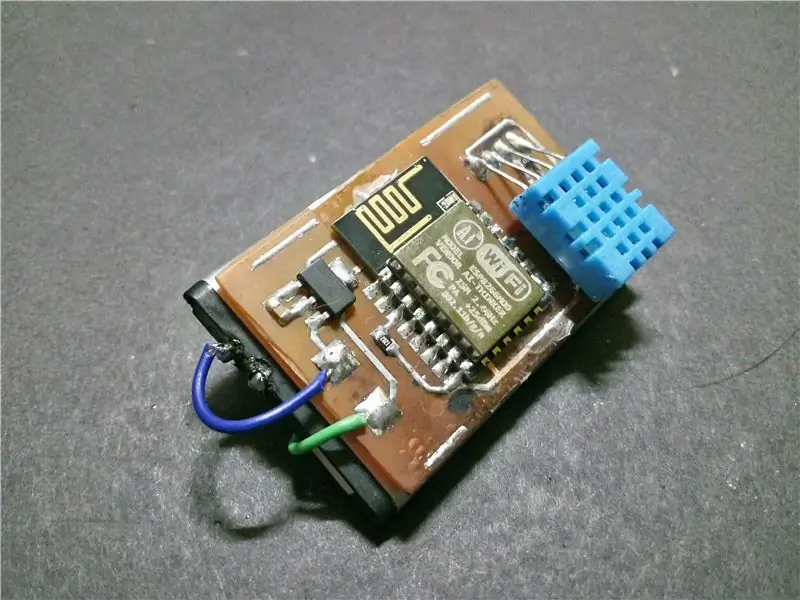
Dette er selvforklarende. Du bliver nødt til at lodde alle de dele, der er angivet på listen, ved deres respektive navne, der er angivet i PCB -filen.
Bemærk: Tilføj en båndstrimmel, der dækker PCB -sporet nær ESP12 -bunden 6 ekstra stifter, for at forhindre kortslutning
Jeg har tilføjet billederne ovenfor, som giver dig alle referencesteder, hvor du skal lodde delene.
Glem ikke at lodde jumperen med isoleret ledning
> Spring dette trin over, hvis du laver på Breadboard eller StripBoard >>
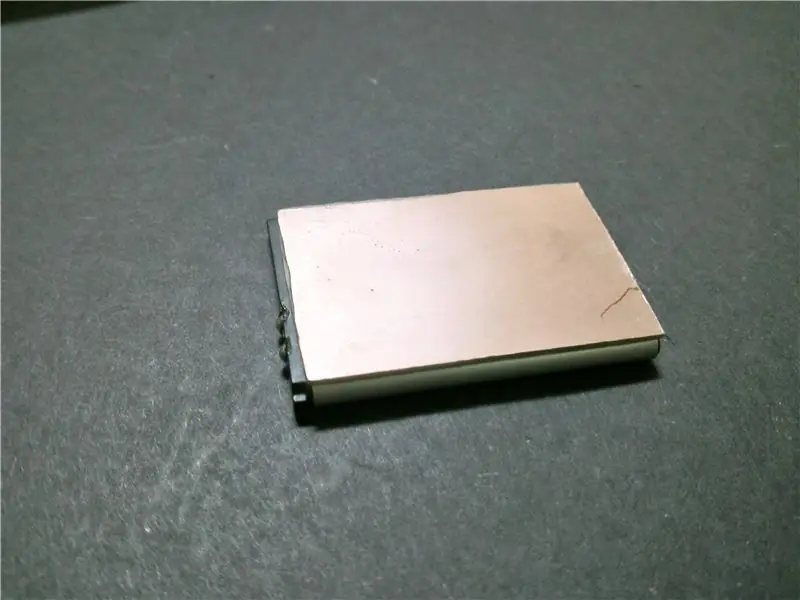
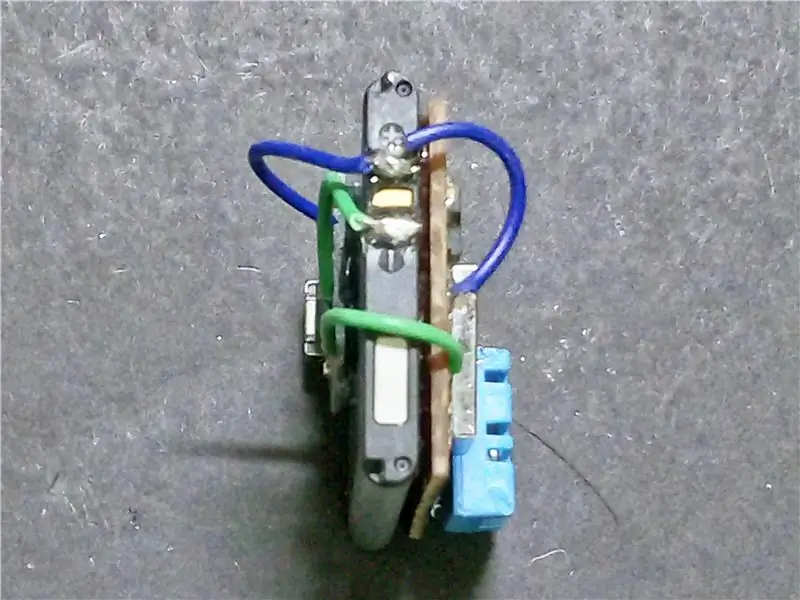
Trin 8: Tilslutning af batteri med opsætning




