Indholdsfortegnelse:
- Trin 1: Materialer
- Trin 2: OUTPUT - VGA -controller del 1
- Trin 3: OUTPUT - VGA -controller del 2
- Trin 4: OUTPUT - HDMI Controller Del 1
- Trin 5: OUTPUT - HDMI Controller Del 2
- Trin 6: Visning af billeder fra RAM
- Trin 7: OUTPUT - SDK END

Video: Zynq Image Enhancement System: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29


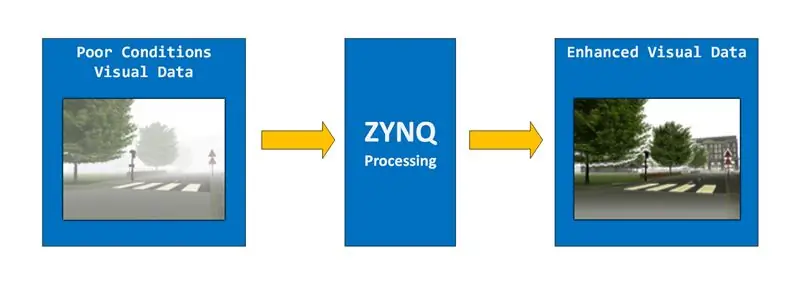
Som du sikkert kunne se ud fra titlen, er formålet med dette projekt at lave et billedforbedringssystem ved hjælp af ZYNQ ApSOC. Mere specifikt ønsker vi at bygge et system, der kan fjerne tågen fra billeder eller video. Dette system tager under dårlige forhold visuelle data som input, behandler det ved hjælp af billedforbedringsteknikker og derefter udsender resultatet.
Projektet blev bygget og testet på Digilent Zybo Board, men andre ZYNQ -enheder skulle også fungere.
Vi vil dele dette projekt op i 3 dele:
1) INPUT = Indtast billede via Ethernet fra computer/kamera
2) PROCESS = Behandl billedet
3) OUTPUT = Udsend billedet via en HDMI -grænseflade
På en meget kontraintuitiv måde vil vi begynde med projektets outputdel (dette vil give os bedre fejlfindingsmuligheder undervejs) fortsætte med input og afslutte med behandlingsdelen.
Trin 1: Materialer

For at fuldføre dette projekt skal du bruge:
HARDWARE
- ethvert ZYNQ -kort med HDMI og Ethernet burde fungere / jeg bruger Digilent Zybo
- USB A til micro B USB -kabel
- HDMI -kabel
- Ethernet -kabel
- Skærm med HDMI -indgang
SOFTWARE
- Xilinx Vivado
- Xilinx SDK
Trin 2: OUTPUT - VGA -controller del 1

Vi udsender vores visuelle data ved hjælp af HDMI -porten på kortet. HDMI -porten er forbundet til PL (Programmable Logic = FPGA) siden af ZYNQ, og vi skal designe en controller i VHDL til det. Hvis du nogensinde har designet en VGA -controller, finder du denne meget ens. Tidspunkterne for HDMI og VGA er faktisk de samme, faktisk kan du bygge på en eksisterende VGA -controller for at få en HDMI -controller.
For en bedre forståelse af, hvad der rent faktisk sker, designer vi først en VGA -controller
Vi ønsker at vise med en opløsning på 1920x1080.
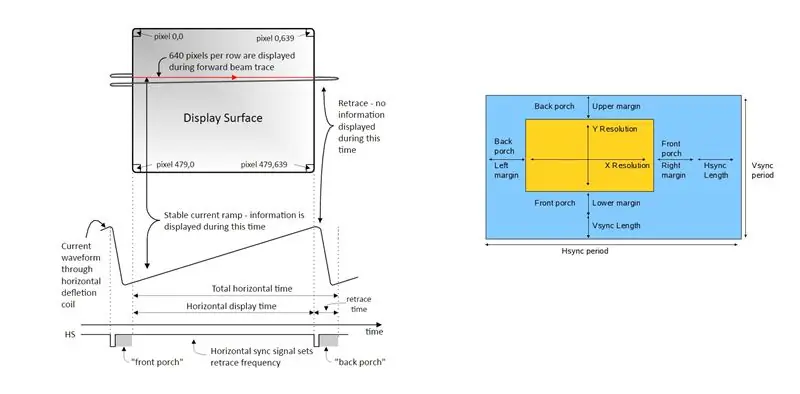
VGA -controlleren er ansvarlig for at transmittere pixeldata (i RGB -format) sekventielt, pixel for pixel til displayet. Uden for det faktiske displayområde på 1920x1080 er der også nogle "grænse" -områder, nemlig: veranda, baghave og retrace. Størrelsen i pixels i disse områder er standard og specifik for hver opløsning. Disse områder vises faktisk IKKE på skærmen, men de er obligatoriske, og farven på pixels i dette område skal være sort. Et gyldigt spørgsmål ville være, hvorfor disse ekstra områder er nødvendige. Dette spørgsmål trodser formålet med denne instruerbare, men hvis du er nysgerrig, vil jeg opfordre dig til at lave yderligere research online.
Dette er en god video, der forklarer VGA -grænsefladen
I vores tilfælde vil vi gerne vise med en opløsning på 1920*1080, og disse er tidspunkterne:
Vandret displayområde = 1920 pixels
Horisontal Fron Porch = 88 pixels
Vandret baghave = 148 pixels
Horisontal Retrace = 44 pixels
Lodret displayområde = 1080 pixels
Lodret veranda = 4 pixels
Lodret baghave = 36 pixels
Lodret Retrace = 5 pixels
(Her kan du finde tidspunkter for andre opløsninger
Så vores faktiske opløsning vil være 2200 x 1125. Vi vil have 60 fps (billeder i sekundet), så vores pixelur vil være 60*2200*1125 = 148,5 MHz. På Zybo Board findes et ur på 125 Mhz. Vi vil bruge en MMCM IP til at generere det 148,5 MHz pixelur, vi har brug for.
Trin 3: OUTPUT - VGA -controller del 2

