Indholdsfortegnelse:
- Trin 1: Terningefunktioner
- Trin 2: Funktionen til automatisk slukning
- Trin 3: Prototypen
- Trin 4: Den tilpassede version
- Trin 5: Lodning
- Trin 6: Skær de nødvendige huller ud i æsken
- Trin 7: Frontpanelet
- Trin 8: Skæring af huller i panelet
- Trin 9: Projektets afslutning
- Trin 10: Ryst og rul

Video: Arduino Oled Terninger: 10 trin (med billeder)

2024 Forfatter: John Day | [email protected]. Sidst ændret: 2024-01-30 08:29



Denne instruktive handler om, hvordan du kan bygge en meget flot elektronisk terning ved hjælp af et oled display og en Arduino uno eller lignende. Allerede i begyndelsen af dette projekt besluttede jeg, at efter at prototypen var færdig, ville jeg bygge en specialfremstillet version, så i denne uigennemgåelige er der beskrivelser af, hvordan man bygger prototypeversionen og nyttige tips, hvis du vil bygge din egen tilpassede version.
Videoen viser den endelige specialfremstillede terningversion og funktioner.
Trin 1: Terningefunktioner
Terningerne har en vælgerkontakt for at vælge mellem 1 eller 2 terninger., Den har også et piezo -element til at generere lyd, når terningerne kører gennem tilfældige tal, og når den stopper. Så længe rullekontakten holdes nede, løber terningerne og viser tilfældige tal på displayet. Når knappen slippes, begynder den at bremse et tilfældigt antal tid, indtil den endelig stopper og viser resultaterne. Dette er for at simulere adfærden for en rigtig terning.
Terningen har et kredsløb til automatisk slukning for at spare batterier.
Hvis du ikke bruger terningerne i 60 sekunder, slukker strømmen automatisk.
I softwaren er der en funktion til at tænde eller slukke lyden ved at holde valgknappen nede i mere end et sekund.