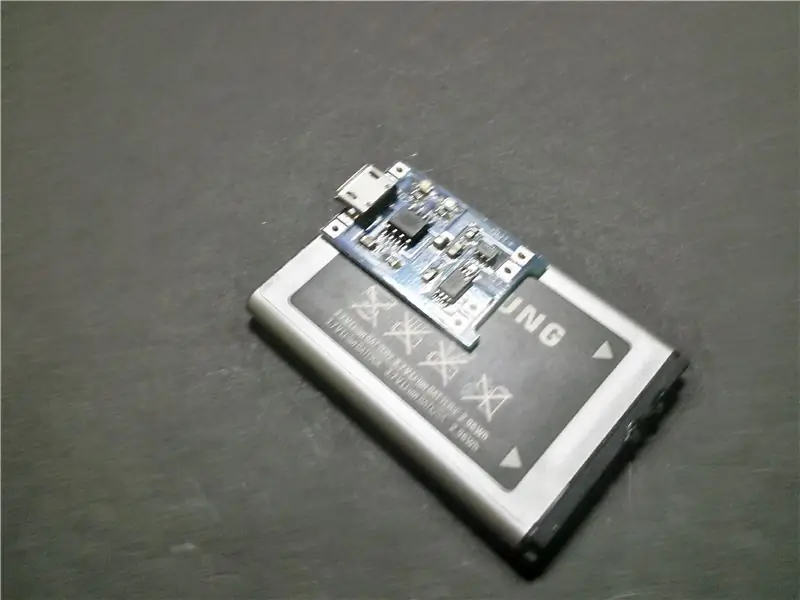
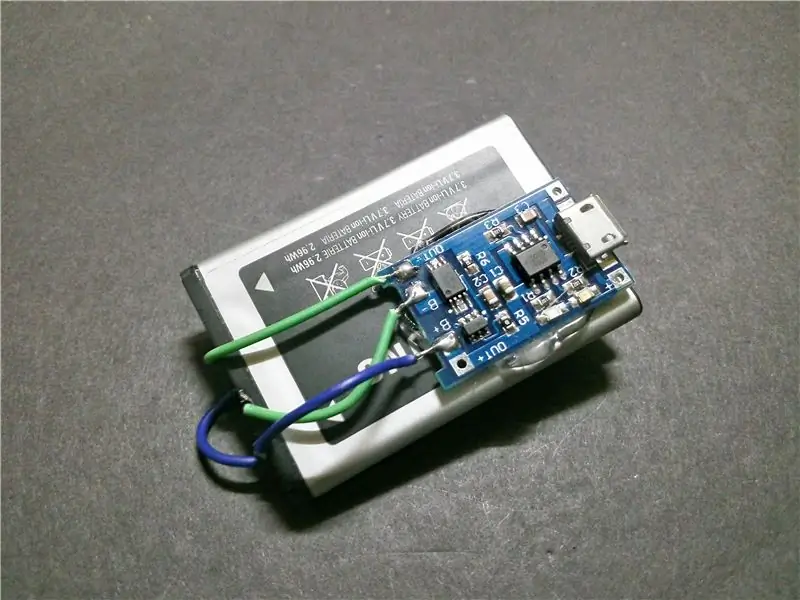
Som nævnt brugte jeg Li-ion Single Cell 1A batteri fra min Samsung Dead mobiltelefon. Heldigvis fungerede batteriet fint, derfor foreslår jeg alle at beholde batteriet, hvis telefonens bundkort bliver dødt.
Forsigtig: Brug ikke hævede batterier. De er utætte og kan eksplodere i alle mulige tilfælde
Nu kommer den vanskelige del !:
1) Jeg så, at Bat+ og OUT+ på TP4056 var forbundet sammen, derfor brugte jeg kun en ledning til at oprette forbindelse til batteri og brugte den anden VCC -linje, der kom fra ESP8266 side til at oprette forbindelse til+ batteri. (I al forstand ville det have været det samme tilfælde, som du brugte 2 kablet til Bat+ og OUT+)
2) Nu var forskellen, når vi kom til jordens pins på TP4056-modulet. Modulet havde forskellige jordstifter til OUT og BAT-, derfor skal du bruge 2 ledninger i stedet for at forbinde til jord af batteriet, mens du tilslutter jordens.
3) Nu som du kan se, leverede jeg ingen switch i dette projekt, da dette ville forblive tændt hver gang og ville slukke automatisk, når batteriet er lavt. (Som diskuteret på 3 -trin, slukker beskyttelse IC automatisk output). Hvis du har brug for switch, kan du altid tilføje en til Sure
Trin 9: Opsætning af dit helt eget websted

