Indholdsfortegnelse:
- Trin 1: Lav din skærm
- Trin 2: Elektronik
- Trin 3: Arduino -kode - Test din fotocelle
- Trin 4: Fotocelledata til MaxMsp
- Trin 5: Lav en Cymatics -højttaler
- Trin 6: Live streaming kamera på højttaler
- Trin 7: Tillykke

Video: Interaktiv Cymatic Visualizer: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29

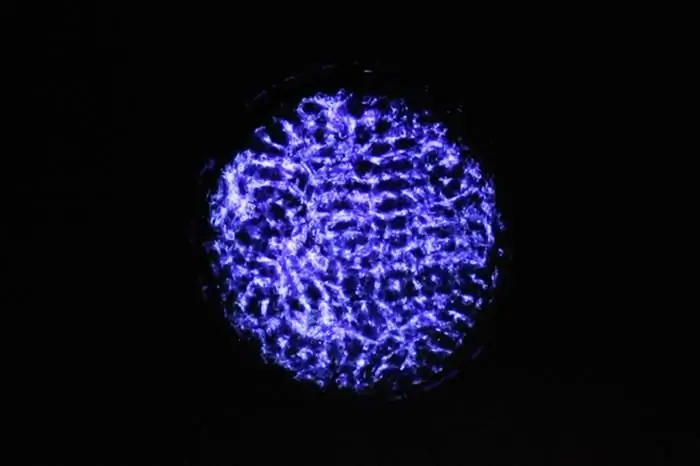
Obsidiana er inspireret af det mesoamerikanske vandspejl, der brugte lysmønstre på vand som et spådomsværktøj. Generative mønstre dukker op i denne lys- og lydvisualiseringsenhed gennem elementet af vand.
Denne væskebaserede skabelon bruger lysdata skabt af soniske frekvenser til at komponere mønstre over tid. De generative mønstre projiceres på en skærm, der er integreret med flere lyssensorer, der fanger deres lysdata som input. Dataene indføres i MaxMsp og udsendes til en højttaler. Lydene visualiseres tilbage i vandet og projiceres igen, hvilket skaber en cymatisk feedback loop, der udvikler mere komplekse mønstre og lyde.
Med mellemliggende elektronikoplevelse og generativ musiksoftware, i dette tilfælde MaxMsp, kan denne skabelon dynamisk omkonfigureres ved at tilføje dine forskellige lydprøver og justere frekvenser.
Du vil lave:
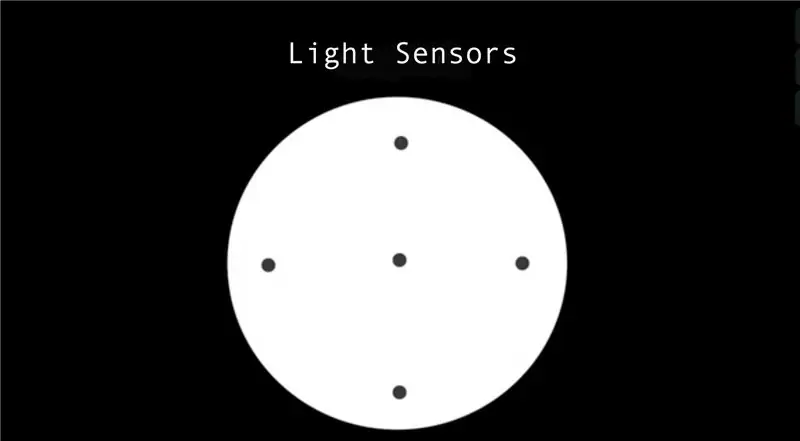
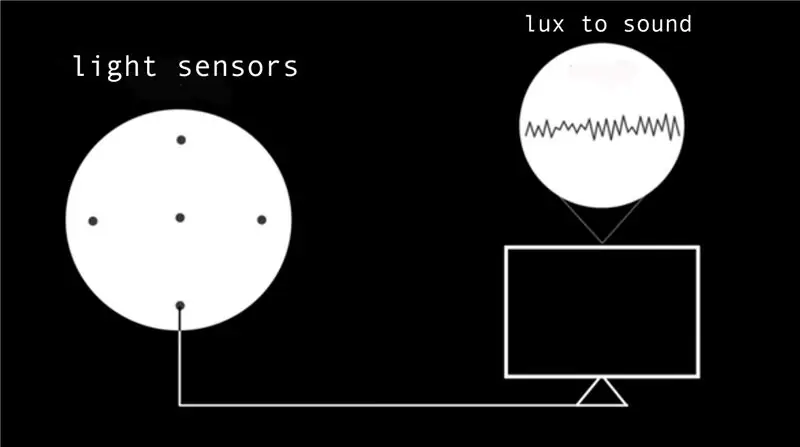
- en interaktiv skærm med sensorer
- en vandhøjttaler
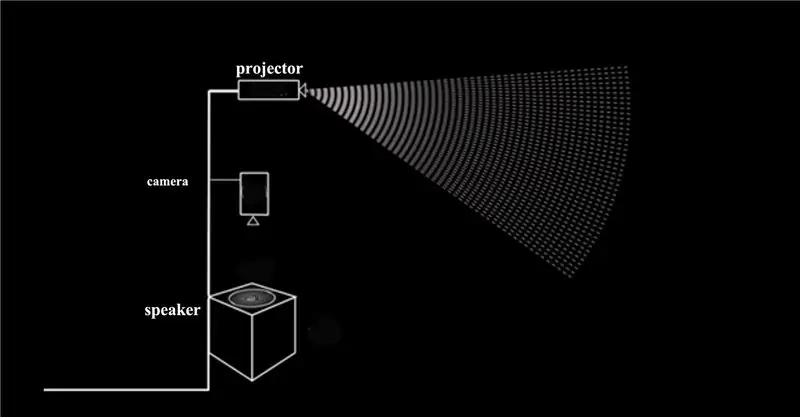
- en live feed -projektor
Mere om mesoamerikanske spejle her
Trin 1: Lav din skærm