Trin 2: Funktionen til automatisk slukning

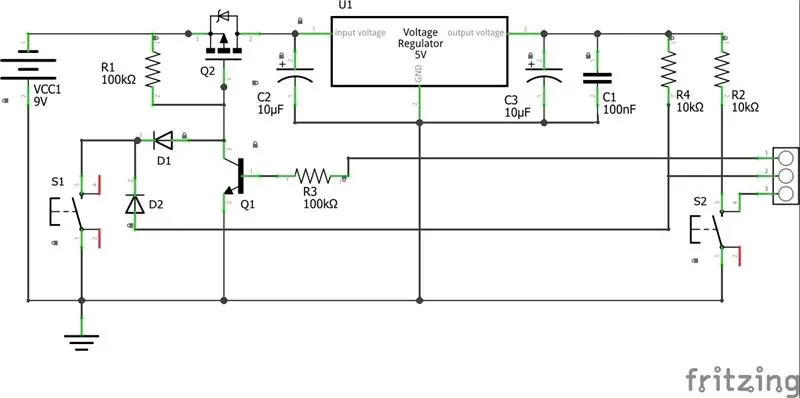
Terningerne har en funktion til at lukke sig selv, når de ikke bruges til at spare batterier, se skemaerne for kredsløbet for automatisk slukning.
Sådan fungerer det:
Kredsløbet består af en P FET transistor, der fungerer som en switch. Porten på transistoren styres af en standard kortvarig trykknap (S1). Når der trykkes på kontakten, falder spændingen på porten, og strømmen begynder at strømme gennem transistoren. På porten er der en anden transistor parallelt med kontakten til jorden. Transistoren holder spændingen lav på FETs -porten, så længe spændingen på basen er høj. Basisspændingen påføres fra mikrokontrolleren, og en af de første ting skitsen gør, når controlleren får strøm, er at indstille den digitale pin 8 til Høj og ved at softwaren låser kredsløbet. 7805 spændingsregulatoren stabiliserer spændingen til 5V, og de to dioder forhindrer, at 9 volt fra batteriet når mikrokontrolleren. Den samme switch bruges også til at styre den digitale indgang på controlleren (pin 7).
I skitsen måler vi den tid, der er gået siden der blev trykket på knappen, og sammenlignede den med den bestemte ON -tid.
Inden strømmen går af, begynder terningerne/ terningerne at blinke, og der udsendes et advarselssignal fra piezoen, så brugeren når at trykke på kontakten igen for at nulstille timeren.
Lige inden strømmen går, gemmer mikrokontrolleren det seneste nummer i EEPROM -hukommelsen sammen med det valgte antal terninger/terninger og lydtilstanden. Disse værdier erindres ved den næste terningstart.
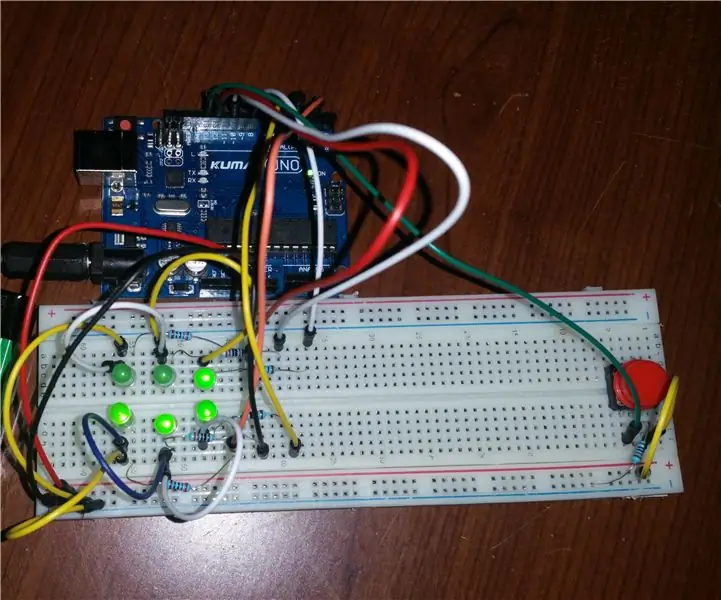
Trin 3: Prototypen

