Indholdsfortegnelse:
- Trin 1: Lav billedet
- Trin 2: Omstørrelse
- Trin 3: Udskrivning
- Trin 4: Skæring
- Trin 5: Gør det holdbart (valgfrit)
- Trin 6: Skær kamerahullet ud
- Trin 7: Udført

Video: Brugerdefineret trykt iPhone -etui: 7 trin

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-31 10:18



har du nogensinde set et billede online, og selvom det ville se godt ud som en iPhone -sag? her er hvordan man gør det.
materialer
- klart iPhone -etui
- bærbar computer med photoshop (eller anden fotoredigeringssoftware) og word
- et billede
- saks
- hobbykniv (valgfri)
- pastisk klæbende papir (valgfrit)
- emballage tape (valgfrit)
- printer
Trin 1: Lav billedet


- vælg et billede, du kan lide
- download en iPhone -skabelon til din iPhone -
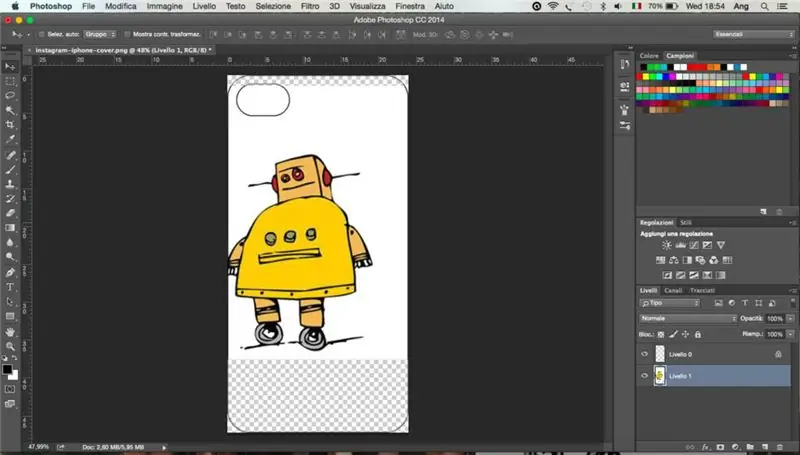
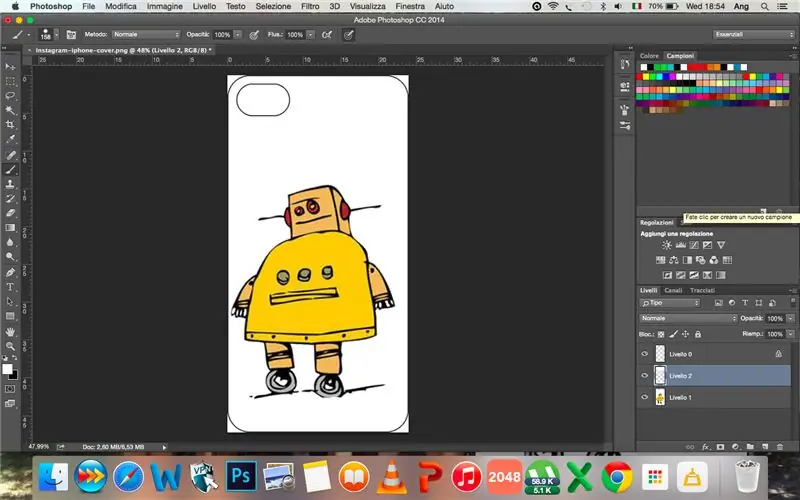
- Åbn både billedet og skabelonen i Photoshop
- placer billedet under skabelonen og størr det i overensstemmelse hermed
- hvis billedet er for lille farve de dele, der forbliver gennemsigtige
- gem som png
Trin 2: Omstørrelse


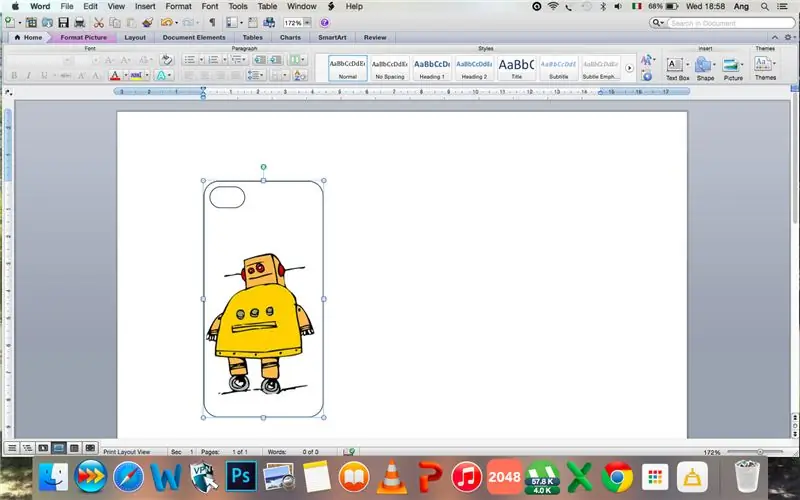
- Åbn-p.webp" />
- ændre størrelsen på billedet (for iPhone 4 er højden 11, 2 og bredden er 5, 8)
- for andre telefoner måler du bare telefonens kanter med en lineal
- Sørg for, at du har beskåret billedet til det der ikke er ekstra hvidt mellemrum omkring det, ellers vil målingerne være slukket
Trin 3: Udskrivning