Du får brug for
- et stort stykke tyndt træ, 1/8-1/4 tommer tykt
- eller pap
- sakse eller sav
- borepistol
- hvid maling
Trin:
- Skær en stor cirkel ud af træ eller pap. Det kan være så stort, som du vil have det. I dette projekt havde min skærm en diameter på fem fod. Husk, at du vil projicere dine mønstre på det.
- Bor derefter fem huller med en borepistol. Sørg for, at der er plads nok til din fotocellesensor.
- Mal det hvidt, og vent på, at det tørrer.
Trin 2: Elektronik



Du får brug for:
- Arduino Uno
- fem fotocelle sensorer
- brødbræt
- elektrisk kabel
- 5V forsyning
- fem 10KΩ pulldown -modstand
- USB -kabel
- Lodde
- Loddekolbe
Hvor kan det købes:
learn.adafruit.com/photocells/overview
Prøve:
learn.adafruit.com/photocells/testing-a-ph…
Forbinde:
learn.adafruit.com/photocells/connecting-a…
Brug:
learn.adafruit.com/photocells/using-a-phot…
Trin:
- Skær din elektriske ledning i fem stykker, der når hvert hul i skærmen (f.eks. To fod)
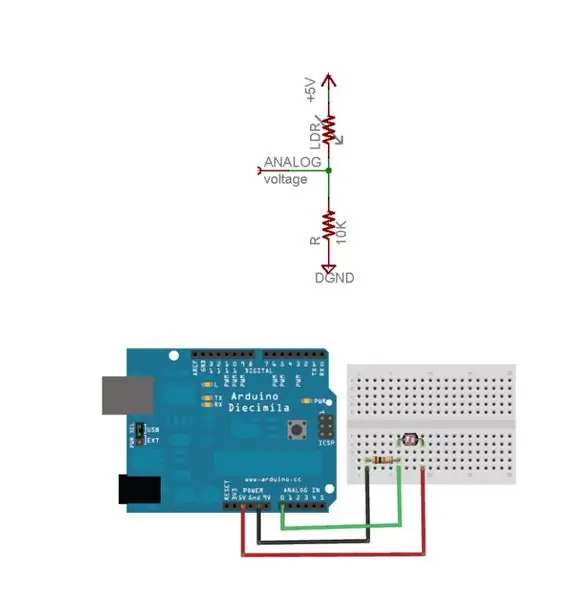
- Lod lodtråden til hver ende af fotocellen (se eksemplet ovenfor)
- Monter hver fotocelle i hvert hul med sensoren vendt udad.
- I den modsatte ende skal du sætte hvert kabel ind i dit brødbræt, det ene når 5V, det andet når 10KΩ (som er forbundet til jorden, og en analog pin); brug eksemplet ovenfor som en vejledning
