Indholdsfortegnelse:
- Trin 1: Indsamling af delene
- Trin 2: Sprøjtemaling og design af grænsefladen
- Trin 3: Oprettelse af databasen
- Trin 4: Tilslutning af delene sammen
- Trin 5: Opsætning af Raspberry Pi
- Trin 6: Skrivning af webprogrammet
- Trin 7: Oprettelse af stykker for at afslutte kabinettet
- Trin 8: Koden

Video: CleanBot af Guillaume Meurillon: 8 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


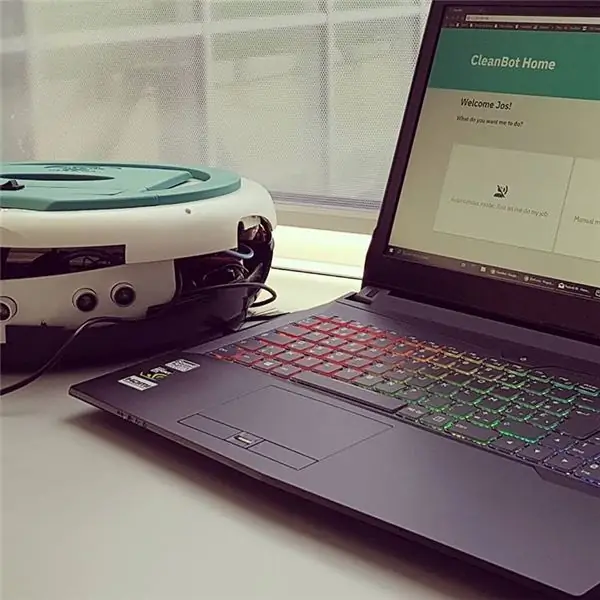
Dette er en guide til et projekt, jeg lavede til skolen. Målet var at oprette en enhed med Raspberry Pi, der var forbundet til internettet, samtidig med at data blev indsamlet fra sensorer. Disse data skulle gemmes i en (MySQL) database. Dataene skulle visualiseres med et websted, kodet i Python med Flask webapp -pakken og Jinja2 -skabeloner.
Min idé var at skabe et 'hacket' robotstøvsuger ved hjælp af en Raspberry Pi, en Arduino, et allerede ødelagt robotstøvsuger og en flok sensorer.
Trin 1: Indsamling af delene