udskrive dit billede
Trin 4: Skæring

klip dit billede ud og fjern forsigtigt de sorte kanter af skabelonen
Trin 5: Gør det holdbart (valgfrit)


dæk billedet på begge sider med klæbende klar plast og skær overskydende ud. dette kan også gøres med klar tape
dette trin er valgfrit, men det gør billedet holdbart og skinnende
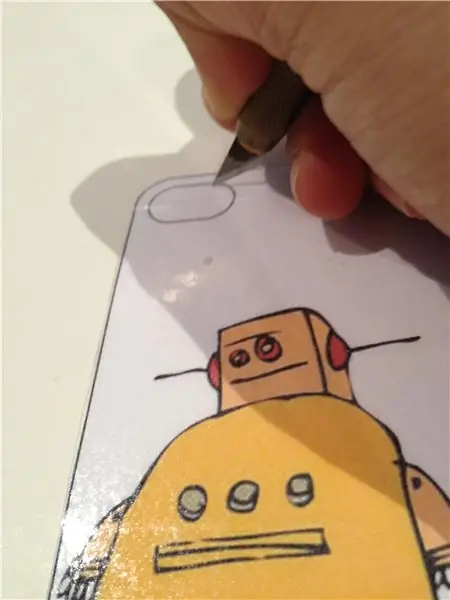
Trin 6: Skær kamerahullet ud

fjern kamerahullet fra billedet. Jeg foretrækker at bruge en hobbykniv, men dette kan også gøres med en saks
Trin 7: Udført


tempo det i din sag og sæt sagen på din telefon!
lav nu masser og skift dem hver dag!
Anbefalede:
Hovedtelefonforstærker med brugerdefineret printkort: 8 trin (med billeder)

Hovedtelefonforstærker med brugerdefineret printkort: Jeg har bygget (og forsøgt at perfektionere) hovedtelefonforstærkeren i nogen tid nu. Nogle af jer ville have set mine tidligere 'ible builds'. For dem, der ikke har, har jeg linket disse herunder. På mine ældre builds har jeg altid brugt prototype board til at bygge t
Byg en bærbar bevægelsessporer (BLE fra Arduino til en brugerdefineret Android Studio App): 4 trin

Byg en bærbar bevægelsessporer (BLE fra Arduino til en brugerdefineret Android Studio App): Bluetooth Low Energy (BLE) er en form for lavstrøm Bluetooth -kommunikation. Bærbare enheder, ligesom de smarte beklædningsgenstande, jeg hjælper med at designe på Predictive Wear, skal begrænse strømforbruget, hvor det er muligt, for at forlænge batteriets levetid og ofte bruge BLE
Gør dig selv til en brugerdefineret, minimalistisk startside !: 10 trin

Gør dig selv til en brugerdefineret, minimalistisk startside !: Har du været nødt til at skifte til for det meste fjernarbejde, siden COVID-19 blev en ting? Samme! At arbejde hjemmefra med vores computere og over internettet betyder ofte, at vi skal holde styr på mange websteder til arbejde, til skolen eller endda … for sjov! Bogmærker
Elektronisk sikkerhedssystem med RTC og brugerdefineret pinkode: 7 trin

Elektronisk sikkerhedssystem med RTC og brugerdefineret pinkode: Hej fyre! Dette er et projekt, jeg lavede ved hjælp af pic -mikrokontroller, det er et elektronisk PIN -kode -sikkerhedssystem med realtidsur og brugerdefinerede pinkodefunktioner, denne side indeholder alle detaljerne for at lave en selv. DET ARBEJDER OG KONCEPT: Nå
Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: 5 trin

Styring af Led's Brightness af Raspberry Pi og brugerdefineret webside: Ved hjælp af en apache -server på min pi med php fandt jeg en måde at styre en LED's lysstyrke ved hjælp af en skyder med en tilpasset webside, der er tilgængelig på enhver enhed, der er forbundet til det samme netværk som din pi .Der er mange måder, hvorpå dette kan gøres