Med den teoretiske baggrund fra det foregående trin skulle du være i stand til at designe din egen VGA -controller. Jeg vil give dig et Vivado -projekt, der gør det, men jeg råder dig til i det mindste først at prøve at lave det på egen hånd.
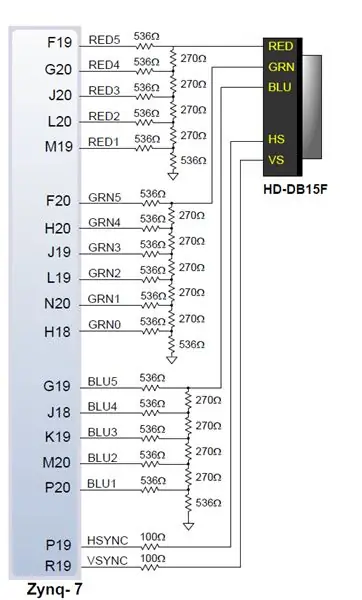
De fleste VGA -porte giver dig ikke 8 bits pr. Farvekanal pr. Pixel (se billedet ovenfor), så du bliver nødt til at tilpasse designet til det antal pins pr. Farve, kortet giver (dette er dog ikke et problem for HDMI).
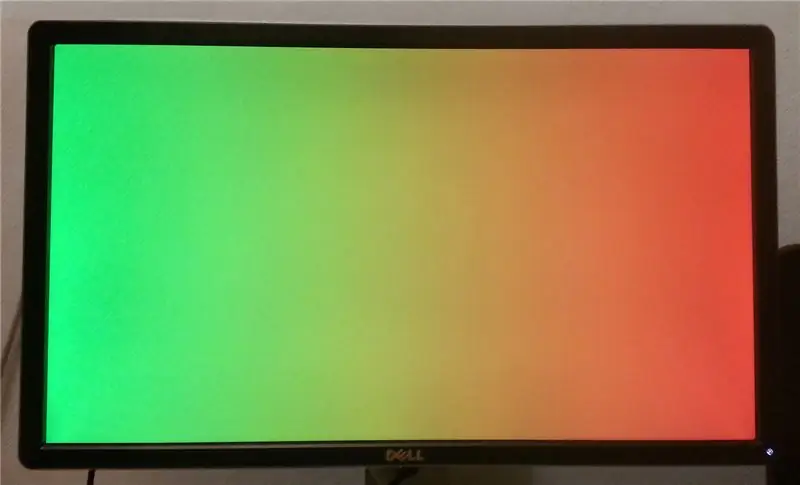
Designet maler hele skærmen blå, bortset fra den øverste venstre pixel, som vil være rød. Det skal bemærkes, at dette projekt bruger begrænsningerne for ZYBO Board. Så hvis du vil køre dette projekt på et andet bord, skal du opdatere begrænsningsfilen og tilpasse antallet af stifter pr. Farve.
Tag et kig på figur nr. 2. Husk, at mens vores VGA -controller sender 5/6 bits pr. Farve, bliver disse bits konverteret til et analogt signal for hver farvekanal (rød, grøn og blå), før de går gennem kablet.
Trin 4: OUTPUT - HDMI Controller Del 1