Inden jeg egentlig lavede noget, undersøgte jeg meget om, hvilke dele jeg skulle bruge, hvordan jeg forbinder dem, skrev softwareklasser i Python og så videre.
Delelisten vil blive inkluderet som en fil, så du let kan søge efter de dele, du skal bruge.
Jeg besluttede at bruge en Arduino Uno ved siden af Raspberry Pi, så jeg effektivt kunne læse mine sensorer uden at stresse min Raspberry Pi. Jeg valgte også til Uno, fordi den har en fin urhastighed, og på grund af de analoge ben. Jeg kunne have brugt en ADC (eks. MCP3008) til min Raspberry Pi, men jeg ville have haft brug for mange flere ledninger, det ville have været dyrere, og min Pi skulle arbejde meget hårdere.
Jeg begyndte derefter at inspicere de dele, der var anvendelige fra det ødelagte robotstøvsuger. Den interne elektronik var beskadiget, men det var ikke noget problem, for jeg ville alligevel helt erstatte dem. Heldigvis arbejdede DC -motorerne stadig, så ingen af dem skulle udskiftes.
Liste over dele:
- Raspberry Pi 3 med mindst 8 GB MicroSD klasse 10 og et etui;
- Hindbær Pi T-skomager og brødbræt;
- Arduino Uno eller lignende (helst en ikke-kinesisk version med en anstændig ADC, nogle kinesere har AREF-problemer) med en slags sag;
- Et ethernet -kabel;
- Et (brudt) robotstøvsuger;
- 3x HC-SR04 ultralydsmoduler;
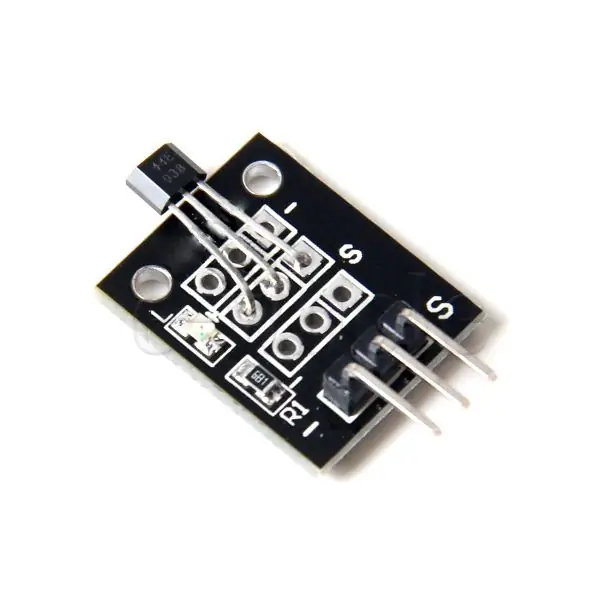
- 1x hall sensor modul;
- Flere modstande i forskellige værdier;
- En LDR;
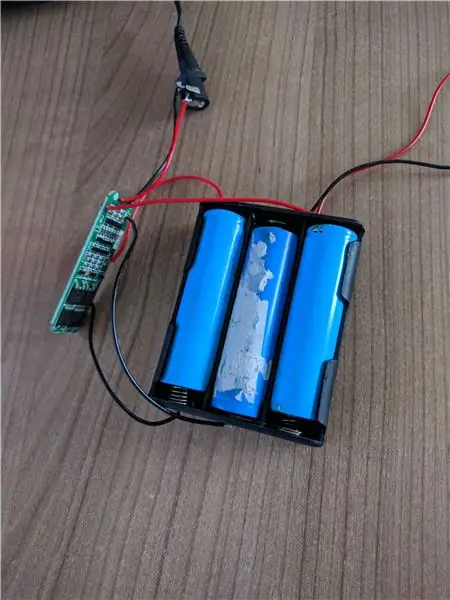
- 6x 18650 Li-ion batterier + 3-cellers holdere til 12v (helst skal du bruge nye batterier eller endnu bedre bruge LiPo batterier, disse holder meget længere);
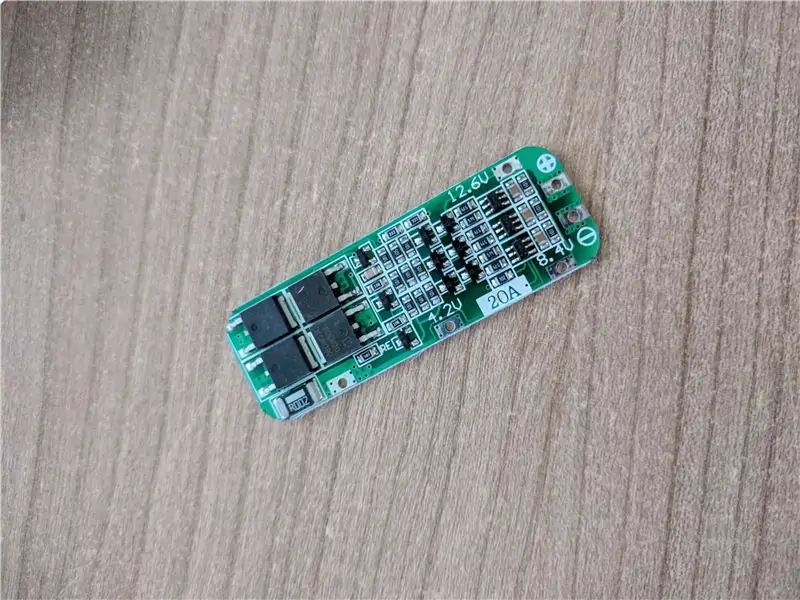
- 18650 (eller hvilken type batteri du end vil bruge) 12v 3-cellet opladningskort;
- Nogle PCB DIY -plader til lodning af dine komponenter;
- Et ark af polyurethanplast;
- En bærbar / stationær computer.
Værktøjsliste:
- Et bor med flere bor;
- En vinkelsliber (brug den ikke, hvis du ikke har erfaring) eller noget lignende en Dremel;
- Et stykke slibepapir;
- Flere skruetrækkere;
- Superlim, monteringslim,…;
- Et loddejern (brug fedt til at lodde dine ledninger lettere);
- Et par trådskærere og et strippeværktøj.
Softwareliste (valgfri):
- Adobe XD: wireframing og oprettelse af en prototype;
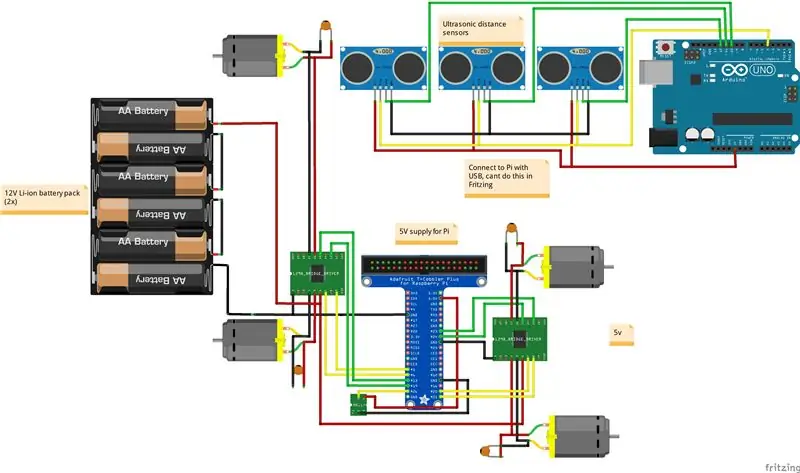
- Fritzing: oprettelse af en elektrisk plan;
- PyCharm Professional: Python IDE med muligheder for at bruge implementering og fjerntolker;
- Kitt: hurtig og let ssh -forbindelse med Pi;
- Etcher.io: let værktøj til at blinke et Raspbian -billede til et SD -kort;
- Win32DiskImager: let værktøj til at oprette et billede fra en eksisterende Raspbian -opsætning;
- Programmerere Notesblok: enkelt værktøj, du kan bruge til sikkert at redigere filen /boot/cmdline.txt.
Trin 2: Sprøjtemaling og design af grænsefladen