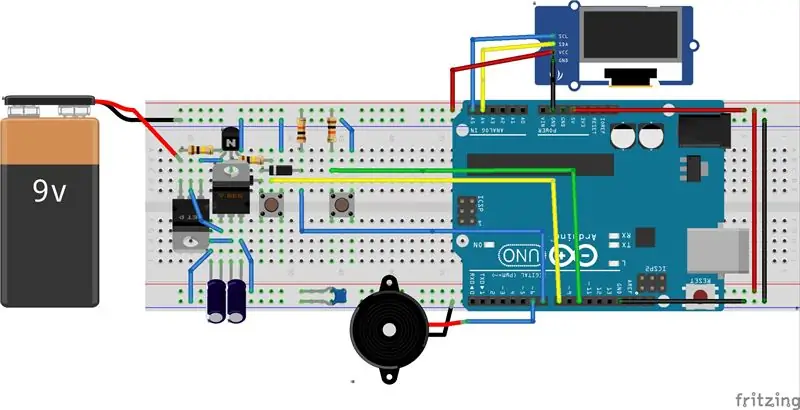
Nu er det tid til at begynde at bygge.
Du mangler:
- 1 Loddefrit brødbræt
- 1 Arduino Uno
- 1 OLED -skærm 128x64 i2c
- 2 kondensatorer 10uF
- 1 kondensator 100nF
- 2 modstande 10Kohm
- 2 Modstand 100Kohm
- 2 dioder 1n4148
- 1 Transistor NPN BC547b
- 1 MosFET IRF9640
- 1 spændingsregulator L7805
- 2 mometary switch
- 1 Piezo
- Jumper Wire
- 9 V batteri
Det er det.
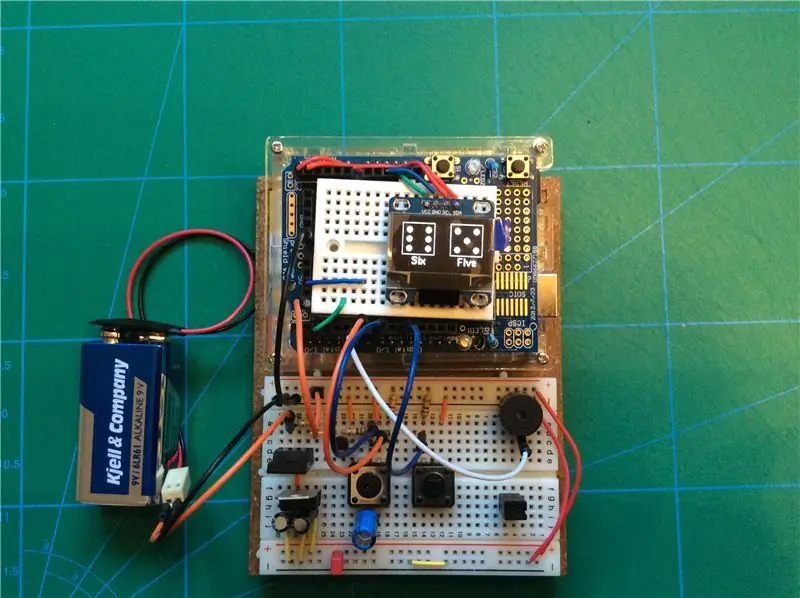
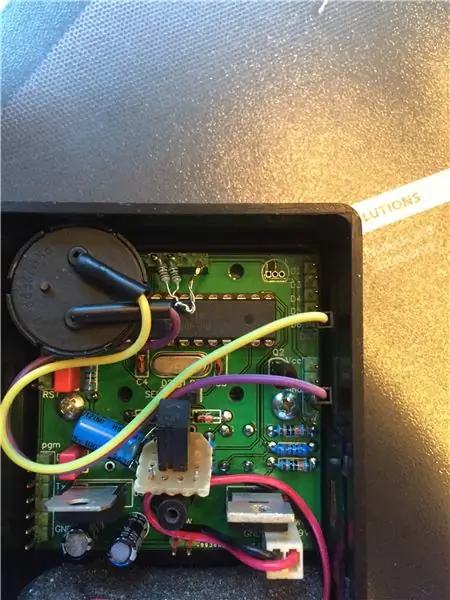
Følg nøje billedet ovenfor
Vær ekstra opmærksom på dioden bag spændingsregulatoren på billedet (svært at se), D1 i skematisk. Anodens side af dioden skal tilsluttes kollektoren på BC547 -transitoren.
Piezo'en er forbundet til pin 6, Roll -knap til pin 7, Select -knap til pin 10 og Power_ON -kontrol til pin 8.
Glem ikke at drive din Arduino Uno gennem 5V -stiften og jordstiften på Arduino -pladen og ikke gennem dc -jakken på siden.
Skitsen bruger U8g2lib.h til displayet, du finder den her, https://github.com/olikraus/u8g2/, download og installer, før koden kompileres.
Sådan installeres biblioteker? Https: //www.arduino.cc/en/Guide/Libraries
Kopier koden, og indsæt den i Arduino IDE, og upload skitsen.
Glem ikke at fjerne USB -kablet fra Arduino, når du er færdig, ellers fungerer den automatiske slukning ikke, fordi USB/computeren driver controlleren.
Trin 4: Den tilpassede version