Så dette kan være et svært trin for dem, der er nye på websteder og hosting -del. Men jeg vil altid prøve at gøre det lettere for dig.
Webstedsdelen. Mange af os ville blive forvirrede, hvordan?
Så lad mig præcisere. Først og fremmest skal du få et domæne til en hosting. Mange ville overveje gratis domæne og hosting, da dette er et projekt med meget lav behandling og ikke har brug for højere krav til webstedet.
Du kan derfor prøve gratis hosting og domæne som dette websted:
Jeg anbefaler virkelig at skifte til betalt webstedsdomæne og hosting. Da dette i sidste ende vil hjælpe denne hostingudbyder med mere hastighed og webstedsoptimering fra deres side.
For begyndere:
Domæne - Det refereres til det navn, der er givet til et websted, eller du kender det muligvis som URL (som: instructables.com)
Hosting - Det er serveren, der serverer webstedets filer til brugere.
Nu leverer jeg en forhåndskontrolleret fil og kilder til filer, som du skal uploade til din hosting. (Uddrag alle filerne fra ovenstående.zip og placer dem)
Derfor skal du bare uploade disse til din hosting og gøre den nødvendige ændring nævnt i næste trin
Vedhæftede filer
--- Adgang til de data, der indsendes til webstedet via modul -----
For at vise data fra modul til os. Du skal simpelthen skrive din url og tilføje "/show.php" linje foran den.
("yoururl.url/show.php")
Trin 10: Mindre ændringer påkrævet af brugere
Dette er de mindre ændringer i kode, som brugere skal foretage i koder og filer, som jeg har leveret, så de kan arbejde fuldt ud med din router og dit websted.
I Arduino Code Find disse kodelinjer:
IPAddress _ip = IPAddress (192, 168, 1, 112); // Skift disse 3 indstillinger i henhold til din routers IP og GateWay. IPAddress _gw = IPAddress (192, 168, 1, 1); IPAddress _sn = IPAddress (255, 255, 255, 0);
Og skift derefter i henhold til din egen routers IP, gateway og undernet.
Gå nu igen i samme kode og find denne linje:
http.begin ("https://yourwebsiteurl.com/main.php?temp=" + String (t) + "& hum =" + String (h) + ""); // Skift webadressen i henhold til din websteds URL
Så i denne linje skal du ændre "yourwebsiteurl.com" til din egen webadresse.
Så det er alt, og du har din helt egen arbejdende bærbare ESP8266 lommevejrstation.
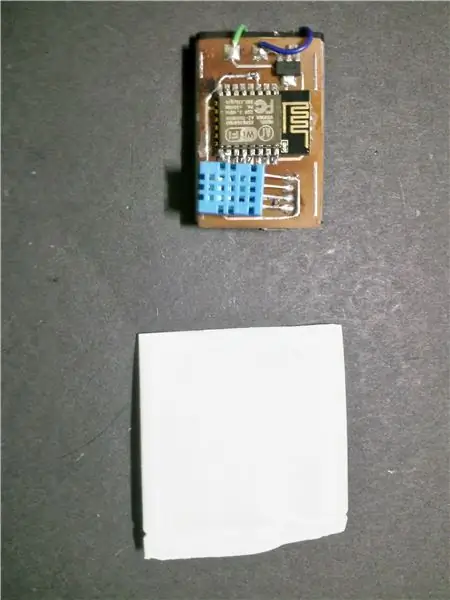
Trin 11: Afslut modulet