Inden jeg begyndte at skabe designet sprøjtede jeg det ydre, fordi jeg slet ikke kunne lide farverne. Jeg gik til butikken og hentede en plastprimer, en dåse hvid og en dåse turkis for at sprøjte topkassen igen.
Efter at have ladet spraymalingen tørre, søgte jeg op på den nøjagtige hex-farvekode til den maling, jeg brugte, så jeg kunne matche min web-interface perfekt med min enhed. Det var ret let at finde denne hex -kode, da jeg brugte Montana 94 graffiti, og hex- & RGB -koderne var på deres websted.
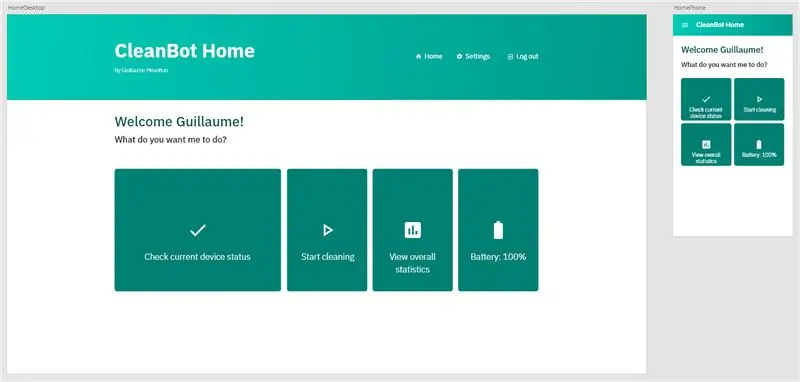
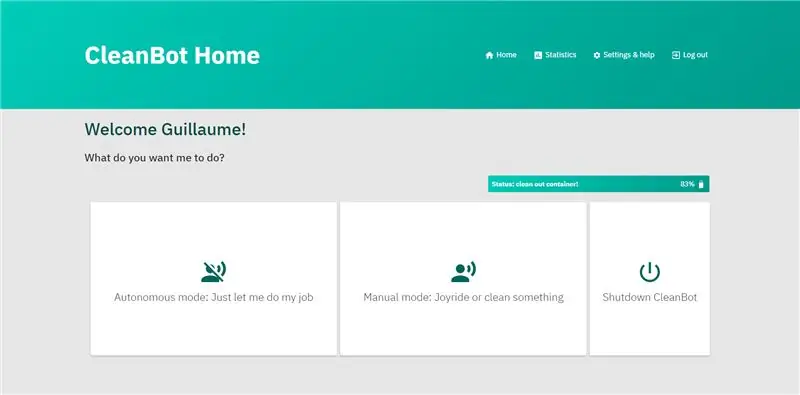
Jeg oprettede high-fidelity wireframes for hver side på mit websted, så jeg vidste helt fint, hvordan jeg skulle oprette denne grænseflade. Efter at have vist min grænseflade for mine lærere, fik jeg rådet til at gøre baggrunden lidt mere grå og knapperne hvide, og resultatet var efter min mening godt.
Trin 3: Oprettelse af databasen