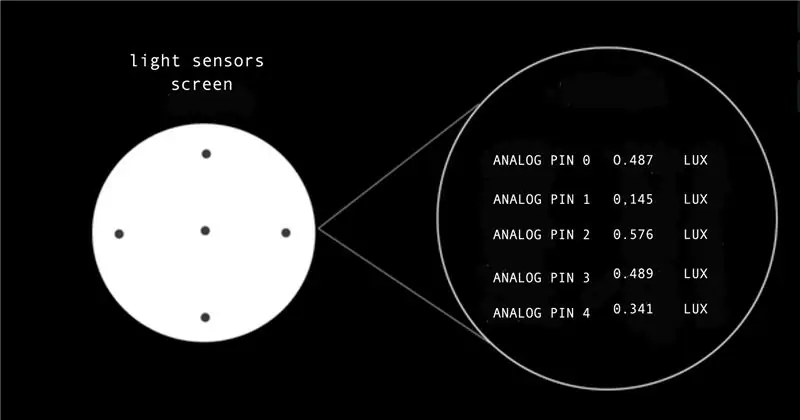
- Gør dette igen og igen, indtil du har brugt Analog Pins 0-4 til dine fem fotoceller
- Brug denne vejledning som en vejledning
learn.adafruit.com/photocells/connecting-a…
Trin 3: Arduino -kode - Test din fotocelle

- Få kode her:
- Følg disse instruktioner for at teste din fotocelle og sætte din nye analoge pin #s øverst i din kode for dine fem fotoceller.
Eksempel:
int photocellPin = 0;
int photocellPin = 1:
int photocellPin = 2;
int photocellPin = 3;
int photocellPin = 4;
Trin 4: Fotocelledata til MaxMsp

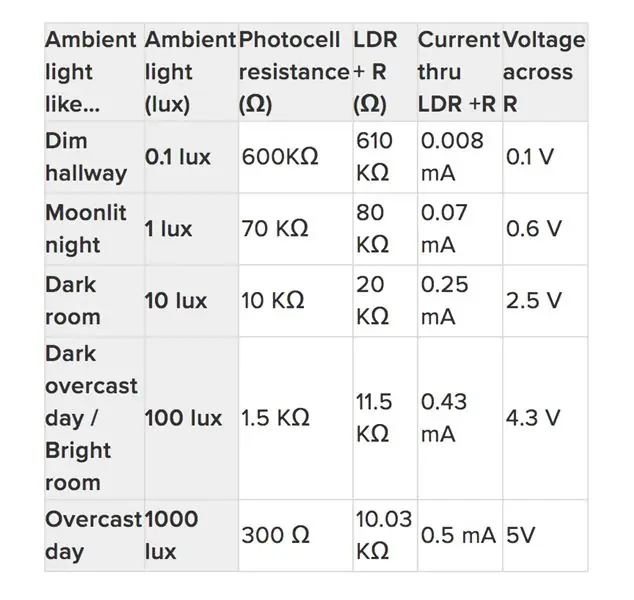
Du kan bruge lux -data genereret af fotoceller på en række forskellige måder til at generere lyde. Værdier løber fra 0-1.
Her er lidt mere info:
www.instructables.com/id/Photocell-tutoria…
I dette projekt brugte jeg MaxMsp ved hjælp af Maxuino go til at generere lyd. Du kan også også bruge Processing og p5js.
Download Maxuino her:
www.maxuino.org/
Download MaxMsp her:
cycling74.com
- Åbn den Maxuino-patch, der er angivet arduino_test_photocell, og anvend hver af dine analoge pins på r trig0- r trig
- Åbn MaxMsp patch r trig cycle_2 inkluderet. Juster parametrene, og tilføj dine personlige lydfiler til hver r -trig.
- Du skal se dine lux -data komme gennem MaxMsp. Leg med det og opdag noget, du kan lide.
Trin 5: Lav en Cymatics -højttaler