Nu hvor vi ved, hvordan VGA -controlleren fungerer, og vi har et fungerende design, kan vi fortsætte med HDMI -controlleren. HDMI -controlleren bruger faktisk al den kode, vi udviklede i VGA -controlleren. HDMI og VGA bruger de samme timinger og de samme signaler. Forskellen vises på udgangsstifterne.
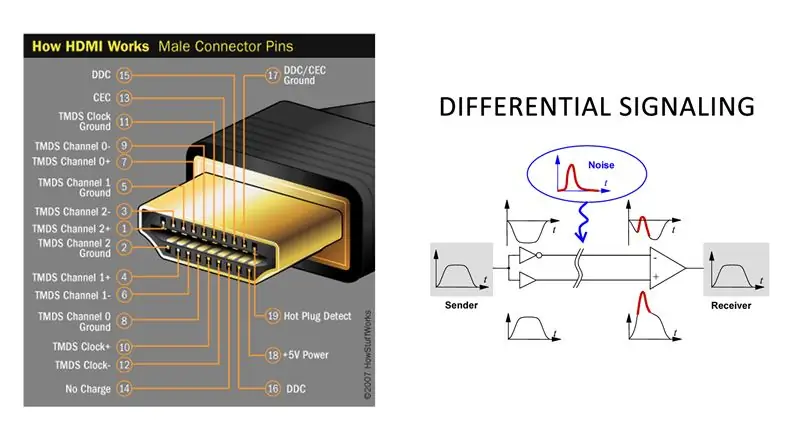
Mens VGA bruger en ledning for hver farve og sender et analogt signal på tværs af den, sender HDMI dataene digitalt 1 bit ad gangen for hver farve og bruger differentiel signalering. Differentialsignalering betyder, at HDMI for hver bit har 2 ben med den ene det modsatte af den anden. Så hvis vi ville sende et signal '1', ville vi sende '1' på en ledning og '1' negeret på den anden ledning. Dette sikrer signalintegritet, og du kan læse mere om det her https://goo.gl/6CPCzB. Vi har en af disse kanaler for hver farve, RØD, GRØN og BLÅ og en til uret. På grund af de særlige forhold ved differential signalering skal de signaler, vi sender via hdmi, være DC -afbalanceret, hvilket betyder, at antallet af 1'er og 0'er skal være nogenlunde ens i et bestemt tidsvindue. For at opnå dette vil vi bruge 8b/10b -kodning. Du kan lære meget om, hvordan differentialesignalering og 8b/10b -kodning fungerer ud fra DVI -specifikationen her https://goo.gl/hhh8Ge (DVI og HDMI bruger de samme videosignaler).
Trin 5: OUTPUT - HDMI Controller Del 2

Nok teori, lad os komme til vores projekt. Mens vi i VGA -controlleren slap med et 148,5 MHz -ur, skal vi her levere 10 gange denne frekvens, fordi vi ønsker at transmittere 8 bits for hver farve og bruge 8b/10b -kodningen, der oversætter til 10 bit pr. Pixel og 10 *148,5 MHz = 1485 MHz. Det er en enorm frekvens, der ikke kan opnås på Zybo Board. Heldigvis fik vi et par tricks i ærmet. Vi kan styre 5*148,5MHz = 742,5MHz, og vi vil bruge en OSERDES (serializer) IP til at overføre data både på den stigende og faldende kant af 742,5Mhz -uret, så vi faktisk får data overført ved 1485MHz. Vivado giver os nogle advarsler om timing, og du kan altid gå efter en lavere opløsning med et mindre ur, men da det virker, har vi ikke rigtig noget imod det nu (advarslerne er relateret til det faktum, at urbufferne ikke officielt gør det understøtter frekvenser højere end 464MHz).
Så hvad vi skal gøre er at kode dataene fra vores VGA Controller output i 8b/10b format og derefter serialisere det som nævnt ovenfor. Vi bliver også nødt til at tilføje endnu en MMCM til projektet for at generere 742,5 MHz -uret til serialiseringen.
Jeg vedhæftede nedenstående vhdl -filer til encoder og serializer. Du skal først kode RGB -kanalerne og derefter serialisere dem.
Eksempel på den røde kanal:
TMDS_encoder_RED: TMDS_encoder
portkort (clk148, red_channel_8bits, c_red, video_on, encoded_red_10bits);
Serialiser_RED: Serialiser10_1
portkort (clk148, clk742, encoded_red_10bits, reset, red_serial_1bit);
"C" -indgangen til TMDS_encoder er "00" for rød og grøn og "vsync & hsync" for blå (dette er en del af DVI -specifikationen
Trin 6: Visning af billeder fra RAM