Det næste logiske trin var at begynde at tænke over, hvilke data jeg ville gemme i MySQL -databasen. Der er ikke så meget, folk kan lide at vide om deres vakuum, så jeg gik med tabeller til brugere og deres login -data samt tabeller til sensorer (batteri, afstand og støvbeholder).
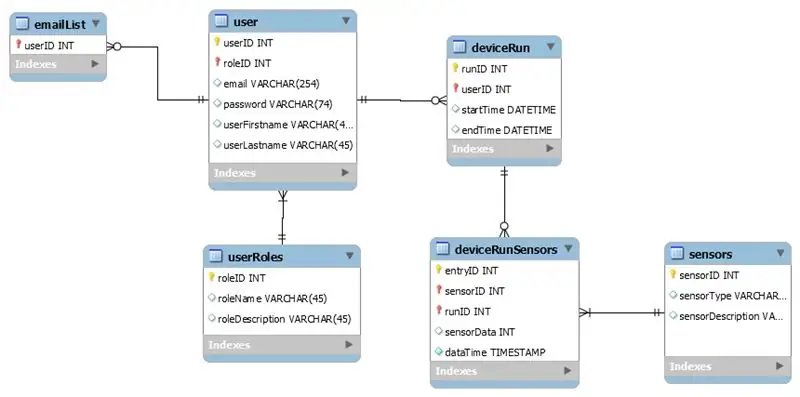
Billedet viser dig layoutet på mine tabeller, tegnet i MySQL Workbench, med alle forholdene mellem tabellerne.
For mine brugere ville jeg holde styr på deres navn og efternavn for at tilpasse grænsefladen og e -mails. Selvfølgelig for at sende e-mails, havde jeg også brug for deres e-mail-adresse. Jeg tilføjede også en tabel for at holde styr på mine brugeres e-mail-præference (uanset om de gerne vil modtage e-mails eller ej). Det sidste, jeg ønskede at gemme om brugere, er deres rolle for enheden. Jeg opdeler brugere som administratorer og normale brugere. Administratorer har ret til at tilføje, fjerne og administrere brugere i systemet, mens normale brugere ikke har adgang til disse værktøjer.
Den næste tabel indeholder "deviceruns", som er de faktiske kørsler enheden har foretaget. Deviceruns ejes af en bestemt bruger (den person, der startede kørslen), og har en starttid og en sluttid til at beregne runtime.
En anden tabel bruges til at knytte sensordata til hver enhed. Sensorerne selv er gemt i endnu en tabel, der indeholder deres id, navn og beskrivelse.
Trin 4: Tilslutning af delene sammen