Resten af denne instruerbare handler om tips og trix, hvis du vil konvertere den til en mere nyttig og brugerdefineret version.
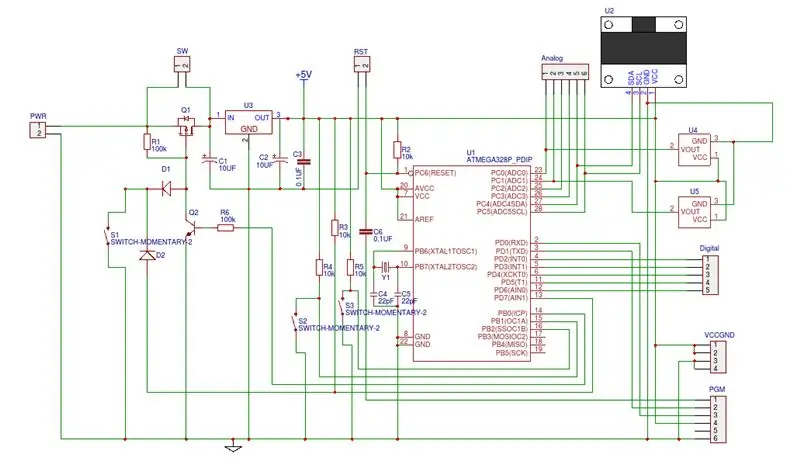
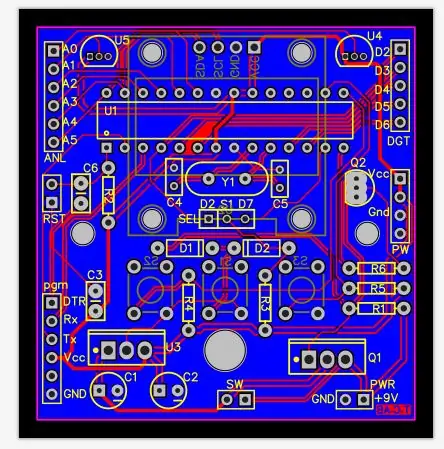
For at tegne den komplette skematik for den brugerdefinerede version brugte jeg gratis online skematisk og PCB -software EASYEDA Du finder den her
Når du bestiller komponenterne, skal du være sikker på, at mikrokontrolleren har Arduino bootloader på chippen, hvis ikke, skal du først forberede chippen. Det er masser af tutorial på nettet, hvordan man gør det.
Jeg tilføjede ekstra komponenter, der ikke bruges i dette projekt, men der er til fremtidige projekter. U4, U5, R4, S2.
PGM Header i skemaerne bruges til programmering af chippen. Hvis du vil programmere chippen ved hjælp af PGM -porten, skal du bruge en USB til seriel adapter.
USB til serielle UART -plader
Du kan naturligvis uploade skitsen til controlleren ved hjælp af dit Arduino -kort og derefter flytte chippen til printkortet i stedet.
EASYEDA giver også en funktion til at fremstille printkortet til dig.
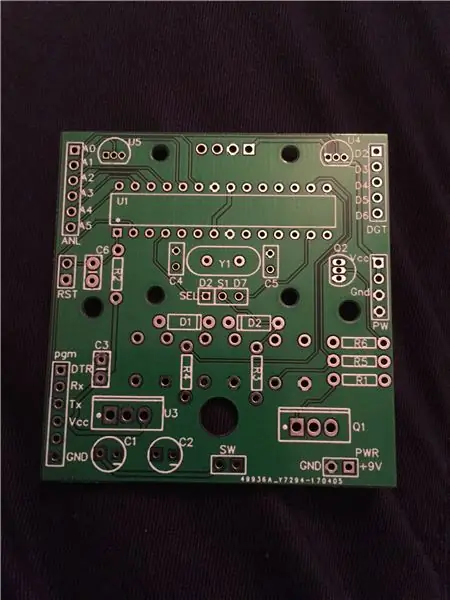
Inden jeg begyndte at konvertere skematikken til PCB -layoutet, valgte jeg en boks, der har den rigtige størrelse og plads til et 9 volt batteri, der kan ændres udefra.
Grunden til det var, at jeg havde brug for dimensionerne, og hvor jeg skulle placere hullet på printet til skruerne, før jeg begyndte at lave layoutet, så det sidste print ville passe perfekt ind i kassen.
Jeg måler den indvendige dimension ud af boksen meget omhyggeligt og konverterer derefter designet til det brugerdefinerede format ved hjælp af den samme software og klikker derefter på fabrikatknappen og afgav en ordre.
Trin 5: Lodning