Nu alle, dette er et valgfrit trin og får dit modul til at skille sig ud og forhindre kortslutning fra berøring. den enkle og stilfulde løsning er at bruge White Heat Shrink Tube på 7 cm i diameter. Skær et lille stykke fra åbningen af DHT11.
Anbefalede:
Batteridrevet skoddør- og låsesensor, Solar, ESP8266, ESP-Now, MQTT: 4 trin (med billeder)

Batteridrevet skoddør- og låsesensor, Solar, ESP8266, ESP-Now, MQTT: I denne instruktør viser jeg dig, hvordan jeg lavede en batteridrevet sensor til at overvåge døren og låse status på mit fjerncykelskur. Jeg har ikke strøm, derfor har jeg den batteridrevet. Batteriet oplades af et lille solpanel. Modulet er d
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: 8 trin (med billeder)

NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjorde den rigtige vej: Efter 1 års vellykket drift på 2 forskellige steder deler jeg mine solcelledrevne vejrstation projektplaner og forklarer, hvordan det udviklede sig til et system, der virkelig kan overleve over lang tid perioder fra solenergi. Hvis du følger
DIY Weather Station & WiFi Sensor Station: 7 trin (med billeder)

DIY Weather Station & WiFi Sensor Station: I dette projekt vil jeg vise dig, hvordan du opretter en vejrstation sammen med en WiFi -sensorstation. Sensorstationen måler lokale temperatur- og fugtighedsdata og sender den via WiFi til vejrstationen. Vejrstationen viser derefter t
ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station/ Digital Temp Sensor): 4 trin

ESP8266 NodeMCU + LM35 + Blynk (IOT Weather Station/ Digital Temp Sensor): Hej fyre! I denne instruktør lærer vi, hvordan du tilslutter LM35 -sensoren til NodeMCU og viser denne temperaturinformation over internettet på en smartphone med Blynk -applikation. (Også i dette projekt bruger vi SuperChart -widget i Bl
Pocket Weather Station: 7 trin

Pocket Weather Station: Hej alle og velkommen. I denne instruktive opbygger vi en vejrstation, der ikke kun måler temperatur, tryk, fugtighed og luftkvalitet, men den passer også i lommen, så du kan måle overalt, hvor du går! Det er også meget billigt