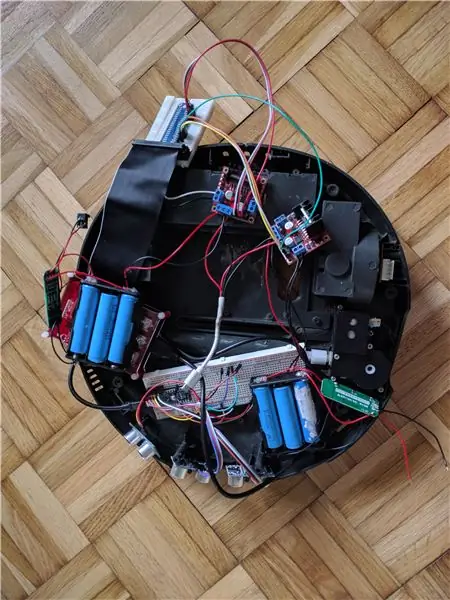
Efter at have oprettet databaseskemaet begyndte jeg at bruge brødbrætter og ledninger til at forbinde alle delene sammen i en fungerende prototype.
Trin 5: Opsætning af Raspberry Pi

For at downloade det nyeste billede af Raspbian skal du gå til Raspbian -webstedet. Her kan du vælge, hvilken distro du vil downloade. For hurtigere drift kan du downloade den hovedløse distro, for mindre RAM -brug eller downloade skrivebordet med GUI, hvis du foretrækker en grafisk brugergrænseflade.
For at installere operativsystemet skal du blot downloade Etcher, det er et GUI -værktøj til hurtigt og nemt at skrive billedet til dit micro SD -kort.
For at aktivere hovedløs tilstand, så du kan få adgang til pi, skal du installere Putty på din computer. Det næste trin er at gå til mappen Boot, der er oprettet af Etcher, og åbne filen cmdline.txt med din foretrukne teksteditor, ex Programmerers Notepad. Tilføj denne tekst til slutningen af filen:
ip = 169,254.10.1
Bare sørg for, at du ikke opretter en ny linje, tilføj dette til slutningen af linjen!
Gå derefter tilbage til roden af Boot -mappen, og opret en fil med navnet ssh. Tilføj ikke nogen udvidelse, dette vil sikre, at SSH -serveren starter hver gang din Pi starter. Nu skal du blot sætte SD -kortet i din Pi, slutte en tilstrækkelig strømkilde til din Pi og tilføje et ethernet -kabel mellem din Pi og din computer.
Åbn kitt, og indtast IP -adressen: 169.254.10.1. Klik nu på JA og log ind, standardbrugernavnet er pi og adgangskoden er hindbær.
Udfør derefter følgende kommando for at blive opdateret:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
Det sidste trin er at oprette en virtuel Python -tolk på din Raspberry Pi, dette vil udføre din kode. For at gøre dette skal du blot åbne kitt og skrive følgende:
sudo mkdir projekt1
cd project1 python3 -m pip installation -opgrader pip setuptools hjul virtualenv python3 -m venv -system -site -packages venv
Trin 6: Skrivning af webprogrammet

Efter at have tilsluttet hver del og konfigureret Raspberry Pi begyndte jeg at skrive min hovedwebapplikation ved hjælp af Flask og Jinja2. Flask er en brugervenlig backend-ramme til Python, og Jinja2 er det skabelonsprog, jeg brugte. Med Jinja kan du oprette normale HTML -filer med til loops, hvis strukturer og så videre.
Mens jeg kodede backend, skrev jeg også frontend til applikationen, herunder HTML, CSS og JavaScript for nogle elementer. Jeg brugte ITCSS -metoden og BEM -notationen til mine stylesheets.
Udover hovedweb-appen har jeg også oprettet 2 andre hovedprogrammer. Den ene er skrevet for at sende enhedens IP -adresse til brugerne på listen. Hver registreret bruger, der har accepteret at modtage e -mails, modtager en mail med et link til at starte webgrænsefladen. Dette program kører som en systemd service.
Den anden hovedfil er til den faktiske enhed. Denne hovedtelefon kan kaldes gennem min Flask -applikation for at starte og stoppe enheden og indsamle data. De indsamlede data uploades også til enhedens database via denne main. Disse data kan derefter visualiseres i web-appen.
Web-appen er forbundet til enhedens hovedkørsel med Python Threading. Når en bruger klikker på startknappen, genereres en tråd for at køre enheden i baggrunden. I mellemtiden kan brugeren perfekt gennemse appen. Når du klikker på stop, stoppes denne tråd, og derfor stopper enheden.
Trin 7: Oprettelse af stykker for at afslutte kabinettet