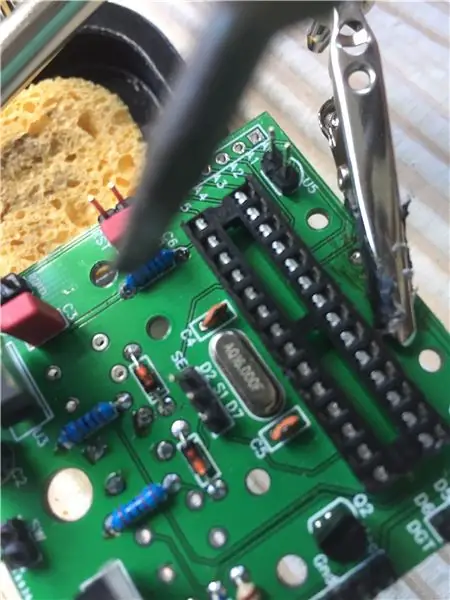
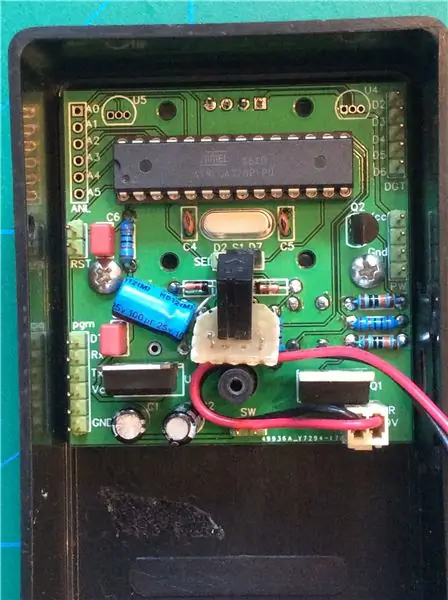
Fordi jeg er nødt til at bestille mere end et printkort for at få en rimelig pris, designer jeg det til at være alsidigt, så jeg kunne bruge det samme bord og boks til fremtidige projekter. Jeg tilføjede ekstra pins til analoge og digitale porte sammen med ekstra knapper. I dette projekt bruger jeg S1 til at tænde kredsløbet og rulle terningerne og S3 som Select. Når du modtog printkortet, er det tid til at lodde alle komponenterne på det rigtige sted. På mit printkort er skærmen og knapperne monteret på bagsiden for at formindske størrelsen og være tilgængelige udefra.
Da jeg byggede mine terninger indså jeg, at det ville være rart, hvis du bare kunne ryste kassen for at tænde den og kaste terningerne. Hvis du vil have den funktion, skal du foretage en lille ændring af kredsløbet.
Modifikation:
Ændrede rullekontakten (S1) til en vippekontaktføler og tilføj en 100uF kondensator parallelt med kontakten for at holde niveauet på FET -porten lavt længe nok, så mikrokontrolleren har tid til at starte og indstille den digitale udgang HØJ og lås "tændt" kredsløbet.
Du skal montere vippesensoren på forlængerstifter, så du kan bøje den og justere vinklen, så kontakten er slukket, når kassen ligger på bordet.
Tiltsensor
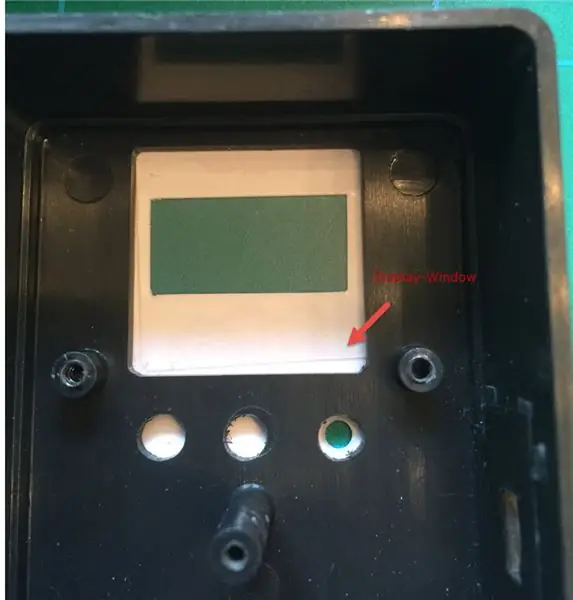
Trin 6: Skær de nødvendige huller ud i æsken