Du får brug for:
- Vanddråber
- Lille sort hætte eller fad (sørg for at den passer oven på din højttaler)
- En højttaler (helst lille subwoofer)
- Vandtæt spray
- Stereo han til dobbelt RCA han kabel
- Super lim
Trin:
- Tilslut din bærbare output til din højttaler ved hjælp af RCA -kablet
- Vend højttaleren opad
- Sprayhøjttaler med vandtæt spray; Jeg brugte
- Lim den lille hætte til midten af højttaleren
- Fyld hætten halvvejs med vanddråber
- Se introduktionsvideoen for vejledning
Trin 6: Live streaming kamera på højttaler


Du får brug for:
- Live Streaming Camera, de fleste DSLR'er har denne mulighed
- Projektor
- Ringeflash
- HDMI -kabel
- stativ
Trin:
- Placer kameraet på stativ over højttaleren, og zoom ind på vanddækslet
- Slå ringblitz til; Jeg brugte Bower Macro Ringlight Flash på en Canon Mark III DSLR
- Tilslut HDMI -kabel fra kamera til projektor, eller hvad der fungerer for dit kamera
- Stream projektoren på din nye fotocelleskærm
- Hvis din projektor har en keystone -funktion, skal du kortlægge din projektion til skærmen
Trin 7: Tillykke
Du lavede et interaktivt cymatisk instrument. Lav de sidste tweaks til dine lydprøver i MaxMsp og lydstyrkeniveauer, og du er færdig!
Anbefalede:
Sådan tilføjes en interaktiv bot i Discord: 6 trin

Sådan tilføjes en interaktiv bot i Discord: I denne vejledning vil jeg vise, hvordan man laver en egen interaktiv bot, der fungerer med nogle få kommandoer. Discord er en Skype/Whats-app social media-app som den, der bringer spillere sammen. De kan have en egen kanal, kontrollere hvilket spil hvert medlem spiller
Sådan rebase interaktiv med Eclipse (eGit): 10 trin

Sådan rebase interaktiv med Eclipse (eGit): 20180718 - jeg " tror " Jeg har løst problemet med billederne. Hvis de ser zoomet ind eller ikke giver mening, kan du prøve at klikke. Hvis du støder på et problem, send mig en besked, og jeg vil prøve at hjælpe. Denne instruktion giver trin-for-trin de
Interaktiv LED -flisevæg (lettere end det ser ud): 7 trin (med billeder)

Interaktiv LED -flisevæg (lettere end det ser ud): I dette projekt byggede jeg en interaktiv LED -vægskærm ved hjælp af en Arduino og 3D -trykte dele. Inspirationen til dette projekt kom delvist fra Nanoleaf -fliser. Jeg ville komme med min egen version, der ikke kun var mere overkommelig, men også
Interaktiv Globe plys og truet dyrebog: 14 trin

Interactive Globe Plush and Endangered Animal Book: I min Digital Making and Learning -klasse gav det sidste projekt mig til opgave at skabe et produkt ved hjælp af en af de teknologier, vi lærte om i klassen. Til dette projekt var vi imidlertid nødt til at tage teknologien længere end det, vi havde gjort med det før
Interaktiv berøringsprojektionsvæg: 6 trin

Interaktiv berøringsprojektionsvæg: I dag bringer jeg dig et strejf af en animeret væg i dit mærke kulturskærm, udstillingshalaktiviteter og andre steder sætter sådan et kontrolkort til at gøre din væg fuld af sjov