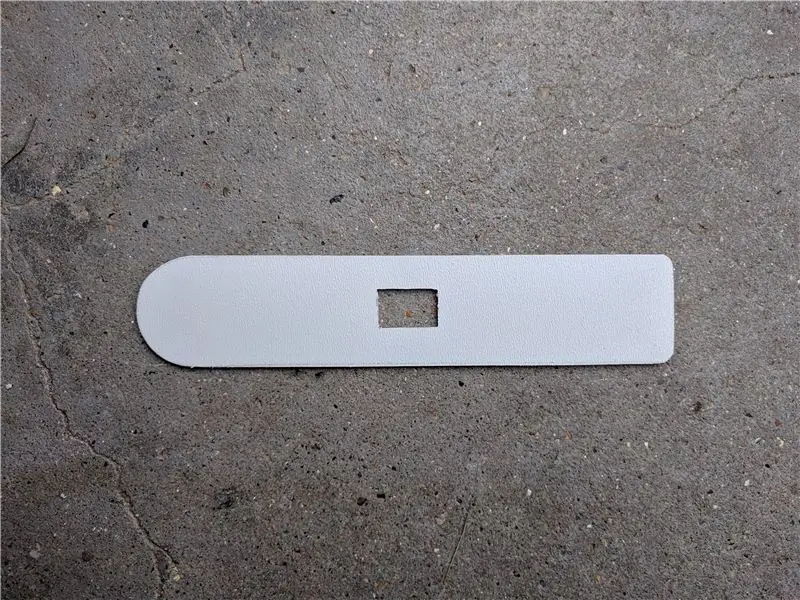
Efter at have skrevet den største del af applikationen begyndte jeg at ændre enhedens kabinet, så mine sensorer og andre dele rent faktisk ville passe. For at gøre dette købte jeg et ark polyurethan i en lokal byggemarked og begyndte at skære 2 beslag. Jeg brugte dette ark polyurethan, da det ikke er sandsynligt, at det går i stykker under skæring, og fordi det er ret fleksibelt, hvilket er perfekt, da min robot har en cirkulær form.
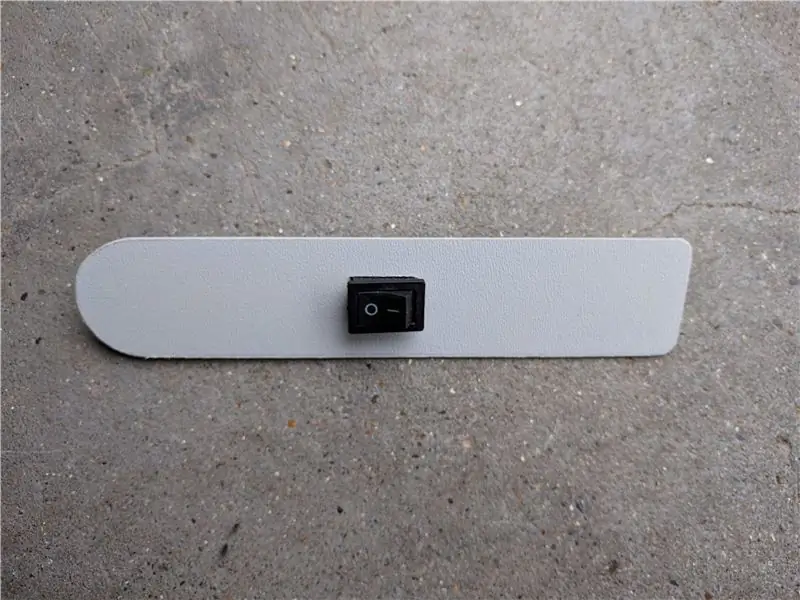
Det første beslag er lavet til at fylde et hul på toppen, hvor der tidligere sad et display. Jeg udskiftede displayet med en tænd/sluk -kontakt, så batterierne faktisk kan slukkes.
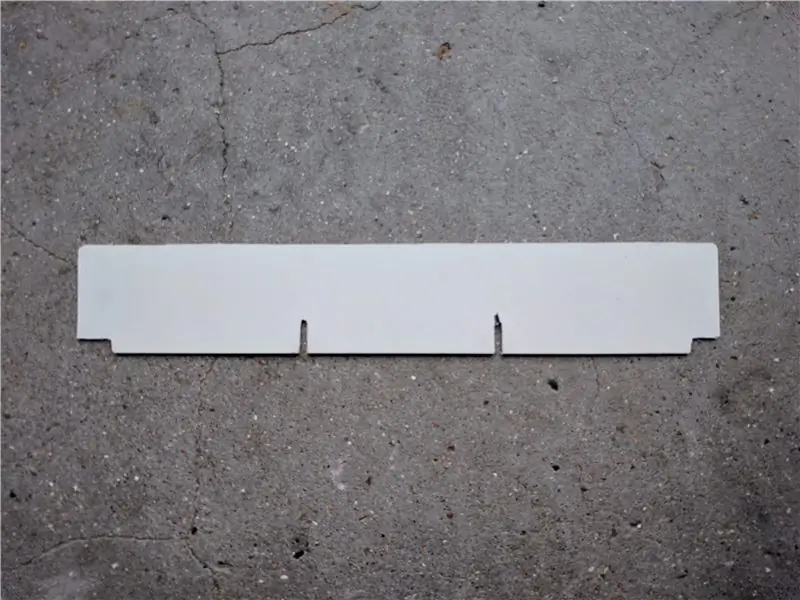
Det andet beslag er en understøttelse af mine HC-SR04 ultralydssensorer, der er placeret foran på enheden.
Det sidste, vi skulle gøre, var at skære et hul ud i forstærkningerne på et af hjulene og indsætte en magnet, så jeg kan overvåge hjulets rotationer.
Efter at have afsluttet disse beslag sprøjtede jeg dem også med den maling, jeg havde tilbage, for at den passede designet.
Trin 8: Koden
For at installere programmet skal du downloade filen code.zip og pakke det ud i projekt1 -biblioteket.
Udfør derefter denne kommando i en terminal på Raspbian eller Putty:
sudo cp project1/conf/project-1*/etc/systemd/system/
sudo cp project1/conf/project1-*/etc/systemd/system/sudo systemctl daemon-reload sudo systemctl aktiver projekt-1* sudo systemctl aktiver projekt1* sudo systemctl genstart nginx
Åbn derefter den database, du har genereret, og opret en ny bruger med en Argon2 -hashkode. Nu kan du bruge programmet.
God fornøjelse!
Anbefalede:
Arduino bil omvendt parkering alarmsystem - Trin for trin: 4 trin