Når du er færdig med printkortet, er det tid til at bore hullerne i kassen. Til at skære det firkantede hul til displayet brugte jeg en mikrofræser, men du kan selvfølgelig bruge en lille pilesav eller lignende.
Trin 7: Frontpanelet


Så har du brug for et flot frontpanel. Jeg tegnede panelet i "smart-draw-software", men du kan bruge næsten enhver tegningssoftware, du kan lide.
Når du er færdig med tegningen, skal du udskrive den på en standard farvelaserprinter eller lignende, men på lidt tykkere papir end normalt. Tag en plastfolie, der har lim på begge sider. Fjern beskyttelsesarket på den ene side, og indsæt forsigtigt panelet. du kan finde denne plastfilm i de fleste papirbutikker.
Trin 8: Skæring af huller i panelet




Skær hullerne i panelet ud med en skarp papirkniv. Brug en hulning til de runde knaphuller. Nu ligner panelet et almindeligt klistermærke, men inden du sætter det på æsken, skal du sprøjte det med et beskyttende lag lak. Når panelet er tørret, skal det forsigtigt sættes på æsken.
Trin 9: Projektets afslutning


Da jeg nåede slutningen af dette projekt, synes jeg desværre, at terningerne nogle gange fryser, når jeg ryster det og skulle genstartes.
Jeg har aldrig haft dette problem under prototyping, så jeg var lidt forvirret, men jeg fandt ud af, at dette skyldtes støj, der projiceres på SDA, SCL -benene på skærmen.
Løsningen var at tilføje ekstra modstande 1k på hver pin til 5V som pull-up, se billedet. Herefter fungerer terningerne perfekt som forventet.
Trin 10: Ryst og rul
Hav det sjovt.
Anbefalede:
Fuldt IR -tilpasseligt elektronisk sæt med otte terninger: 14 trin (med billeder)

Fuldt IR -tilpasseligt elektronisk sæt med otte terninger: I samarbejde med J. Arturo Espejel Báez Nu kan du have op til 8 terninger fra 2 til 999 ansigter i en 42 mm diameter og 16 mm høj etui! Spil dine yndlingsbrætspil med dette konfigurerbare elektroniske sæt terninger i lommestørrelse! Dette projekt består af
E -terninger - Arduino Die/terninger 1 til 6 Terninger + D4, D5, D8, D10, D12, D20, D24 og D30: 6 trin (med billeder)

E -terninger - Arduino Die/terninger 1 til 6 Terninger + D4, D5, D8, D10, D12, D20, D24 og D30: Dette er et simpelt arduino -projekt til at lave en elektronisk matrice. Det er muligt at vælge mellem 1 til 6 terninger eller 1 ud af 8 specialterninger. Valget træffes ved ganske enkelt at dreje en roterende encoder. Disse er funktionerne: 1 terning: viser store prikker 2-6 terninger: viser prikker
Soft Toy Bluetooth -terninger og udvikl Android -spil med MIT App Inventor: 22 trin (med billeder)

Soft Toy Bluetooth -terninger og udvikl Android -spil med MIT App Inventor: At spille terningspil har en anden metode1) Traditionelt spil med træ- eller messingterninger. spil terningerne fysisk og flyt mønten i mobilen eller pc'en
Pap terninger og former 1: 4 trin (med billeder)

Papterninger og former 1: Mens jeg eksperimenterede med nogle træspyd og pap, fandt jeg et par måder at lave terninger og andre former på af enkle materialer. Ved at sætte disse ud som instruktører håber jeg at fremme konstruktiv leg og læring. Variationer på denne instruktion
DIY Arduino LED -terninger: 5 trin (med billeder)

DIY Arduino LED Dice: Spiller et brætspil, der kræver en terning? Ingen frygt, du kan lave din egen på mindre end 15 minutter! Du har bare brug for nogle meget almindelige dele, lidt tålmodighed og en 35-line Arduino-kode! Alle brugte dele er fra Kumans Arduino UNO Starter Kit