Formålet med HDMI -controlleren er at vise de behandlede billeder. Nu, når controlleren er implementeret og klar til at gå, bør vi overveje at fodre denne controller med data. I betragtning af at meget af billedforbedringsprocessen vil finde sted i PS (Processing System = ARM Processor), og de resulterede billeder vil ligge i DDR RAM. Så vi har brug for en måde at få dataene fra RAM til HDMI -controlleren.
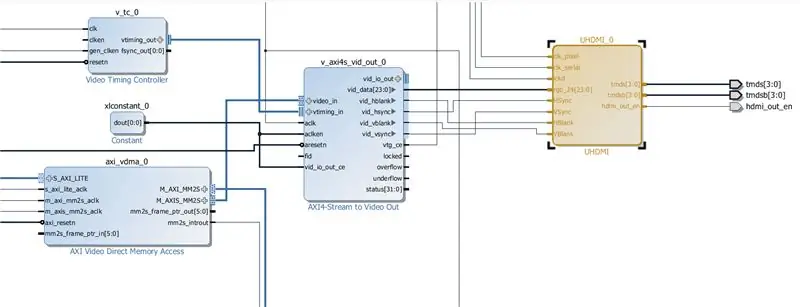
For at opnå dette skal du bruge 3 IP'er:
1) VDMA (Video Direct Memory Access)
2) VTC (Video timing Controller)
3) Stream til Video Out (vi vil kalde det S2VO fra nu af)
S2VO vil faktisk levere et RGB 24BIT -signal til udgangen og de nødvendige HSYNC- og VSYNC -signaler. Så vi kan lade den del af HDMI -controlleren være ude.
Du bør tilføje disse IP'er til dit design, konfigurere dem og foretage de korrekte forbindelser.
Endelig skal du få noget, der ligner skematikken ovenfor.
Trin 7: OUTPUT - SDK END

Med al hardware installeret og klar til at gå, skal vi nu bygge softwaren i PS. Vi eksporterer hardware og bitstream og lancerer SDK.
1) File -> Export -> Export Hardware -> Check Include Bitstream, og tryk på OK
2) Fil -> Start SDK
Opret et nyt applikationsprojekt i SDK.
3) Fil -> Ny -> Applikationsprojekt
4) Vælg et navn til dit projekt, og tryk på Næste
5) Vælg skabelonen "Hej verden", og tryk på Afslut
Ansøgningen i SDK skal programmere VDMA. Der er nogle standardfunktioner, der bruges til at opnå dette (jeg vil gå i detaljer, når jeg har tid).
For at teste vores design vil vi bruge funktionen SDK Restore (Xilinx Tools -> Dump/Restore) til at sætte et billede i DDR RAM -hukommelsen og vise det ved hjælp af vores HDMI -controller. Du kan indlæse billedet hvor som helst du vil (undtagen nogle små begrænsede områder i begyndelsen af hukommelsen). I vores eksempel valgte vi adresse 16777216 og filstørrelsen 8294400 = 1920*1080*4 (4 kanaler = RGB + alfa).
Det virker !
Fortsættes
Anbefalede:
Lav dit eget fotovoltaiske 5V -system: 4 trin (med billeder)

Lav dit eget fotovoltaiske 5V-system: Dette bruger en bukkonverter som en 5V-udgang til at oplade batteriet (Li Po/Li-ion). Og Boost -konverter til 3,7V batteri til 5V USB -udgang til nødvendige enheder 5 V. Ligner det originale system, der bruger blybatteri som energilagringsopladning e
Akustisk levitation med Arduino Uno trin for trin (8 trin): 8 trin

Akustisk levitation med Arduino Uno Step-by Step (8-trin): ultralyds lydtransducere L298N Dc kvindelig adapter strømforsyning med en han-DC-pin Arduino UNOBreadboard Sådan fungerer det: Først uploader du kode til Arduino Uno (det er en mikrokontroller udstyret med digital og analoge porte til konvertering af kode (C ++)
WIDI - Trådløs HDMI ved hjælp af Zybo (Zynq Development Board): 9 trin (med billeder)

WIDI - Trådløs HDMI ved hjælp af Zybo (Zynq Development Board): Har du nogensinde ønsket, at du kunne slutte dit tv til en pc eller bærbar som en ekstern skærm, men ønskede ikke at have alle de irriterende ledninger i vejen? I så fald er denne tutorial lige noget for dig! Selvom der er nogle produkter ude, der opnår dette mål, er en
Quadcopter Brug af Zybo Zynq-7000 Board: 5 trin

Quadcopter Brug af Zybo Zynq-7000 Board: Inden vi går i gang, er her nogle ting, du vil have til projektet: Deleliste1x Digilent Zybo Zynq-7000 board 1x Quadcopter Frame i stand til at montere Zybo (Adobe Illustrator-fil til laserskæring vedhæftet) 4x Turnigy D3530/ 14 1100KV børsteløse motorer 4x
Secret Spy Image Photo Copying Batch File: 5 trin

Secret Spy Image Photo Copying Batch File: Så først og fremmest, hvad er det, der kan instrueres, og hvorfor kan du oprette en batchfil, der kopierer alle billederne fra en pc til din hukommelse. det vil gøre dette diskret og udgøre et andet program, der er