Arduino bil omvendt parkering alarmsystem. Trin for trin: I dette projekt vil jeg designe en simpel Arduino bil omvendt parkeringssensorkreds ved hjælp af Arduino UNO og HC-SR04 ultralydssensor. Dette Arduino -baserede bilomvendt alarmsystem kan bruges til en autonom navigation, robotafstand og andre rækkevidde
Trin for trin pc -bygning: 9 trin

Trin for trin PC Building: Supplies: Hardware: MotherboardCPU & CPU -køler PSU (strømforsyningsenhed) Opbevaring (HDD/SSD) RAMGPU (ikke påkrævet) CaseTools: Skruetrækker ESD -armbånd/mathermal pasta m/applikator
Tre højttalerkredsløb -- Trin-for-trin vejledning: 3 trin

Tre højttalerkredsløb || Trin-for-trin vejledning: Højttalerkredsløb styrker lydsignalerne, der modtages fra miljøet til MIC og sender det til højttaleren, hvorfra forstærket lyd produceres. Her vil jeg vise dig tre forskellige måder at lave dette højttalerkredsløb på:
Trin-for-trin uddannelse i robotik med et sæt: 6 trin

Trin-for-trin uddannelse i robotteknologi med et kit: Efter ganske få måneder med at bygge min egen robot (se alle disse), og efter at jeg to gange havde dele mislykkedes, besluttede jeg at tage et skridt tilbage og tænke min strategi og retning. De flere måneders erfaring var til tider meget givende, og
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
